基于Java+SpringBoot+Vue的网上购物商城系统研发
前言
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅
哈喽兄弟们,好久不见哦~ 最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到一些同学。
课题背景
当今社会是一个互联网的社会,随着互联网的发展,信息数字化时代已经来临。互联网已经成为了新的风口,百度、阿里巴巴、腾讯则是中国互联网公司中的领头羊,互联网拉近了人与人之间的距离,同时也让我们的生活变得更加便捷。我们可以从互联网上获取信息,购买商品,中国的快递的发展,让千里之远的货物可以在两三天之内就抵达我们的家。
在网上商城出现之前,我们想要购买商品只能去实体店中挑选商品,由销售人员进行推荐,最后完成购买。这样的购物流程,在人力资源的安排上商家需要挑选一些专业的销售人员负责接待顾客。其次这是在语言上的沟通,如果普通话不够标准,可能会导致一些不必要的误会,从而致使浪费销售人员跟顾客的时间,增加人力成本。对商品的了解上,我们可以了解到我们所看到的跟销售人员所推荐的商品详情,但是对一些不够足够透明的信息,我们对商品的了解可能就有所欠缺。因为存在诸如此类的一些问题,所以现在出现了各种各样的销售方法跟渠道,比如上门推销,微商等。为了能够追赶时代的潮流,我们也需要通过互联网这个平台开发出一个网上购物商城,让用户享受到互联网提供的快捷便利。
系统功能分析
本基于Spring Boot的网上购物商城系统主要满足三种用户的需求,这三种用户分别为管理员、商家和用户,下面将对这三种用户分别实现的功能进行详细的阐述。
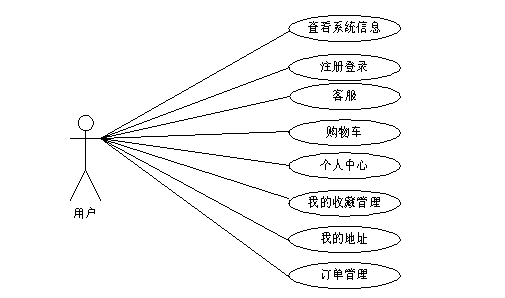
(1)用户:用户在系统前台可查看系统信息,包括首页、商品信息等,注册登录后主要功能模块包括购物车、个人中心、我的地址、我的收藏管理以及订单管理,用例图如图3-1所示。

图3-1 用户用例图
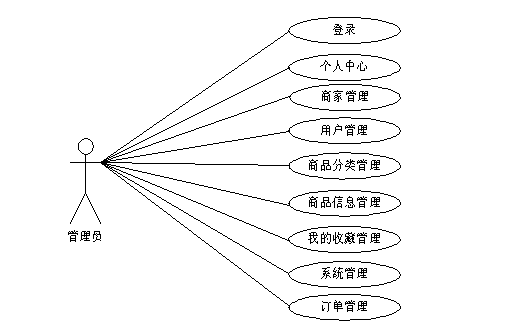
(2)管理员:管理员登录后可对系统进行全面的管理,主要功能模块包括个人中心、用户管理、商家管理、商品分类管理、商品信息管理、我的收藏管理、系统管理以及订单管理。管理员用例图如图3-2所示。

图3-2 管理员用例图图
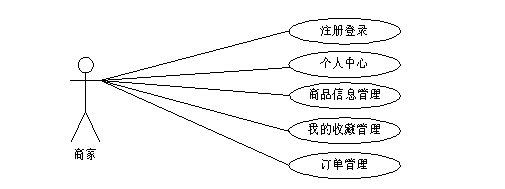
(3)商家:商家注册登录后主要功能模块包括个人中心、商品信息管理、我的收藏管理以及订单管理。商家用例图如图3-3所示。

图3-3 商家用例图
系统设计
系统结构设计
系统结构设计是一个将一个庞大的任务细分为多个小的任务的过程,这些小的任务分段完成后,组合在一起形成一个完整的任务。在整个设计过程,以确定可能的具体方案达成每一个小的最终目标,对于每一个小的目标而言,我们必须先了解一些相关的需求分析的信息。然后对系统进行初步的设计,并对其逐渐进行优化,设计出一个具体可实现的系统结构。
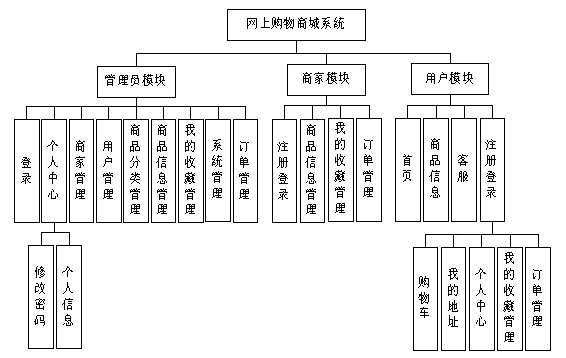
本基于Spring Boot的网上购物商城系统主要包括用户模块、商家模块和管理员模块,根据第三章中系统功能需求分析,可画出本基于Spring Boot的网上购物商城系统的结构图如图4-1所示:

图 4-1 系统结构图
数据库设计
数据库E-R图设计
E-R图展现了数据的实体结构关系,为系统数据管理奠定了基础,也对数据进行规范化的设置,保证后期的高效性,避免数据出现重复造成冗余使得数据更新出现异常,无法同步数据和插入数据。通过E-R图也可便于对数据的设计和修改,如果一个数据库在被设计时没有相对应的E-R图,则整体数据库就缺少明确的定位和条理性,使得处理数据的效率大大降低,在需要更新或者查找数据时报错的可能性大大提升,对与后期运行调试系统会造成不必要的麻烦。本基于Spring Boot的网上购物商城系统的E-R图如下图所示:
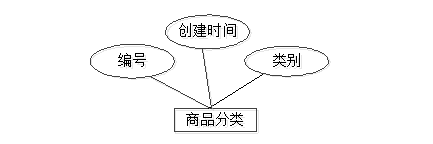
1、商品分类信息实体E-R图如图4-4所示:

图4-4 商品分类信息实体的E-R图
2、商家信息实体E-R图如图4-5所示:

图4-5 商家信息实体E-R图
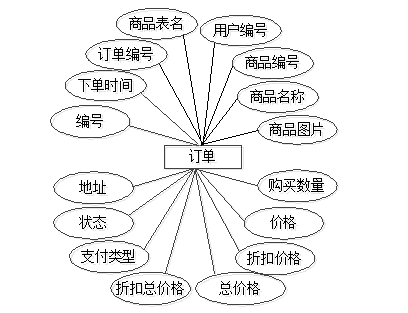
3、订单实体图如图4-6所示。

图4-6 订单实体E-R图
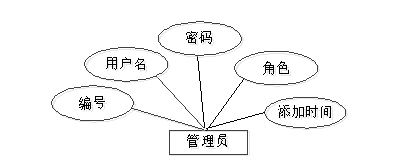
4、管理员信息实体图如图4-7所示。

图4-7 管理员信息实体E-R图
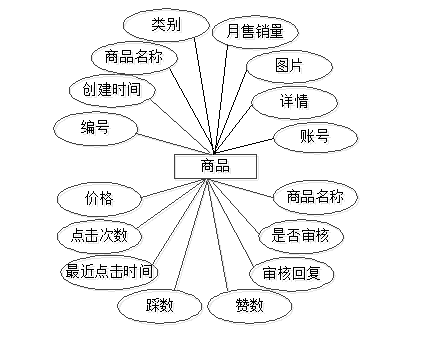
5、商品信息实体图如图4-8所示。

图4-8 商品信息实体E-R图
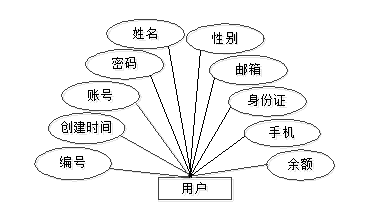
6、用户信息实体图如图4-9所示。

图4-9用户信息实体E-R图
系统的实现
用户功能模块的实现
用户注册界面
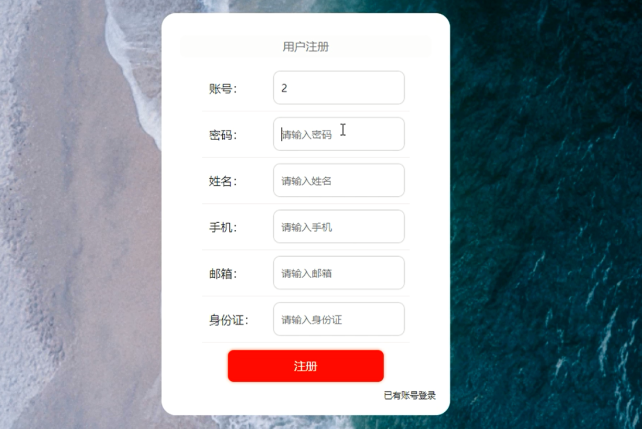
没有账号的用户可进入注册界面进行注册操作,用户注册界面的运行效果如图5-1所示.

图5-1 用户注册界面
用户登录界面
用户要想实现商品购买等操作,必须进行登录操作,在登录界面输入正确的用户名和密码,选择登录类型,点击登录按钮进行登录,用户登录界面如图5-2所示。

图5-2用户登录界面
个人中心界面
用户登录后可对个人信息进行修改,个人中心界面的运行效果如图5-3所示.

