HTML 提供了多种方式来组织和展示内容,其中包括无序列表、有序列表、分区元素 <div> 和内联元素 <span>、以及如何使用 <div> 进行布局和表格布局。
一、HTML 列表
1. 无序列表 (<ul>)
无序列表用于展示没有特定顺序的项目。每个列表项由 <li> 标签表示。无序列表的标记是 <ul>,通常用于列出一系列相关项目。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表示例</title>
<style>
ul {
list-style-type: disc; /* 项目符号样式 */
padding-left: 20px; /* 左侧填充 */
}
</style>
</head>
<body>
<h1>我喜欢的水果</h1>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
<li>葡萄</li>
</ul>
</body>
</html>
在这个示例中,我们创建了一个无序列表,列出了几种水果。list-style-type 属性控制项目的样式,这里使用默认的圆点样式。
2. 有序列表 (<ol>)
有序列表用于展示有明确顺序的项目,比如步骤或排名。同样,每个列表项由 <li> 标签表示。有序列表的标记是 <ol>。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表示例</title>
<style>
ol {
padding-left: 20px; /* 左侧填充 */
}
</style>
</head>
<body>
<h1>我的日常活动</h1>
<ol>
<li>早上起床</li>
<li>吃早餐</li>
<li>去上班</li>
<li>完成工作</li>
</ol>
</body>
</html>
在这个示例中,我们创建了一个有序列表,列出了日常活动的步骤。由于它们是有顺序的,因此使用 <ol> 更为合适。
3. 列表的嵌套
无论是有序列表还是无序列表,都可以进行嵌套,以创建更复杂的结构。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>嵌套列表示例</title>
</head>
<body>
<h1>购物清单</h1>
<ul>
<li>水果
<ul>
<li>苹果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>西红柿</li>
<li>黄瓜</li>
</ul>
</li>
<li>谷物
<ul>
<li>米饭</li>
<li>面包</li>
</ul>
</li>
</ul>
</body>
</html>
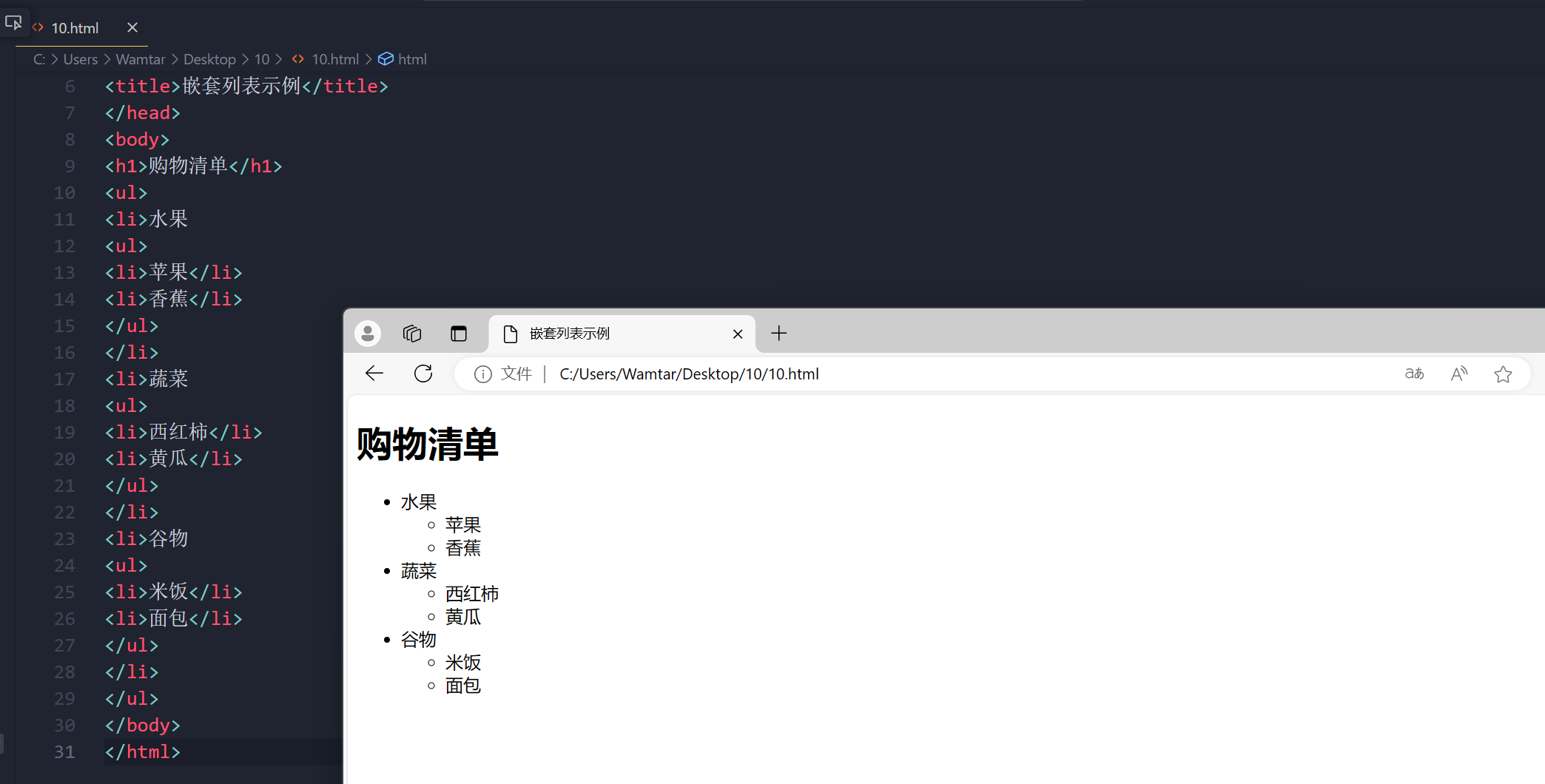
在这个示例中,我们有一个购物清单,里面包含了水果、蔬菜和谷物,且这些类别下又有相应的列表,充分展示了列表嵌套的能力。
二、HTML 区块与内联元素
1. 块级元素 (<div>)
