1. TLS通讯中间人攻击及防范简介
TLS安全通讯的基础是基于对操作系统或者浏览器根证书的信任,如果CA证书签发机构被入侵,或者设备内置证书被篡改,都会导致TLS握手环节面临中间人攻击的风险。其实,这种风险被善意利用的情况还是很常见的,比如著名的HTTPS调试工具Fiddler,就是利用了这一点,通过让使用者信任自己签发的证书,达到替换服务端证书的目的,最终可以实现对HTTPS通讯的监听。
那么,如何防范这种风险呢?HttpRequest的请求参数配置HttpRequestOptions提供了certificatePinning属性:
certificatePinning?: CertificatePinning | CertificatePinning[]该属性接收一个或者多个证书的PIN码;在和服务端通讯前,配置服务端证书的PIN码到此属性中,在和服务端通讯时,HttpRequest请求会自动检查服务端证书的PIN码是否匹配该属性,如果不匹配就拒绝连接,从而达到只信任指定的服务端证书的目的,这样,即使中间人攻击得逞,应用也能拒绝和服务端通讯,从而避免了通讯被监听和破解。
2.服务端证书锁定演示
本示例以百度网站首页为例来演示服务端证书的锁定,需要先获取百度的服务端证书并保存到模拟器或者手机上。
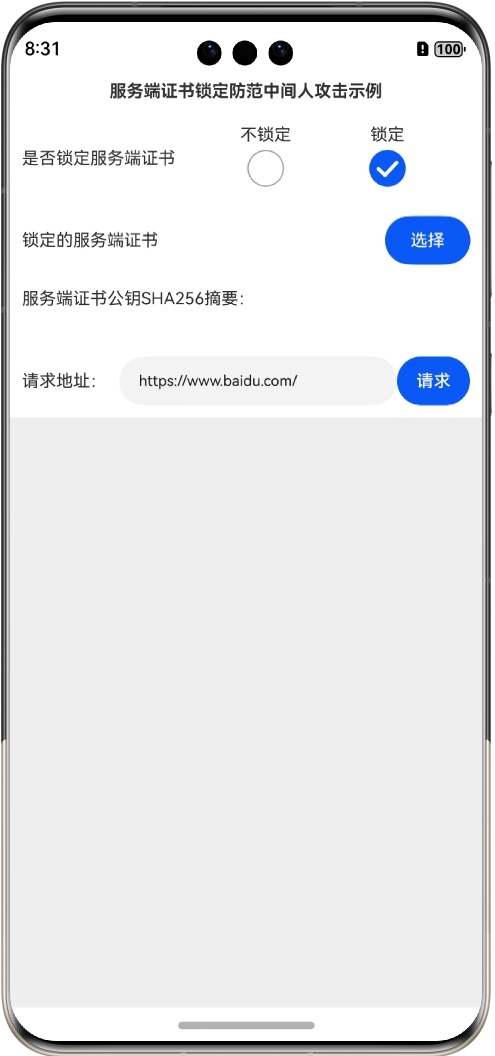
本示例运行后的界面如下图所示。

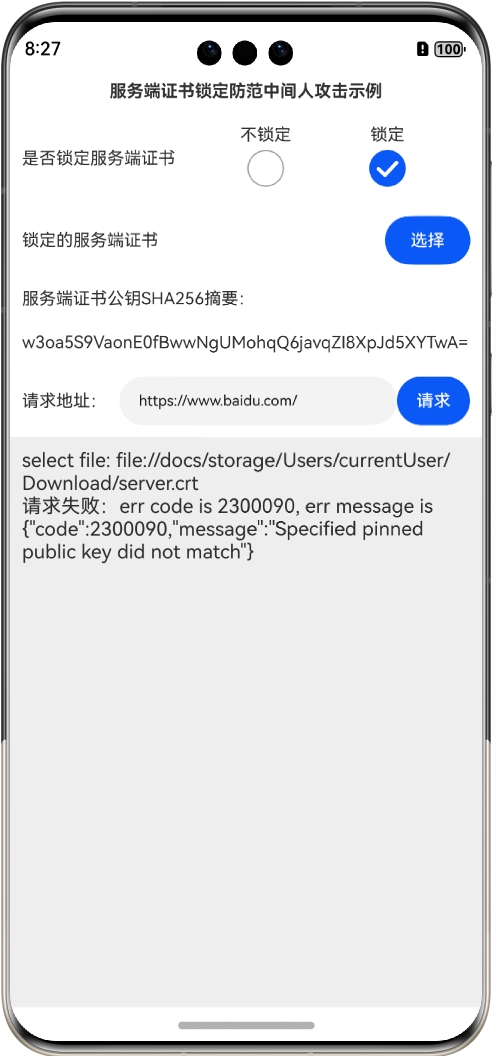
单击“选择”按钮,在弹出的文件选择窗口里选择一个其他的证书,然后单击“请求”按钮,响应如下图所示,可以看到错误信息为公钥不匹配,请求失败。

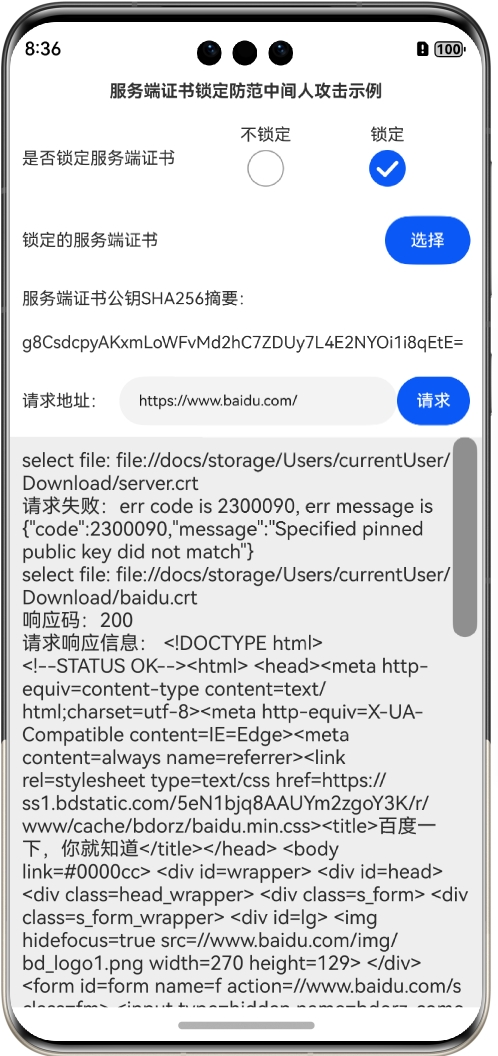
然后继续单击“选择”按钮,这次选择本文开始时导出的百度证书,然后单击“请求”按钮,如下图所示,这次响应是正确的。

通过在应用中内置指定服务端证书的方式,达到了只信任特定证书的目的,从而可以有效防范中间人的攻击。
3.服务端证书锁定示例编写
下面详细介绍创建该示例的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import picker from '@ohos.file.picker';
import fs from '@ohos.file.fs';
import { BusinessError } from '@kit.BasicServicesKit';
import { http } from '@kit.NetworkKit';
import { cert } from '@kit.DeviceCertificateKit';
import { cryptoFramework } from '@kit.CryptoArchitectureKit';
import { util } from '@kit.ArkTS';
@Entry
@Component
struct Index {
@State title: string = '服务端证书锁定防范中间人攻击示例';
//连接、通讯历史记录
@State msgHistory: string = ''
//请求的HTTPS地址
@State httpsUrl: string = "https://www.baidu.com/"
//是否锁定服务端证书
@State isServerCertFixed: boolean = true
//选择的锁定的证书文件
@State fixedCertFileUri: string = ''
//锁定证书的公钥哈希
@State fixedCertPubKeyHash: string = ""
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text(this.title)
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Column() {
Text("是否锁定服务端证书")
.fontSize(14)
.width(150)
}
Column() {
Text('不锁定').fontSize(14)
Radio({ value: '0', group: 'rgFixed' }).checked(!this.isServerCertFixed)
.height(30)
.width(30)
.onChange((isChecked: boolean) => {
if (isChecked) {
this.isServerCertFixed = false
}
})
}.width(100)
Column() {
Text('锁定').fontSize(14)
Radio({ value: '1', group: 'rgFixed' }).checked(this.isServerCertFixed)
.height(30)
.width(30)
.onChange((isChecked: boolean) => {
