在Mapbox GL JS中,你可以使用样式表达式来实现数据驱动的样式,其中interpolate表达式是用于创建平滑过渡的一种方式。当你需要根据某个属性的值来动态地设置样式时,比如颜色、宽度或其他样式属性,interpolate表达式就非常有用。
文章目录
-
-
- 示例效果
- 配置方式
- 示例源代码(共141行)
- `interpolate` 表达式详解
-
- 基本语法
- demo
-
- demo代码
- 代码解释
- 注意事项
-
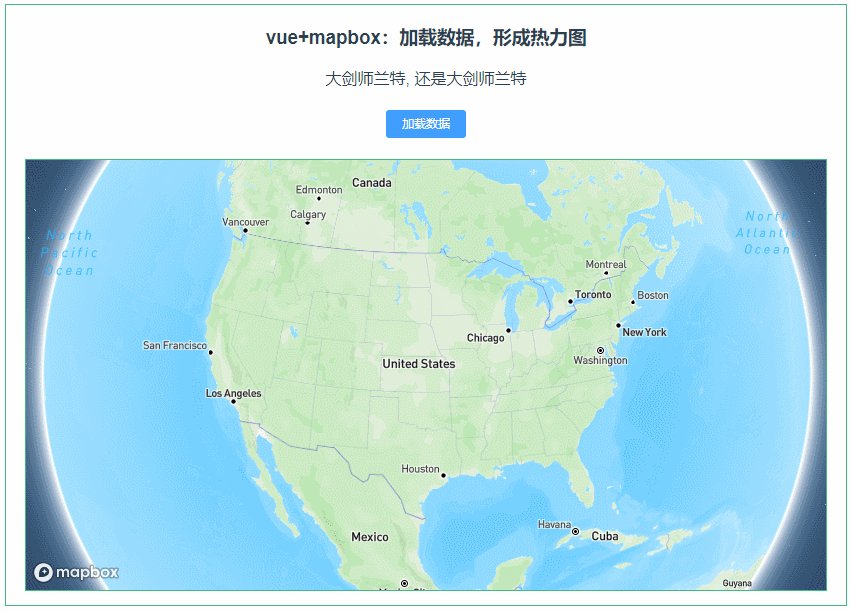
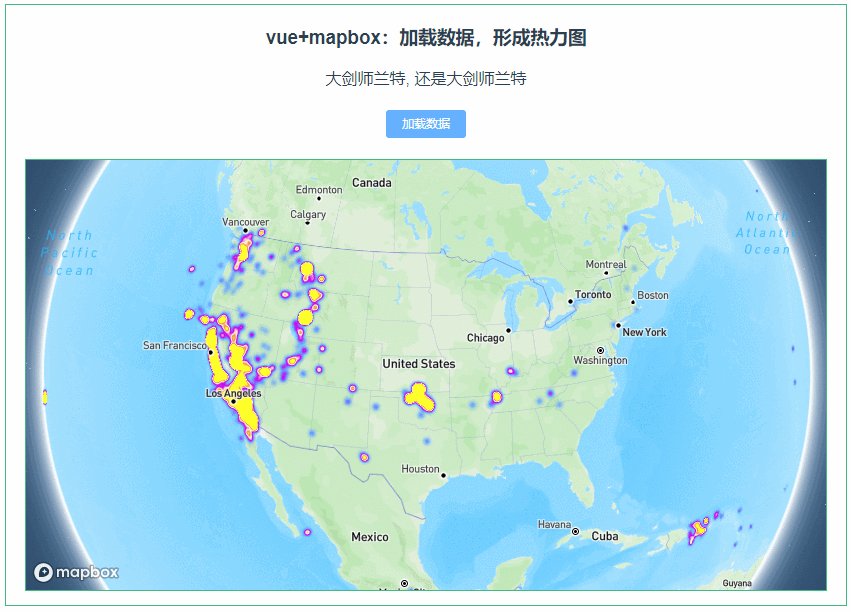
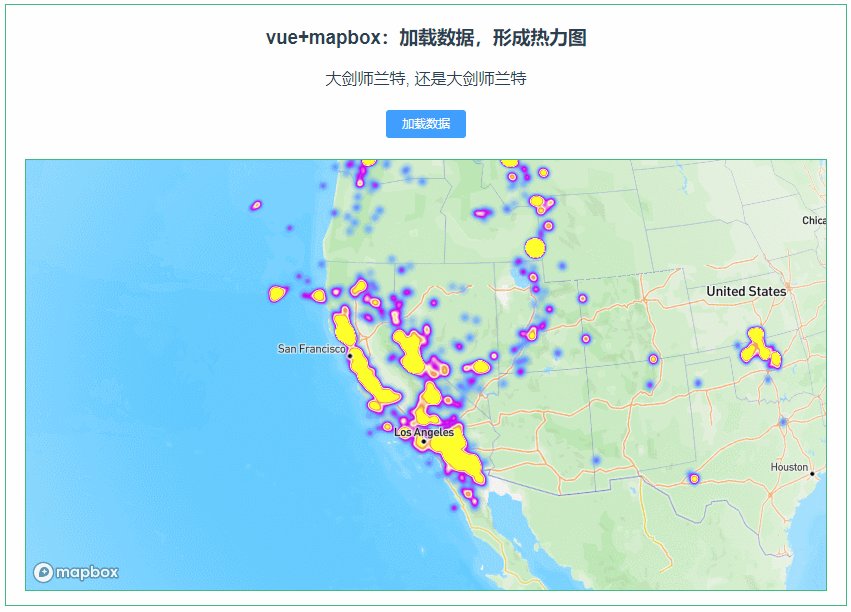
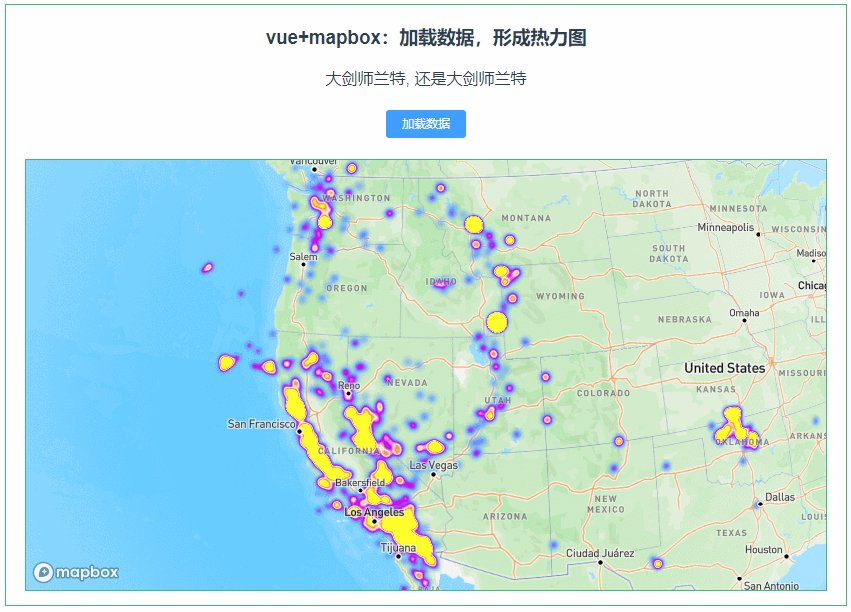
示例效果

配置方式
1)查看基础设置:https://xiaozhuanlan.com/topic/9327810546
或者同样查看:https://dajianshi.blog.csdn.net/article/details/130108713
2)将上述的源代码,粘贴到src/views/Home.vue中,npm run serve 运行即可。
示例源代码(共141行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权ÿ