关注这个靶场的其他相关笔记:XSS - LABS —— 靶场笔记合集-CSDN博客

0x01:过关流程
进入靶场,老流程,右击查看网页源码,看看有没有接收传参并回显的位置:

可以发现,src 接收的参数被回显了,当然,如果不确定的话,可以自己再传递几个参数测试一下。
我们还注意到了两个特殊的东西,一个是页面引入了 angular.js 的包,一个是回显点前的 ng-include:,这两者肯定是有联系的,说不定和破局有关,后面作者测试了 " 也被过滤了。
AngularJS ng-include 指令的介绍可以参考下面这个链接:
AngularJS ng-include 指令 | 菜鸟教程AngularJS ng-include 指令 AngularJS 参考手册 AngularJS 实例 包含 HTML 文件: <div ng-include=''myFile.htm''></div> 尝试一下 » 定义和用法 ng-include 指令用于包含外部的 HTML 文件。 包含的..![]() https://www.runoob.com/angularjs/ng-ng-include.html简而言之,AngularJS 里的
https://www.runoob.com/angularjs/ng-ng-include.html简而言之,AngularJS 里的 ng-include 是用来包含外部的文件的(虽然上面教程说是 HTML 文件,但是图片也是完全可以包含的),且默认情况下,包含的文件需要在同一个域名下(即不能包含其他人的站点资源)。
这里作者试图包含了 level15.png 的图片,如下图所示:
?src='level15.png'
既然会回显图片源码,那么我们完全往一张图片内部写入 Payload,然后上传(移动)到靶场上(至于上传点,Level 14 不就是个现成的上传点嘛,不过 Level 14 写了过滤,有点麻烦,需要一些特殊的小工具绕过,这里就不作解释了,下面还是用大家常见的移动法)。
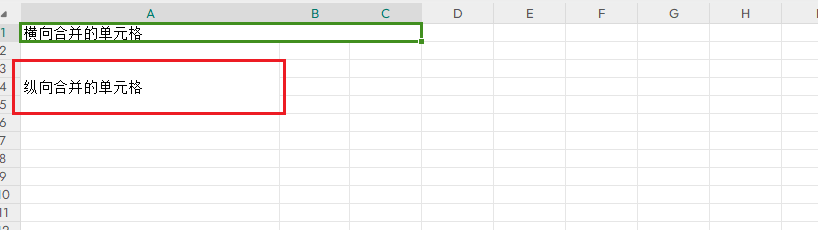
首先是制作一张携带攻击 Payload 的图片,右击图片,使用文本编辑器(记事本)打开,将下面的内容,复制到开头的位置(因为下面的 a 标签没有做闭合,所以 a 标签以后的位置都会被算作是 a 标签内部,更容易触发攻击):
<!-- XSS Payload -->
<a href="" onmouseover="alert(1)">问题解决:为什么 Payload 不使用
<script>标签包裹?原文地址:ng-include指令-CSDN博客
简而言之,
ng-include包含文件具有以下特性:
如果单纯指定地址,必须要加引号。
加载外部 html,
script标签中的内容不会执行。加载外部 html,
style标签样式可以识别。加载外部 html,
link标签可以加载。所以,如果你使用
<script>标签进行包裹攻击代码,里面的内容是不会执行的。

保存修改后(图片会显示已损坏,这也是不推荐使用上面方式更改的原因),将图片移动到靶场目录下:

然后进入 Level 15 靶场,包含这张图片,然后鼠标划过被包含进来的内容,即可触发 XSS 攻击
?src='uploads/8.jpg'
0x02:源码分析
下面是 XSS LABS Level 15 的源码,以及我对其的部分笔记:
<html ng-app>
<head>
<meta charset="utf-8">
<!-- 这个文件在国内访问太慢了,甚至挂掉,所以我直接当到靶场里了 -->
<!-- <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.0/angular.min.js"></script> -->
<script src="./angular_1.2.0.min.js"></script>
<script>
// 修改 alert 默认属性,跳转到下一关
window.alert = function() {
confirm("完成的不错!");
window.location.href = "level16.php?keyword=test";
}
</script>
<title>欢迎来到level15</title>
</head>
<h1 align=center>欢迎来到第15关,自己想个办法走出去吧!</h1>
<p align=center><img src=level15.png></p>
<?php
ini_set("display_errors", 0);
$str = $_GET["src"];
echo '<body><span class="ng-include:' . htmlspecialchars($str) . '"></span></body>'; // 这边没啥,主要就是考 ng-include 的包含文件的特性
?>0x03:靶场复盘
0x0301:如何往图片中插入内容而不会破坏图片格式?
在上面的过关流程中,我们往图片中插入内容的方式是直接通过文本编辑器的形式,编辑图片文件的,虽然能过关,但是,这种方法不光会损坏图片,而且还很容易就被系统检测出来(连我写的那个 Level 14 都绕不过去):

将 attacker01.jpg 上传到 Level 14 关卡,直接被过滤了:

那么,如何才能制作一个可以上传的,且能触发 Payload 的无损图片,就成了我们的目标。
我们触发 XSS 攻击的标签是未闭合的 a 标签,因为我们想页面展示的绝大部分内容都被 a 标签包裹,这样触发 a 标签监听事件的概率会比较大。所以,常见的做图片马的方法并不适合这里(目前常见的教程都是将 Payload 插入到图片最末尾)。
那么,在这里,我们就需要借助专业的工具,“二进制编辑器” 了,下面我使用的工具叫作 “010Editor”(教程后面会专门出一期,当然工具包也会上传)。
我们直接将准备好的图片,拖入工具中,如下图所示,可以看到,图片是以二进制格式展示的:

图片上面几行都是不能更改的(是用来识别这个图片信息的),我们改的内容应该是图片像素点的位置,至于,怎么找,很简单,你找个位置,随便插入个内容,然后点击保存,看看图片裂不裂开,如果还是原图,那么就没啥,就从这里插就好了:


如上图,找一个好位置,尽量确保不会损坏图片的展示效果即可。

然后将携带 Payload 的内容,通过 Level 14 关卡上传:

上传后的图片,统一是放在 uploads/ 目录下的,所以在 Level 15 中应该这么包含:
<!-- original.jpg 是携带 Payload 的图片文件 -->
?src='uploads/original.jpg'