实时多媒体数据传输面临的挑战
实时多媒体数据的传输具有数据量巨大、对时延和时延抖动高度敏感及能容忍丢分组的特点。然而,当今互联网的网络层协议提供的仅是一种“尽最大努力服务”,对分组的端到端时延、时延抖动和分组丢失率等指标不做任何承诺。这对实时多媒体应用的实现提出了巨大的挑战。本文将讨论在应用层如何通过一些技术来克服这些问题,从而提高实时多媒体应用的性能。
1. 音频/视频压缩
音频和视频数据具有信息量巨大的特点,会消耗大量的存储空间和网络带宽,导致很大的传输时延。因此,在网上传送多媒体数据时,无一例外地需要采用各种信息压缩技术。例如:
- 音频压缩标准:移动通信的GSM(13 kbit/s)、IP电话使用的G.729(8kbit/s)和G.723.1(6.4kbit/s和5.3 kbit/s)。
- 立体声音乐的压缩技术:接近CD质量的MP3(Mpeg-1 audio layer-3) (128kbit/s或112 kbit/s)。
- 视频压缩标准:VCD质量的MPEG1(1.5Mbit/s)和DVD质量的MPEG2(3~6Mbit/s)。
举例说明:例如,假设我们要在互联网上传输一段高清电影,如果不进行压缩,电影文件可能会达到数百GB,这对现有的网络带宽和存储设备都是巨大的挑战。通过使用MPEG2压缩,可以将其压缩到数GB,从而大大减少传输时间和存储空间。
2. 时延抖动消除
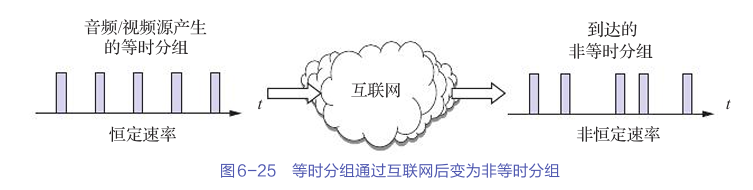
实时音频/视频源以恒定速率产生并发送分组,因而这些分组是等时(Isochronous)的。但由于端到端的时延抖动,通过互联网到达接收方的分组是非等时的。若接收方直接对这些非等时分组中的数据进行播放,会严重影响播放的质量。

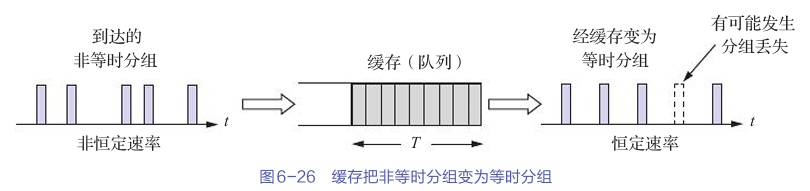
解决办法:在接收端设置适当大小的播放缓存,在缓存中的分组达到一定数量后,再以恒定速率按顺序对这些分组的数据进行播放,这就是延迟播放。为了能等时播放流媒体数据,在发送分组时需要给每个分组打上一个时间戳(Timestamp)。通过时间戳,播放器可以准确地知道在什么时间播放哪个分组。
具体实施:例如,假设我们在观看一场在线视频直播,直播内容是以分组的形式发送的。如果某些分组由于网络拥塞而延迟到达,接收端的播放缓存可以确保这些分组在到达后仍能按顺序播放,从而避免播放中断或画面卡顿。
注意:利用缓存消除时延抖动的代价是增大了播放时延。实际应用需要在播放时延和分组丢失率之间进行折中。流式存储音频/视频能够容忍较大的播放时延,但对于实时交互音频/视频,大的播放时延是不可接受的。

3. 丢失分组恢复
网络拥塞等会导致分组丢失,数据丢失显然会直接影响多媒体的播放质量。虽然TCP可以有效解决分组丢失问题,但它会导致比UDP大很多的时延抖动,这对于时延敏感的实时交互音频/视频往往是不可接受的。因此,实时多媒体应用倾向于使用以下技术来重建丢失的分组:
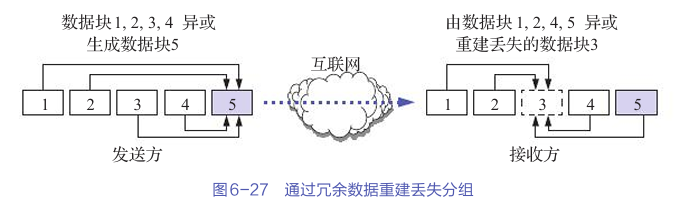
- 前向纠错(Forward Error Correction,FEC) :在原始分组流中添加冗余信息。对于少量的丢失分组,接收方能够用这些冗余信息重建丢失数据。例如,在每发送n个数据块之后,发送一个冗余数据块。这个冗余数据块是前n个数据块的异或。当这n个块中任何一个丢失了,接收方都能够完全重建丢失的块。

