文章目录
- 1. Vue 组件的基础概念
- 1.1 什么是组件?
- 1.2 组件的作用
- 1.3 组件的分类(全局组件 vs 局部组件)
- 2. 创建和注册组件
- 2.1 单文件组件(SFC)
- 2.2 全局组件注册
- 2.3 局部组件注册
- 3. 组件命名格式
- 4. ref获取DOM元素
- 4.1 基本流程
- 4.2 获取组件引用
- 5. `ref` 操作组件 - `defineExpose`
- 5.1 `defineExpose` 的作用
- 5.2 使用 `defineExpose` 暴露组件内部属性和方法
- 5. 总结

1. Vue 组件的基础概念

1.1 什么是组件?
组件是 Vue.js 中用于构建用户界面的独立、可复用的模块。组件允许开发者将应用程序的界面划分为多个独立的部分,每个部分对应一个功能或视图。这些部分可以独立开发、测试和维护,然后通过组合的方式构建复杂的界面。
组件的本质是一个带有 template、script 和 style 的自包含模块:
-
template:定义了组件的结构和内容。 -
script:包含组件的逻辑,如数据、方法和生命周期钩子。 -
style:定义了组件的样式,可以使用 Scoped CSS 来确保样式仅作用于当前组件。
1.2 组件的作用
- 模块化:组件将大规模的应用程序分解为小型、独立、可复用的模块,便于管理和维护。
- 复用性:组件可以在不同的地方重复使用,避免代码冗余,提高开发效率。
- 可维护性:组件的独立性使得它们更容易调试和更新,而不必担心影响到其他部分。
1.3 组件的分类(全局组件 vs 局部组件)
根据组件的注册方式,Vue 组件可以分为全局组件和局部组件。
全局组件:一旦注册为全局组件,可以在任何地方使用,而无需再次引入和注册。
示例:
import MyComponent from './MyComponent.vue';
app.component('MyComponent', MyComponent);
局部组件:仅在注册了该组件的父组件或页面中可用,通常用于更加局部化的功能需求。
示例:
<script setup>
import MyComponent from './MyComponent.vue';
</script>
<template>
<MyComponent />
</template>
2. 创建和注册组件
2.1 单文件组件(SFC)
Vue 的单文件组件(SFC, Single File Component)是最常见的组件格式,将组件的模板、逻辑和样式整合在一个 .vue 文件中。SFC 提供了清晰的结构和高效的开发体验。
SFC 的基本结构:
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const message = ref('Hello, Vue!');
</script>
<style scoped>
p {
color: blue;
}
</style>
-
<template> :定义组件的模板部分,描述了组件的结构和布局。 -
<script setup> :包含组件的逻辑部分,使用 Vue 的组合式 API 进行数据和方法的管理。 -
<style> :定义组件的样式,使用scoped 属性确保样式仅作用于当前组件。
2.2 全局组件注册
全局组件可以在 Vue 应用中的任何地方使用。通常在应用的入口文件(如 main.js 或 main.ts)中注册。
步骤 :
- 创建一个全局组件:
<!-- GlobalComponent.vue -->
<template>
<div>
<h3>这是一个全局组件</h3>
</div>
</template>
<script setup>
</script>
<style scoped>
h3 {
color: red;
}
</style>
- 在应用入口文件中注册全局组件:
import { createApp } from 'vue';
import App from './App.vue';
import GlobalComponent from './components/GlobalComponent.vue';
const app = createApp(App);
// 注册全局组件
app.component('GlobalComponent', GlobalComponent);
app.mount('#app');
- 在任何地方使用全局组件:
<!-- APP.vue -->
<template>
<div>
<h1>这是父组件</h1>
<GlobalComponent></GlobalComponent>
</div>
</template>
<script setup>
</script>
<style scoped></style>
效果:

