在Web GIS开发中,Marker(标记)是一个基本但强大的工具。今天,我们将探讨如何通过不同的API调用,将Marker玩出新花样,让地图更加生动有趣。
最基础的Marker用法是在地图上标记一个具体位置。我们可以通过“mapmost.Marker“来实现这一点。

这个例子中,我们通过“setLngLat“方法设置Marker的位置,然后使用“addTo“方法将其添加到地图上。简单易用,非常适合标记重要地点或兴趣点。

(图源:Mapmost WebGl SDK)
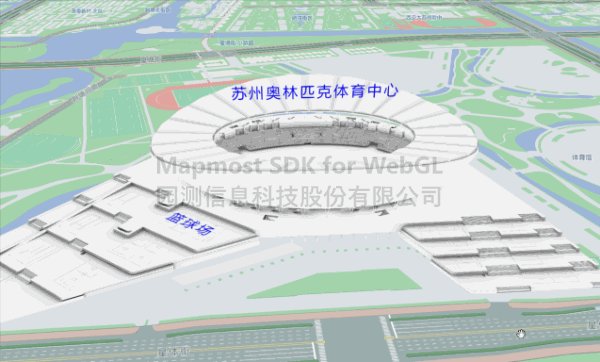
如果你想让地图上的Marker更加引人注目,可以尝试使用三维立体Marker。通过“addMarker3D“方法,我们可以创建一个具有深度和立体效果的Marker。

在这个例子中,我们定义了Marker的宽度、高度和显示元素,然后将其添加到地图图层中。通过这种方式,地图上的标记不再是平面的图标,而是栩栩如生的三维模型。


(图源:Mapmost WebGl SDK)
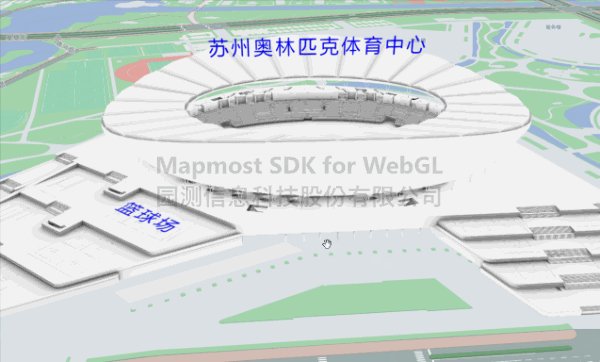
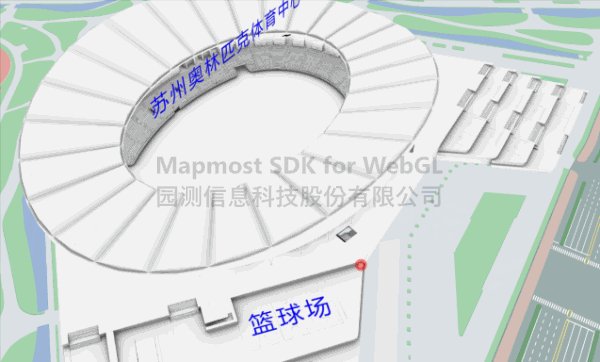
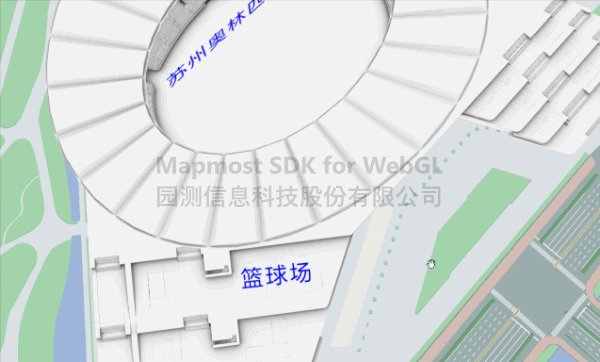
有时候,我们希望在地图上直接显示文字信息,这时可以使用文字标签Marker。通过“addTextMarker“方法,我们可以在地图上添加自定义的文字标记。

这个例子中,我们设置了文字的字体大小、颜色和字间距等属性,然后将其添加到地图图层中。文字标签不仅能标识地点,还能传达更多的信息,让地图变得更加丰富多彩。

(图源:Mapmost WebGl SDK)
通过巧妙组合不同类型的Marker,我们可以打造一张互动性更强、信息更丰富的地图。想象一下,在地图上添加普通Marker来标记景点位置,用三维立体Marker突出重要建筑,再通过文字标签Marker展示详细信息。这种组合让用户在浏览地图时,享受一场全方位、立体化的视觉盛宴。
但Marker的应用远不止于此。通过MapMost WebGL SDK,你可以利用丰富的API调用和创意设计,将Marker玩出各种新花样。无论是实时数据展示、动态效果,还是个性化定制,都能大幅提升地图的表现力和用户体验。希望今天的分享能给你带来灵感,在实际项目中探索更多Marker的可能性。如果你有其他有趣的应用场景或问题,欢迎在评论区分享和讨论。期待与你们一起交流更多Marker的玩法!
关注Mapmost,持续更新GIS、三维美术、计算机技术干货
Mapmost是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。
欢迎进入官网体验使用:Mapmost——让人与机器联合创作成为新常态