图5-3个人中心界面
商品详情界面
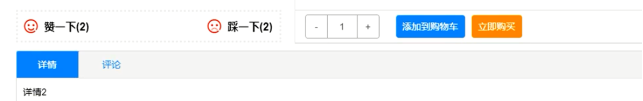
用户可选择商品查看商品详情信息,登录后可进行加入购物车和购买操作,商品详情界面如图5-4所示。

图5-4 商品详情界面
购物车界面
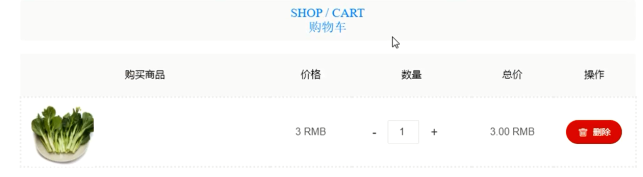
用户在购物车界面可查看购物车商品信息,并可进行修改数量、删除商品以及购买等操作,购物车界面展示如图5-5所示。

图5-5 购物车界面
我的订单界面
用户在我的订单界面可查看个人订单信息,我的订单界面如图5-6所示。

图5-6 我的订单界面
我的地址界面
用户可增删改查个人地址信息,我的地址界面如图5-7所示。

图5-7 我的地址界面
管理员功能模块的实现
管理员登录界面
管理员要想进入系统后台对系统进行管理,首要进入登录界面,需通过正确的账号、密码进行登录操作,管理员登录界面如图5-8所示 。

图5-8 管理员登录界面
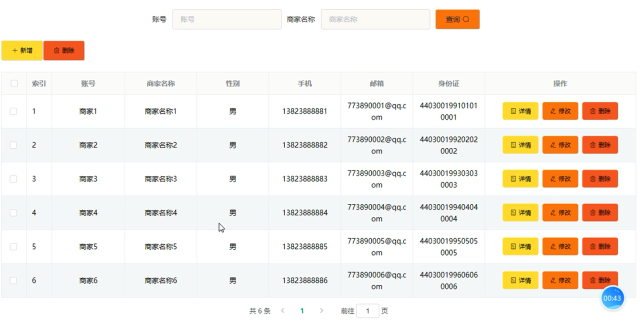
商家管理界面
管理员可增删改查商家信息,商家管理界面展示如图5-9所示 。

图5-9 商家管理界面
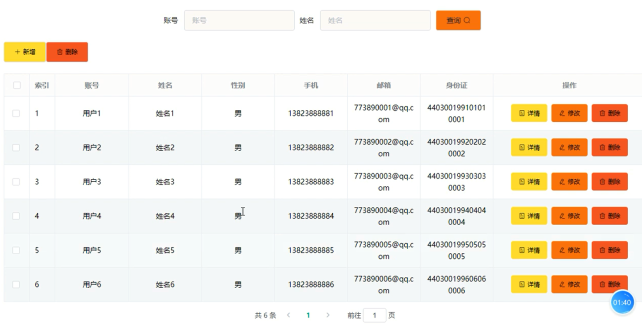
用户管理界面
管理员可查看、修改和删除用户信息,并可新增用户,用户管理界面展示如图5-10所示 。

图5-10 用户管理界面
商品分类管理界面
管理员可增删改查商品分类信息,商品分类界面展示如图5-11所示 。

图5-11 商品分类管理界面
商家功能模块的实现
商品信息管理界面
商家可添加、修改和删除商品信息,商品信息管理界面如图5-12所示。

图5-12商品信息管理界面
添加商品信息界面
商家可进入到添加商品信息界面进行添加信息,添加商品信息界面展示如图5-13所示 。

图5-13 添加商品信息界面
总结
毕业设计是最能体现出我们所学知识的应用情况,是对我们大学期间所学知识的应用巩固和提高的时刻。通过这次的毕业设计让我对软件的开发有了很深的认识了解,我的编程能力也得到了很大的提升。
本次开发的基于Spring Boot的网上购物商城系统已经接近尾声阶段了,在这次独立完成毕业设计的期间,我自己体会到了很多的东西,另外我很想说的就是独立开发软件真的很能让人在开发期间得到锻炼,不管是需求分析,还是系统的设计以及系统功能详细实现还有最后的测试工作,每一步都要小心翼翼的完成,一步一步来,不然任何环节出现了差错,返工起来也很麻烦,开发系统过程中,遇到了很多的难题,比如基于Spring Boot的网上购物商城系统需要具有什么样的功能,这个我还是思考了很久,后来同学给我提示了一下,参考别人做好的系统,看看人家设计了什么功能,自己就多多参考下,后来这个问题就很好解决了,最难的就是系统编码了,我这个人本来就比较粗心,编码出现很多不该出现的错误,不该打空格也不小心键盘空格键多敲了两下,整得自己老是程序运行出错,找了好久都没有解决,后来无奈找到室友帮忙看看,慢慢检查终于找到问题了,编码过程真的很心塞。还好东拼西凑总算完成了功能要求了。系统整体界面虽然不是很好看,但起码不花哨,用户使用起来整体感觉就是简洁,功能体验虽然有点啰嗦,但是需要的功能都已经具备了。
自己的身份目前还是学生,开发程序肯定是不会考虑周全,程序完成开发后也经过了一系列测试,整体来说还是没有发现明显的操作逻辑错误,自己在毕设制作过程中不仅知识有所增加,独立学习的能力也有所提高了,更重要的就是遇到问题向周边同学寻求帮助,这个是很有必要的。总的来说毕业设计的圆满完成,我真的觉得很自豪。



