2.3 局部组件注册
局部组件注册意味着组件只能在注册它的父组件或页面中使用。局部组件注册通常在使用组合式 API 时通过 <script setup> 标签完成。
示例:
- 创建一个局部组件:
<!-- LocalComponent.vue -->
<template>
<div>
<h3>这是一个局部组件</h3>
</div>
</template>
<script setup>
</script>
<style scoped>
h3 {
color: green;
}
</style>
- 在父组件中注册和使用局部组件:
<!-- APP.vue -->
<template>
<div>
<h1>这是父组件</h1>
<LocalComponent></LocalComponent>
</div>
</template>
<script setup>
// 注册局部组件
import LocalComponent from './components/LocalComponent.vue';
</script>
效果:

3. 组件命名格式
引用来源: Vue3——组件名格式
在整个指引中,我们都使用 PascalCase 作为组件名的注册格式,这是因为:
- PascalCase 是合法的 JavaScript 标识符。这使得在 JavaScript 中导入和注册组件都很容易,同时 IDE 也能提供较好的自动补全。
<PascalCase /> 在模板中更明显地表明了这是一个 Vue 组件,而不是原生 HTML 元素。同时也能够将 Vue 组件和自定义元素 (web components) 区分开来。
为了方便,Vue 支持将模板中使用 kebab-case 的标签解析为使用 PascalCase 注册的组件。这意味着一个以 MyComponent 为名注册的组件,在模板中可以通过 <MyComponent> 或 <my-component> 引用。这让我们能够使用同样的 JavaScript 组件注册代码来配合不同来源的模板。
比如之前的全局组件的使用就可以这样写:
<!-- APP.vue -->
<template>
<div>
<h1>这是父组件</h1>
<!-- <GlobalComponent></GlobalComponent> -->
<global-component></global-component>
</div>
</template>
<script setup>
</script>
<style scoped></style>
4. ref获取DOM元素
在 Vue 3 中,使用 ref 可以将 DOM 元素引用存储到一个响应式变量中。与响应式数据不同,ref 在这里并不创建响应式数据,而是获取元素的引用,方便后续在逻辑中直接访问该元素。
4.1 基本流程
- 创建 一个
ref变量 来存放该元素的引用。 - 在模板中声明
ref 属性。 - 操作 DOM 元素。
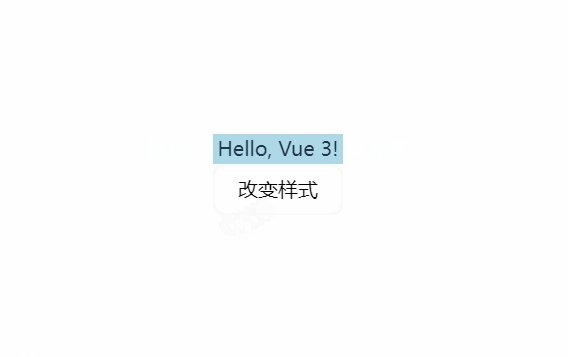
<template>
<!-- 2. 在模板中声明刚才 ref 属性,注意要与刚才定义的 ref 变量名称相同 -->
<div ref="myDiv">这是一个需要获取的 div 元素</div>
<button @click="change">改变样式</button>
</template>
<script setup>
import { ref, onMounted } from 'vue';
// 1. 创建一个 ref 变量来存储 div 元素引用
const myDiv = ref(null);
function change() {
// 3. 使用 ref 变量来获取 div 元素,操作 DOM
// 设置背景色
myDiv.value.style.backgroundColor = 'lightblue';
// 设置文本
myDiv.value.innerHTML = 'Hello, Vue 3!';
}
</script>
效果:

