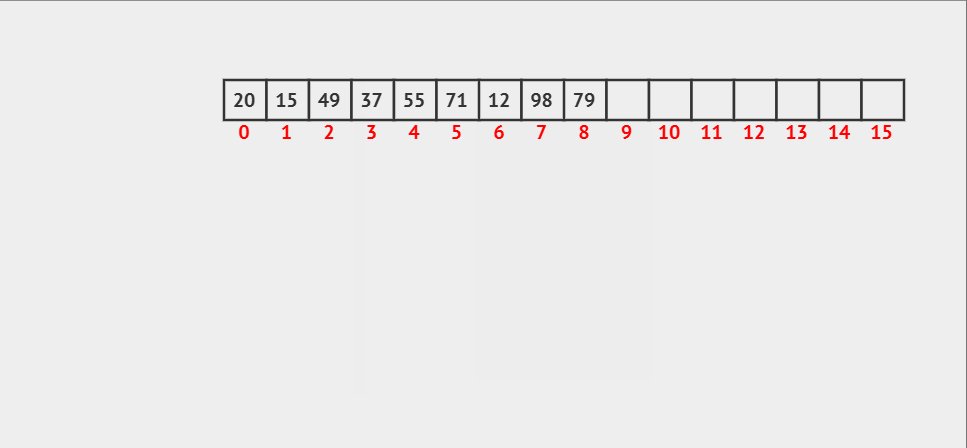
效果

安装
npm install sortablejs --save引入
import Sortable from "sortablejs"; <el-table
:data="tableBody"
border
ref="tableRef"
:stripe="true"
:key="tableKey"
>
<el-table-column type="index" label="排序" width="150" key="index" />
<el-table-column prop="category" label="大类名称" key="category">
<template #default="{ row, $index }">
<div class="title">{{ row.category }}</div>
<div class="icon">
<el-icon
:class="{ active: activeButton === `up-${$index}` }"
@click="moveItem($index, 'up')"
><CaretTop
/></el-icon>
<el-icon
:class="{ active: activeButton === `down-${$index}` }"
@click="moveItem($index, 'down')"
><CaretBottom
/></el-icon>
</div>
</template>
</el-table-column>
</el-table>
<script setup>
const activeButton = ref();
//行拖拽
const rowDrop=()=> {
const tbody = tableRef.value?.$el.querySelector(
".el-table__body-wrapper tbody"
);
Sortable.create(wrapperTr, {
animation: 150,
ghostClass: "blue-background-class",
onEnd: async (evt: any) => {
handleDragEnd(evt);
},
});
}
const handleDragEnd = async (event: any) => {
const { oldIndex, newIndex } = event;
if (oldIndex !== newIndex) {
const movedItem = tableBody.value.splice(oldIndex, 1)[0];
tableBody.value.splice(newIndex, 0, movedItem);
tableKey.value += 1;
const url = "./?_m=&_a=";
const formData = new FormData();
formData.append("id", globalData.id);
formData.append("category", movedItem.category);
formData.append("xh", newIndex + 1);
const response = await post(url, formData);
if (response.code == 0) {
ElMessage({
showClose: true,
message: "排序成功",
type: "success",
});
}
}
};
const moveItem = async (index: any, direction: any) => {
const newIndex = direction == "up" ? index - 1 : index + 1;
if (newIndex >= 0 && newIndex < tableBody.value.length) {
const item = tableBody.value.splice(index, 1)[0];
tableBody.value.splice(newIndex, 0, item);
activeButton.value = `${direction}-${index}`;
setTimeout(() => (activeButton.value = null), 200);
const url = "./?_m=&_a=";
const formData = new FormData();
formData.append("id", globalData.id);
formData.append("category", item.category);
formData.append("xh", newIndex + 1);
const response = await post(url, formData);
if (response.code == 0) {
ElMessage({
showClose: true,
message: "排序成功",
type: "success",
});
}
}
};
</script>
点击箭头加颜色
.active {
color: #009688; /* 例如,活动状态的颜色 */
}