前言
在数字化浪潮中,电子-商务和移动支付迅速崛起,支付系统成为企业运营的核心组件。然而,现有支付处理方案常面临成本高、集成复杂、系统耦合度高等挑战。
这些问题不仅增加了企业负担,也制约了业务的快速迭代和创新。市场迫切需要一款经济、高效、安全的支付系统来打破现状。

介绍
DaxPay正是在这样的需求下诞生的。作为一款免费开源的支付系统,DaxPay支持X宝、某信、云闪付等多种支付方式,涵盖收单、退款、聚合支付、对账、分账等功能。

它通过HTTP接口调用,与现有系统保持独立,同时提供直观的管理界面,降低技术门槛,简化运营流程。
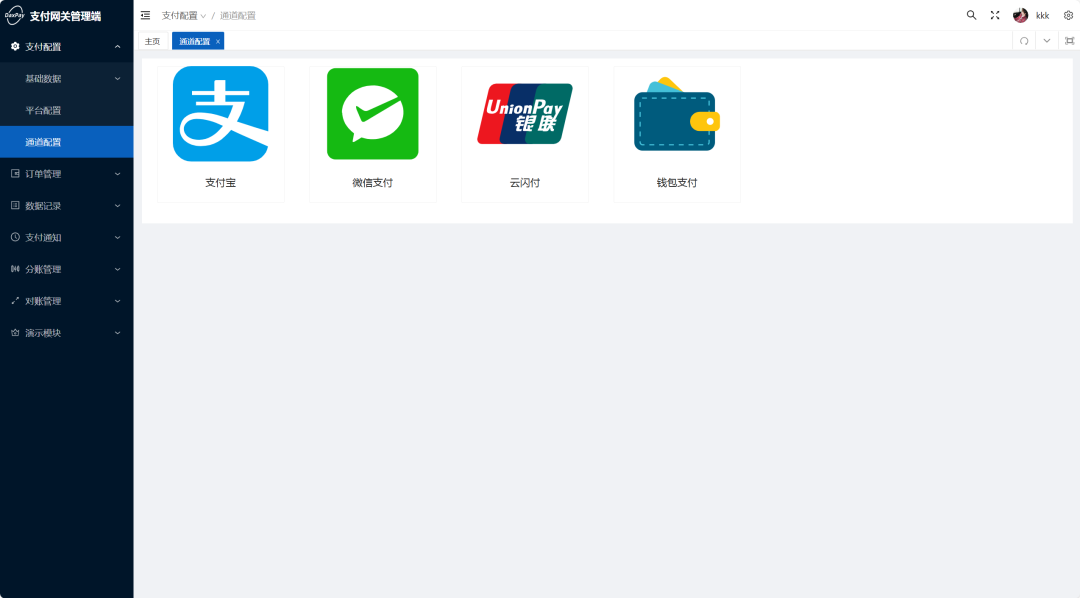
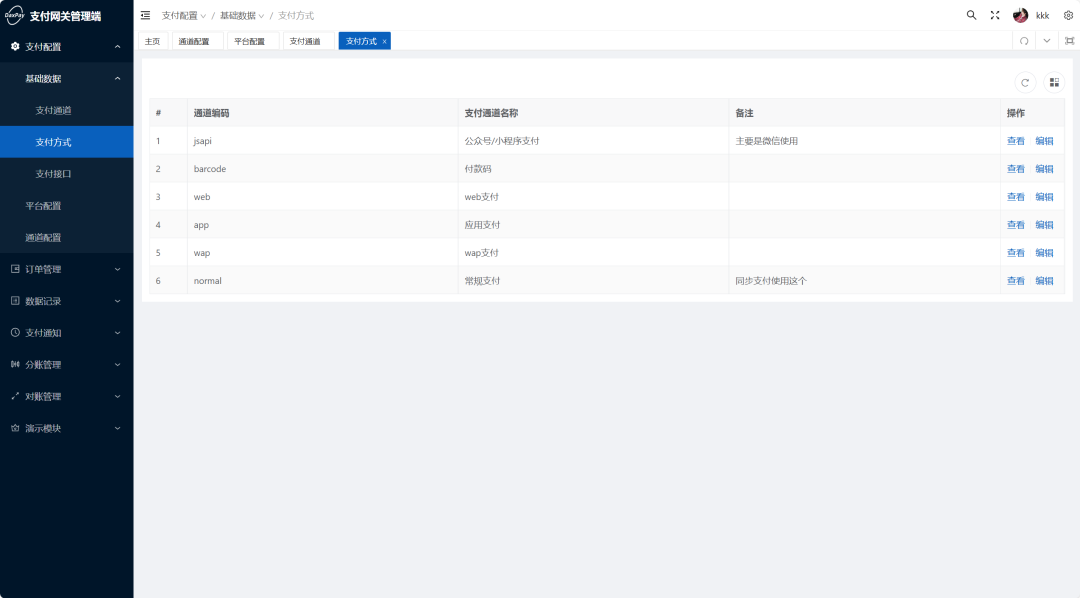
DaxPay作为一款开源支付网关系统,它支持多种支付方式,以满足不同业务场景的需求。

以下是DaxPay支持的具体支付方式:
-
X宝支付:DaxPay对接了X宝的支付接口,支持通过X宝进行在线支付。
-
X信支付:DaxPay集成了某信支付的接口,允许用户使用某信账户进行支付。
-
