display:浮动
1.block:使元素呈现为块级元素,可设置宽高
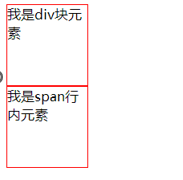
display: block;特点:使元素呈现为块级元素,即该元素会以新行开始,占据整行的宽度,即使其宽度未满。
例子:

2.inline:使元素呈现为内联元素,不可设置宽高
display:inline:用这个就会变行内元素,宽高都不可调整,而且变小
display: inline;特点:使元素呈现为内联元素,即该元素与其他元素在同一行内显示,仅占据内容所需的宽度。
例子:span, a 等元素默认是内联元素。
![]()
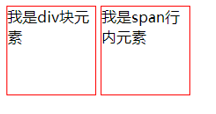
3.inline-block:控制块元素排到一行
inline-block:用这个就会变成块级元素,但是两个相同的中间有间距,并且不能去掉间距,很少人使用
xx{display: inline-block;}特点:使元素同时具有内联元素和块级元素的特性。元素会与其他内联元素同在一个行内显示,同时可以设置宽度和高度。
例子:此设置常用于按钮或图片等需要设置尺寸但又希望与文本同行显示的场景。

4.none:控制元素的显示和隐藏
xx{
display: none;
}特点:使元素及其子元素完全不显示,且不占据任何空间,就像不存在一样。
例子:常用于完全隐藏元素的场景,比如通过CSS或JavaScript进行动态显示和隐藏。让div元素隐藏

float:
left:元素向左浮动
right:元素向右浮动
none:默认值。元素不浮动,并会显示在其文本中出现的位置
拓展:悬浮菜单
使用diaplay:none进行隐藏
使用diaplay:block或者inline,让其重新显现,
如果是块元素就选diaplay:block被隐藏的部分就会以块元素的形式出现