4.2 获取组件引用
同样的,组件也可以通过这种方式获取引用:
<script setup>
import { ref, onMounted } from 'vue'
import Child from './Child.vue'
const child = ref(null)
onMounted(() => {
// child.value 是 <Child /> 组件的实例
})
</script>
<template>
<Child ref="child" />
</template>
5. ref 操作组件 - defineExpose
如果想要在父组件中访问子组件的某些特定属性或方法,单靠 ref 是不够的。这时候,我们需要使用 defineExpose 来显式暴露子组件的属性或方法。
5.1 defineExpose 的作用
defineExpose 是 Vue 3 提供的一个新的组合式 API 工具,用于显式暴露组件内部的属性或方法。在默认情况下,组合式 API 中的状态或方法不会自动暴露给父组件,而使用 defineExpose 可以选择性地暴露这些内部内容,使其可以被父组件访问。
5.2 使用 defineExpose 暴露组件内部属性和方法
示例:
<!-- ChildComponent.vue -->
<template>
<div>
<p>子组件内容</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
// 1. 定义内部属性和方法
const internalState = ref('这是子组件的状态');
function internalMethod() {
console.log('子组件方法被调用');
}
// 2. 使用 defineExpose 暴露属性和方法
defineExpose({
internalState,
internalMethod,
});
</script>
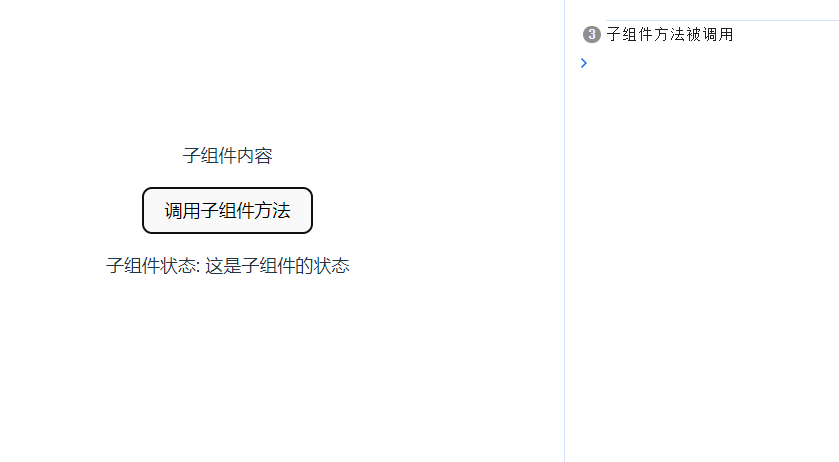
<!-- ParentComponent.vue -->
<template>
<div>
<ChildComponent ref="childRef" />
<button @click="useChildMethod">调用子组件方法</button>
<p>子组件状态: {{ childState }}</p>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
import ChildComponent from './ChildComponent.vue';
const childRef = ref(null);
const childState = ref(null);
// 3. 调用子组件方法
function useChildMethod() {
if (childRef.value) {
childRef.value.internalMethod();
}
}
// 监听子组件状态的变化
watch(childRef, (newVal) => {
if (newVal) {
childState.value = newVal.internalState;
}
});
</script>
代码解释:
-
在子组件中:
internalState 是子组件的内部状态,internalMethod 是子组件的方法。- 使用
defineExpose 将internalState 和internalMethod 显式暴露给父组件。
-
在父组件中:
- 通过
ref 获取子组件实例childRef,然后通过childRef.value.internalMethod() 调用子组件的方法。 - 使用
watch 监听childRef 的变化,并通过newVal.internalState 访问子组件的暴露状态。
- 通过

5. 总结
通过本文,我们简单讲解了Vue中组件的基本概念、作用以及最基本的使用,除此之外还讲解了如何获取DOM元素的引用和暴露子组件数据和方法,然而组件还有更多进阶知识,比如如何绑定子组件监听事件、组件通信等等知识,后面的知识我们在之后的博客进行讲解,希望对大家有所帮助☺️。
参考文章:
Vue3文档






![[二次元]个人主页搭建](https://i-blog.csdnimg.cn/direct/773bf4bfab614a97aa077bb6ed4468c3.png#pic_center)