下载离线部署包/组件包
在线使用:https://v.le5le.com/
导出为Zip文件
Zip包主要用于大屏可视化平台快捷导入导出项目。
如图下图所示,Zip包仅包含数据文件和图片文件,不包含js等依赖库。需要有一定开发能力者参考官方文档补充依赖库才能运行。官方下载需要开通vip。

推荐下载离线部署包,根据部署包中的使用文档,一键快速运行。
下载离线部署包
大屏可视化支持导出为可直接部署运行的html文件。
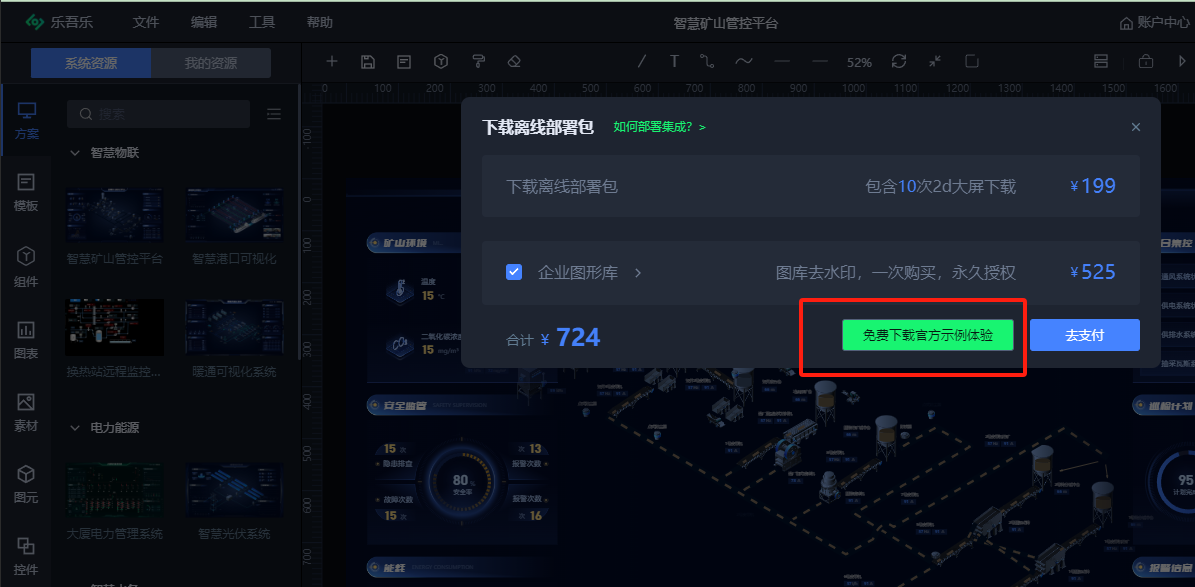
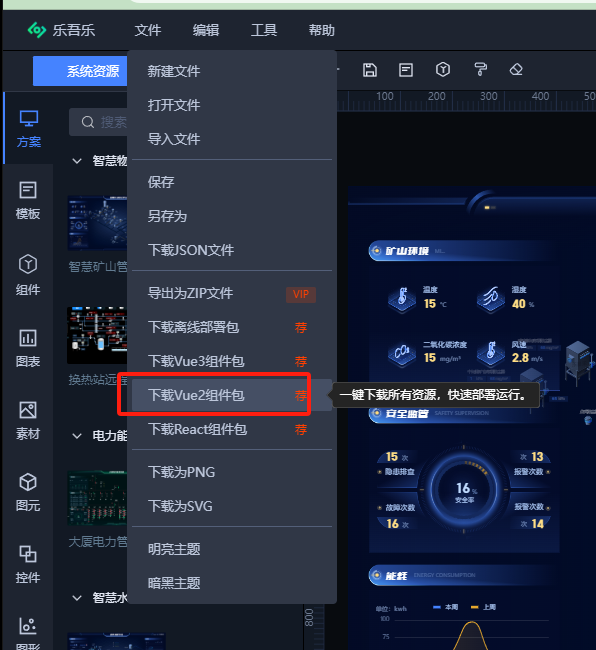
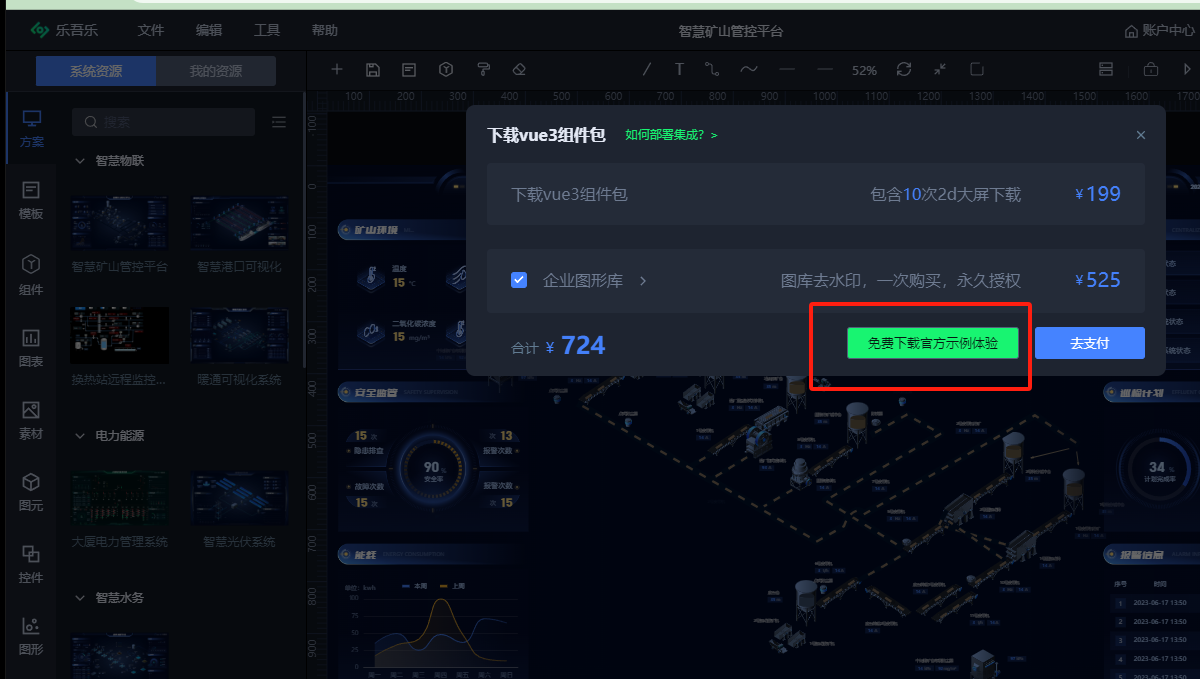
1. 从“文件”菜单选择“下载离线部署包”

