Chat App 项目介绍与解析(一)-CSDN博客文章浏览阅读259次,点赞7次,收藏2次。Chat App 是一个实时聊天应用程序,旨在为用户提供一个简单、直观的聊天平台。该应用程序不仅支持普通用户的注册和登录,还提供了管理员登录功能,以便管理员可以查看和管理聊天记录。本文将详细介绍index.html文件的实现细节,包括代码解释、实现效果、实现方法以及后续需要实现的功能。https://blog.csdn.net/qq_45519030/article/details/141330140Chat App 项目之解析(二)-CSDN博客文章浏览阅读487次,点赞8次,收藏11次。在前一篇博客中,我们介绍了 Chat App 的主页index.html。本篇将深入探讨用户注册页面,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。
https://blog.csdn.net/qq_45519030/article/details/141330781Chat App 项目之解析(三)-CSDN博客文章浏览阅读281次,点赞15次,收藏8次。在前一篇博客中,我们介绍了用户注册页面。本篇将深入探讨用户登录页面login.html,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。login.html。
https://blog.csdn.net/qq_45519030/article/details/141331037
https://blog.csdn.net/qq_45519030/article/details/141331411![]() https://blog.csdn.net/qq_45519030/article/details/141331411https://blog.csdn.net/qq_45519030/article/details/141331696
https://blog.csdn.net/qq_45519030/article/details/141331411https://blog.csdn.net/qq_45519030/article/details/141331696![]() https://blog.csdn.net/qq_45519030/article/details/141331696https://blog.csdn.net/qq_45519030/article/details/141331943
https://blog.csdn.net/qq_45519030/article/details/141331696https://blog.csdn.net/qq_45519030/article/details/141331943![]() https://blog.csdn.net/qq_45519030/article/details/141331943
https://blog.csdn.net/qq_45519030/article/details/141331943
项目概述
在前一篇博客中,我们详细介绍了管理员登录页面 admin_login.html。本篇将深入探讨管理员聊天记录页面 admin_chat_records.html,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。
admin_chat_records.html 文件解析
admin_chat_records.html 是管理员聊天记录页面,管理员在此页面可以查看、筛选和删除聊天记录。以下是该文件的详细解析:
1. 文档类型和语言设置
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>:声明文档类型为 HTML5。<html lang="en">:设置文档语言为英语。
2. 头部信息
<head>
<meta charset="UTF-8">
<title>Admin Chat Records</title>
<link rel="stylesheet" href="assets/css/styles.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<meta charset="UTF-8">:设置字符编码为 UTF-8,确保所有字符都能正确显示。<title>Admin Chat Records</title>:设置页面标题为 “Admin Chat Records”。<link rel="stylesheet" href="assets/css/styles.css">:引入自定义样式表styles.css,用于页面样式定制。<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>:引入 jQuery 库,简化 DOM 操作和 AJAX 请求。
3. 主体内容
<body>
<div class="container">
<h1>Admin Chat Records</h1>
<div id="adminFeedback" class="feedback"></div>
<input type="text" id="filterEmail" placeholder="Filter by email">
<button id="filterEmailButton">Filter by Email</button>
<input type="text" id="filterMessage" placeholder="Filter by message">
