前两天,上线了一个知识库网站:花了一天时间,搭了个专属知识库,终于上线了,手把手教,不信你学不会。
想知道这个网站的流量如何,怎么搞?
网站流量统计分析工具,了解下?
市面上都有哪些分析工具,为什么要选择 Google Analytics?
百度统计在国内用的较多,不过需要你的网站域名完成备案,会相对麻烦一点。
如果你只是想搞了玩玩,强烈推荐对岸的谷歌分析工具(Google Analytics),谷歌官方发布的一款网站流量统计分析工具。
当然,海外还有很多类似的产品,但不得不承认,Google Analytics是同类型工具中功能最强大的一个,对小白上手零门槛,好用且免费。
本篇教程,手把手带大家用 Google Analytics,掌握自己网站的流量来源。
1. 如何开通 Google Analytics
要使用谷歌分析,你必须先注册一个谷歌 Gmail 邮箱账号,这个账号是一号通用的,后续无论是使用 Google Ads、Google Docs、Google Cloud 等任何 Google 的产品,都需要使用这个邮箱账号登录。
来到 Google Analytics ,用你的 Gmail 邮箱账号登录。
登录地址:https://analytics.google.com/analytics/web/provision/#/provision
点击上方开始衡量,开始注册账号:

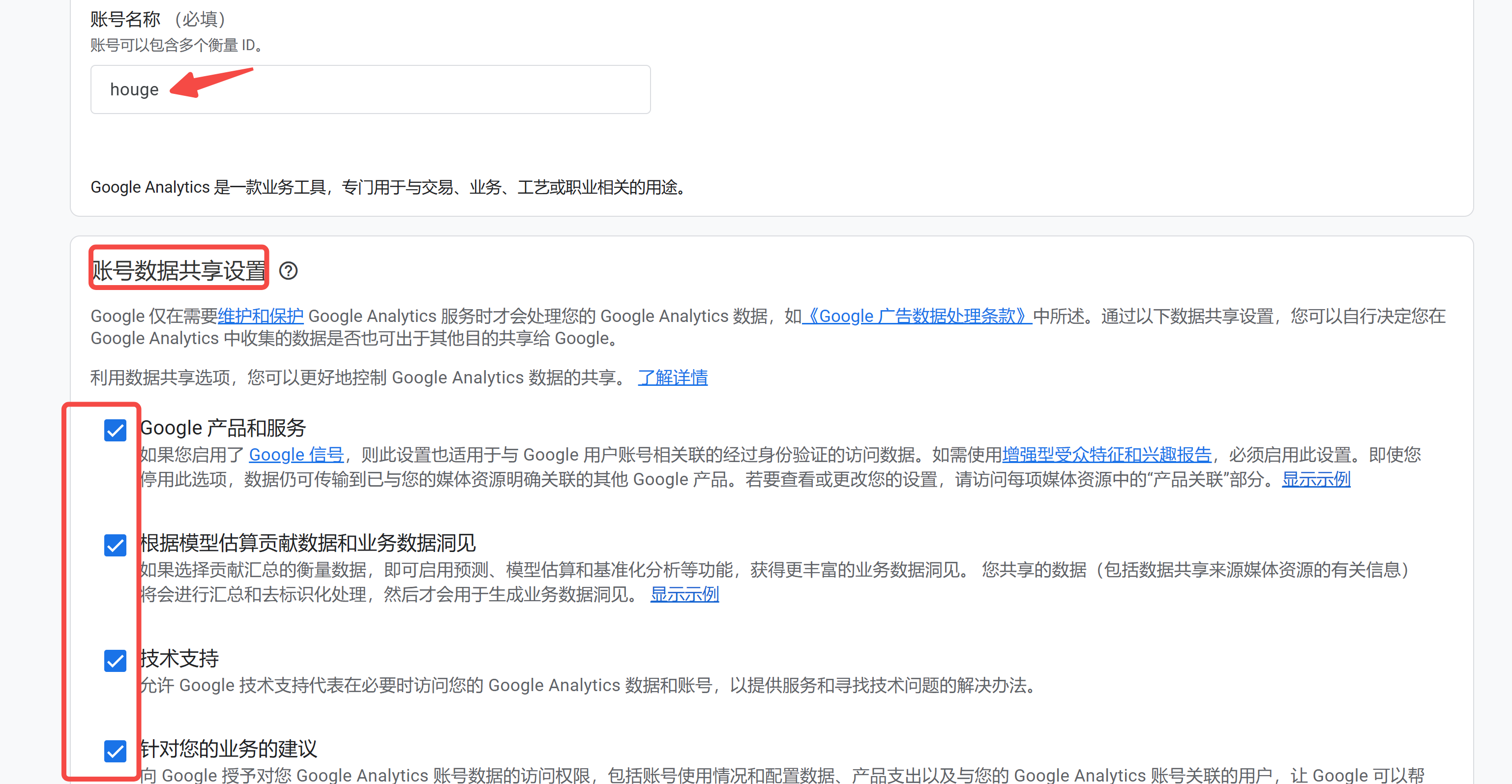
帐号数据共享设置这里,为实现与其他 Google 产品和服务共享 Google Analytics的数据,默认全选即可,点击最下方的“下一步”。

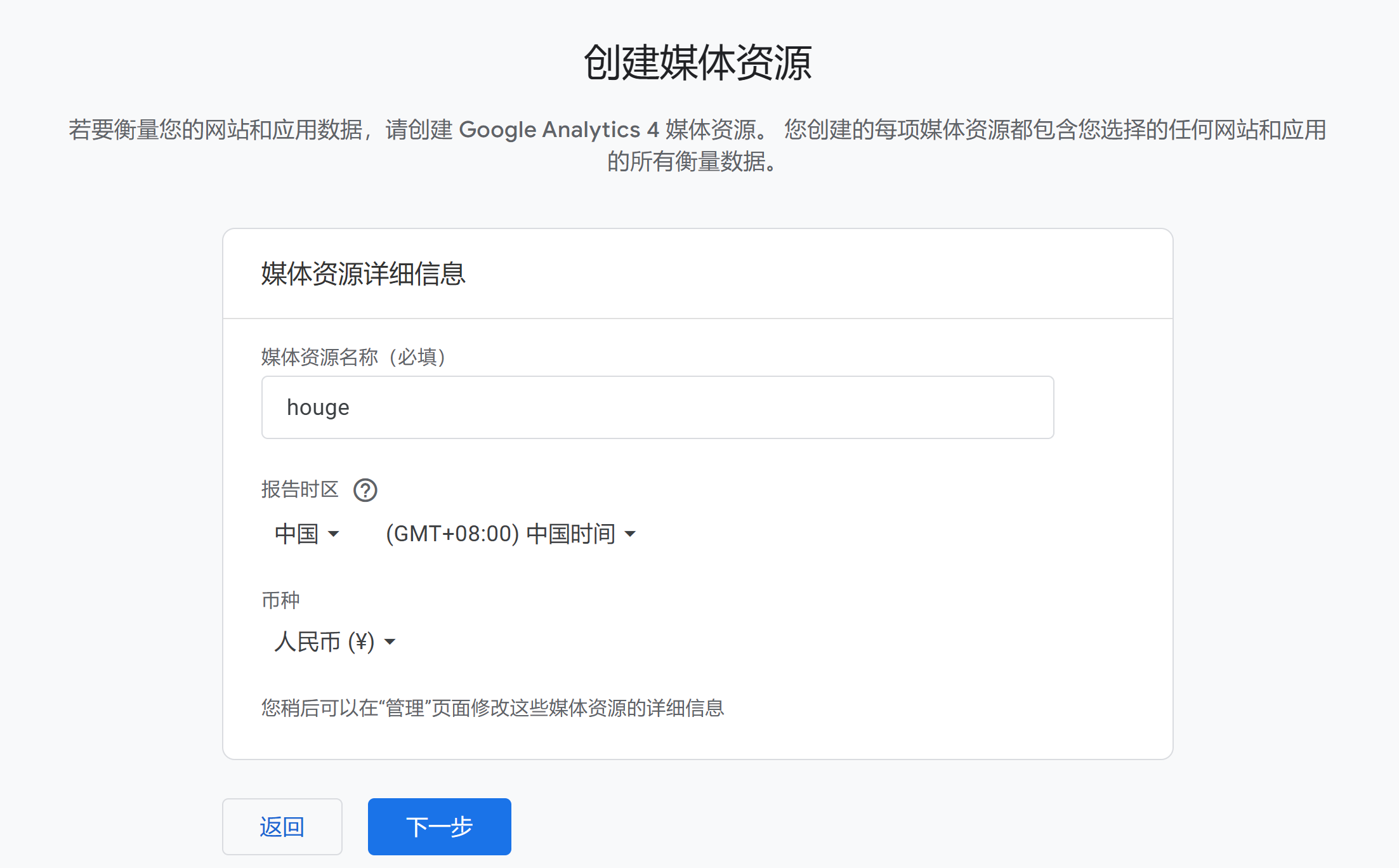
然后,填写媒体资源信息,也就意味着同一个账号下可以有多个媒体资源:

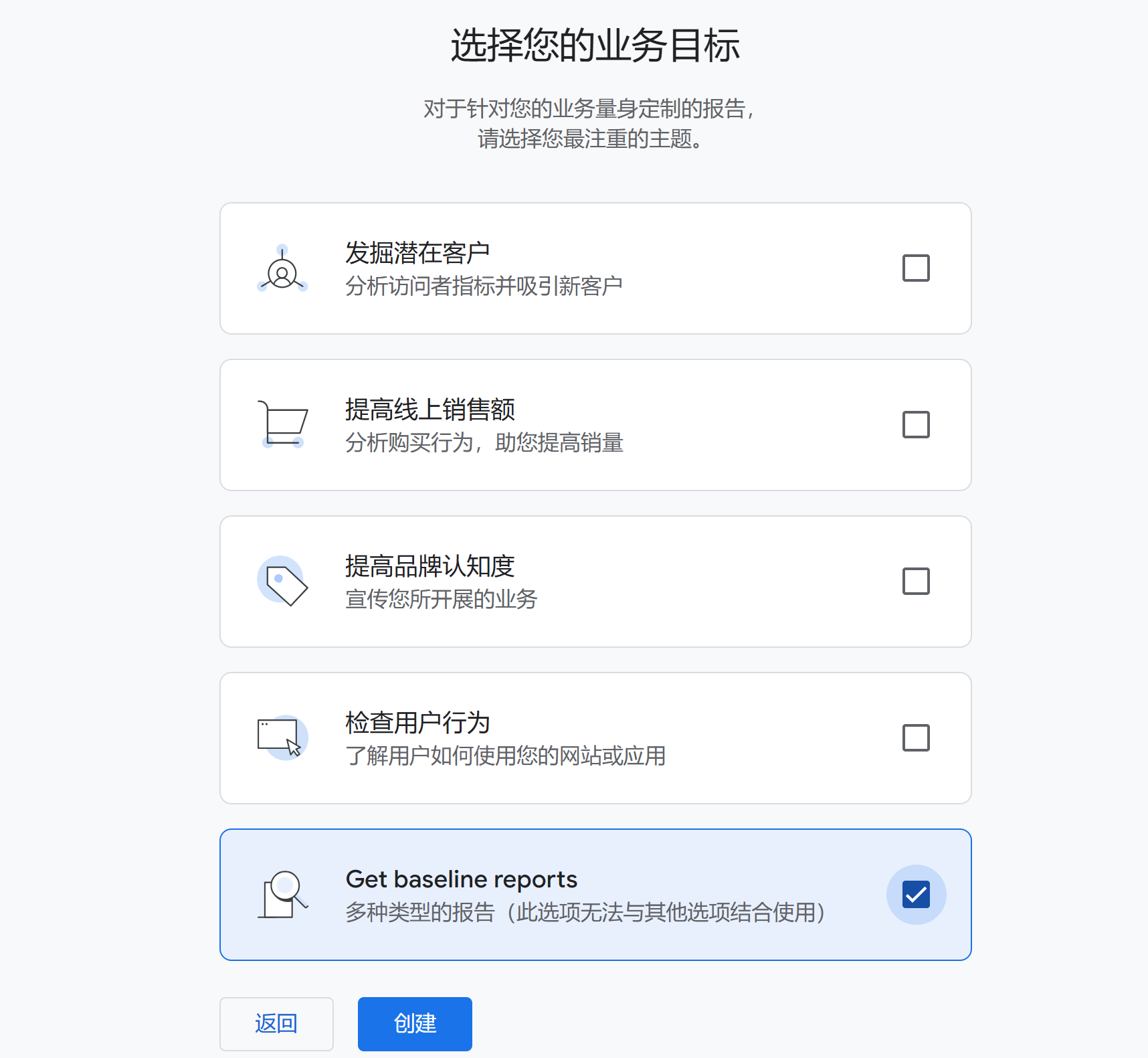
选择业务目标,根据自己是需求,我这里选择最后的多种类型报告:

进入到最后步骤了:开始收集数据,我们这里只需要统计网站,这里的选择决定了后续在你的应用中插入的代码。

网站数据流这里,注意你的是 http 还是 https,否则后期统计不到数据;填写你的域名后,点击右上方 创建 按钮。

2. 如何使用 Google Analytics
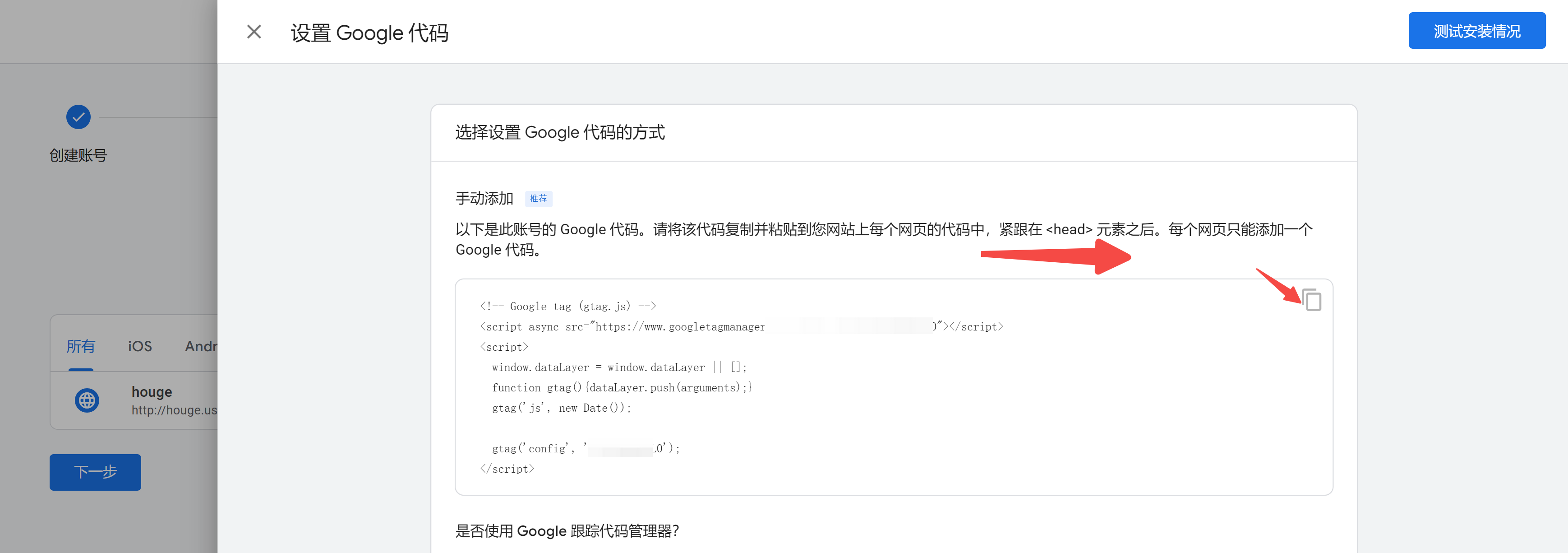