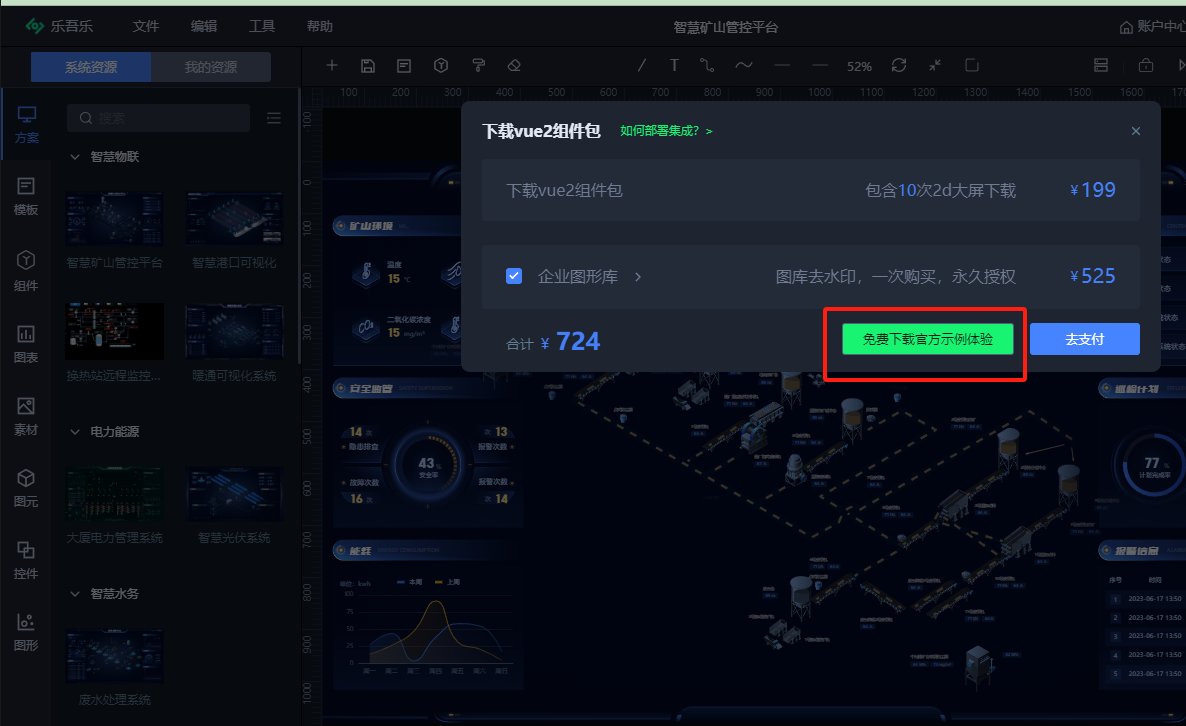
【提示】离线部署包是需要付费下载,首次体验,可以选择"免费下载官方示例体验"。

如果图纸中使用了企业图形库,可以选择勾选购买企业图形库,图库去水印,一次购买,永久授权使用。(即下次就不需要购买了),否则最后下载的部署包运行起来后,企业图形可能不显示或带水印。
2. 运行
将下载的文件解压(不要直接双击打开!!使用解压工具解压!)
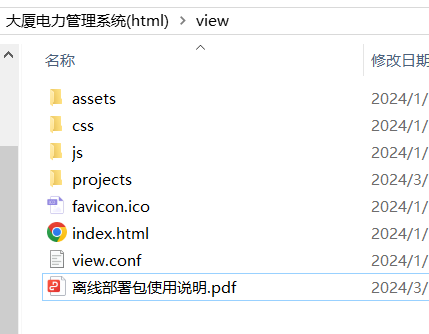
解压后的文件结构如下图所示:

根据下载的离线部署包中的《离线部署包使用说明.pdf》运行即可。
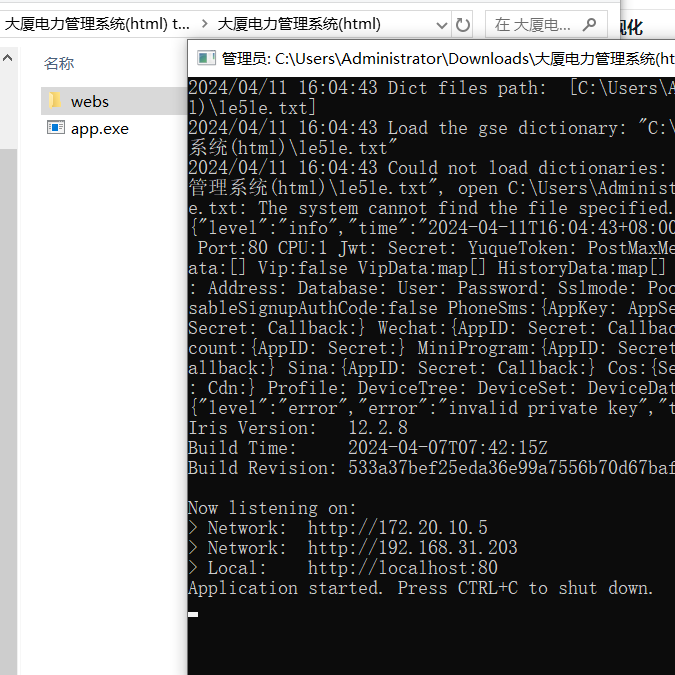
2.1 命令行运行
如图,根据使用文档说明,成功运行。

2.2 浏览器打开 http://localhost/view/ 即可
或者运行 http://localhost/view?data=v ,data参数后面的值和view\projects\文件夹下的文件名对应。

下载Vue2组件包
1. 从“文件”菜单选择“下载Vue2组件包”

【提示】组件包是需要付费下载,首次体验,可以选择"免费下载官方示例体验"。

如果图纸中使用了企业图形库,可以选择勾选购买企业图形库,图库去水印,一次购买,永久授权使用。(即下次就不需要购买了),否则最后下载的组件包运行起来后,企业图形可能不显示或带水印。
2. 解压
将下载的文件解压(不要直接双击打开!!使用解压工具解压!)
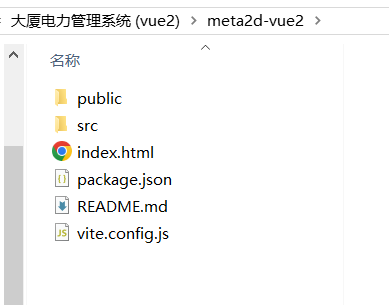
解压后的文件格式如下

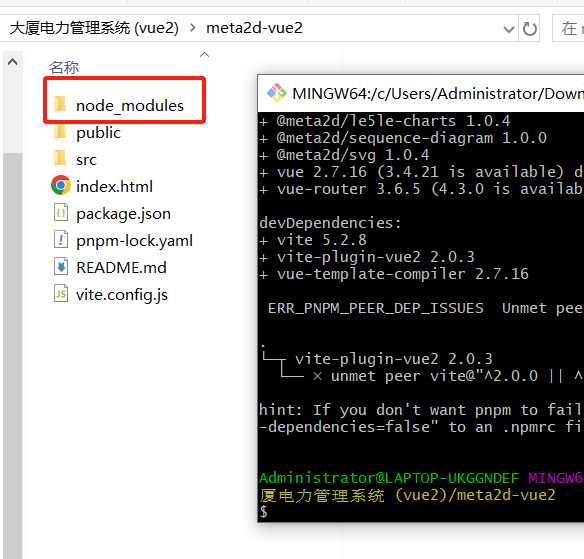
3. 安装依赖
进入meta2d-vue2文件夹,打开终端,执行命令安装依赖。(参考README.md文件)

命令如下(可查看README.md文件):
pnpm install //(推荐,安装文档:https://pnpm.io/zh/installation)
//或
yarn Copy
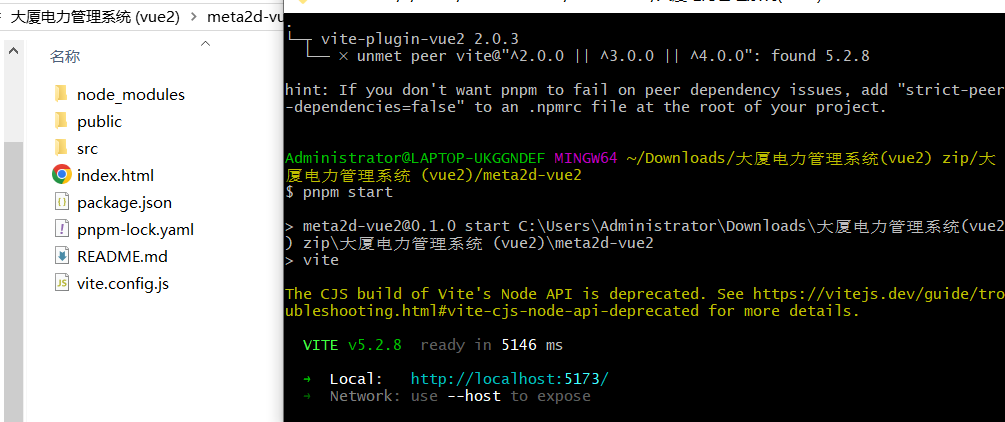
4. 运行项目
执行命令:
pnpm start
//或
yarn start Copy

