绚烂的烟花、急促的雨滴、深邃的宇宙等等这些效果都可以通过three.js的粒子效果模拟出来,已达到以假乱真的程度了,本文来分享一下three.js的粒子系统,欢迎大家点赞评论收藏。
一、什么是粒子和粒子系统
粒子:可以简单理解为一个具有特定属性(如位置、颜色、大小等)的微小个体。它通常用来表示一些离散的元素,这些元素可能代表着例如烟花中的一个火星、雨滴中的一滴水,或者宇宙中的一颗星星等。

粒子系统:则是由大量的这些粒子所组成的集合。它是一种用于模拟和渲染大量相似的、具有一定动态行为的微小物体的技术。通过控制每个粒子的属性以及它们整体的行为规则,可以创建出各种逼真的视觉效果。比如在 three.js 中,粒子系统可以定义粒子的生成方式、运动轨迹、生命周期、外观变化等。例如,通过设置粒子的初始速度和加速度,可以模拟出雨滴下落的效果;通过控制粒子的颜色和透明度变化,可以模拟烟花绽放时的色彩变幻;通过定义粒子在空间中的分布和运动,可以模拟深邃宇宙中星星的闪烁和移动。它为开发者提供了一种高效、灵活的方式来创建各种令人惊叹的视觉效果。

二、three.js粒子能模拟哪些效果
three.js 粒子可以模拟很多效果,除了前面提到的烟花、雨滴、宇宙场景外,还包括:

- 烟雾和云雾:通过控制粒子的密度、颜色和流动效果来模拟真实的烟雾和云雾形态。
- 火焰和火花:展现火焰的跳动和火花的飞溅。
- 雪花:模拟雪花的缓缓飘落。
- 魔法效果:如魔法光芒、魔法阵的闪烁光芒等奇幻元素。
- 气泡:例如水中的气泡上升效果。
- 萤火虫:营造出点点发光的萤火虫在场景中飞舞的感觉。
- 花瓣飘落:可以模拟花瓣从树上飘落的浪漫场景。
- 流星:划过天空的流星效果。

三、粒子系统的特性和创建步骤
粒子系统的特性包括:
大量性:由众多的粒子组成。
随机性:粒子的属性如位置、速度等可能具有一定随机性。
动态性:粒子的状态会随时间不断变化。
可定制性:可以根据需求灵活设定各种参数。

创建 three.js 粒子系统的一般步骤如下:
- 创建场景(THREE.Scene)和渲染器(THREE.WebRenderer 或其他类型的渲染器)。
- 创建粒子几何体(如 THREE.Geometry),并定义粒子的初始状态。
- 为粒子几何体创建材质(如 THREE.PointsMaterial),设置颜色、大小等属性。
- 创建粒子对象(THREE.Points),将几何体和材质关联起来。
- 将粒子对象添加到场景中。
- 根据需要设置粒子的更新逻辑,比如控制粒子的运动、生命周期等。
- 使用渲染循环来不断渲染场景,展示粒子效果。
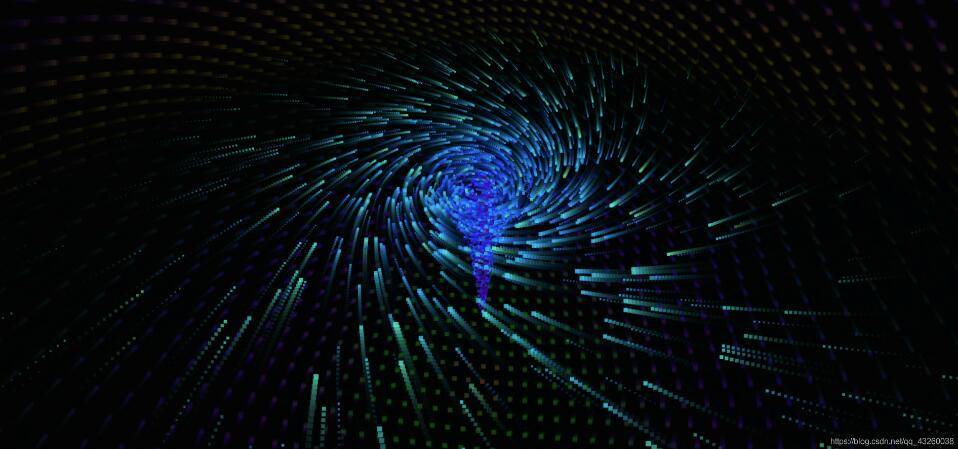
四、粒子效果的案例图

贝格前端工场→10年经验的前端开发和UI设计老司机,1400+项目交付经历,专注互联网产品前台部分的研究、设计与开发。关注我,带您了解最新的观点、技术、干货,如有需求可私信。