DockerUI 是一个 Web 用户界面,它允许用户通过浏览器与 Docker 守护进程进行交互,而无需在命令行中执行 Docker 命令。它为 Docker 容器、镜像、网络等提供了直观的图形界面管理。然而,需要注意的是,DockerUI 已经不再是最流行的 Docker 管理工具之一,因为随着 Docker 的发展,社区中出现了更多功能强大且持续维护的工具,如 Portainer、Rancher、Docker Desktop(自带 GUI)等。

尽管 DockerUI 可能不再是首选,但了解其基本概念和如何使用仍然对于理解 Docker 生态系统和其管理工具有所帮助。
一、DockerUI 的特点
- 图形界面管理:提供了一个直观的 Web 界面来管理 Docker 容器、镜像、卷和网络。
- 监控和日志:允许用户查看容器的运行状态、监控其性能和查看日志输出。
- 简单易用:通过简单的界面和直观的导航,使得 Docker 的管理变得更容易。
二、功能描述
- 容器管理:
- 查看正在运行、已停止的容器列表。
- 启动、停止、重启容器。
- 查看容器的详细信息,如IP地址、端口映射、环境变量等。
- 容器日志查看。
- 镜像管理:
- 浏览本地Docker镜像库。
- 拉取(下载)新的镜像。
- 查看镜像的详细信息,如标签、大小、创建时间等。
- 删除不再需要的镜像。
- 网络和卷管理(如果支持的话):
- 查看和管理Docker网络。
- 查看和管理Docker卷(用于存储容器数据的卷)。
- 系统信息:
- 显示Docker守护进程的状态。
- 提供关于Docker宿主机的基本系统信息(如果DockerUI有权访问)。
- 认证和权限管理(如果实现的话):
- 支持用户登录和权限分配,以确保只有授权用户才能执行管理操作。
- 监控和统计(取决于实现细节):
- 提供容器的CPU、内存等资源使用情况的基本监控。
- 可能包含一些简单的统计图表来帮助用户理解容器的性能。
- 搜索和过滤:
- 允许用户通过名称、状态等条件搜索和过滤容器、镜像等对象。
- 界面定制和主题(如果支持的话):
- 提供界面定制选项,如更改颜色主题、调整布局等。
三、如何使用 DockerUI(示例)
由于 DockerUI 的官方支持可能已经减少或停止,以下步骤可能需要根据实际可用版本进行调整:
》安装 Docker:确保你的系统上已安装 Docker
-
部署 DockerUI:
- 你可以通过 Docker 容器的方式快速部署 DockerUI。这通常涉及到从 Docker Hub 拉取 DockerUI 的镜像,并运行一个容器来提供服务。
- 例如,使用类似下面的命令(注意:此命令仅为示例,具体命令可能因 DockerUI 的实际镜像而异):
docker run -d -p 9000:9000 --name dockerui --privileged -v /var/run/docker.sock:/var/run/docker.sock dockerui/dockerui-
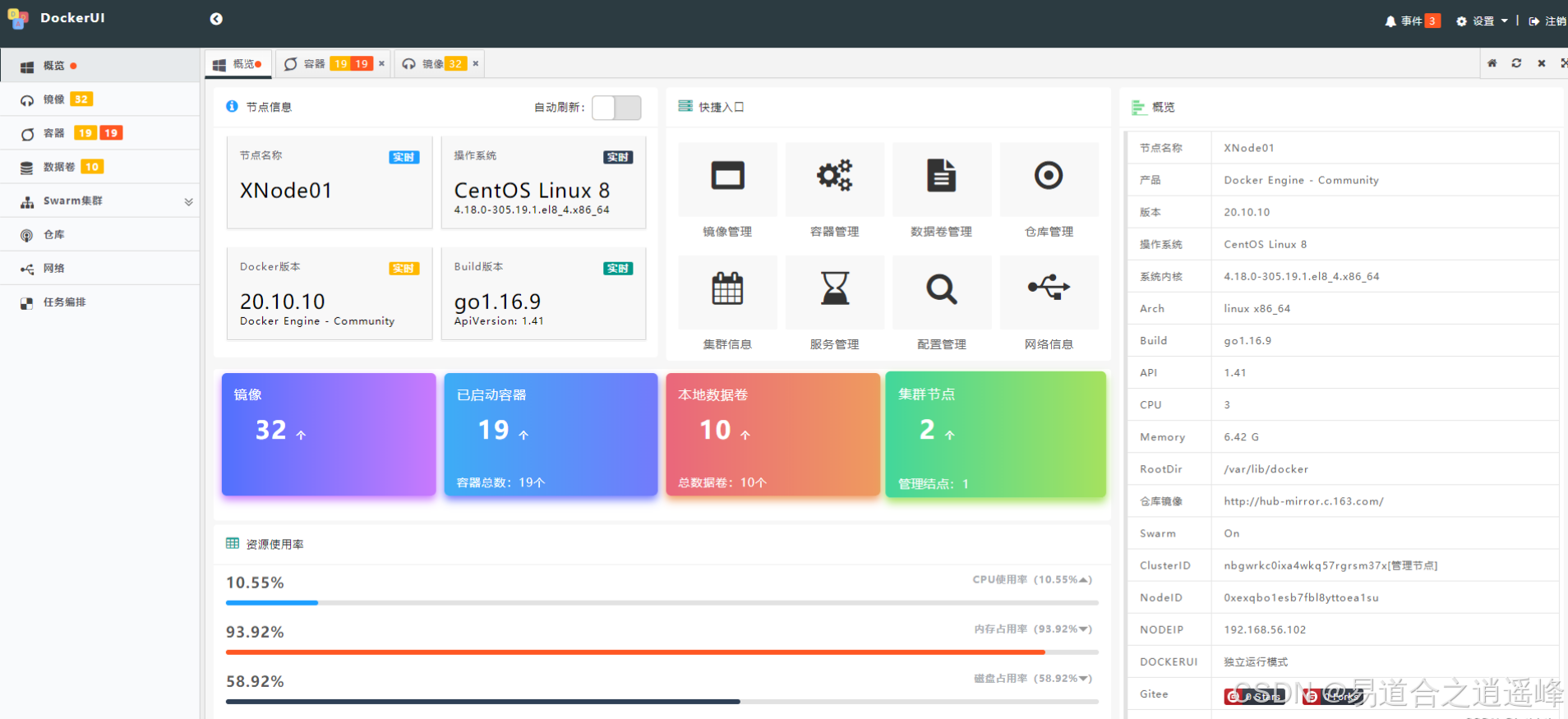
访问 DockerUI:
- 打开浏览器,访问
http://<你的服务器IP>:9000(如果 DockerUI 部署在本地,则 IP 地址可能是localhost或127.0.0.1)。 - 你应该能看到 DockerUI 的登录界面(如果它配置了认证的话)或直接进入主界面,展示你的 Docker 容器、镜像等信息。
- 打开浏览器,访问





















![[FSCTF 2023]细狗2.0](https://i-blog.csdnimg.cn/direct/b7d8bf2db7874781b2251f1970ee61ea.png)