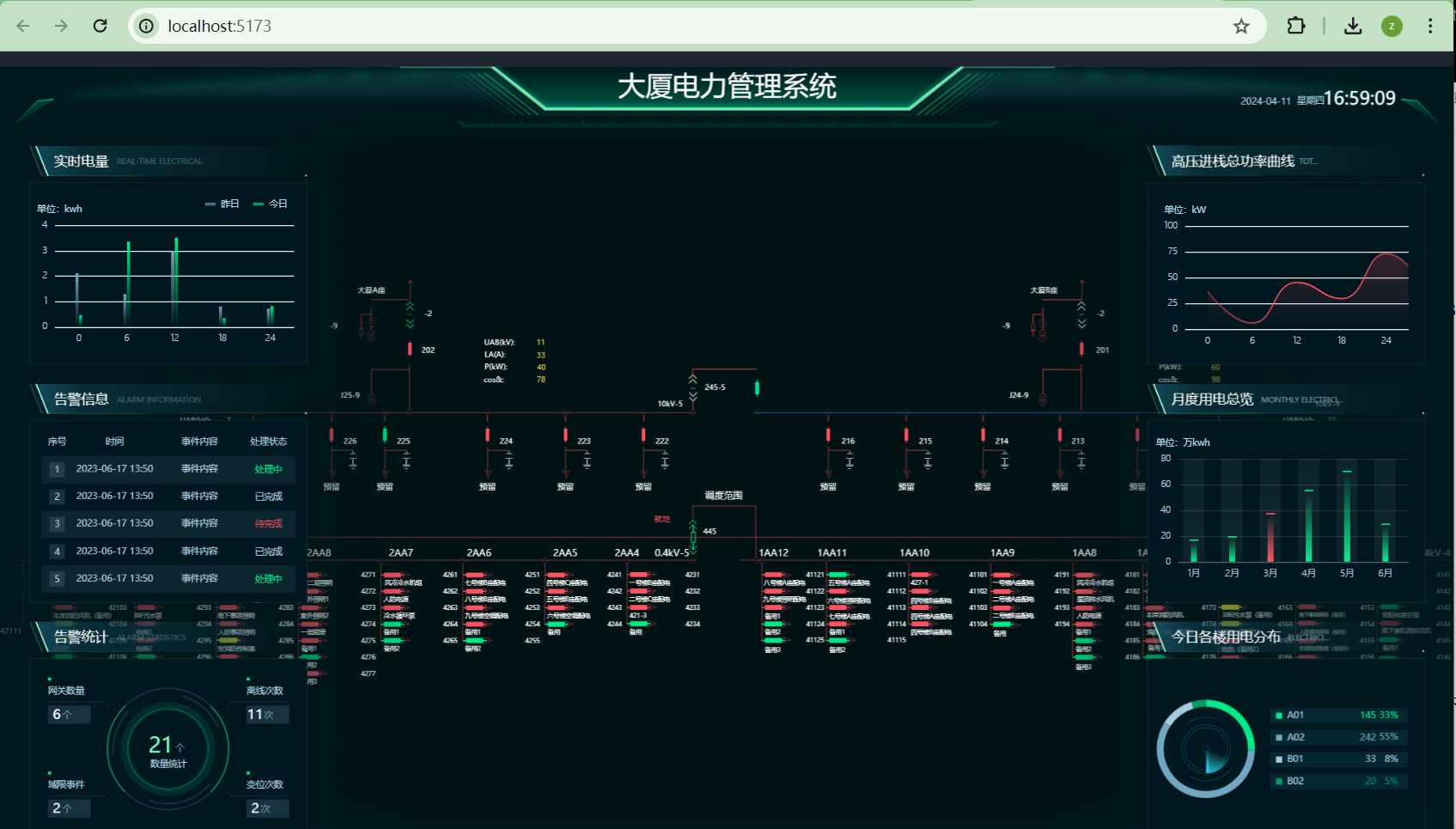
浏览器访问启动地址:

注意:组件包是面向开发人员的,用户可根据自己的需求,在该项目的基础上进行二开,也可以参考这个项目,将相关代码移植到自己的项目。项目的打包和部署请开发人员自行参考和学习vite官方教程和nginx 技能。
下载Vue3组件包
1. 从“文件”菜单选择“下载Vue3组件包”

【提示】组件包是需要付费下载,首次体验,可以选择"免费下载官方示例体验"。

如果图纸中使用了企业图形库,可以选择勾选购买企业图形库,图库去水印,一次购买,永久授权使用。(即下次就不需要购买了),否则最后下载的组件包运行起来后,企业图形可能不显示或带水印。
2. 解压
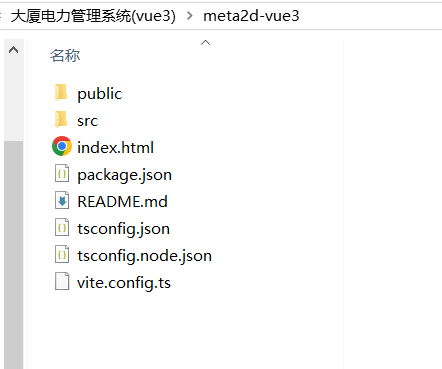
将下载的文件解压(不要直接双击打开!!使用解压工具解压!)
解压后的文件格式如下

