基础概念
- layui:用于简化前端编写的框架。
- 响应式布局(Responsive Layout):一种网页设计方法,使网页能够根据不同设备的屏幕尺寸和分辨率自动调整其内容和布局。
- 栅格布局(Grid Layout):一种网页设计布局方法,将页面分割成一系列的列和行,形成了一个由多个“格子”组成的结构。
- layui官网:https://layui.dev/
- 栅格布局中将一行分为完整的十二列,其对构图有相对的天然协调。
- Layui的栅格系统默认将页面分为12列,并且提供了不同的类前缀来针对不同分辨率下的列分割。
layui-col-xs | 用于非常小的屏幕,通常是手机屏幕(屏幕宽度小于768px)。xs代表"extra small"。 |
layui-col-sm | 用于小屏幕,如平板设备(屏幕宽度在768px到992px之间)。sm代表"small"。 |
layui-col-md | 用于中等屏幕,如桌面显示器(屏幕宽度在992px到1200px之间)。md代表"medium"。 |
layui-col-lg | 用于大屏幕,如大桌面显示器(屏幕宽度大于1200px)。lg代表"large"。 |
栅格布局优势
- 统一性和一致性:栅格布局为整个网站或应用提供了一个统一的框架,有助于保持页面之间的一致性。
- 布局灵活性:通过组合不同的列,栅格布局可以轻松实现各种复杂的布局,同时保持内容的有序性。
- 响应式设计:栅格布局是实现响应式设计的重要工具,它允许页面内容在不同设备上以不同的方式排列和展示。
- 提高开发效率:使用栅格布局可以快速搭建页面结构,减少了手动调整布局的工作量,提高了开发效率。
- 易于维护:由于栅格布局的结构性,对页面的维护和更新变得更加简单和直观。
- 优化用户体验:栅格布局有助于创建清晰、有组织的页面结构,从而提升用户的浏览体验。
- 适应性强:栅格布局可以适应不同内容和不同设计需求的变化,具有很强的适应性。
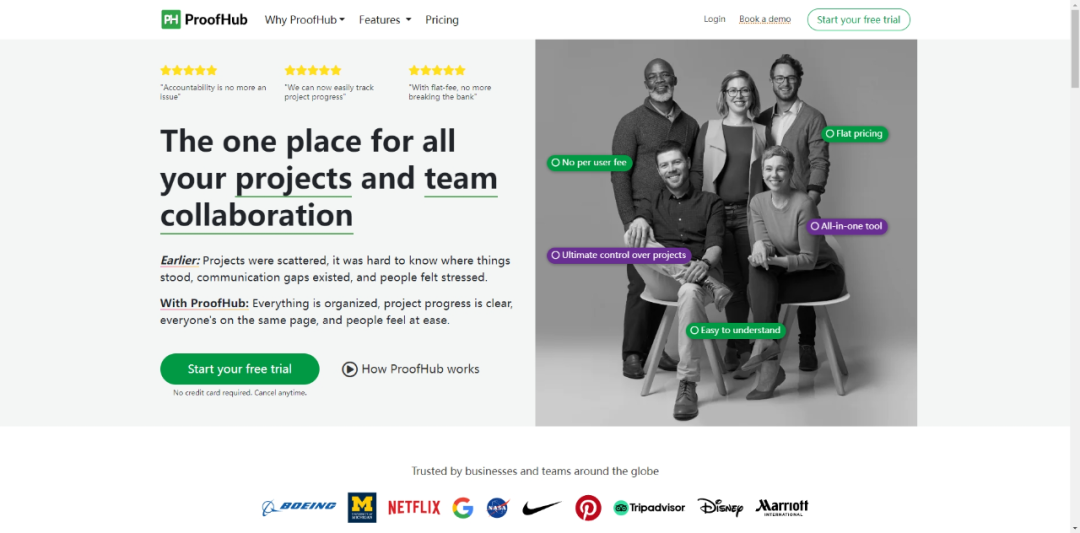
用例:使用layui实现下图界面布局(此处使用vs作为编译器):

操作流程:
- 进入layui官网,下载框架并解压。
- 创建项目,直接将layui框架复制到项目中。
- 创建html页面(此处创建了webfrom页面,无冲突)。
- 对css和js进行引用。
- 将页面分割为4行。
- 对每行进行分割。
- 每行代码都已经详细注释。
步骤1. | 步骤2.
|
步骤3. | 步骤4. |
步骤5. | |
步骤4代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="shanGeBuJu.aspx.cs" Inherits="shanGeBuJu.shanGeBuJu" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<%--引入css样式--%>
<link href="layui/css/layui.css" rel="stylesheet"/>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
<%--引入js样式--%>
<script src="layui.layui.js"/>
</body>
</html>
步骤5代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="shanGeBuJu.aspx.cs" Inherits="shanGeBuJu.shanGeBuJu" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<%--引入css样式--%>
<link href="layui/css/layui.css" rel="stylesheet"/>
</head>
<body>
<%--引用layui的表单样式--%>
<form id="form1" runat="server" class="layui-form">
<div class="layui-row;" style="height:150px; background-color:gray">
<div>
<%--此行为空行,留出上部空白行,为方便查看使用灰色背景填充--%>
</div>
</div> <%--第一行结束--%>
<div class="layui-row;" style=" height:50px;">
<div class="layui-col-md8 layui-col-md-offset2" style="height:50px; background-color:tomato"> <%--此列占整行的十二分之八,向右偏移两行--%>
</div> <%--搜索框列结束--%>
</div> <%--第二行结束(搜索框行)--%>
<div class="layui-row;" style="height:100px; background-color:gray">
<div>
<%--此行为空行,留出空白行,为方便查看使用灰色背景填充--%>
</div>
</div> <%--第三行结束--%>
<div class="layui-row layui-col-space30" style="height:100px; background-color:white"> <%--此处的col-space为设置列间距--%>
<div class="layui-col-md4 layui-col-md-offset2" style="height:250px;"> <%--此列占整行的十二分之四,用作大图标,向右偏移两行--%>
<div style="background-color:tomato; height:250px">
大图标
</div> <%--大图标单元格结束--%>
</div>
<div class="layui-col-md1 " style="height:250px;"> <%--此列占整行的十二分之一,用作小图标--%>
<div style="background-color:tomato;height:250px">
小图标01
</div> <%--小图标单元格结束--%>
</div> <%--小图标行结束--%>
<div class="layui-col-md1 " style="height:250px;"> <%--此列占整行的十二分之一,用作小图标--%>
<div style="background-color:tomato;height:250px">
小图标02
</div> <%--小图标单元格结束--%>
</div> <%--小图标行结束--%>
<div class="layui-col-md1 " style="height:250px;"> <%--此列占整行的十二分之一,用作小图标--%>
<div style="background-color:tomato;height:250px">
小图标03
</div> <%--小图标单元格结束--%>
</div> <%--小图标行结束--%>
</div> <%--第四行结束(图表行)--%>
</form>
<%--引入js样式--%>
<script src="layui.layui.js"/>
</body>
</html>
总结
栅格布局的基本介绍以及基础的常规使用。