<button id="filterMessageButton">Filter by Message</button>
<button id="filterTimeButton">Filter by Time</button>
<table id="chatRecordsTable" class="table table-striped">
<thead>
<tr>
<th>Message</th>
<th>Timestamp</th>
<th>Sender Email</th>
<th>IP Address</th>
</tr>
</table>
</div>
<div class="container">:包含页面主要内容的容器。<h1>Admin Chat Records</h1>:显示管理员聊天记录页面的标题。<div id="adminFeedback" class="feedback"></div>:用于显示反馈信息,如成功或错误提示。<input type="text" id="filterEmail" placeholder="Filter by email">:邮箱筛选输入框,提示管理员输入邮箱进行筛选。<button id="filterEmailButton">Filter by Email</button>:邮箱筛选按钮,点击后根据输入的邮箱筛选聊天记录。<input type="text" id="filterMessage" placeholder="Filter by message">:消息筛选输入框,提示管理员输入消息进行筛选。<button id="filterMessageButton">Filter by Message</button>:消息筛选按钮,点击后根据输入的消息筛选聊天记录。<button id="filterTimeButton">Filter by Time</button>:时间筛选按钮,点击后根据输入的时间范围筛选聊天记录。<table id="chatRecordsTable" class="table table-striped">:定义聊天记录表格,包含表头和表体。<thead>:定义表头,包含 Message、Timestamp、Sender Email 和 IP Address 列。
4. JavaScript 代码
在 admin_chat_records.html 中,我们使用 jQuery 来处理聊天记录的加载、筛选和删除。以下是核心逻辑的描述:
- 使用
$(document).ready()确保文档加载完成后执行内部代码。 - 检查管理员是否已登录,如果未登录则重定向到登录页面。
- 加载初始聊天记录。
- 定义
loadChatRecords函数,发送 AJAX GET 请求获取聊天记录数据,并将其显示在表格中。 - 定义
deleteRecord函数,发送 AJAX DELETE 请求删除指定 ID 的聊天记录,并重新加载聊天记录。 - 绑定筛选按钮事件,根据输入的邮箱、消息和时间范围筛选聊天记录。
- 绑定显示全部按钮事件,重新加载所有聊天记录。
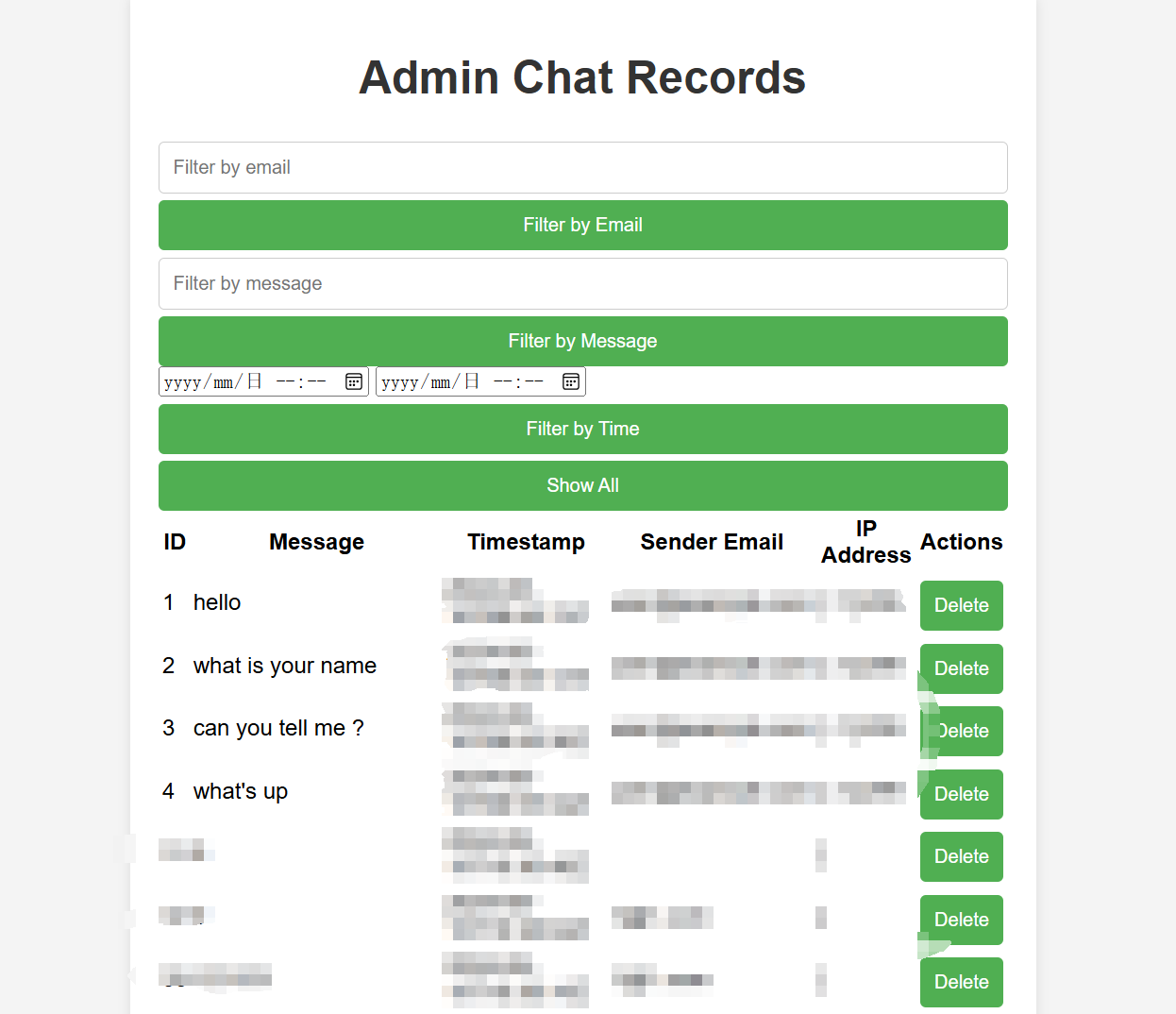
实现效果
admin_chat_records.html 页面提供了一个简洁的管理员聊天记录界面,管理员可以查看、筛选和删除聊天记录。页面会根据管理员的操作显示相应的反馈信息,成功则更新聊天记录,失败则显示错误提示。

实现方法
- HTML 结构:使用语义化的 HTML 标签,确保页面结构清晰。
- CSS 样式:通过自定义样式表
styles.css定制页面样式。 - JavaScript 交互:使用 jQuery 简化 DOM 操作和 AJAX 请求,实现聊天记录的加载、筛选和删除。
后续需要实现的功能
- 分页功能:在聊天记录较多时,实现分页功能,提升页面加载速度和用户体验。
- 搜索功能:实现全局搜索功能,允许管理员根据关键词搜索聊天记录。
- 导出功能:实现聊天记录导出功能,允许管理员将聊天记录导出为 CSV 或 Excel 文件。
实现的预想方案
- 分页功能:在后端服务中实现分页逻辑,前端使用 AJAX 请求分页数据,并动态更新表格内容。
- 搜索功能:在后端服务中实现全局搜索逻辑,前端使用输入框和按钮触发搜索请求,并更新表格内容。
- 导出功能:在后端服务中实现导出逻辑,前端使用按钮触发导出请求,并下载导出文件。
通过以上步骤,Chat App 的管理员聊天记录功能将更加完善和灵活,为管理员提供更好的使用体验。
https://blog.csdn.net/qq_45519030/article/details/141332531![]() https://blog.csdn.net/qq_45519030/article/details/141332531https://blog.csdn.net/qq_45519030/article/details/141334094
https://blog.csdn.net/qq_45519030/article/details/141332531https://blog.csdn.net/qq_45519030/article/details/141334094![]() https://blog.csdn.net/qq_45519030/article/details/141334094
https://blog.csdn.net/qq_45519030/article/details/141334094



















