文章目录
- 背景
- 步骤
- 关于快捷键
- 话外
背景
今天新发现的一个小玩意儿
步骤
-
在
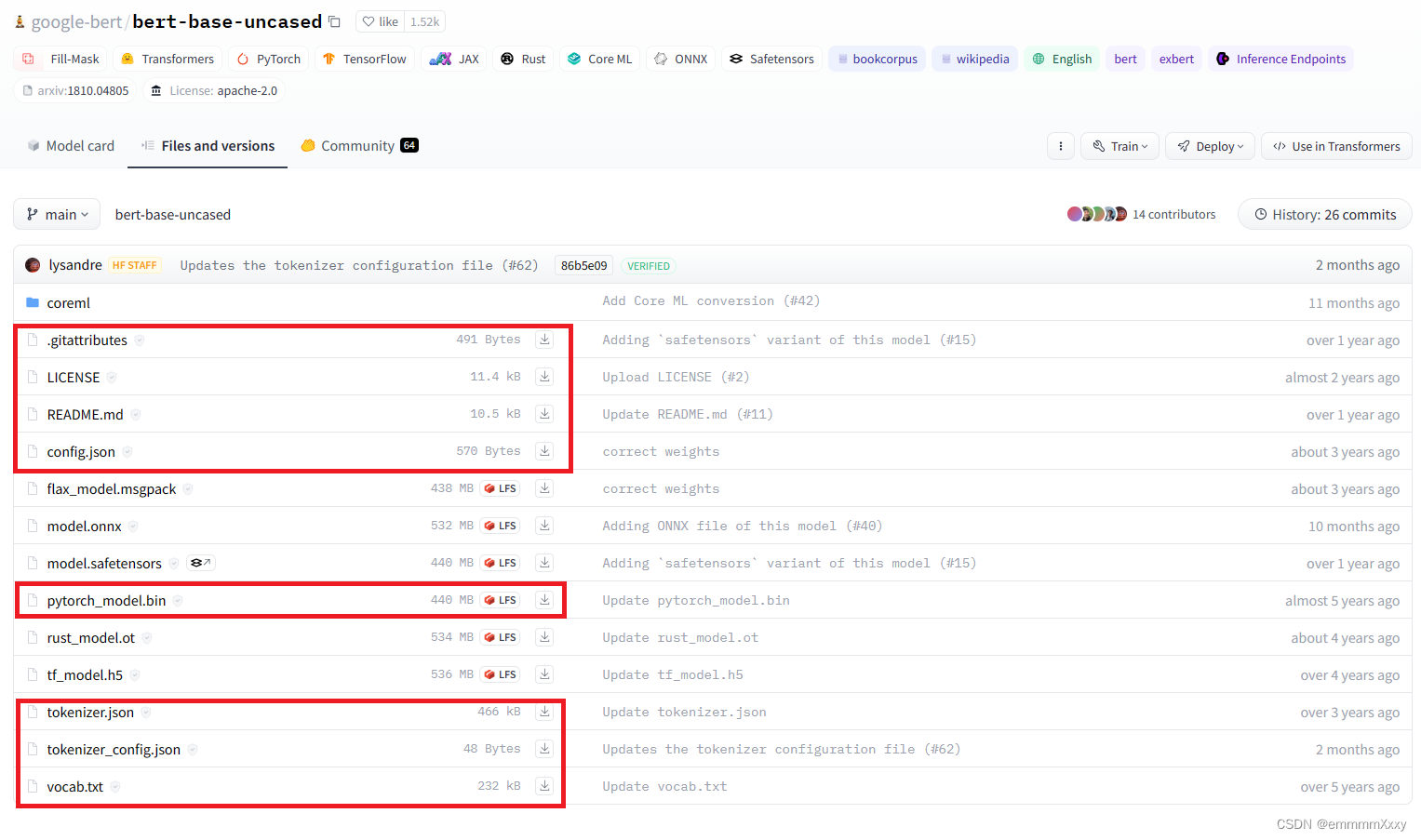
github项目主页(我尝试了无痕模式`不行)
-
按键盘的
.这个按键,就是m右边2个,然后就会打开这个网站github.dev/xxx

首次进入的时候,会像首次启动vscode一样,提示让你配置一下编辑器风格,我这里配置过了就不好展示了 -
如果是你自己的项目,还可以直接在线编辑

关于快捷键
我简单尝试了一下,除了和浏览器冲突的快捷键之外(如cmd + w在vscode中是关闭tab,在这里是浏览器的关闭tab),其他的快捷键都是支持的
而且,如果你的vscode设置同步了云端的话,一些个性化配置也会同步过来,这里就不一一展示了
话外
初步使用上来看,肯定是没有本地丝滑流畅的,但体验上还是不错的
在你不想clone到本地的情况下,还是可以试试
当然,如果别的浏览器插件的体验更好的话,也欢迎推荐~
补充一下,我这里想起来一个vscode插件,叫Remote Repositories,可以在vscode中直接查看远程仓库代码,体验上更好,不会有和浏览器快捷键冲突的情况,而且可以直接使用本地的vscode插件
https://marketplace.visualstudio.com/items?itemName=ms-vscode.remote-repositories