子表单是一个辅助表单或一个表,它允许在主表单中添加多个行式项目,以处理与主记录相关联的多个辅助项目或数据。子表单在多种应用场景中发挥着重要作用,特别是在需要处理一对多关系的数据时。


以下是对子表单的详细解析:
定义与特点
- 定义:子表单是一个插入到主表单中的表单,用于在主表单中显示与主记录相关联的多个辅助记录或数据项。
- 特点:
- 提高表单的灵活性和信息的详细程度。
- 适用于1:N(一对多)的数据场景。
- 可以包含多种字段类型,如文本框、日期时间、单选框等。
应用场景
-
销售部门:
- 子表单可用于使联系人详细信息与客户相关联。
- 在销售订单中,子表单可以记录与主产品相关联的配件信息,如配件名称、价格、数量等。
-
人力资源管理:
- 子表单可用于管理员工的多个联系人信息、工作经历、培训历史等。
- 在员工信息表单中,子表单可以记录员工的工作经历、培训记录、证书等详细信息。
-
财务管理:
- 在报销表单中,子表单可以详细记录每次报销包含的多个报销项目信息。
-
库存管理:
- 出库单、入库单中的商品明细可以用子表单记录,根据实际需要录入的数据新增条数。
功能与优势
- 数据录入:支持多种字段类型,方便用户录入复杂数据。
- 数据管理:可以有效地处理复杂的数据关系,提高数据录入的准确性和效率。
- 数据联动:当其他表单字段与子表单字段相关时,可以设置联动,实现数据的自动填充。
- 批量操作:支持子表信息的批量导入和导出,提高数据处理效率。
创建与配置
子表单的创建和配置通常依赖于具体的软件或平台。以下是一些通用的步骤:
选择主表单
首先确定主表单,往主表单拖入相关表单输入字段并设置其属性,如字段类型、名称、是否必填等。
添加子表单
往主表单中添加子表单组件,并设置其属性,如字段类型、名称、是否必填等。

配置子表单
在子表单字段中配置需要显示的辅助记录或数据项,如配件名称、价格、数量等。

扩展样式设置
对整个子表单进行外边距设置、边框、圆角等设置

导出源码
点击保存源码至本地,本地可以快速进行调试子表单效果。

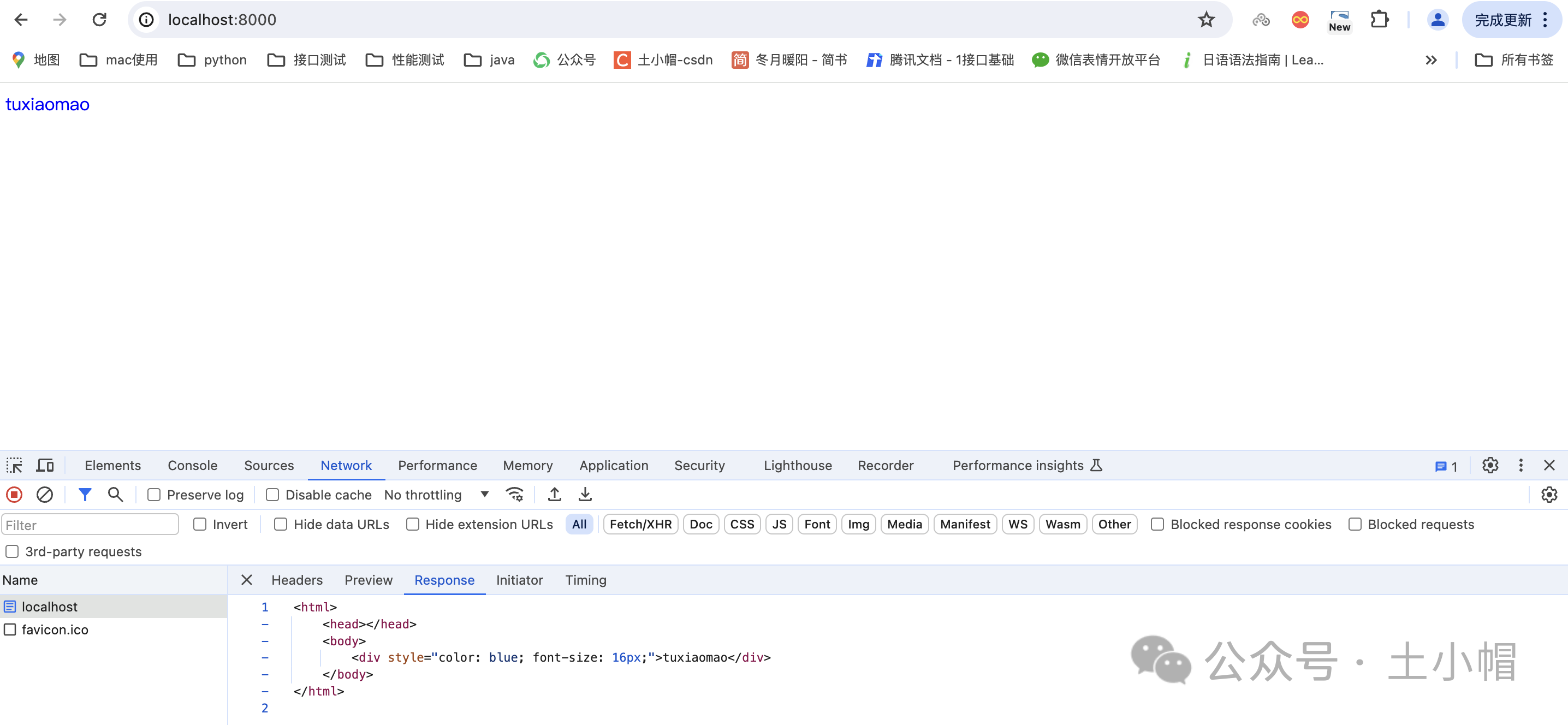
本地开发运行效果
保存源码至本地后,会生成uniapp、vue相关子表单源码,此时我们可以快速看见效果.

