通过vmin单位可以自动取视口宽度和高度中较小的那个值,vmax同理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
img {
width: 100vmin;
height: 100vmin;
}
</style>
</head>
<body>
<img src="./any.jpg" alt="">
</body>
</html>
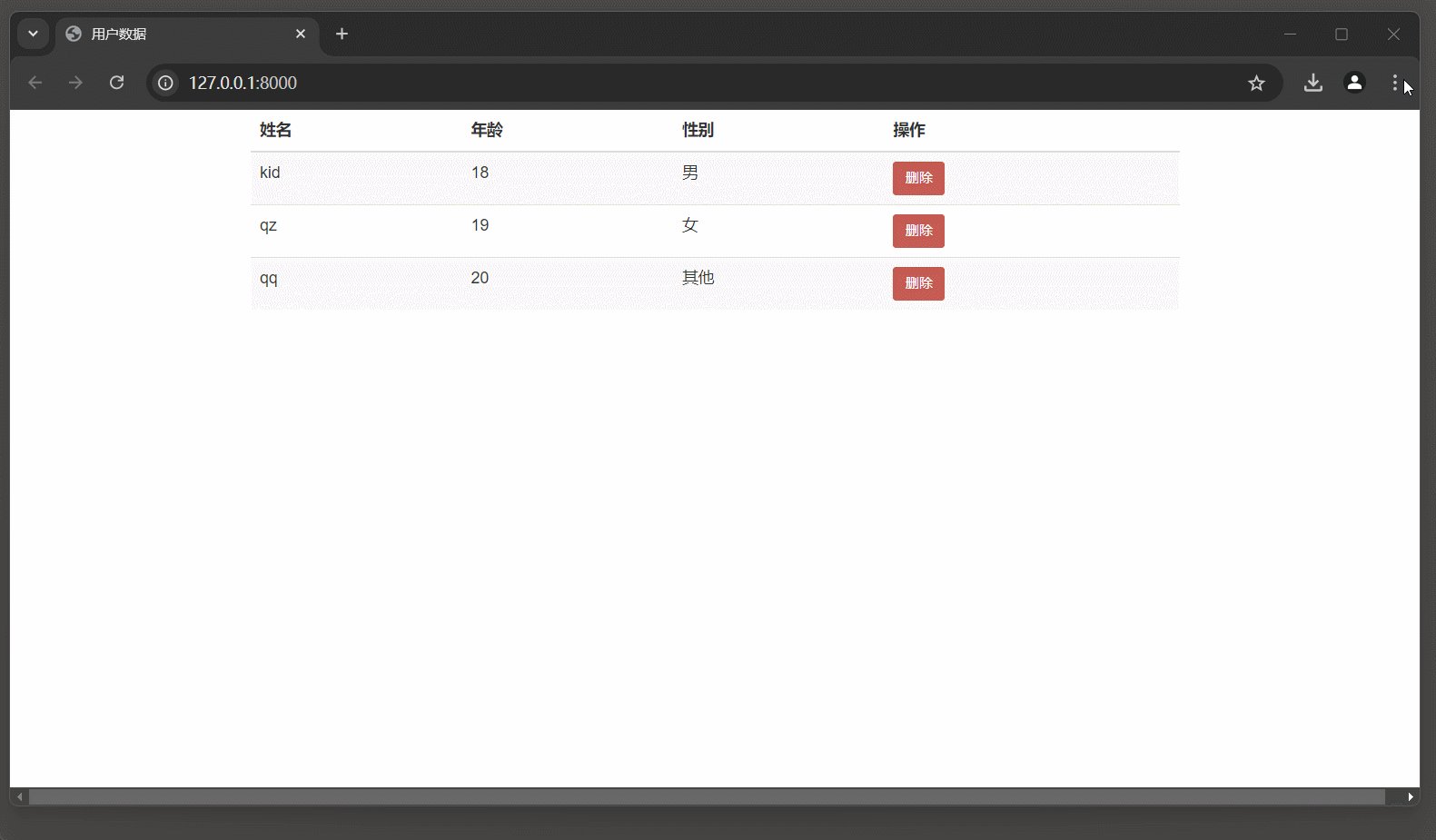