举例说明:假设我们在观看一段在线视频,视频数据分为多个分组进行传输。每当发送10个数据块后,系统会发送一个冗余数据块。如果其中一个数据块丢失,接收端可以利用冗余数据块恢复丢失的数据,从而保证视频的连续播放。
- 数据恢复:利用音频/视频流的短期自相似特性,当少量数据丢失时,接收方可以用收到的相邻数据来估算丢失数据,从而减少丢失数据对音视频播放质量的影响。
例如:最简单的方法就是用丢失分组的前一个分组来代替丢失分组。效果更好但计算量更大的方法是使用内插法,根据丢失分组的前后数据来估计它们之间的数据。
-
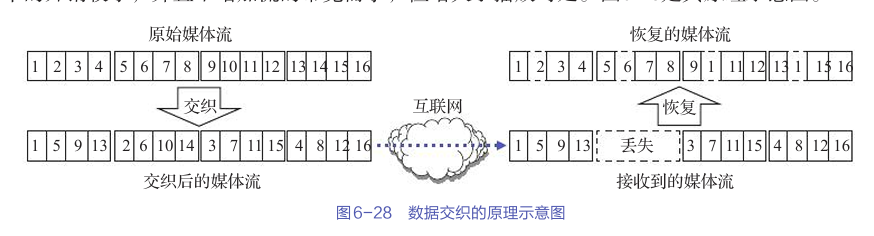
数据交织(Interleaving) :打乱原始媒体流中数据单元的顺序,把原来连续的数据单元分散到不同的分组中,单个分组丢失仅导致重建流中多个小的间隔,而不是一个大的间隔。

具体实施:例如,假设我们有一个视频文件,视频数据按照顺序分为多个分组。通过数据交织技术,这些分组的数据单元会被重新排列,使得即使一个分组丢失,也只会影响视频流中的小部分数据,而不会导致大面积的缺失。
总结
通过合理使用音频/视频压缩技术、时延抖动消除技术和丢失分组恢复技术,可以显著提高实时多媒体数据传输的效率与质量。这些技术不仅能够降低传输时延和时延抖动,还能在网络拥塞导致分组丢失时有效恢复数据,从而提升用户的体验。
实时运输协议(RTP)
前面已讲到,TCP并不适合传输实时多媒体数据。相比而言,UDP更加适合于实时多媒体通信,但是UDP缺少实时多媒体网络应用所需的序号、时间戳等机制。因此有必要定义一种新的协议,为一些多媒体网络应用提供有用的支持。RTP(实时传输协议,Real-time Transport Protocol)就是这样一个协议。
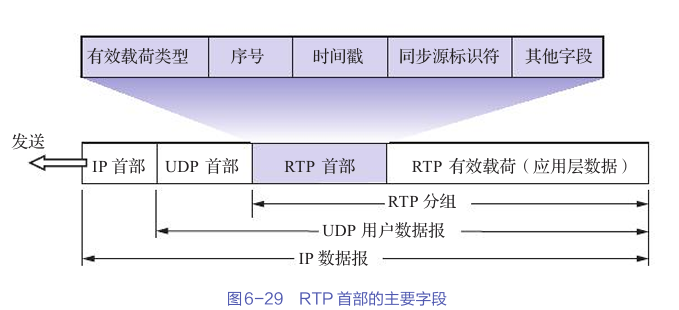
RTP能够用于传输多种格式的多媒体数据。RTP分组封装在UDP报文中进行传输,在UDP之上为实时多媒体网络应用提供端到端的传输服务。下面介绍RTP首部的主要字段,如图6—29所示。