if (isChecked) {
this.isServerCertFixed = true
}
})
}.width(100)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("锁定的服务端证书")
.fontSize(14)
.width(90)
.flexGrow(1)
Button("选择")
.onClick(async () => {
this.fixedCertFileUri = await this.selectFile()
this.fixedCertPubKeyHash = await this.getPubKeyHash(this.fixedCertFileUri)
})
.width(70)
.fontSize(14)
}
.width('100%')
.padding(10)
.visibility(this.isServerCertFixed ? Visibility.Visible : Visibility.None)
Text("服务端证书公钥SHA256摘要:")
.width('100%')
.fontSize(14)
.padding(10)
.visibility(this.isServerCertFixed ? Visibility.Visible : Visibility.None)
Text(this.fixedCertPubKeyHash)
.width('100%')
.fontSize(14)
.padding(10)
.visibility(this.isServerCertFixed ? Visibility.Visible : Visibility.None)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("请求地址:")
.fontSize(14)
.width(80)
TextInput({ text: this.httpsUrl })
.onChange((value) => {
this.httpsUrl = value
})
.width(110)
.fontSize(12)
.flexGrow(1)
Button("请求")
.onClick(() => {
this.doHttpRequest()
})
.width(60)
.fontSize(14)
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//发起http请求
doHttpRequest() {
//http请求对象
let httpRequest = http.createHttp();
let opt: http.HttpRequestOptions = {
method: http.RequestMethod.GET,
expectDataType: http.HttpDataType.STRING
}
//配置服务端证书PIN码
if (this.isServerCertFixed) {
let certPinning: http.CertificatePinning = { publicKeyHash: this.fixedCertPubKeyHash, hashAlgorithm: "SHA-256" }
opt.certificatePinning = certPinning
}
httpRequest.request(this.httpsUrl, opt)
.then((resp) => {
this.msgHistory += "响应码:" + resp.responseCode + "\r\n"
this.msgHistory += '请求响应信息: ' + resp.result + "\r\n";
})
.catch((err: BusinessError) => {
this.msgHistory += `请求失败:err code is ${err.code}, err message is ${JSON.stringify(err)}\r\n`;
})
}
//选择文件
async selectFile() {
let selectFile = ""
let documentPicker = new picker.DocumentViewPicker();
await documentPicker.select().then((result) => {
if (result.length > 0) {
selectFile = result[0]
this.msgHistory += "select file: " + selectFile + "\r\n";
}
}).catch((err: BusinessError) => {
this.msgHistory += `选择文件失败:err code is ${err.code}, err message is ${JSON.stringify(err)}\r\n`;