操作按钮位置设置


自定义操作按钮
支持自定义扩展按钮,可以根据生成上面点击事件拷贝出来,然后自定义操作按钮事件。


子表单代码生成器举例




<template>
<view class="container container21094">
<u-form :model="form" :rules="formRules" :errorType="['message', 'toast']" ref="formRef" class="flex diygw-form diygw-col-24">
<u-form-item class="diygw-col-24" label="标题" prop="input">
<u-input :focus="formData.inputFocus" placeholder="请输入提示信息" v-model="form.input"></u-input>
</u-form-item>
<u-form-item class="diygw-col-24" label="标题" prop="input1">
<u-input :focus="formData.input1Focus" placeholder="请输入提示信息" v-model="form.input1"></u-input>
</u-form-item>
<view class="flex flex-wrap diygw-col-24 subform-clz">
<view class="diygw-col-24" v-for="(subformItem, subformIndex) in form.subform" :key="subformIndex">
<u-form class="diygw-col-24" :model="form.subform[subformIndex]" :errorType="['message', 'toast']" ref="subformRef" :rules="subformItemRules">
<text class="diygw-col-24 text-clz"> 子表单 </text>
<u-form-item class="diygw-col-24" label="标题" prop="input3">
<u-input :focus="formData.subformItemDatas[subformIndex].input3Focus" placeholder="请输入提示信息" v-model="subformItem.input3"></u-input>
</u-form-item>
</u-form>
<view class="formsubformtools flex justify-end">
<button @tap="upSubformItem" :data-index="subformIndex" class="diygw-btn flex-sub radius margin-xs">
<text class="button-icon diy-icon-fold"></text>
</button>
<button @tap="downSubformItem" :data-index="subformIndex" class="diygw-btn flex-sub radius margin-xs">
<text class="button-icon diy-icon-unfold"></text>
</button>
<button @tap="addSubformItem" :data-index="subformIndex" class="diygw-btn flex-sub radius margin-xs">
<text class="button-icon diy-icon-add"></text>
</button>
<button @tap="delSubformItem" :data-index="subformIndex" class="diygw-btn flex-sub radius margin-xs">
<text class="button-icon diy-icon-close"></text>
</button>
</view>
</view>
<view class="padding-xs diygw-col-24">
<button @tap="addSubformItem" class="diygw-btn diygw-col-24 radius" style="background: #07c160; color: #fff">新增</button>
</view>
</view>
</u-form>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: { logintype: '0', agree: '0' },
subformItemData: {
input3Focus: false
},
subformItem: {
input3: ''
},
form: {
input: '',
input1: '',
subform: []
},
formRules: {},
subformItemRules: {},
formData: {
inputFocus: false,
input1Focus: false,
subformItemDatas: []
}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
onReady() {
this.$refs.formRef?.setRules(this.formRules);
this.initSubformData();
},
methods: {
async init() {
await this.initResetform();
}, //初始化显示子表单数据条数
initSubformData() {
for (let i = 0; i < 1; i++) {
this.form.subform.push(JSON.parse(JSON.stringify(this.subformItem)));
this.formData.subformItemDatas.push(JSON.parse(JSON.stringify(this.subformItemData)));
}
this.initSubformValid();
},
//子表单验证
initSubformValid() {
this.$nextTick(() => {
this.$refs['subformRef']?.forEach((subform) => {
subform.setRules(this.subformItemRules);
});
});
},
//上移子表单
upSubformItem(evt) {