创建需要稍等片刻,它会弹出你需要插入到你网页 html 中的跟踪代码。

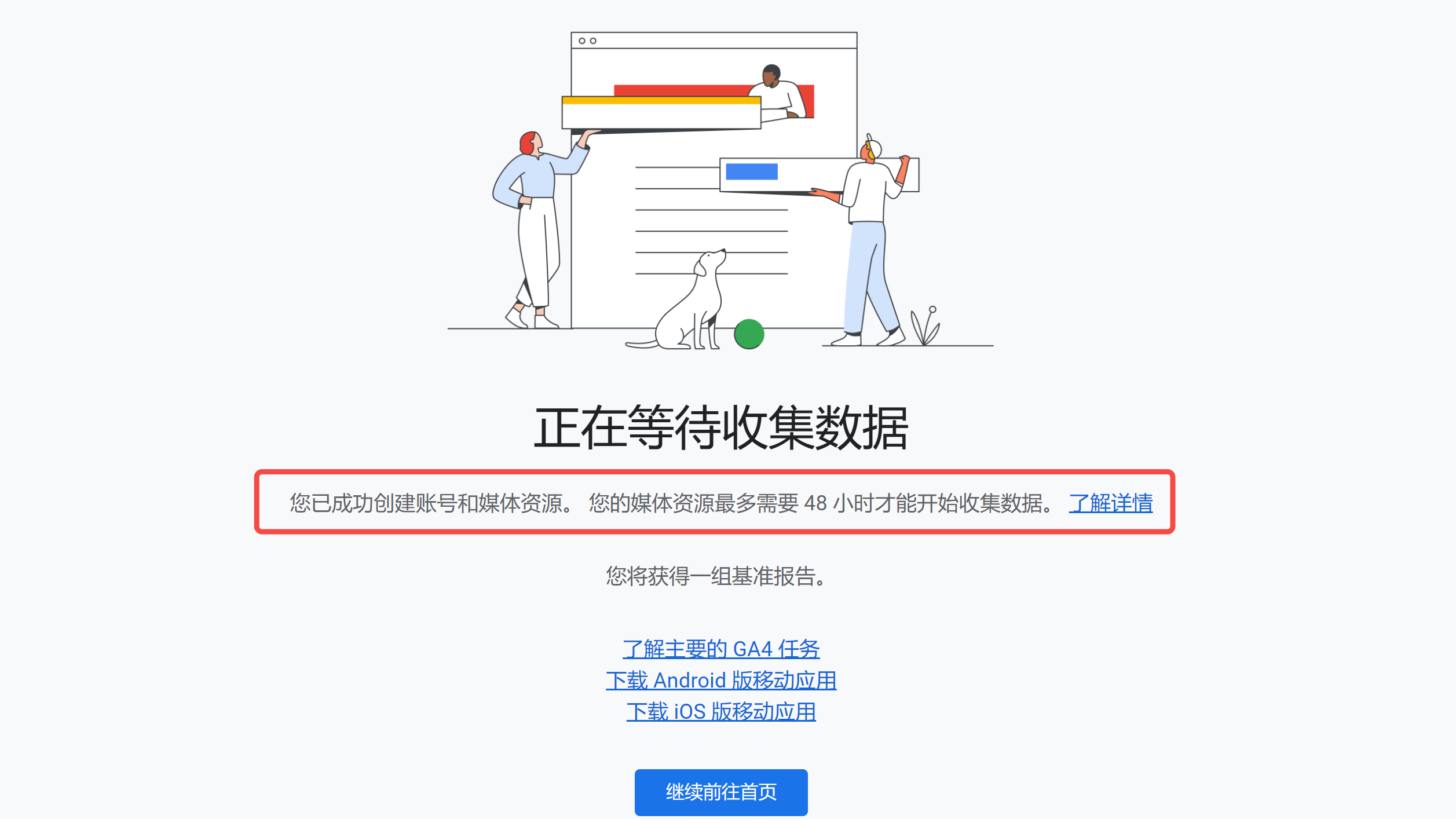
点击 下一步,看到如下页面,账号和媒体资源已经创建成功了。

接下来你需要插入跟踪代码,最后将网站重新部署上线。
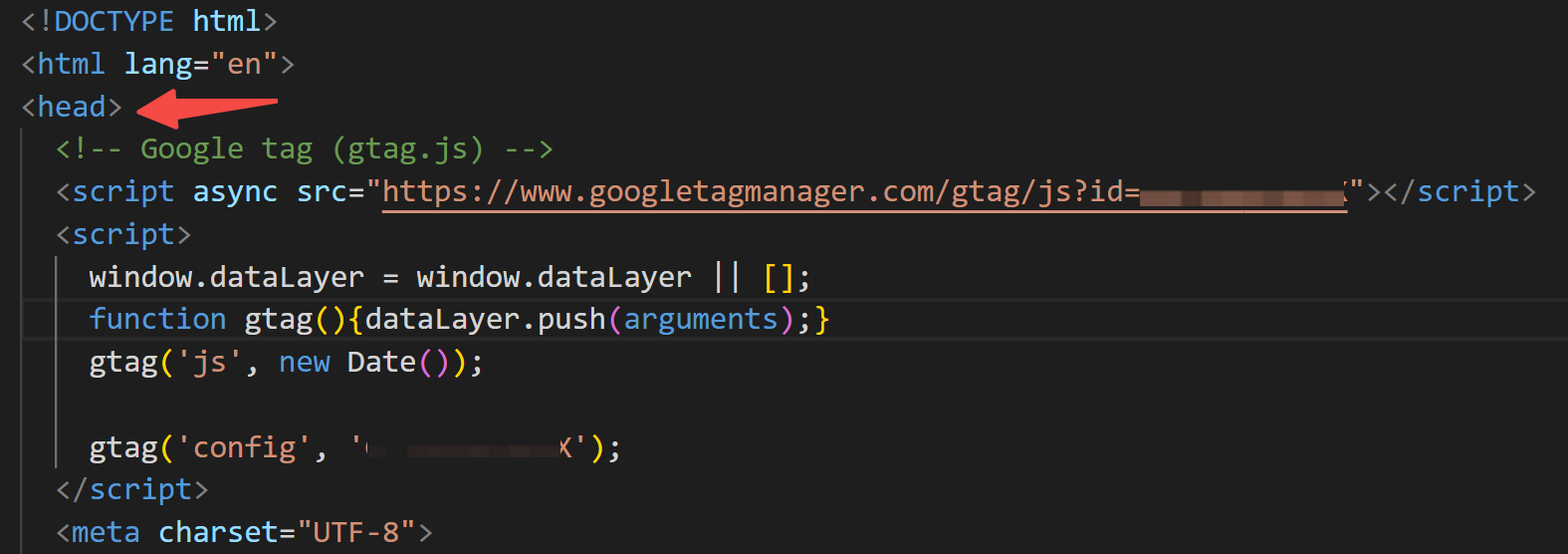
下面我们以知识库网站为例,你只需要找到根目录下的index.html,在 <head>元素中,插入刚刚复制的代码即可:

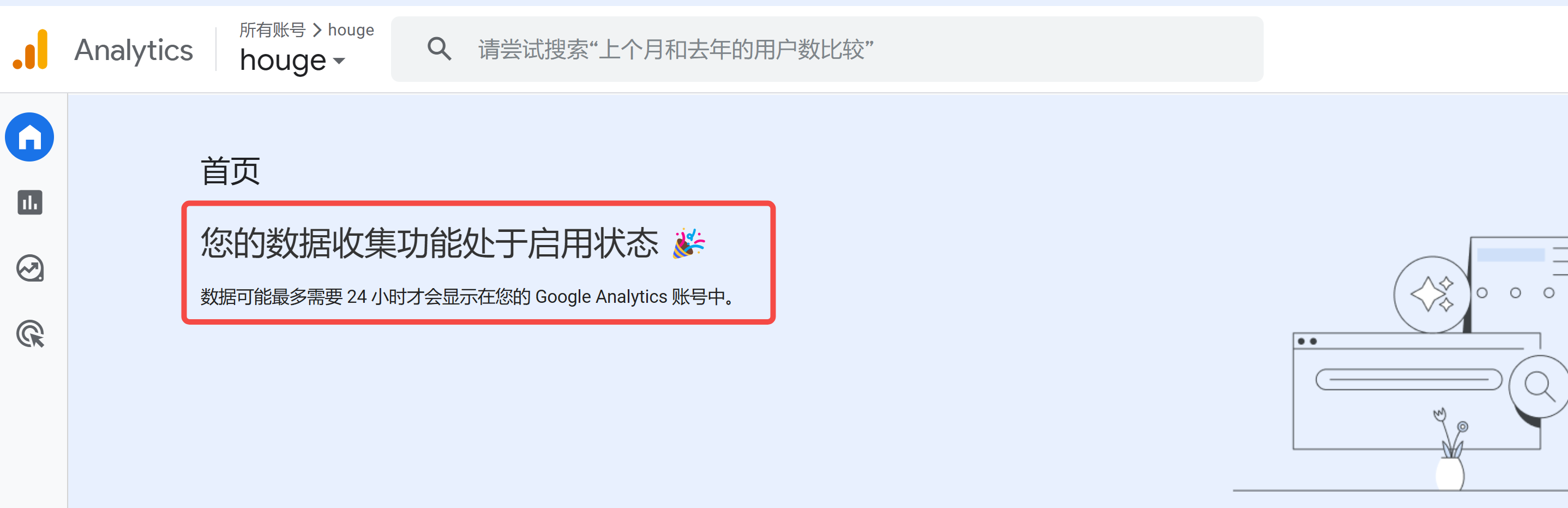
