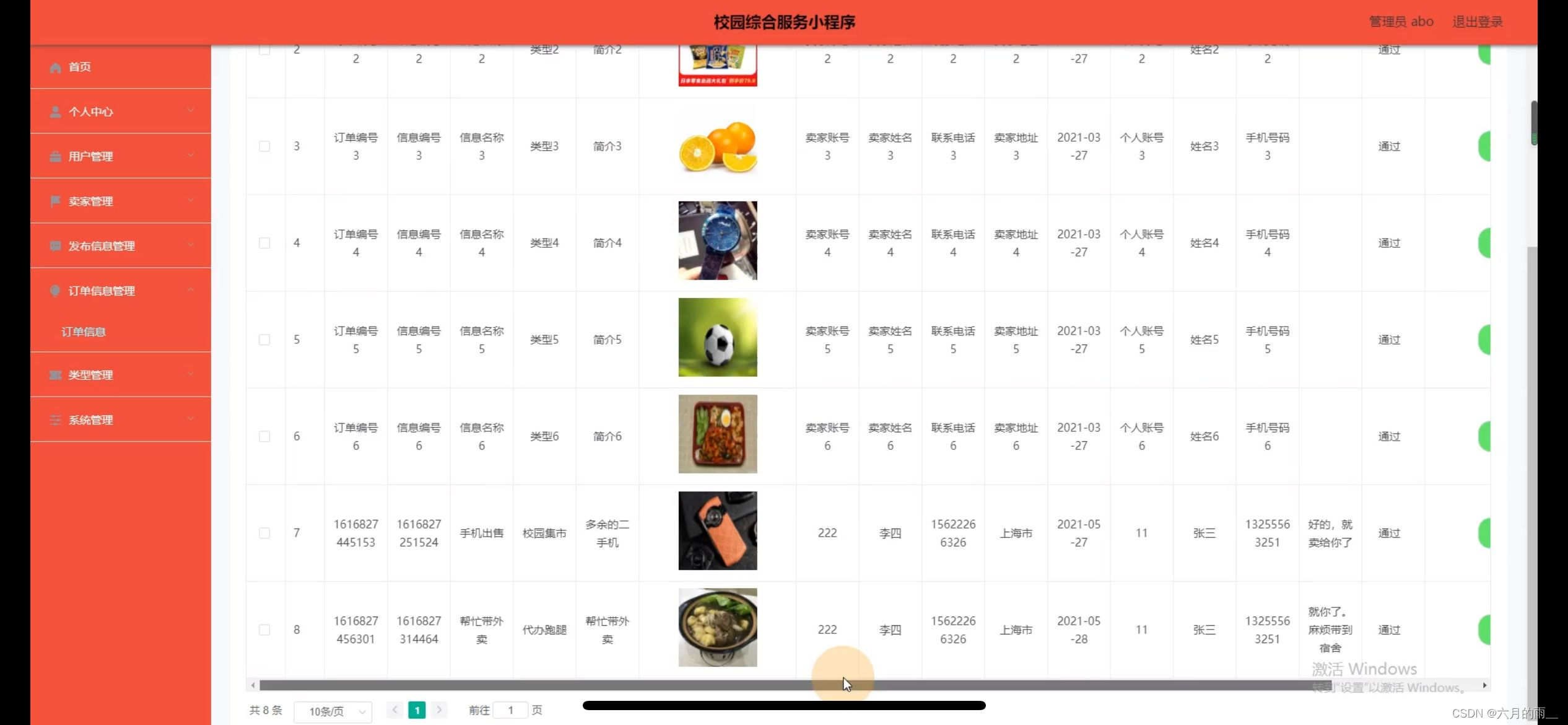
效果图:
一点都不卡

话不多说,直接上码
<template>
<div class="container">
<h3 class="table-title">el表格 + 分页</h3>
<el-table :data="tableList.slice((currentPage-1)*pageSize, currentPage*pageSize)"
border height="350"
style="width: 70%; margin-bottom: 5px;"
>
<el-table-column prop="id" label="ID" width="100">
</el-table-column>
<el-table-column prop="name" label="Name" width="200">
</el-table-column>
<el-table-column prop="age" label="Age" width="100">
</el-table-column>
<el-table-column prop="address" label="Address" width="300">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[100, 200, 300, 400, 500]"
layout="prev, pager, next, sizes, total"
:current-page="currentPage"
:page-size="pageSize"
:total="total"
/>
</div>
</template><script setup>
import { ref, reactive, onMounted } from 'vue'
const tableList = ref([])
const currentPage = ref(1) // 当前第几页
const pageSize = ref(100) // 每页显示几条数据
const total = ref(0)
const getDatas = () => {
// 获取表格数据
for (let i = 0; i < 100000; i++) {
tableList.value.push({
id: i + 1,
name: `name-${i + 1}`,
age: Math.floor(Math.random() * 100) + 1,
address: `address-${i + 1}`
})
total.value = tableList.value.length
}
}
onMounted(() =>{
getDatas()
console.log('tableList', tableList.value);
console.log('total.value', total.value);
})
// 每页显示几条数据
const handleSizeChange = (val) => {
pageSize.value = val
console.log('pageSize.value-每页显示数据条数:', pageSize.value)
}
// 当前第几页 - 切换上/下一页
const handleCurrentChange = (val) => {
currentPage.value = val
console.log('currentPage.value-当前页码:',currentPage.value);
}
</script><style scoped>
.container {
padding: 20px;
}
.table-title {
margin-bottom: 20px;
}
</style>












![[图解]用例规约之业务规则不是算法](https://i-blog.csdnimg.cn/direct/503a505d00924a378eef541c8b14a1c5.png)