});
return selectFile
}
//加载文件内容
getContent(filePath: string): ArrayBuffer | undefined {
let content: ArrayBuffer | undefined = undefined
try {
let buf = new ArrayBuffer(1024 * 64);
let file = fs.openSync(filePath, fs.OpenMode.READ_ONLY);
let readLen = fs.readSync(file.fd, buf, { offset: 0 });
content = buf.slice(0, readLen)
fs.closeSync(file);
} catch (e) {
this.msgHistory += '读取文件内容失败 ' + e.message + "\r\n";
}
return content
}
//获取证书文件对应的公钥SHA256摘要
async getPubKeyHash(filePath: string) {
let result = ""
if (filePath != "") {
let fixedCert = await this.getCertFromFile(filePath)
if (fixedCert) {
try {
//获取公钥
let pubKey = fixedCert.getItem(cert.CertItemType.CERT_ITEM_TYPE_PUBLIC_KEY);
let mdSHA256 = cryptoFramework.createMd("SHA256")
mdSHA256.updateSync({ data: pubKey.data });
//公钥摘要计算结果
let mdResult = mdSHA256.digestSync();
let tool = new util.Base64Helper()
//公钥摘要转换为base64编码字符串
result = tool.encodeToStringSync(mdResult.data)
} catch (e) {
this.msgHistory += '获取公钥摘要失败 ' + e.message + "\r\n";
}
}
}
return result
}
//从文件获取X509证书
async getCertFromFile(filePath: string): Promise<cert.X509Cert | undefined> {
let newCert: cert.X509Cert | undefined = undefined
let certData = this.getContent(filePath);
if (certData) {
let encodingBlob: cert.EncodingBlob = {
data: new Uint8Array(certData),
encodingFormat: cert.EncodingFormat.FORMAT_PEM
};
await cert.createX509Cert(encodingBlob)
.then((x509Cert: cert.X509Cert) => {
newCert = x509Cert
})
.catch((err: BusinessError) => {
this.msgHistory += `创建X509证书失败:err code is ${err.code}, err message is ${JSON.stringify(err)}\r\n`;
})
}
return newCert
}
}步骤4:编译运行,可以使用模拟器或者真机。
步骤5:按照本节第2部分“服务端证书锁定演示”操作即可。
4.代码分析
本示例的关键点有三处,第一处是根据选择的证书文件生成X509证书,方法为getCertFromFile,其中使用getContent方法读取文件内容;第二处为生成证书公钥的摘要,方法为getPubKeyHash,这里特别注意的是获取公钥内容的方法,不能使用X509Cert接口的getPublicKey方法,而是使用getItem方法,生成摘要时要使用SHA256算法,摘要结果要通过Base64编码后作为字符串使;第三处是设置请求属性的PIN码,这里只设置了一个PIN码,如果信任多个证书,可以设置多个。
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
希望这一份鸿蒙学习资料能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习资料+学习PDF文档
(鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习资料(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线