如果网站已经重新部署成功,回到你的账号页面,可以看到数据采集已经启动:

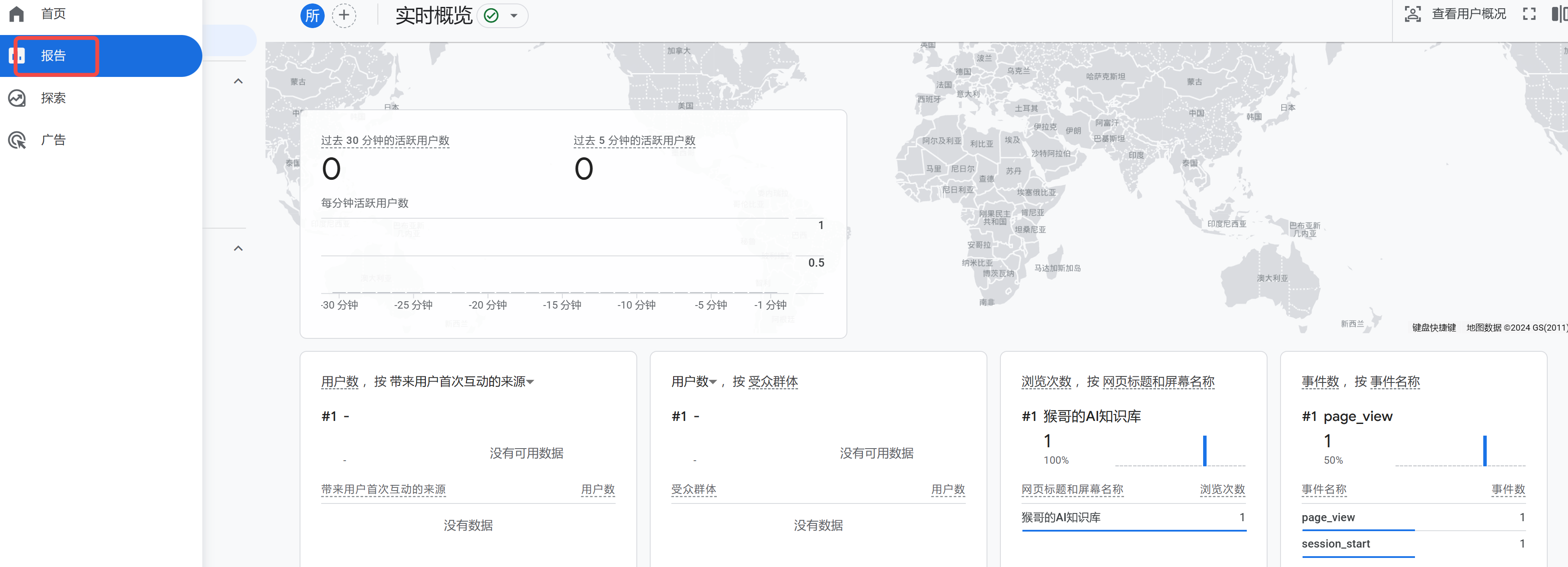
因为它是实时更新的,所以回到控制台,点击侧边栏的 报告,你就可以看到网站的浏览数据了。
传送门:https://analytics.google.com/analytics/web/

以上仅仅是 Google Analytics 的冰山一角,更多功能使用,还有待小伙伴们根据自己的需求去挖掘~
当然,如果你仅仅是想统计一下网站的浏览量,有没有更简单的方法?
