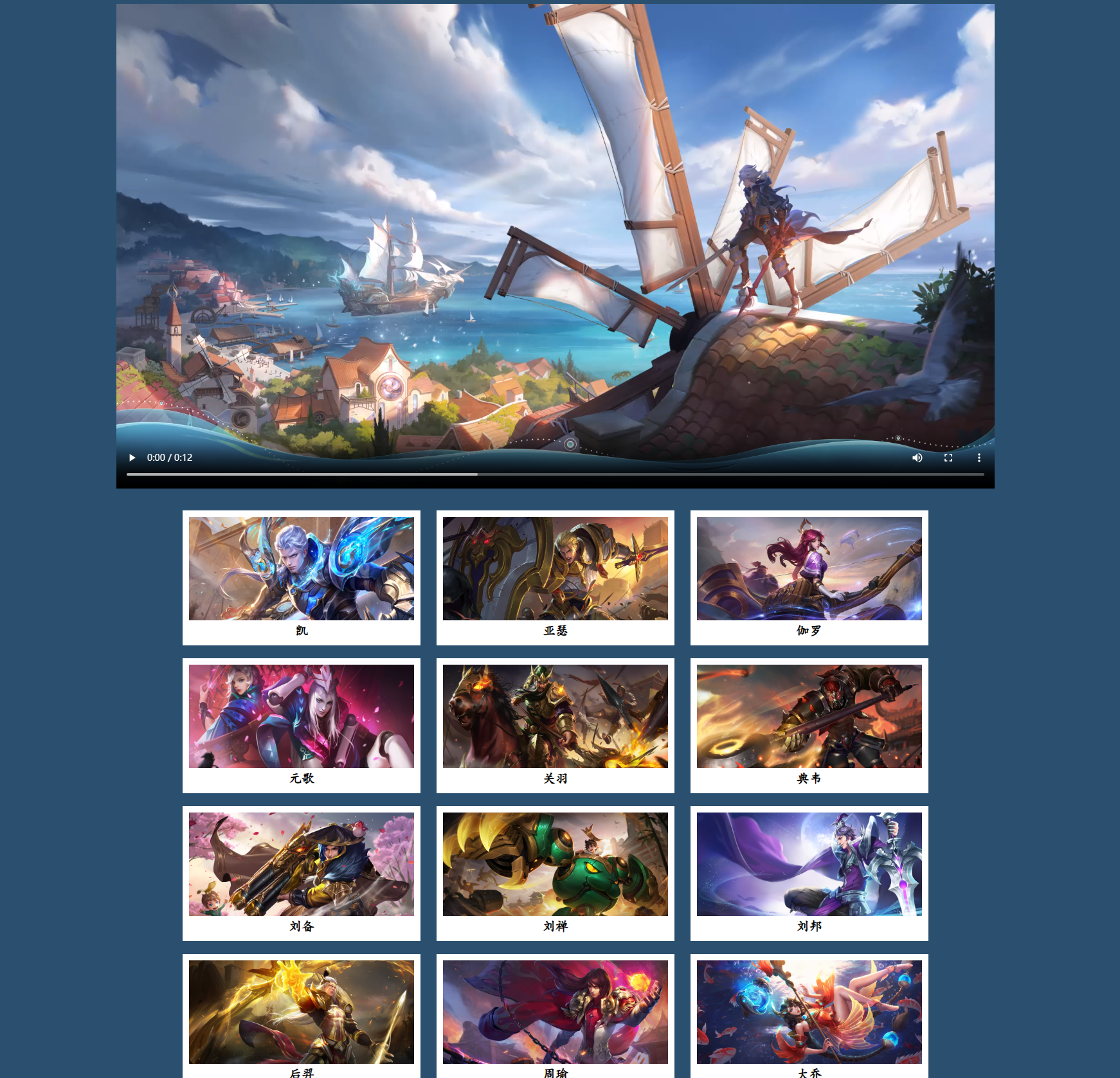
效果图:

参考源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>王者荣耀高清壁纸</title>
<style>
#main{
width:1366px;
height:768px;
margin-top:20px;
}
#main img{
width:350px;
}
.content{
background-color: white;
width:350px;
height:190px;
padding: 10px;
font-family: '楷体';
font-size:20px;
font-weight: bold;
display:inline-block;
margin: 10px;
}
</style>
</head>
<body bgcolor="#2B506F">
<!--
头部视频
-->
<center>
<video src="img/头部视频.mp4" autoplay loop controls width="1366px"></video>
</center>
<!-- 壁纸栏 -->
<center>
<div id="main">
<!-- 开始 -->
<div class="content">
<div class="img">
<!-- target="_blank" 会新开一个网页展示图片 -->
<a href="img/铠.jpg" target="_blank">
<img src="img/铠.jpg">
</a>
</div>
<div class="name">
凯
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/亚瑟.jpg">
</div>
<div class="name">
亚瑟
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/伽罗.jpg">
</div>
<div class="name">
伽罗
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/元歌.jpg">
</div>
<div class="name">
元歌
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/关羽.jpg">
</div>
<div class="name">
关羽
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/典韦.jpg">
</div>
<div class="name">
典韦
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/刘备.jpg">