let { index } = evt.currentTarget.dataset;
if (index == 0) {
this.navigateTo({
type: 'tip',
tip: '已经是第一个'
});
return false;
}
this.form.subform[index] = this.form.subform.splice(index - 1, 1, this.form.subform[index])[0];
this.formData.subformItemDatas[index] = this.formData.subformItemDatas.splice(index - 1, 1, this.formData.subformItemDatas[index])[0];
this.initSubformValid();
},
//下移子表单
downSubformItem(evt) {
let { index } = evt.currentTarget.dataset;
if (index == this.form.subform.length - 1) {
this.navigateTo({
type: 'tip',
tip: '已经是最后一个'
});
return false;
}
this.form.subform[index] = this.form.subform.splice(index + 1, 1, this.form.subform[index])[0];
this.formData.subformItemDatas[index] = this.formData.subformItemDatas.splice(index + 1, 1, this.formData.subformItemDatas[index])[0];
this.initSubformValid();
},
//删除子表单
delSubformItem(evt) {
let { index } = evt.currentTarget.dataset;
this.form.subform.splice(index, 1);
this.formData.subformItemDatas.splice(index, 1);
this.initSubformValid();
},
//增加子表单
addSubformItem() {
this.form.subform.push(JSON.parse(JSON.stringify(this.subformItem)));
this.formData.subformItemDatas.push(JSON.parse(JSON.stringify(this.subformItemData)));
this.initSubformValid();
},
//验证所有的子表单
checkSubformValid() {
let flag = true;
this.$refs['subformRef']?.forEach((subform) => {
subform.validate((valid) => {
if (!valid) {
flag = false;
return false;
}
});
});
return flag;
},
initResetform() {
this.initform = JSON.stringify(this.form);
},
resetForm() {
this.form = JSON.parse(this.initform);
},
async submitForm(e) {
this.$refs.formRef?.setRules(this.formRules);
this.initSubformValid();
this.$nextTick(async () => {
let subformvalid = await this.checkSubformValid();
let valid = await this.$refs.formRef.validate();
if (valid && subformvalid) {
//保存数据
let param = this.form;
let header = {
'Content-Type': 'application/json'
};
let url = '';
if (!url) {
this.showToast('请先配置表单提交地址', 'none');
return false;
}
let res = await this.$http.post(url, param, header, 'json');
if (res.code == 200) {
this.showToast(res.msg, 'success');
} else {
this.showModal(res.msg, '提示', false);
}
} else {
console.log('验证失败');
}
});
}
}
};
</script>
<style lang="scss" scoped>
.subform-clz {
margin-left: 10rpx;
border: 2rpx solid #ac0a0a;
border-bottom-left-radius: 12rpx;
overflow: hidden;
width: calc(100% - 10rpx - 10rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.formsubformtools {
position: absolute;
z-index: 1;
right: 0rpx;
top: 0rpx;
}
.formsubformtools .diygw-btn {
padding: 5px;
height: auto;
flex: inherit;
border-radius: 20px;
}
.text-clz {
margin-left: 10rpx;
padding-top: 10rpx;
padding-left: 10rpx;
width: calc(100% - 10rpx - 10rpx) !important;
padding-bottom: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
padding-right: 10rpx;
}
.container21094 {
}
</style>
注意事项
- 在使用子表单时,需要注意数据的完整性和准确性,避免出现数据冗余或错误。
- 根据实际需求合理配置子表单的字段和关联关系,以提高数据处理的效率和准确性。
- 在进行批量操作时,如批量导入和导出,需要注意数据的格式和顺序,确保数据的正确性和完整性。
综上所述,子表单是一种重要的数据管理工具,能够有效地处理复杂的数据关系和提高数据处理的效率。在实际应用中,需要根据具体需求合理配置和使用子表单。