AJAX概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
AJAX作用:
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面了
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…


AJAX 快速入门

相关代码可以在W3SCHOOL的AJAX页面直接复制
向服务器发送请求的时候 url要写访问的绝对路径,因为前后端分离,服务器不一样
4表示请求完成并且响应已就绪
200表示“ok”

顺序: 在html页面script里写上 输入框失去焦点事件onblur
用get方式传递请求
<script>
//给用户名输入框绑定焦点失去事件
document.getElementById("username").οnblur=function (){
//获取用户名的值
const username = this.value;
//创建核心对象
var xhttp;
if (window.XMLHttpRequest){
xhttp=new XMLHttpRequest();
}else {
xhttp=new ActiveXObject("Microsoft.XMLHTTP")
}
//发送请求
xhttp.open("GET","http://localhost:8080/maven3/selectUserServlet?username="+username);
xhttp.send();
//获取响应
xhttp.onreadystatechange=function (){
if(this.readyState == 4 && this.status==200){
//判断传入的响应 true则为用户名已存在
if(this.responseText=="true"){
document.getElementById("username_err").style.display='';
}else {
document.getElementById("username_err").style.display='none';
}
}
}
}
</script>
AXIOS
Axios 对原生的AJAX进行封装,简化书写
官网:https://www.axios-http.cn


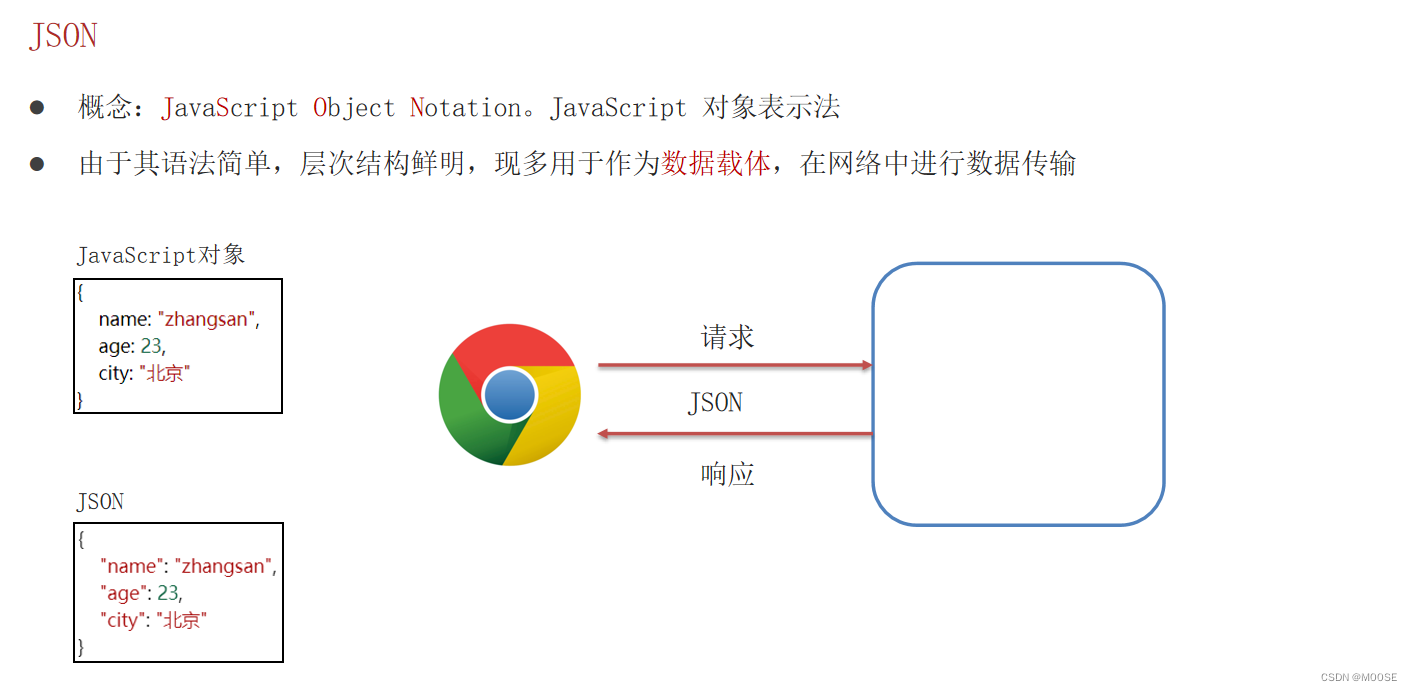
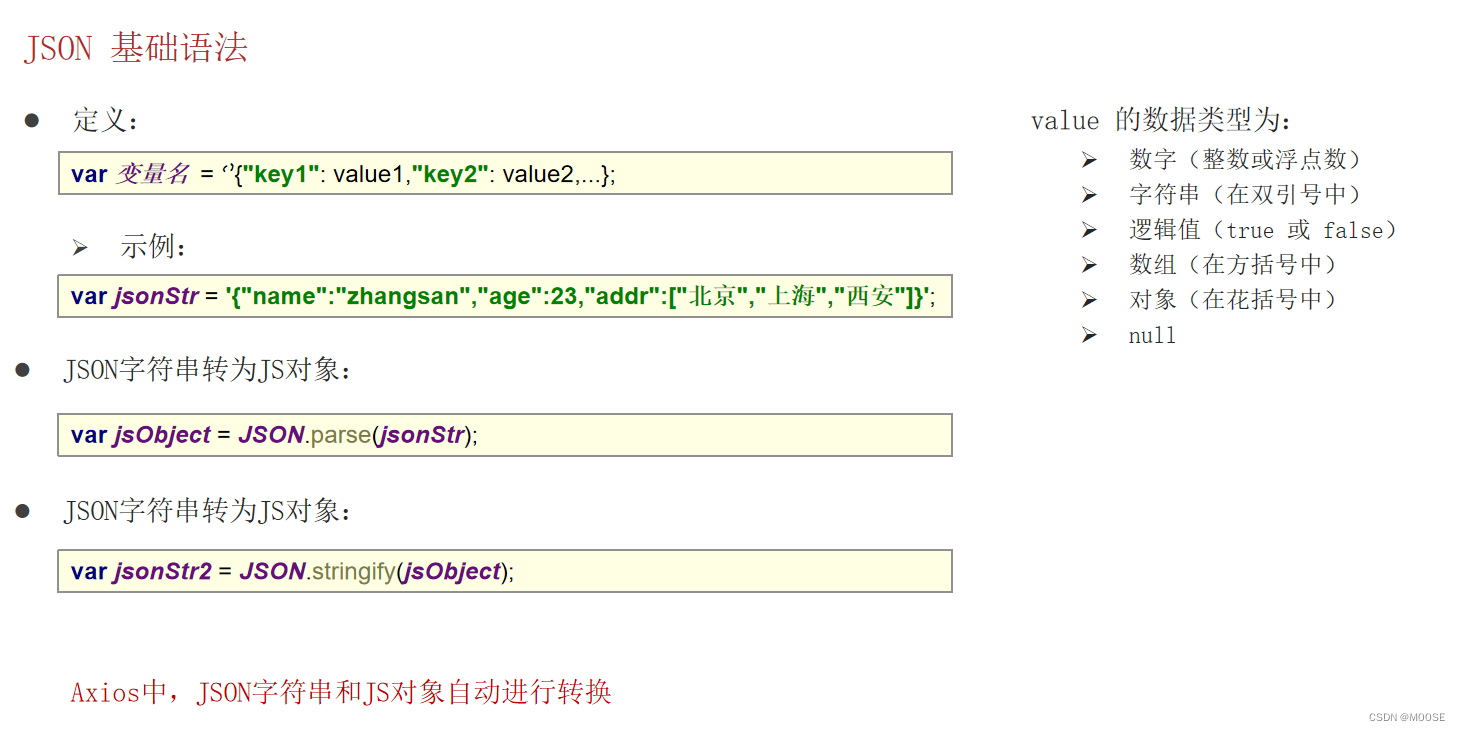
JSON