</div>
<div class="name">
刘备
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/刘禅.jpg">
</div>
<div class="name">
刘禅
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/刘邦.jpg">
</div>
<div class="name">
刘邦
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/后羿.jpg">
</div>
<div class="name">
后羿
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/周瑜.jpg">
</div>
<div class="name">
周瑜
</div>
</div>
<!-- 结束 -->
<!-- 开始 -->
<div class="content">
<div class="img">
<img src="img/大乔.jpg">
</div>
<div class="name">
大乔
</div>
</div>
<!-- 结束 -->
</div>
</center>
</body>
</html>
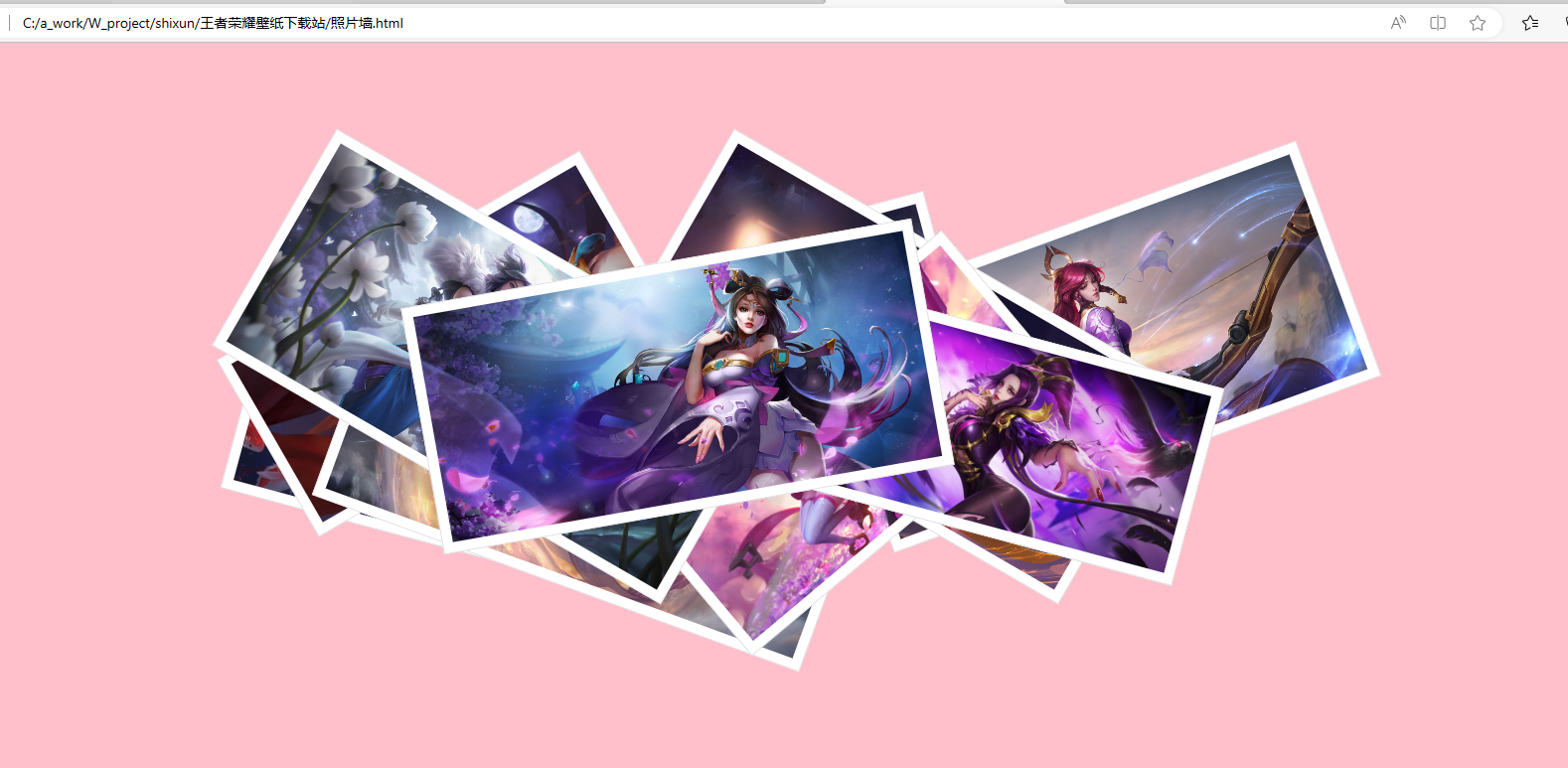
拓展案例:照片墙
效果图:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div img:nth-child(odd){
width:400px;
}
div img:nth-child(even){
width:500px;
}
.box{
width:1024px;
height:700px;
/* border: 1px solid red; */
/* div 水平居中的方式 */
margin: 300px auto;
position:relative;
margin-top: 200px;
}
.box img{
border: 1px solid #ddd;
padding:10px;
background-color: #fff;
position: absolute;
left:0px;
top:0px;
/* 设置层级 : 数字越大,显示的位置越上*/
z-index: 1;
}
.box img:nth-child(1){
top:0px;
left:300px;
/* rotate旋转
rotate(旋转角度)
*/
transform: rotate(-15deg);
}
.box img:nth-child(2){
top:-20px;
left:600px;
transform: rotate(-20deg);