<div> 元素是一个块级元素,主要用于作为其他 HTML 元素容器进行组合。<div> 元素本身并没有特定的语义。由于它属于块级元素,浏览器会在其前后自动换行。当与 CSS 结合使用时,<div> 元素可以用来为大块内容设置样式属性。另一个常见用途是文档布局,它取代了以往使用表格来定义布局的方式。使用 <table> 元素来布局文档并不是其正确的用途,<table> 元素应当用于展示结构化的数据。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级元素示例</title>
<style>
.box {
border: 1px solid #000;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>我的信息</h1>
<div class="box">
<h2>个人资料</h2>
<p>姓名:咸鱼</p>
<p>年龄:23岁</p>
</div>
<div class="box">
<h2>联系信息</h2>
<p>邮箱:wamtar@.com</p>
<p>电话:123-456-7890</p>
</div>
</body>
</html>
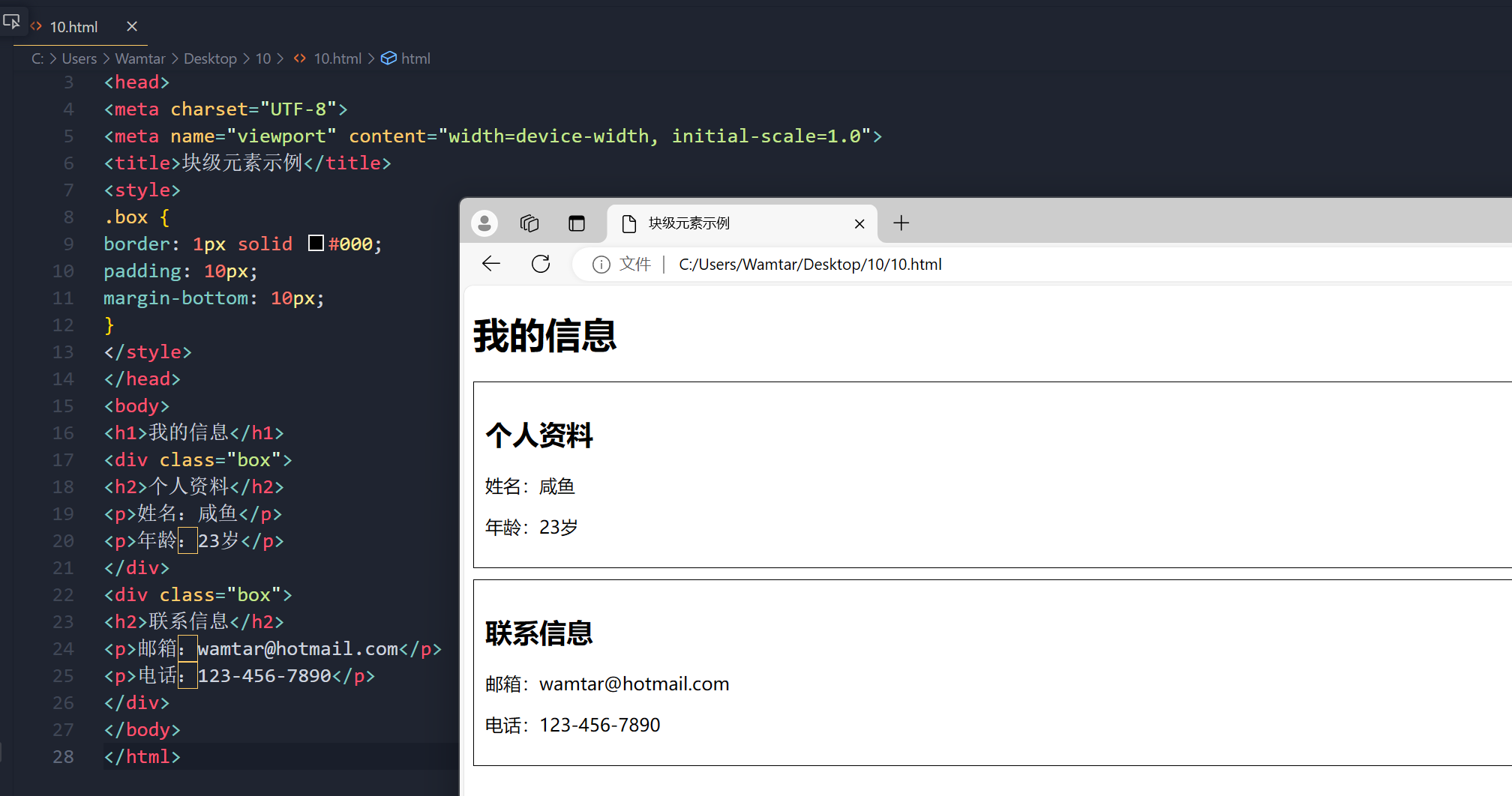
在这个示例中,我们使用多个 <div> 元素来组织个人信息和联系信息。每个 <div> 包含了相应的标题和内容,形成一个块状的视觉效果。
2. 内联元素 (<span>)
<span> 元素是一种内联元素,可以作为文本的容器。<span> 元素本身并没有特定的语义。结合 CSS 使用时,<span> 元素可以用于为特定文本应用样式属性。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内联元素示例</title>
<style>
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我的博客</h1>
<p>这是一段 <span class="highlight">突出显示</span> 的文本。</p>
<p>使用 <span class="highlight">内联元素</span> 可以方便地为文本添加样式。</p>
</body>
</html>在这个示例中,我们使用 <span> 元素为文本添加了背景色,突出显示了某些部分。
三、HTML 布局
1. 使用 <div> 布局
使用多个 <div> 标签可以创建复杂的布局并使用 CSS 控制其样式。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Div 布局示例</title>
<style>
body {
display: flex;
flex-direction: column;
}
.header, .footer {
background-color: #f2f2f2;
padding: 10px;
}
.main {
display: flex;
flex: 1;
}
.sidebar {
width: 200px;
background-color: #e7e7e7;
padding: 10px;
}
.content {
flex: 1;
padding: 10px;
}
</style>
