主要介绍常用的zotero基础高使用&高实用插件及功能展示。
zotero7更新链接:链接
目录
插件表一览插件列表插件效果展示actions and Tags for Zotero插件说明插件设置Awesome GPTBetter Notes for zoteroCrush ReferenceEasier CitationEthereal StylejasminumTraslate for Zotero插件安装安装网址安装方式
插件表一览
插件列表
- Scholaread for zotero
- 文献翻译阅读插件
- actions and Tags for Zotero
- 标签管理及脚本自动化插件
- Awesome GPT
- GPT辅助论文阅读插件
- Better Notes for zotero
- zotero 笔记增强插件
- Crush Reference
- 论文参考文献获取插件
- Easier Citation
- 快捷引用插件
- Ethereal Style
- zotero样式美化插件
- jasminum
- 中文翻译器更新及知网元信息抓取插件
- Traslate for Zotero
- 侧栏及弹窗翻译插件
插件效果展示


scholaread for Zotero
插件下载
Scholaread for zotero 插件下载
插件说明
- 可划词翻译
- 可导入文献至scholaread进行文献保存


actions and Tags for Zotero
插件说明
- 可自定义事件
- 如新建条目添加标签
- 关闭条目移除标签
- 打开窗口添加标签等
- 可自定义操作
- 添加标签
- 移除标签
- js自定义。可进行论文的pdf再查找,researchgate跳转
- 自定义快捷键
- 可自定义actions的快捷键
- 使用quicker调用效果更好
- 菜单项
- 将actions配置到条目的右键菜单列表
插件设置

插件使用(设置右侧菜单项来调用)

Awesome GPT
- 具体使用效果见往期推文
- 实现论文的概括
- 自定义模型GPT3.5或4
- 可使用第三方密钥,国内网络正常访问
- 可快速与论文交流,关键词查找与解释
- 插件配置

- 插件使用

- 其它说明
- 见推文第10期
Better Notes for zotero
- 主要功能
- 进行笔记的样式设定
- 笔记的双向同步
- 将笔记导出(保留引用效果和公式!)
- 建立工作区笔记,多条目笔记汇总,综述神器
- 效果展示

- 笔记拖拽
- 可将图片或文本拖拽至笔记框,并添加引用。在笔记处跳转回原文

- 公式识别
- 使用 actions and Tags for Zotero 插件,可实现公式识别一键导入笔记
- 可调用多个识别引擎 bing 讯飞 mathpix。自行设置密钥

Crush Reference
- 展示当前文献的所有引用文献(英文文献适用)

- 对参考文献的摘要标题按着crtl点击后会进行内容翻译,方便进行浏览和选择
- 点击右边的加号即可将参考文献添加到当前库

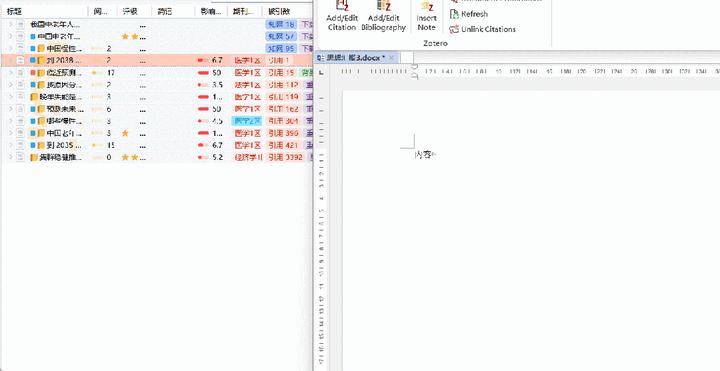
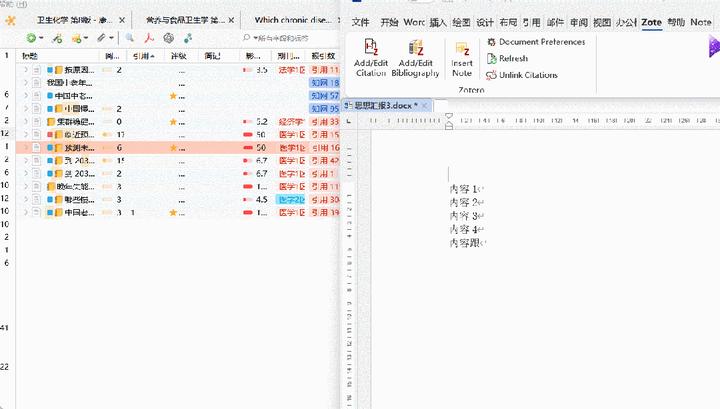
Easier Citation
- 快捷键引用。选中条目,点击“‘”(键盘的引号)即可引用

- 打开引用列后可实现拖拽引用

Ethereal Style
- 插件样式设定,具体美化设置方式参见往期推文
- 设置阅读进度
- 阅读/未阅读设置
- 设置影响因子显示
- 显示期刊标签
- 显示评级

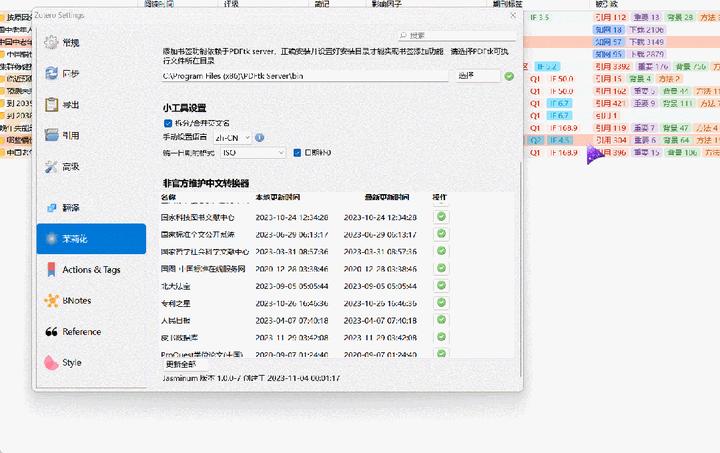
jasminum
- 插件说明
- 更新翻译器(抓取中文网站必须)
- 对pdf添加知网元信息,引用必须
- 对知网条目进行语言设置
- 翻译器更新

- 根据PDF对知网元数据抓取
插件安装
安装网址
前往官网下载适配的xpi最新文献
注意:github部分区域需要稳定网络访问
安装方式
工具-附加组件-Install Add-on From Files-选择下载的xpi文件进行安装

发布于 2023-12-09 00:07・IP 属地广东