3. 安装依赖
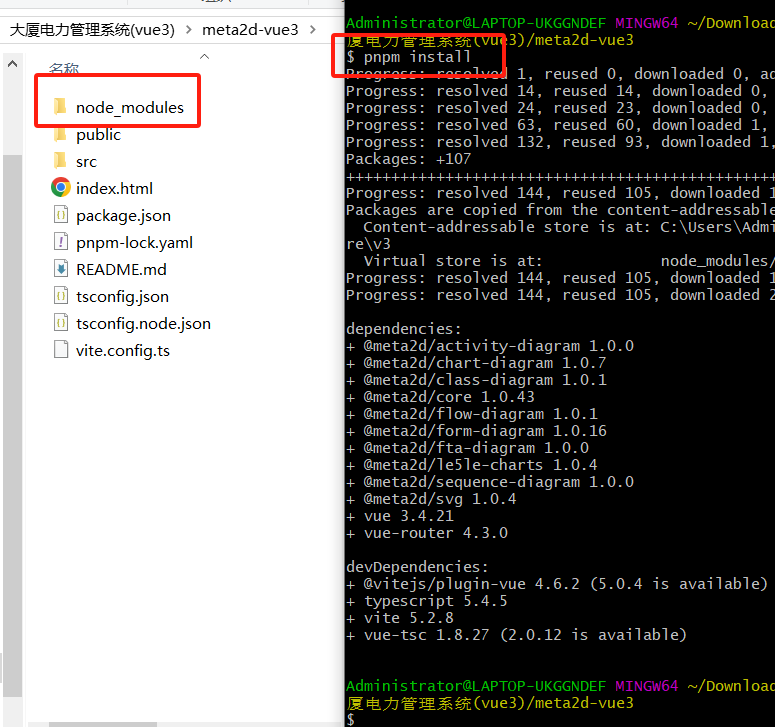
进入meta2d-vue3文件夹,打开终端,执行命令安装依赖。

命令如下(可查看README.md文件):
pnpm install //(推荐,安装文档:https://pnpm.io/zh/installation)
//或
yarn Copy
4. 运行项目
执行命令:
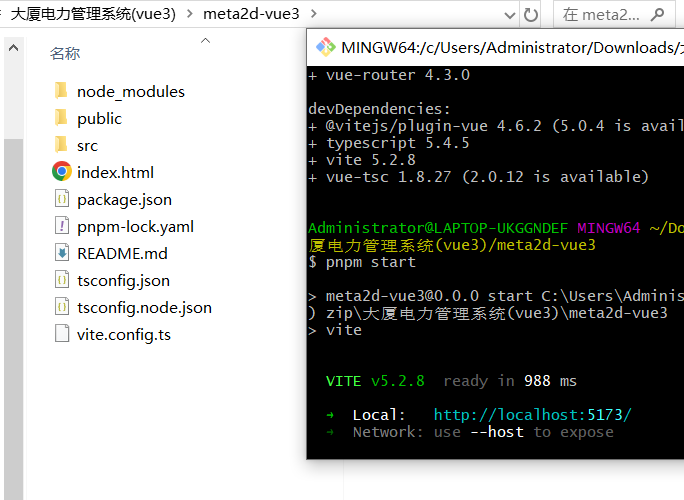
pnpm start
//或
yarn start Copy

浏览器访问启动的地址:

注意:组件包是面向开发人员的,用户可根据自己的需求,在该项目的基础上进行二开,也可以参考这个项目,将相关代码移植到自己的项目。项目的打包和部署请开发人员自行参考和学习vite官方教程和nginx 技能。
下载React组件包
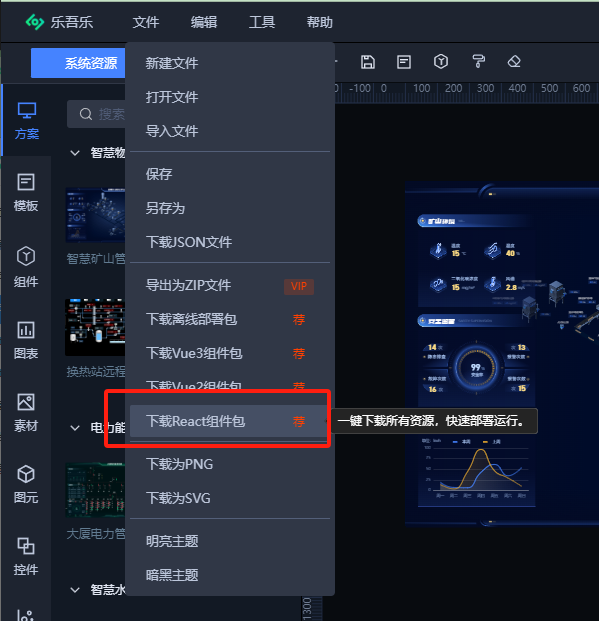
1. 从“文件”菜单选择“下载React组件包”