</head>
<body>
<div class="header">
<h1>一条晒干的咸鱼的博客</h1>
</div>
<div class="main">
<div class="sidebar">
<h2>侧边栏</h2>
<ul>
<li>链接1</li>
<li>链接2</li>
<li>链接3</li>
</ul>
</div>
<div class="content">
<h2>文章标题</h2>
<p>这里是文章内容...</p>
</div>
</div>
<div class="footer">
<p>版权所有 © 2024</p>
</div>
</body>
</html>
在这个示例中,我们使用 <div> 元素创建了一个简单的博客布局,包括头部、侧边栏、主内容区域和底部。我们利用 CSS Flexbox 属性来确保布局的响应性。
2. 使用表格布局 (<table>)
虽然现代网页通常不推荐使用表格布局,但了解如何使用 <table> 标签在某些情况下仍然非常重要。表格用于组织和展示数据。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格布局示例</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #000;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>学生成绩表</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td>李四</td>
<td>英语</td>
<td>85</td>
</tr>
<tr>
<td>王五</td>
<td>科学</td>
<td>90</td>
</tr>
</tbody>
</table>
</body>
</html>
在这个示例中,我们使用多个 <tr>, <th>, 及 <td> 元素创建了一个学生成绩表,清晰地展示了每个学生的名字、科目和成绩。表格的样式也通过 CSS 进行了一定的优化,使其看起来更整洁。
说明:
当涉及到 <div> 和 <span> 的差异时,以下几点需要明确:
块级元素 vs. 行内元素:
-
<div> 是一种块级元素,它会独占一整行,同时可以设置宽度、高度和边距等样式属性。它非常适合用于构建页面的大型结构,比如主体区域、容器和布局等。 -
<span> 是一种行内元素,它不会独占一行,其宽度由内容决定。它适合用于对文本或其他行内元素进行样式化、标记或包裹。
默认样式和布局:
-
<div> 元素的默认样式是块级显示,会以块的形式占用可用的空间。 -
<span> 元素的默认样式是行内显示,它不会独占整行,仅占据其内容的宽度。
嵌套关系:
-
<div> 可以包含其他的块级元素和行内元素,包括其他的 <div> 和 <span> 元素。 -
<span> 通常用于包裹文本或其他行内元素,例如设置特定文本的样式。
总之,<div> 用于构建页面的结构和布局,而 <span> 则用于为文本或行内元素进行样式化或包裹。它们在页面设计和样式设置中各自有着不同的用途和功能。
如有表述错误及欠缺之处敬请批评指正。