云X付:DaxPay支持云闪付接口,用户可以通过云X付进行支付,这通常包括了多家银-行的移动支付服务。
-
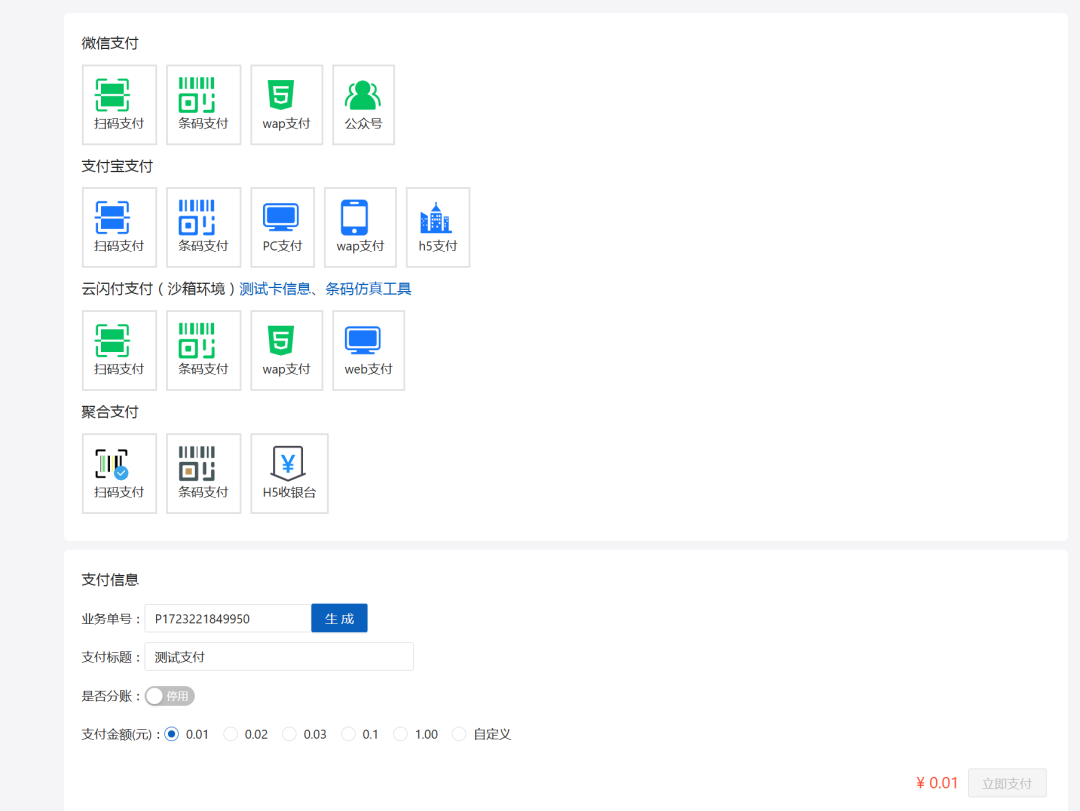
聚合支付:DaxPay提供了聚合支付的能力,这意味着它可以将上述多种支付方式集成到一个统一的支付界面中,方便用户选择。
-
电脑收银台:DaxPay提供了电脑端的收银台界面,适用于有电脑cao作环境的支付场景。
-
手机收银台:DaxPay同样提供了移动端的收银台界面,适用于手机等移动设备上的支付cao作。
除了上述支付方式,DaxPay还提供了一些支付相关的功能,例如:
-
支付:支持在线支付流程的创建和执行。
-
退款:提供退款功能,允许商家对交易进行退款cao作。
-
对账:DaxPay支持对账功能,帮助商家核对交易记录和财务状况。
-
分账:支持分账功能,适用于需要将收入分配给多个参与方的业务场景。
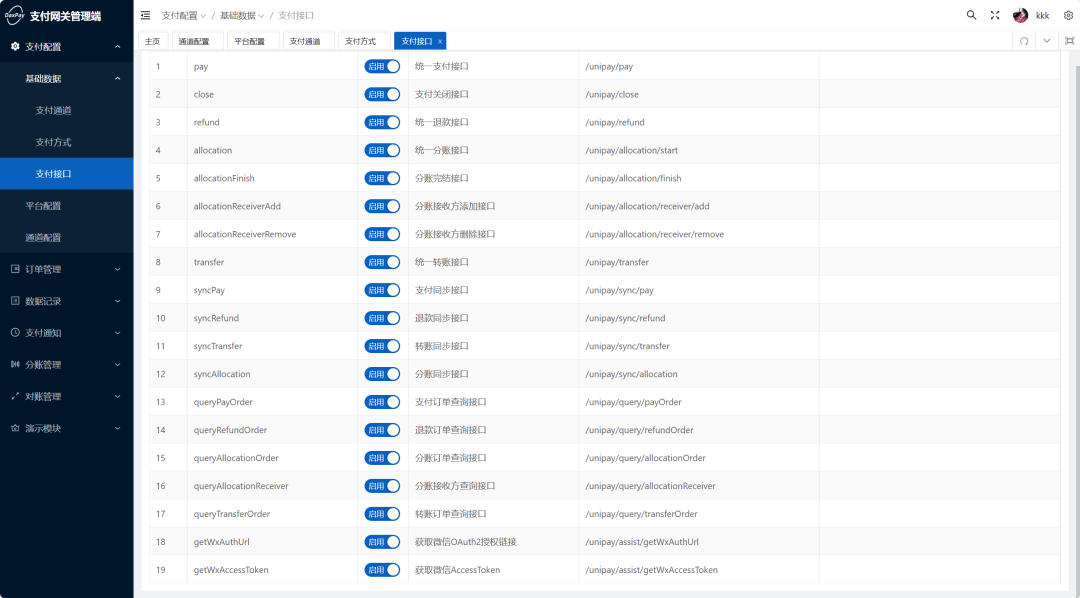
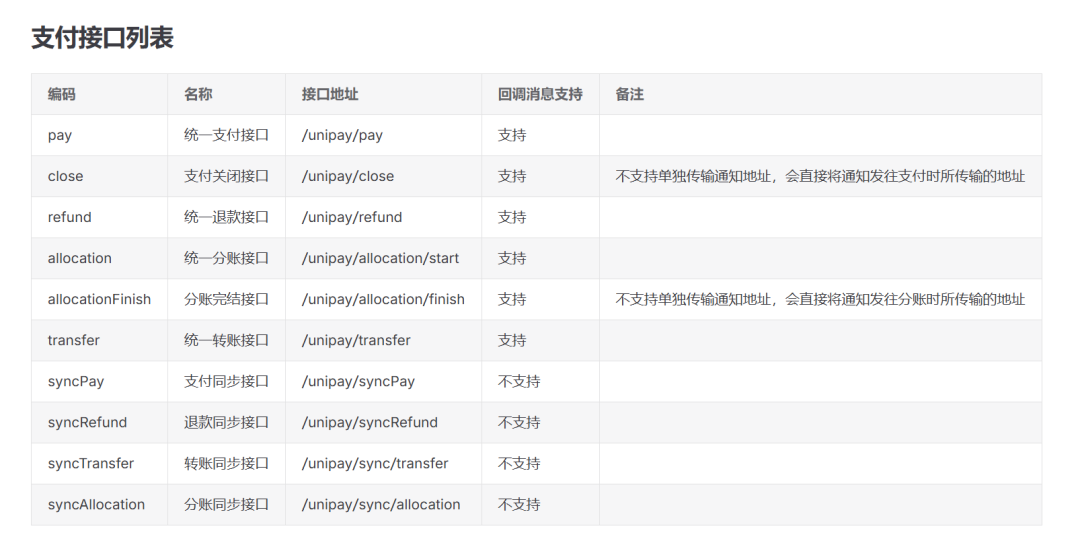
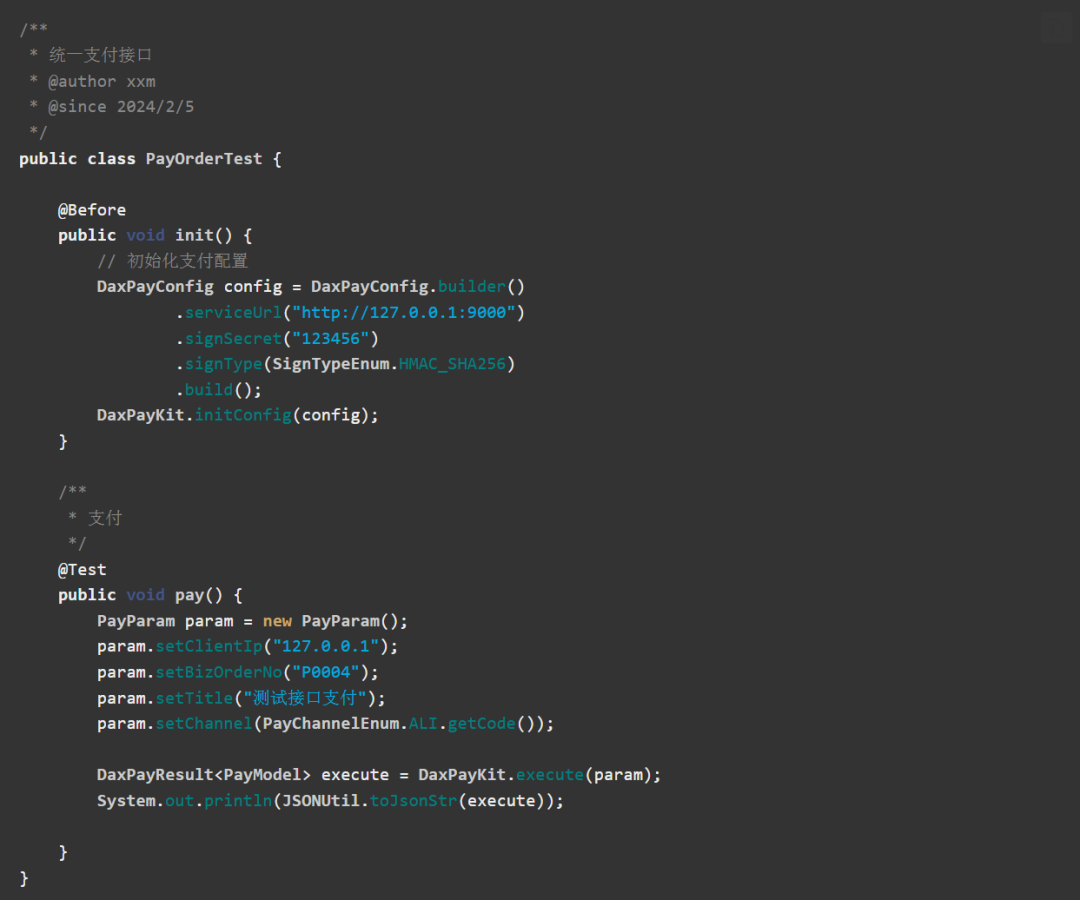