接着往下看👇
3. 更简单的平替?
要在你的网站上添加类似的访客统计功能,还有许多在线服务提供访客计数功能。比如:StatCounter、FreeCounter 等等。
这里,再给大家推荐一个亲测好用的国产组件库- NotionPet,个人可以免费创建 2 个组件。
传送门:https://cn.widgetstore.net/
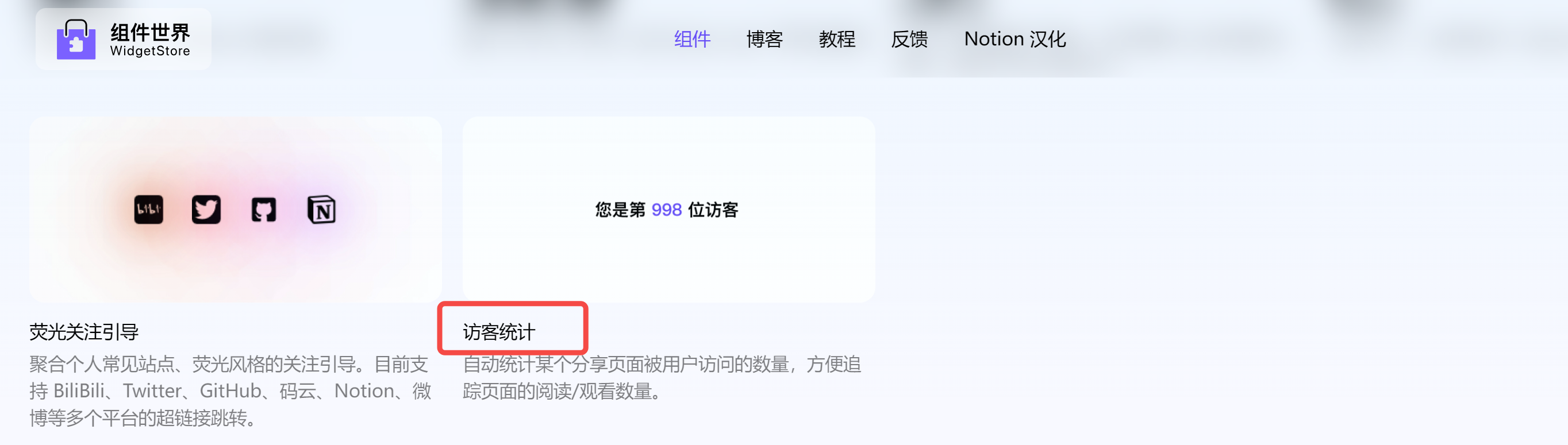
进入首页后,点击创建组件,拉到最下面,有一个访客统计的组件:

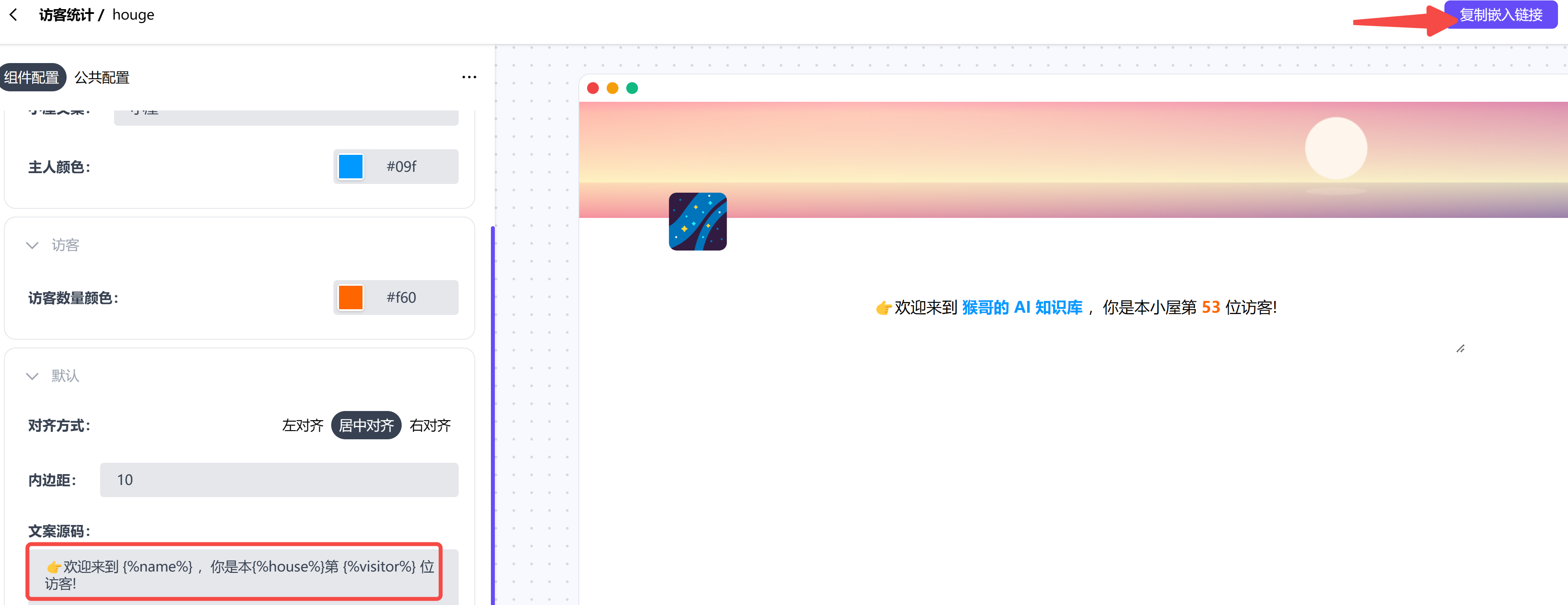
点击创建,在最下方有可以编辑的文案模板,其他配置也非常简单。

配置完成后,在右上方,点击 复制嵌入链接,会生成一个你的组件专属的 url,类似这个:
https://cn.widgetstore.net/view/index.html?q=5b049cc8622189440f31d6307d40e568.9bf3df1366b024e705ac9c7046a46b8e
接下来,你只需要在 markdown 文件中,按照如下方式插入:
<iframe src="https://cn.widgetstore.net/view/index.html?q=5b049cc8622189440f31d6307d40e568.9bf3df1366b024e705ac9c7046a46b8e" frameborder="0" sandbox="allow-scripts