因为html-docx-js是16年的老库了,它代码里面用到的with语法现在严格模式不允许,用npm直接引入会报错,所以我们需要用其它方式引入
首先要将html-docx-js的代码放到项目中
html-docx-js/dist/html-docx.js at master · evidenceprime/html-docx-js · GitHub
我这边的vue项目,所以放到public文件下

代码里面几个with的用法需要改一下,因为现在都是默认严格模式了
全局搜一下with(,然后把涉及到的都改成类似如下的即可

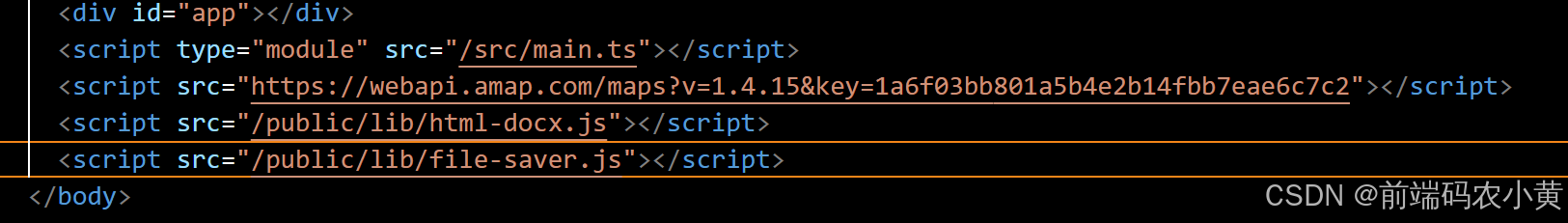
接下来到项目的html文件中,使用script标签引入

如果使用typescript,需要声明一下全局变量
export declare global {
interface Window {
htmlDocx: any
saveAs: (doc: any, name: string) => void
}
}
这样子就可以在项目中愉快的使用了~使用方法如下:
// 需要打印的dom元素
const areaRef = ref()
const handleDownload = () => {
const cssText = `
th, td {
border-color: red;
}
`
const content = `
<!DOCTYPE html>
<html>
<head>
<style>
${cssText}
</style>
</head>
<body>
${areaRef.value.outerHTML}
</body>
</html>
`
const converted = window.htmlDocx.asBlob(content, {
orientation: 'landscape',
})
window.saveAs(converted, 'test.docx')
}PS:如果遇到样式问题的话,比如图片宽高(需要使用img标签的width和height属性),字体大小(需要使用pt)不生效的话,可以先把对应的docx模板转成html查看样式后再对应进行修改



