DaxPay的支付接口封装了多种支付通道的接口,使得业务系统可以更加方便地调用支付服务,简化了对接多种支付方式的复杂度。同时,DaxPay还提供了HTTP接口调用能力和Java版本的SDK,进一步方便了业务系统的对接和集成。
特点
DaxPay以其开源性、便捷性、安-全性和功能完整性脱颖而出:
-
开源支付网关:独立部署,与现有系统无耦合,通过统一接口简化多种支付方式的对接。
-
统一接口封装:简化业务系统调用,降低对接复杂性。
-
持续更新支持:未来版本将支持更多支付接口,保持技术前瞻性。
-
多功能覆盖:支持支付、退款、对账、分账等业务需求。
-
安-全性设计:采用签名机制保障交易安-全。
-
用户友好:提供管理平台,简化运营人员cao作流程。
-
演示模块:提供多种支付场景演示,助力开发者快速理解系统逻辑。

聚合支付实现方式和优势
DaxPay的聚合支付功能是通过整合多种支付通道到一个统一的支付平台来实现的。这种设计允许商家和开发者通过单一的接口调用,来处理不同支付方式的请求,从而简化了支付流程并提高了用户体验。


以下是聚合支付功能的实现方式和优势:
实现方式:
-
统一接口封装:DaxPay将不同支付通道的接口封装为统一的API接口,业务系统只需调用这一个接口即可完成支付请求。
-
支付路由:系统内部实现支付路由逻辑,根据商户配置或支付请求的参数,选择合适的支付通道。
-
配置管理:提供支付通道的配置管理功能,商户可以根据业务需求配置各支付通道的参数,如费率、优先级等。
-
多渠道支持:集成了X宝、某信支付、云闪付等多种支付通道,满足不同用户的支付行为。
-
SDK和API:提供Java版本的SDK和HTTP接口调用能力,方便不同技术栈的业务系统快速接入。
优势:
-
简化对接:商户无需分别对接各个支付通道,通过DaxPay的聚合支付接口即可实现多支付方式支持。
-
提高-效率:统一的接口调用减少了开发和维护的工作量,加快了支付功能的集成速度。
-
优化用户体验:用户在支付时可以自由选择熟悉的支付方式,提升了支付的便捷性和用户满意度。
-
灵活性和扩展性:随着业务的发展,可以方便地添加新的支付通道,无需修改现有的业务逻辑。
-
安-全性:DaxPay的接口请求和响应数据支持签名机制,确保了交易的安-全性。
-
管理便捷:提供管理平台,方便运营人员进行支付通道的配置和管理,无需专业的IT技术知识。