allow-popups allow-top-navigation-by-user-activation allow-forms allow-same-origin allow-storage-access-by-user-activation allow-popups-to-escape-sandbox" allowfullscreen="" style="width: 100%; height: 80px; border-radius: 1px; pointer-events: auto; background-color: white;"></iframe>
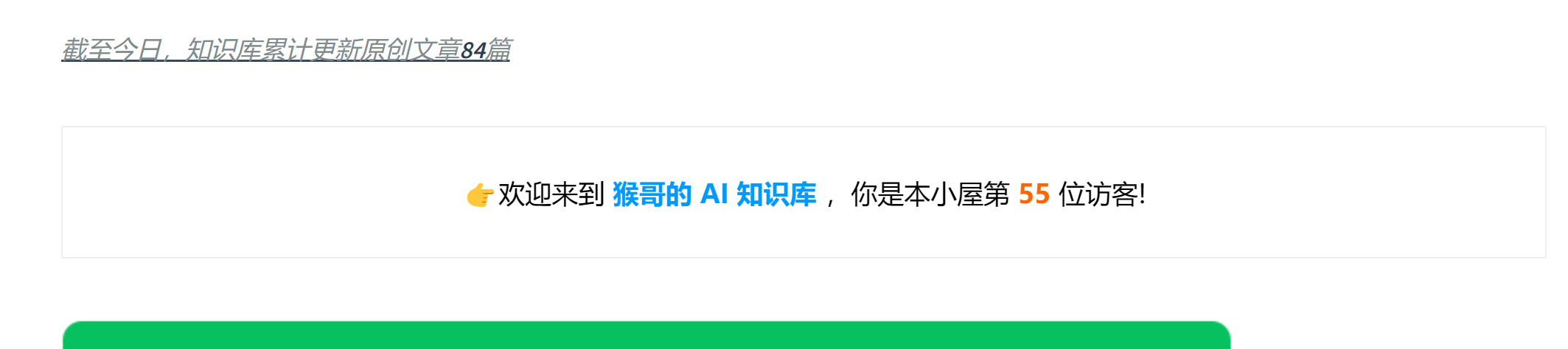
docsify 会自动将 markdown 文件渲染成 html 文件,刷新一下你的网站,就可以看到效果了:

写在最后
想知道你的网站有多受欢迎?
本文带你玩转 Google Analytics 和 NotionPet 流量统计工具,让你轻松掌握网站流量的秘密!
感兴趣的小伙伴,快去试试,窥探一下你的网站魅力指数吧~
如果本文对你有帮助,不妨点个免费的赞和收藏备用。你的支持是我创作的最大动力。