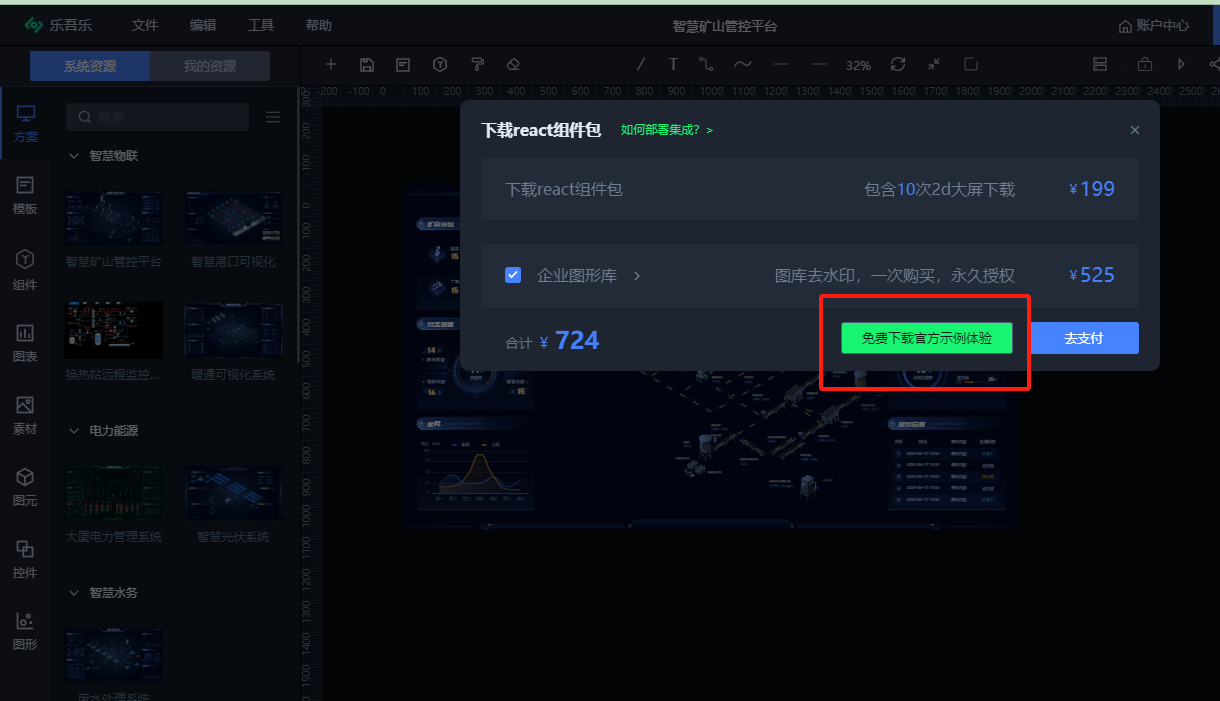
【提示】组件包是需要付费下载,首次体验,可以选择"免费下载官方示例体验"。

如果图纸中使用了企业图形库,可以选择勾选购买企业图形库,图库去水印,一次购买,永久授权使用。(即下次就不需要购买了),否则最后下载的组件包运行起来后,企业图形可能不显示或带水印。
2. 解压
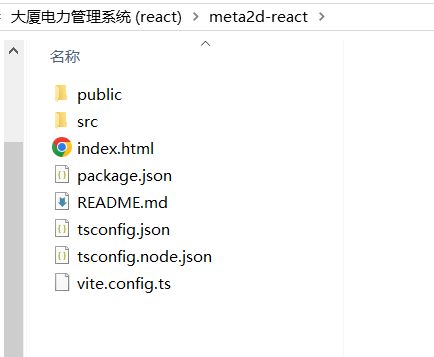
将下载的文件解压(不要直接双击打开!!使用解压工具解压!)
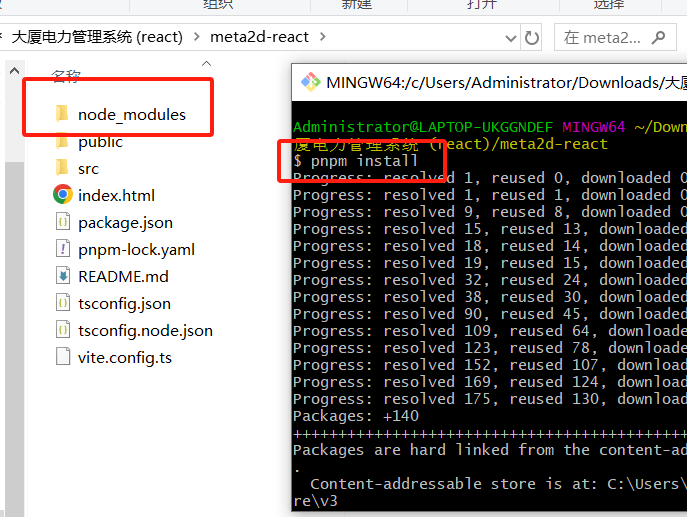
解压后的文件格式如下:

3. 安装依赖
进入meta2d-react文件夹,打开终端,执行命令安装依赖。

命令如下(可查看README.md文件):
pnpm install //(推荐,安装文档:https://pnpm.io/zh/installation)
//或
yarn Copy
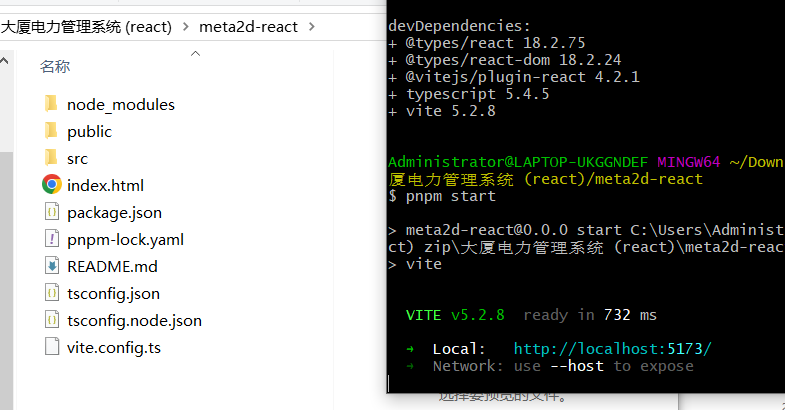
4. 运行项目
执行命令:
pnpm start
//或
yarn start Copy

浏览器访问启动地址:

注意:组件包是面向开发人员的,用户可根据自己的需求,在该项目的基础上进行二开,也可以参考这个项目,将相关代码移植到自己的项目。项目的打包和部署请开发人员自行参考和学习vite官方教程和nginx 技能。
常见问题
1. 如何禁止组态页面移动和缩放?
① 离线部署包,可以通过路径参数控制。
url 添加参数 locked,不加默认可以移动和缩放
locked=1 禁止移动和缩放
locked=0 可以移动和缩放
url 添加参数 showLock,不加默认隐藏锁图标
showLock=1 显示锁图标
showLock=0 隐藏锁图标

