1、v-on 指令
在 Vue.js 中,事件处理是一个很重要的环节,可以使用 v-on 指令对 DOM 事件进行监听。该指令通常在模板中直接使用,在触发事件时执行相应的 JavaScript 代码。在 HTML 元素中使用 v-on 指令时,v-on 后面可以是所有的原生事件名称。
1.1 绑定事件
v-on 指令绑定事件的基本用法如下:
<button v-on:click="login">登录</button>另外,Vue.js 提供了 v-on 指令的简写形式“@”。将上述代码修改为 v-on 指令的简写形式,代码如下:
<button @click="login">登录</button>【实例】使用 v-on 指令绑定按钮事件,实现点击按钮,获取并显示用户信息。
<body>
<div id="app">
<button v-on:click="getUserInfo">获取用户信息</button>
<div v-show="isShow">
<p>用户ID:{{userInfo.userId}}</p>
<p>用户名称:{{userInfo.userName}}</p>
<p>博客信息:{{userInfo.blogName}}</p>
<p>博客地址:{{userInfo.blogUrl}}</p>
</div>
</div>
</body>
<!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script>
<script type="text/javascript">
// 使用 Vue.createApp 函数创建一个应用程序实例
const vueApp = Vue.createApp({
//数据
data() {
return {
isShow: false,
userInfo: {}
}
},
//方法
methods: {
getUserInfo: function () {
//获取用户信息
this.userInfo = {
userId: 1,
userName: "pan_junbiao的博客",
blogName: "您好,欢迎访问 pan_junbiao的博客",
blogUrl: "https://blog.csdn.net/pan_junbiao"
}
//显示信息
this.isShow = true;
}
}
//使用 mount() 方法,装载应用程序实例的根组件
}).mount('#app');
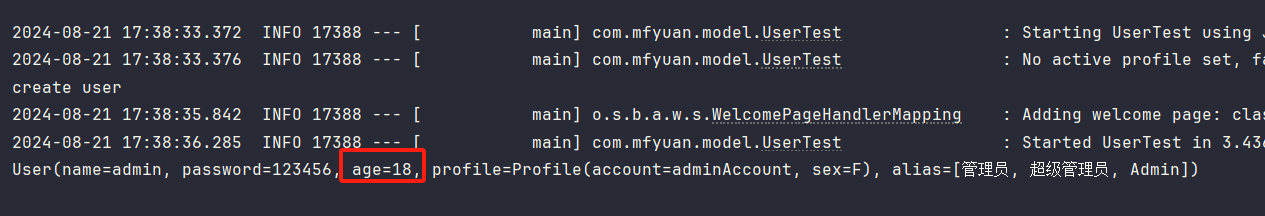
</script>执行结果:

1.2 使用 event 事件对象
与事件绑定的方法可以传入原生 DOM 事件对象,将 event 作为参数进行传递。
【实例】将原生 DOM 事件对象 event 作为参数进行传递。
<body>
<div id="app">
<button v-on:click="getTagName">获取元素标签名</button>
</div>
</body>
<!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script>
<script type="text/javascript">
// 使用 Vue.createApp 函数创建一个应用程序实例
const vueApp = Vue.createApp({
//方法
methods: {
//参数:传入事件event对象
getTagName: function (event) {
alert("触发事件的元素标签名:" + event.target.tagName);
}
}
//使用 mount() 方法,装载应用程序实例的根组件
}).mount('#app');
</script>执行结果:

1.3 使用特殊变量 $event
如果在内联语句中需要获取原生 DOM 事件对象,可以向方法中传入一个特殊变量 $event。
【实例】获取原生 DOM 事件对象,向方法中传入一个特殊变量 $event。
<body>
<div id="app">
<a :href="blogUrl" v-on:click="show('您好,欢迎访问 pan_junbiao的博客', $event)">{{blogName}}</a>
</div>
</body>
<!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script>
<script type="text/javascript">
// 使用 Vue.createApp 函数创建一个应用程序实例
const vueApp = Vue.createApp({
//数据
data() {
return {
blogName: "pan_junbiao的博客",
blogUrl: "https://blog.csdn.net/pan_junbiao"
}
},
//方法
methods: {
//参数:传入一个特殊变量 $event
show: function (message, e) {
e.preventDefault(); //阻止浏览器默认行为
alert(message);
}
}
//使用 mount() 方法,装载应用程序实例的根组件
}).mount('#app');
</script>执行结果:

2、修饰符的使用
Vue.js 为 v-on 指令提供了多个修饰符,这些修饰符分为事件修饰符和按键修饰符。
下面对这来两种修饰符分别进行介绍。
2.1 事件修饰符
在事件处理程序中,有时会调用 preventDefault() 或 stopPropagation() 方法来实现特定的功能。preventDefault() 方法可以阻止浏览器的默认行为,stopPropagation() 方法可以阻止事件冒泡。为了处理这些 DOM 事件细节,Vue.js 为 v-on 指令提供了一些事件修饰符。
事件修饰符及其说明列表:
| 修饰符 | 说明 |
|---|---|
| .stop | 阻止事件冒泡,等同于调用 event.stopPropagation() 方法。 |
| .prevent | 阻止浏览器的默认行为,等同于调用event.preventDefault() 方法。 |
| .capture | 使用capture模式添加事件监听器。 |
| .self | 只有当事件是从监听器绑定的元素本身触发时才触发回调。 |
| .once | 只触发一次回调。 |
| .passive | 以{ passive: true }模式添加监听器 |
使用事件修饰符的示例代码如下:
<!--阻止单击事件冒泡传播-->
<a v-on:click.stop="dosomething"></a>
<!--阻止表单默认提交事件-->
<form v-on:submit.prevent="dosomething"></form>
<!--只有当事件是从当前元素本身触发时才调用处理函数-->
<div v-on:click.self="dosomething"></div>修饰符可以串联使用:
<!--修饰符串联,阻止表单默认提交事件且阻止冒泡-->
<a v-on:click.stop.prevent="dosomething"></a>只使用修饰符,而不绑定事件处理方法:
<!--只有修饰符,而不绑定事件-->
<form v-on:submit.prevent></form>2.2 按键修饰符
除了事件修饰符,Vue.js 还为 v-on 指令提供了按键修饰符。按键修饰符的作用是监听键盘事件中的按键。当触发键盘事件时需要检测按键的 keyCode 值,示例代码如下:
<input v-on:keyup.13="submit">上述代码中,应用 v-on 指令监听键盘的 keyup 事件。因为键盘中的 Enter 键的 keyCode 值是13,所以在向文本框中输入内容后,当按 Enter 键时就会调用 submit() 方法。
键盘中的按键比较多,要记住一些按键的 keyCode 值并不是一件容易的事情。为此,Vue.js 为一些常用的按键提供了别名。例如,Enter 键的别名为 enter,将上述示例代码改为使用别名的方式,代码如下:
<input v-on:keyup.enter="submit">






![[数据集][目标检测]起子检测数据集VOC+YOLO格式1215张1类别](https://i-blog.csdnimg.cn/direct/f876ddb46b1140b0bf35614194ecf3f1.png)