-
成-本效益:通过聚合支付,商户可以享受到更优惠的费率和更好的资金结算服务。
-
技术前瞻性:DaxPay支持新的支付接口版本,确保了技术的先进性和服务的稳定性。
通过这些实现方式和优势,DaxPay的聚合支付功能为商户提供了一个高-效、安-全的支付处理方案,帮助他们在竞争激烈的市场环境中保持竞争力。
技术架构
DaxPay的技术架构采用当前主流技术,确保了高性能和易扩展性:
-
Java环境:基于JDK 1.8+,确保广泛兼容性。
-
Spring Boot:作为开发框架,提供2.7.x版本。
-
Redis:作为分布式缓存,支持5.x及以上版本。
-
MySQL/Postgresql:数据库支持,基于5.7.X版本,兼容8.x版本。
-
Vue:前端框架采用Vue 3.x,提供现代化的用户体验。
部署方式
DaxPay的部署灵活简便,适用于各种技术背景的项目:
<!-- 支付SDK -->
<dependency>
<groupId>cn.daxpay.single</groupId>
<artifactId>daxpay-single-sdk</artifactId>
<version>${latest.version}</version>
</dependency>
业务系统无需集成支付系统,通过接口调用即可实现支付功能,保持系统架构的清晰和独立性。

开源协议
DaxPay遵循 Apache License Version 2.0 开源协议,源码、文档和演示开放。
体验
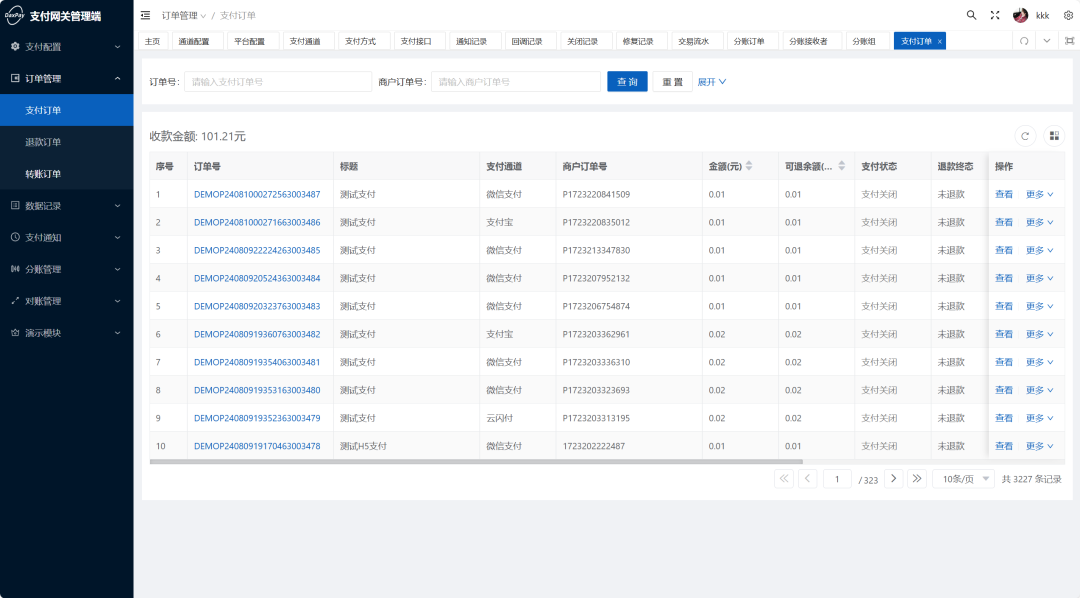
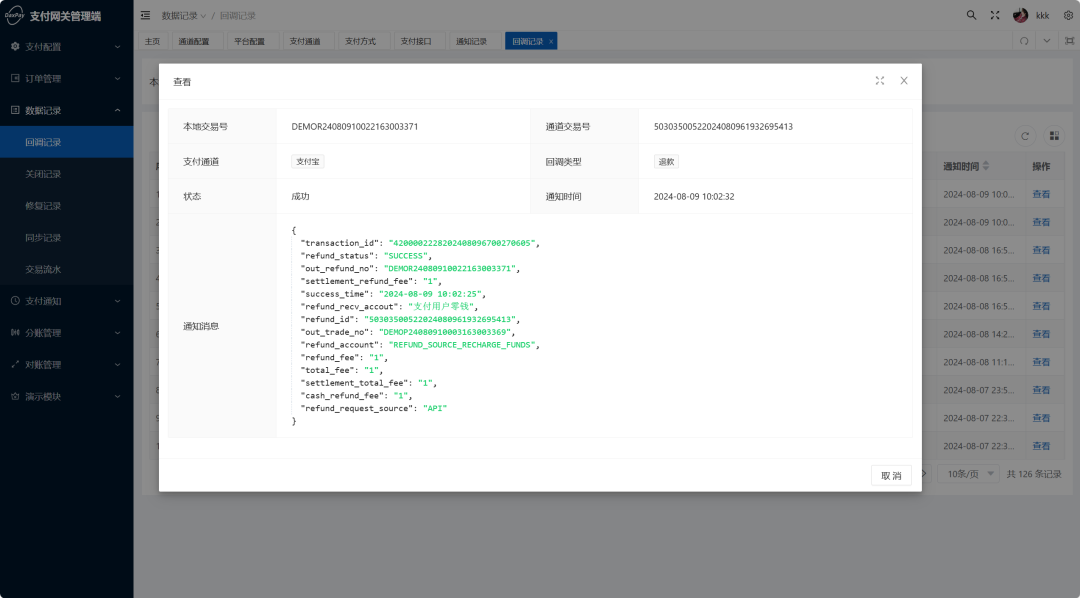
DaxPay提供了丰富的后台管理功能和直观的前端演示模块,用户可以快速体验支付流程和系统管理。



图文结合的展示方式,使用户能够更直观地了解DaxPay的功能和cao作。其他更多的待你发现。
结语
DaxPay以其开源、易用、安全的特点,为企业提供了一个高效、可靠的支付处理方案。
源码:https://gitee.com/dromara/dax-pay
地址:https://daxpay.demo.bootx.cn
账号:daxpay密码:123456
文档:https://doc.daxpay.cn/