简介
博客园-awescnb插件-geek皮肤暂不支持配置展示公众号二维码,此文章目的使用手动注入方式自定义实现公众号卡片效果
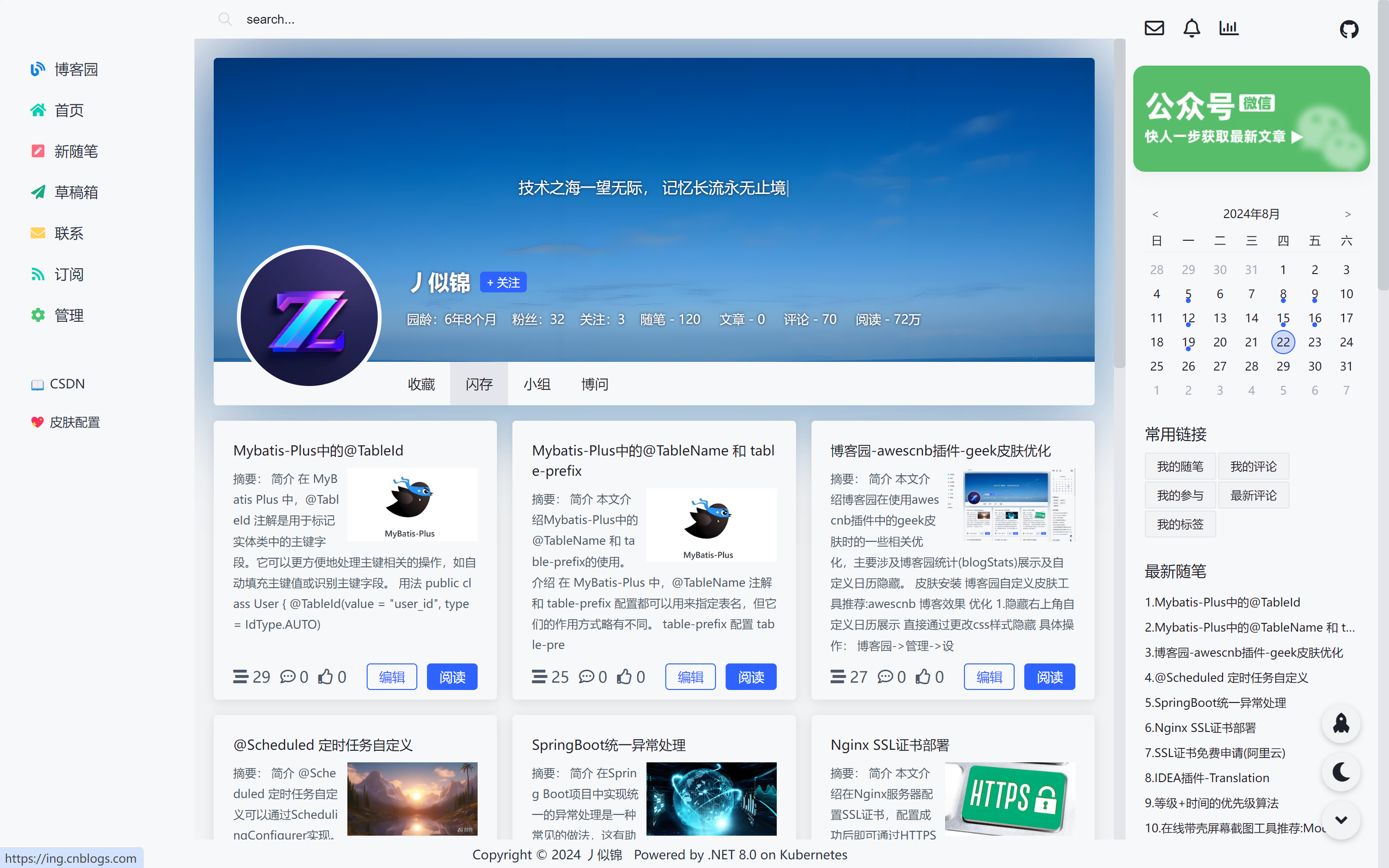
效果展示
-
公众号卡片