此时视口宽度大于高度

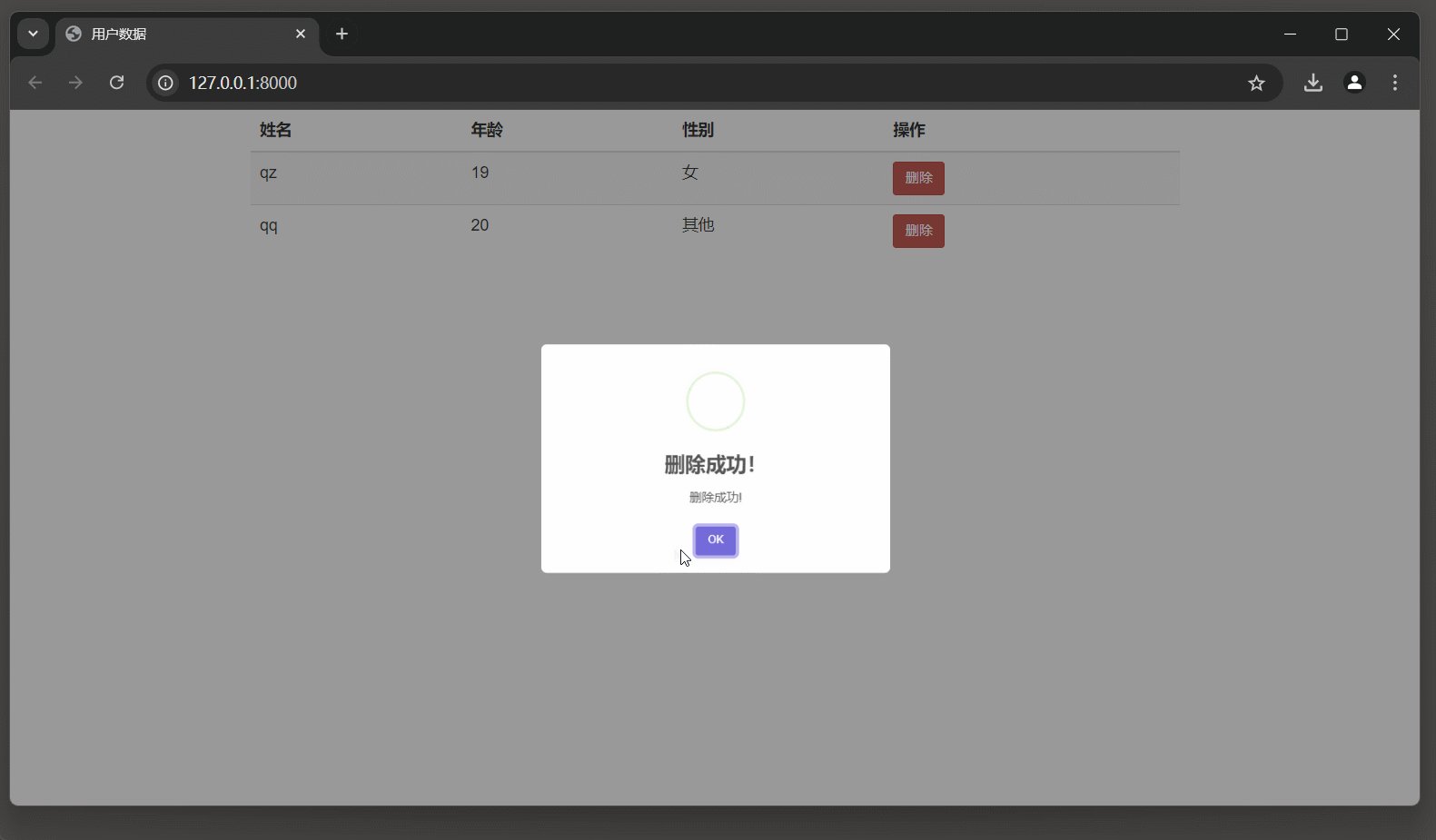
此时视口高度大于宽度




















![[Linux][OS][信号的捕捉] 可重入函数 | volatile | SIGCHLD信号](https://img-blog.csdnimg.cn/img_convert/5fa4ae311014639e47a7ede4c00745a6.jpeg)