- 有效载荷类型:有效载荷类型字段(7位)指明音频/视频编码类型。接收方根据该字段把接收到的数据恢复成原始的音频/视频信号。RTP支持多种媒体格式,如PCM、MP3、H.261/H.263、MPEG1/2/4等。
- 序号:RTP为产生的每一个分组设置一个连续递增的16位序号。接收方可以通过序号检测是否丢失了分组,然后通过数据恢复技术重构丢失的数据,以实现数据播放的连续性。要注意的是,RTP本身并不提供修复数据的任何措施,而只是把数据丢失的信息提供给媒体应用,并由应用来决定如何处理。
- 时间戳:时间戳字段(32位)反映了RTP有效载荷中的第一个字节的采样时刻。接收方使用时间戳来消除网络中引入的分组时延抖动,使接收方能够以恒定速率播放媒体。时间戳还可用于视频应用中声音和图像的同步。
- 同步源标识符:32位的同步源(Synchronous Source,SSRC)标识符用来标识RTP流的来源。SSRC标识符 与IP地址无关,在新的RTP流开始时随机产生。由于RTP使用UDP传送,因此可以有多个RTP流(例如,使用几个摄像机从不同角度拍摄同一节目所产生的多个RTP流)复用到一个UDP用户数据报中。接收端可以根据SSRC标识符将收到的RTP流送到各自的终点。若随机产生的SSRC标识符恰好已分配给了其他RTP流,则重新选择另一个SSRC标识符。
流式存储音频/视频
为了帮助读者理解流式存储音频/视频的工作原理,下面我们从简单使用万维网服务器的先下载再播放方式开始,逐步进行改进,来实现流式存储音频/视频。
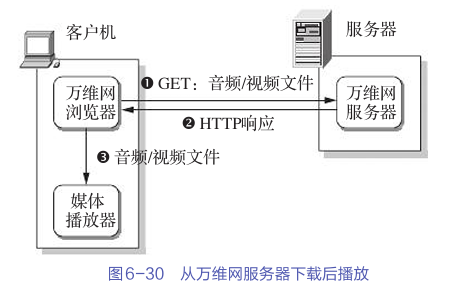
1. 从万维网服务器下载后播放
压缩的音频/视频文件像其他文件一样存储在万维网服务器上,用户浏览器使用HTTP的GET请求报文从服务器下载要播放的音频/视频文件。万维网服务器通过响应报文把文件发送到用户浏览器,然后浏览器借助于媒体播放器(Media Player)播放该文件,如图6—30所示。

这种方法很简单,但不是“流式”,必须把整个文件下载下来才能播放。压缩后的音频/视频文件仍然非常大,音频文件可能有几十到几百兆字节,而视频文件往往超过几百兆字节。用户在文件播放之前需要等待几分钟甚至几小时。
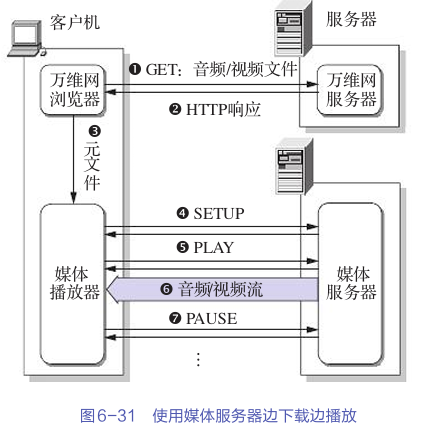
2. 使用媒体服务器边下载边播放
为了实现边下载边播放,可以把实际的音频/视频文件存储在另一个媒体服务器(Media Server)上。万维网服务器中只存储一个元文件(Metafile)。元文件是一个描述音频/视频文件相关信息的小文件。浏览器使用HTTP从万维网服务器下载要播放的音频/视频文件的元文件,然后媒体播放器根据元文件提供的音频/视频文件的URL和格式信息直接与媒体服务器建立连接,在下载音频/视频文件的同时进行播放。

具体实施步骤:
- 万维网浏览器使用GET报文连接万维网服务器,请求下载音频/视频文件。万维网服务器响应关于元文件的信息(如音频/视频文件的URL等)。
- 万维网浏览器把元文件传递给媒体播放器。
- 媒体播放器发送SETUP报文与媒体服务器建立连接,媒体服务器给出响应。
- 媒体播放器发送PLAY报文并开始播放(下载)。
- 从媒体服务器下载音频/视频文件。
- 媒体播放器发送PAUSE报文控制流媒体数据的传送。
请注意,万维网浏览器和万维网服务器之间的交互使用的是HTTP。但媒体播放器和媒体服务器之间控制命令的交互使用的是实时流协议(Real-Time Streaming Protocol,RTSP)。RTSP是一种带外控制协议,仅用来控制流媒体数据的传送,但其本身并不直接传送流媒体数据。借助于RTSP,用户在播放流媒体时,就能像在影碟机上那样控制播放,如暂停/继续、快退、快进等。
总结
通过上述方法和技术,实时多媒体应用可以在当前互联网环境下实现更高的传输效率和更好的用户体验。希望本文对基础小白读者们有所帮助,让您对实时多媒体数据传输中的挑战及解决方法有一个初步的了解。如果您有更多的建议或问题,欢迎在评论区留言。
图文来源:《计算机网络教程》第六版微课版










![[WUSTCTF2020]spaceclub](https://i-blog.csdnimg.cn/direct/ef275a2bb1334a588e29ed39ee5db93e.png)