-
动态效果

鼠标移入前为公众号指引页
鼠标移入后显示公众号二维码
切换动画为动态反转
- 首页展示

实现
在博客日历元素
blog-calendar前插入自定义div卡片元素
- 定义自定义
HTML:
博客园->管理->设置->页脚 HTML 代码
添加相关代码
//添加微信公众号卡片
function addWechat(){
const tempDiv = document.createElement('div');
tempDiv.innerHTML = '<div class="card-widget heo-right-widget wechat" id="card-wechat"><div id="flip-wrapper"><div id="flip-content"><div class="face"></div><div class="back face"></div></div></div></div>';
const newElement = tempDiv.firstChild;
document.getElementById("blog-calendar").before(newElement);
}
addWechat();
在博客日历
blog-calendar之前添加自定义HTML元素
document.createElement:创建元素
innerHTML:写入元素HTML内容
firstChild:获取对应元素第一个子元素
document.getElementById:根据ID获取元素
before:在对应元素之前插入
- 定义自定义
CSS
博客园->管理->设置->页面定制 CSS 代码
添加代码
.card-widget#card-wechat.wechat::before {background: var(--wechat-ico-background-url) center center no-repeat;background-size: cover;}.card-widget#card-wechat::before {position: absolute;width: 100%;height: 100%;left: 0;top: 0;content: '';background-size: cover;transition: .2s cubic-bezier(.45,.04,.43,1.21);}.card-widget:hover {box-shadow: 0 8px 16px -4px #2c2d300c;}.card-widget#card-wechat.wechat {background: #57bd6a;}.card-widget#card-wechat {margin: 8px;background: #57bd6a;display: flex;justify-content: center;align-content: center;padding: 0;cursor: pointer;border: none;height: 110px;}.card-widget {box-shadow: 0 8px 16px -4px #2c2d300c;background: #fff;border: 1px solid #e3e8f7;border-radius: 12px;transition: .3s;position: relative;overflow: hidden;padding: 1rem;display: flex;gap: 8px;flex-direction: column;}#flip-wrapper {-webkit-perspective: 1000;perspective: 1000;}#flip-wrapper {position: relative;width: 100%;height: 100%;z-index: 1;display: flex;justify-content: center;}#flip-content {width: 235px;height: 110px;-webkit-transform-style: preserve-3d;transform-style: preserve-3d;transition: cubic-bezier(0,0,0,1.29) .3s;}.wechat .face {background: var(--face-background-url) center center no-repeat;background-size: cover;}.face {position: absolute;width: 100%;height: 100%;-webkit-backface-visibility: hidden;backface-visibility: hidden;}.wechat .back.face {background: var(--wechat-card-background-url) center center no-repeat;background-size: cover;}.back.face {display: block;-webkit-transform: rotateY(180deg);transform: rotateY(180deg);box-sizing: border-box;}body {position: relative;min-height: 100%;background: #f7f9fe;color: #363636;font-size: 16px;font-family: "PingFang SC","Hiragino Sans GB","Microsoft YaHei";line-height: 2;-webkit-tap-highlight-color: transparent;margin: 0;}#flip-wrapper:hover #flip-content {-webkit-transform: rotateY(180deg);transform: rotateY(180deg);}.card-widget#card-wechat:hover:before {top: 100%;opacity: 0;transition: .3s ease-out;}
:root {
--wechat-ico-background-url: url(https://img2024.cnblogs.com/blog/1289898/202408/1289898-20240822093316430-1716103993.png);
--face-background-url: url(https://img2024.cnblogs.com/blog/1289898/202408/1289898-20240822093440102-947878034.png);
--wechat-card-background-url: url(https://img2024.cnblogs.com/blog/1289898/202408/1289898-20240822163713759-1772776461.png);
}
:hover是一个伪类选择器,用于选择用户将指针悬停在某个元素上时的状态。通常用于添加交互效果,如此处的反转效果
rotateY()函数是用来沿着 Y 轴旋转一个元素的方法。这是transform属性的一部分,可以用来创建三维变换。
transition属性用于定义元素从一种样式逐渐改变为另一种样式的过渡效果。它可以应用于任何CSS属性的变化,只要这个属性是可以通过CSS动画平滑过渡的
var()函数允许你使用自定义属性(也称为CSS变量)来定义和重用值。自定义属性提供了一种创建可重用值的方法,这些值可以在不同的作用域中定义,并且可以被子元素继承
其中对应了三张背景图片,均可自行上传和修改,图片原图如下:
-
微信图标

-
公众号提示

-
公众号二维码

公众号二维码底图

可自行与公众号二维码进行组合
公众号二维码获取地址:公众号设置->账号详情->二维码
其他文章
博客园自定义皮肤工具推荐:awescnb
博客园-awescnb插件-geek皮肤优化
结束