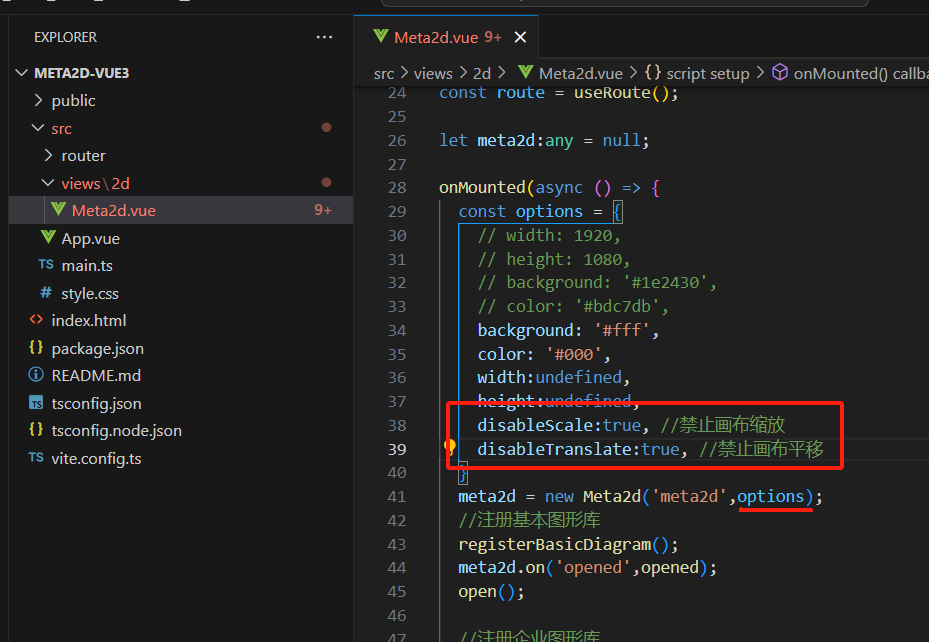
②组件包,可以二开
因为组件包是可以完全二开的代码,所以可以通过meta2d API 控制,以vue3为例,可以添加如下代码:

2. 下载离线部署包/组件包之后再修改,只需要下载json文件替换就行吗?
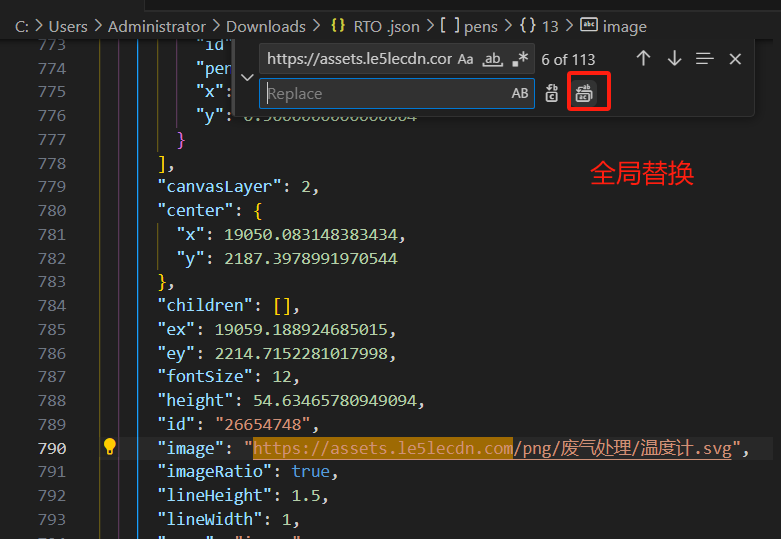
分情况 ① 如果只是调整了布局,新增了一些开源免费的图元,则只需要下载json,替换json文件即可。需要注意官方下载json,图片地址包含cdn地址前缀,全局替换为空字符即可。