转成对象后,就可以用jsObject.name等调用JSON里的数据了
在Axios中,我们无需提前进行转换,因为会自动帮我们转换



sevlet:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.调用service查询
List<Brand> brands = brandService.selectAll();
//2.将集合转换为JSON数据 序列化
String jsonString = JSON.toJSONString(brands);
//3.响应数据
response.setContentType("text/json;charset=utf-8");
response.getWriter().write(jsonString);
}
html 主要代码
<script>
//当页面加载完成后,发送ajax请求
window.οnlοad=function (){
axios({
method:"get",
url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp){
//获取数据
let brands = resp.data;
let tableData =" <tr>\n" +
" <th>序号</th>\n" +
" <th>品牌名称</th>\n" +
" <th>企业名称</th>\n" +
" <th>排序</th>\n" +
" <th>品牌介绍</th>\n" +
" <th>状态</th>\n" +
" <th>操作</th>\n" +
" </tr>"
for (let i = 0; i < brands.length; i++) {
let brand = brands[i];
tableData+=" <tr align=\"center\">\n" +
" <td>"+(i+1)+"</td>\n" +
" <td>"+brand.brandName+"</td>\n" +
" <td>"+brand.companyName+"</td>\n" +
" <td>"+brand.ordered+"</td>\n" +
" <td>"+brand.description+"</td>\n" +
" <td>"+brand.status+"</td>\n" +
"\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>"
}
//设置表格数据
document.getElementById("brandTable").innerHTML=tableData;
})
}
</script>

request.getParameter 无法读取JSON数据
所以我们直接获取请求体
servlet:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求体数据
BufferedReader br = request.getReader();
String params =br.readLine();
//将JSON字符串转换成java对象
Brand brand = JSON.parseObject(params,Brand.class);
//调用service添加
brandService.add(brand);
//响应成功标识
response.getWriter().write("success");
}
js:
<script>
document.getElementById("btn").οnclick=function (){
//将表单数据转为JSON
const formData = {
brandName: "",
companyName: "",
ordered: "",
description: "",
status: "",
};
//获取表单数据并设置数据
formData.brandName=document.getElementById("brandName").value;
formData.companyName=document.getElementById("companyName").value;
formData.ordered=document.getElementById("ordered").value;
formData.description=document.getElementById("description").value;
//我们不知道哪个选中了,就获取所有的radio,然后遍历,哪个是checked的就赋值哪个
const status = document.getElementsByName("status");
for (let i = 0; i < status.length; i++) {
if(status[i].checked){
formData.status=status[i].value;
}
}
//发送ajax请求
axios({
method:"post",
url:"http://localhost:8080/brand-demo/addServlet",
data:formData
}).then(function (resp){
//判断响应数据是否为success
if (resp.data==="success"){
location.href="http://localhost:8080/brand-demo/brand.html";
}
})
}
</script>