1、来个没有处理的效果图:

这个有立体的效果,有阴影的效果。
2、要处理一下样式,让这个阴影的效果去掉:

图片的效果不太明显,但是阴影效果确实没有了。
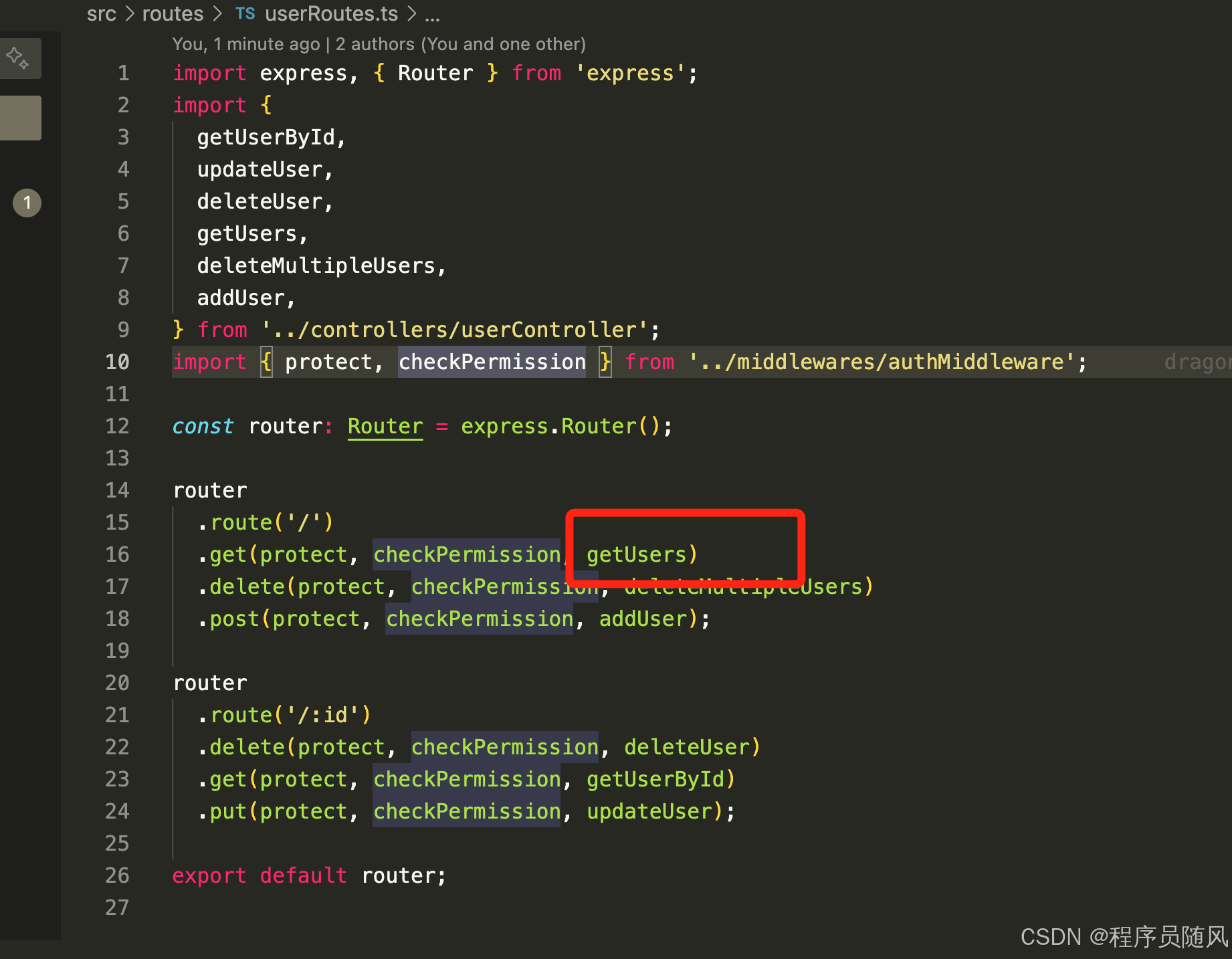
3、代码:
/* 去掉遮罩层阴影 */
.ant-modal-mask {
box-shadow: none !important;
}
/* 去掉Modal内容区域的阴影及圆角 */
.ant-modal-content {
box-shadow: none !important;
border-radius: 0 !important;
}好多时间,我们都需要修改三方组件的样式,其实找一下还是要花很多时间。