}
.box img:nth-child(3){
top: 100px;
right: 0;
transform: rotate(15deg);
}
.box img:nth-child(4){
bottom: 0px;
left: 400px;
transform: rotate(30deg);
}
.box img:nth-child(5){
bottom: 0;
left:0;
transform: rotate(-30deg);
}
.box img:nth-child(6){
top: 100px;
left:100px;
transform: rotate(20deg);
}
.box img:nth-child(7){
top: 100px;
left: 400px;
transform: rotate(-40deg);
}
.box img:nth-child(8){
bottom: -20px;
right:500px;
transform: rotate(30deg);
}
.box img:nth-child(9){
top:90px;
left:550px;
transform: rotate(15deg);
}
.box img:nth-child(10){
left:180px;
top:20px;
transform: rotate(-10deg);
}
.box img:hover{
/* 让当前的图片在最上层展示 */
z-index :999;
/* 角度旋转回来,并且放大 scale(放大倍数)
*/
transform: rotate(0deg) scale(2);
}
</style>
</head>
<body bgcolor="pink">
<div class="box" >
<img src="img/露娜.jpg">
<img src="img/伽罗.jpg">
<img src="img/大乔.jpg">
<img src="img/女娲.jpg">
<img src="img/妲己.jpg">
<img src="img/嫦娥.jpg">
<img src="img/小乔.jpg">
<img src="img/甄姬.jpg">
<img src="img/芈月.jpg">
<img src="img/貂蝉.jpg">
</div>
</body>
</html>更多教程可关注 公众号:墨轩学习网 ,一起交流
给个不要钱的3连吧,O(∩_∩)O哈哈~ 关注+点赞+收藏
素材下载地址:
链接:https://pan.baidu.com/s/1cvhBm0BbJTEgNECHYym-xg?pwd=i834
提取码:i834
参考源码下载地址:
链接:https://pan.baidu.com/s/1sdyvv0QcpQafuFSf6cmdwQ?pwd=gss6
提取码:gss6