谷歌浏览器凭借其强大的功能,成为广大用户的首选浏览器。其中Mac用户在进行下载和安装时,可能会出现一些困难。为了帮助大家顺利的在Mac系统中成功安装,下面就给大家详细分享Mac安装谷歌浏览器指南,希望对你有所帮助。

Mac安装谷歌浏览器的系统要求
macOS可以安装谷歌浏览器,系统限制为macOS 10.13(High Sierra)或更高版本。
首先,用户需要确保他们的Mac系统运行的是macOS 10.13(High Sierra)或更新的版本,这是谷歌浏览器的最低系统要求。

虽然可以通过下载较旧版本的Chrome来绕过这些系统限制,但这不推荐,因为新版本的浏览器包含了重要的安全和性能更新。
Mac安装谷歌浏览器具体步骤
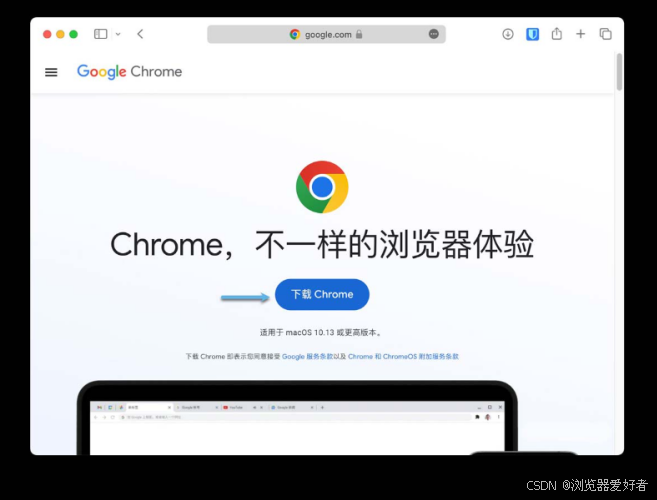
1、使用 Safari 或其他浏览器打开 Google Chrome 官方网站。
2、您将在页面上看到下载 Google Chrome 的相关选项 – 点击「下载 Chrome」按钮开始下载。

3、找到下载好的文件(通常位于「下载」文件夹中),双击打开googlechrome.dmg 文件。
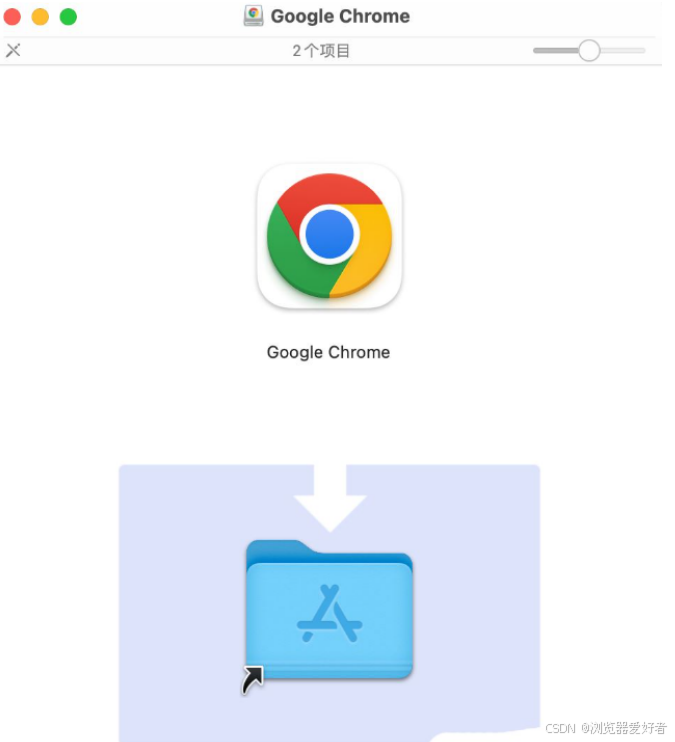
4、会出现一个包含 Chrome 图标的窗口 – 将 Chrome 图标拖动到您的「应用程序」文件夹中。

3、安装完成后,可以直接将安装程序文件清理删除。
4、Google Chrome 已经在 macOS 上成功安装。要启动 Google Chrome,请导航至「应用程序」文件夹 – 然后双击 Chrome 图标,也可以点击 Launchpad 中的 Chrome 图标来启动。

Mac安装谷歌浏览器初始设置建议
1、设为默认状态:将谷歌浏览器设置为Mac上的默认浏览器,可以确保所有的网络链接都会自动使用Chrome打开。
2、登录谷歌账户:使用谷歌账户登录Chrome可以实现个性化设置的云端同步,包括书签、密码、历史记录以及扩展等。
3、安装必要的扩展:安装如AdBlocker或uBlock Origin这样的广告拦截扩展,可以屏蔽大部分网页广告,提高浏览体验和页面加载速度。

4、定期清除浏览数据:定期清理缓存文件和Cookies可以减少隐私泄露风险,并释放存储空间。在“设置”中选择“清除浏览数据”,按需选择清除项目。
5、优化浏览体验:可以根据个人喜好设置浏览器的主题色彩和背景图片。将最常用的网站或者谷歌的“新标签页”页面设置为浏览器的首页,便于快速访问。
6、检查更新和性能:确保浏览器保持最新版本,享受最新的功能改进和安全修复。如果感觉浏览器运行缓慢,可以关闭不必要的扩展或禁用后台运行的应用程序。

综上所述,用户可以顺利在Mac系统中下载安装谷歌浏览器并进行有效的初始设置,以便获得最佳的使用体验。