② 如果修改用到了新的企业图形库,则需要重新下载离线部署包/组件包。
3. 控件图元效果和官方线上不一致?
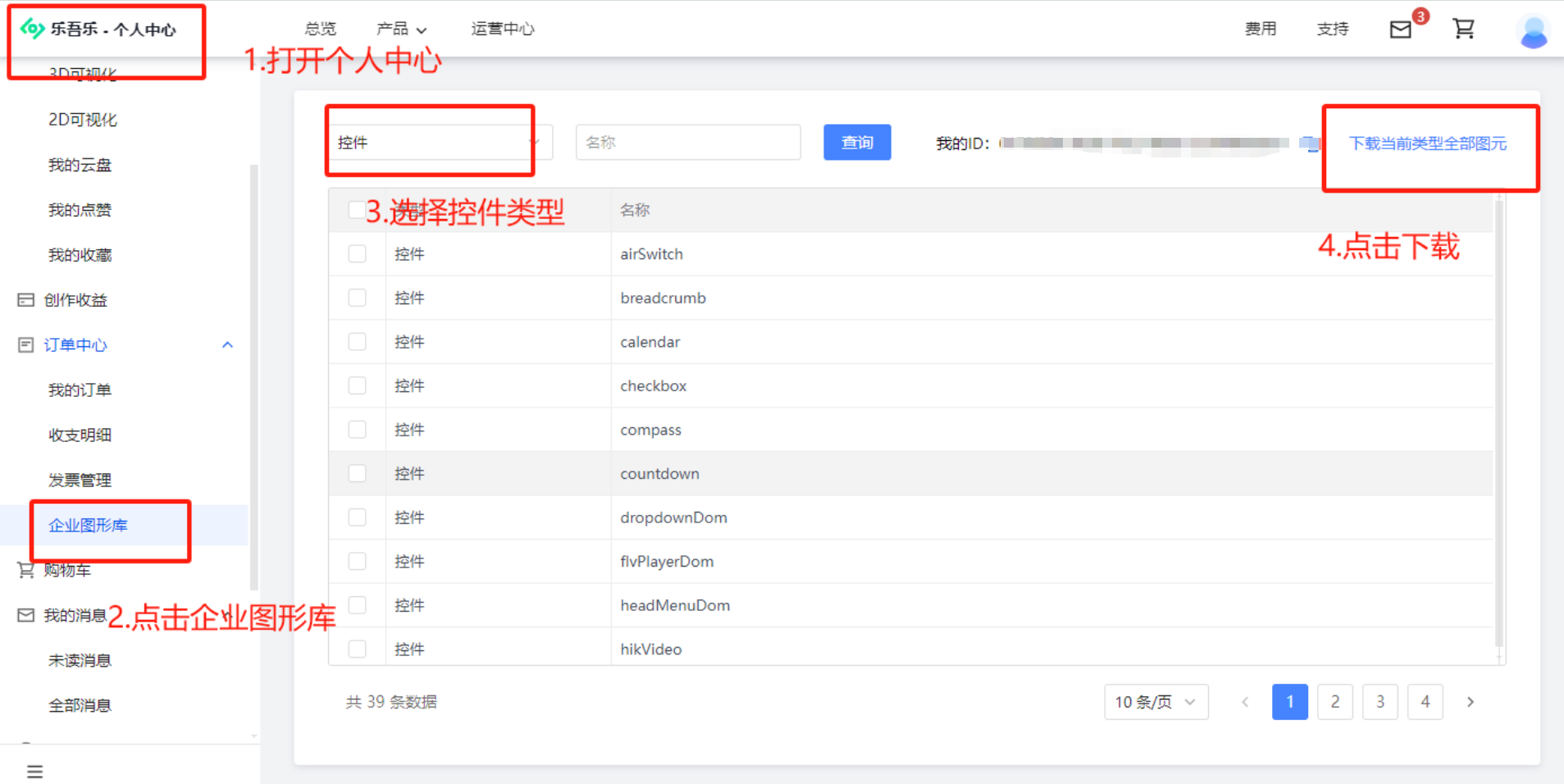
这个是因为下载离线部署包/组件包的控件还没更新。控件功能一直在增强,官方会等控件使用稳定后,才会更新到下载的控件。用户可以到用户中心去下载最新文件替换本地(不需要重新下载离线部署包/组件包!!!)。过程如下:
①

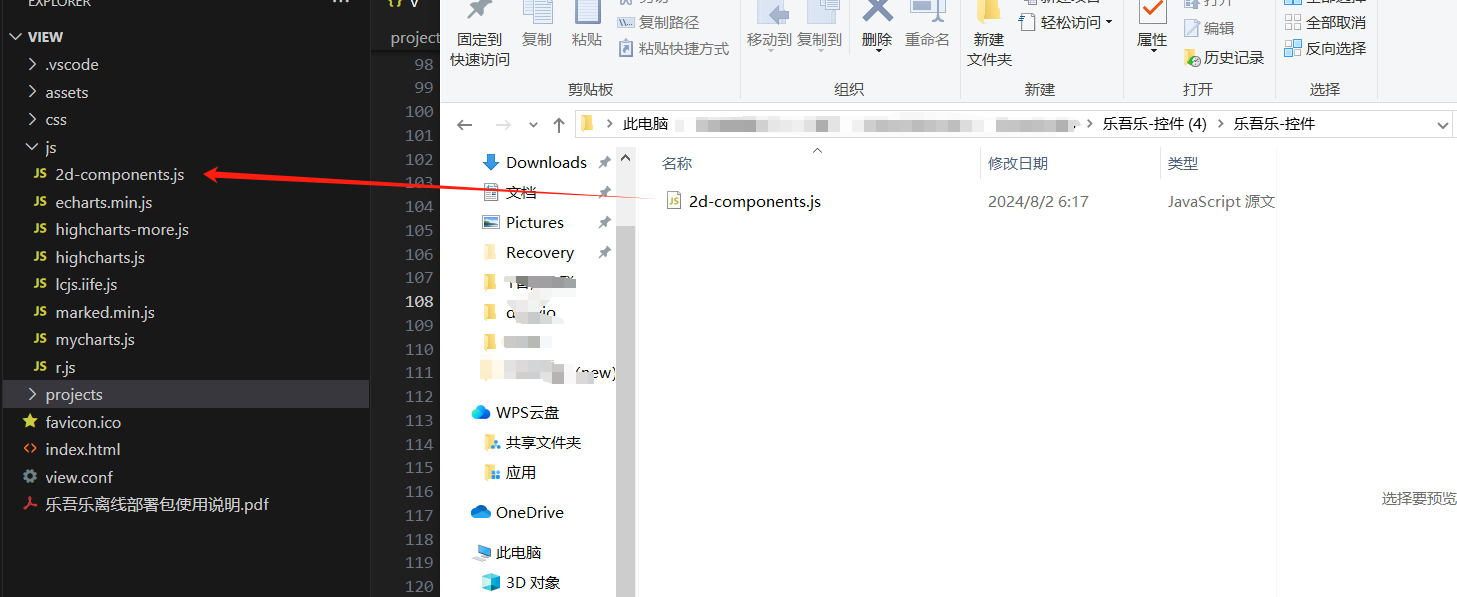
② 解压下载后的文件,会得到一个2d-components.js文件。

③ 替换2d-components.js文件。


![[Algorithm][贪心][跳跃游戏][加油站][单调递增的数字][坏了的计算器]详细讲解](https://i-blog.csdnimg.cn/direct/53e8ddde95b74d5595fdafe30377c4e2.png)


![[数据集][目标检测]快递包裹检测数据集VOC+YOLO格式5382张1类别](https://i-blog.csdnimg.cn/direct/77c5fbebce094277940039df81401882.jpeg)