你好同学,我是沐爸,欢迎点赞、收藏和关注!个人知乎
在这个前端框架遍地开花的时代,同学们常常被React、Vue、Angular等现代JavaScript框架的便捷性和高效性所吸引。那么多年过去,你还记得原生JS是如何获取表单数据的吗?今天我们一起回顾下。
如何获取整个表单?
// 方式一
var formEl = document.getElementById('loginForm');
// 方式二
var formEl = document.querySelector('#loginForm');
// 方式三
var formEl = document.forms.loginForm;
var formEl = document.forms['loginForm'];
document 提供了一个属性"forms",用来存储页面上的所有表单元素。如果 form 元素具有 id 或 name 属性,那么可以通过 . 或 [] 快速访问。
如何获取单个表单元素?
方式一:
可以通过document.getElementById或document.querySelector获取单个表单元素,并读取其value属性。
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
方式二:
可以借助 form 元素读取单个表单元素及其值。
var formEl = document.getElementById('loginForm');
或
var formEl = document.forms.loginForm;
console.log(formEl.username.value, formEl.password.value)
遍历表单中的所有元素
对于包含多个输入字段的表单,我们可以使用document.forms集合来访问表单,并通过遍历表单中的elements集合来获取所有元素的值。
函数封装:
function collectFormData(form) {
let formData = {};
// 遍历表单中的所有元素
Array.from(form.elements).forEach(element => {
// 忽略没有name属性的元素
if (!element.name) return;
// 处理单值输入元素
if (['text', 'password', 'email', 'number', 'date', 'color', 'textarea'].includes(element.type) ||
(element.type === 'radio' && element.checked)) {
formData[element.name] = element.value;
} else if (element.tagName === 'SELECT') {
// 处理select元素
if (element.multiple) {
formData[element.name] = Array.from(element.selectedOptions).map(option => option.value);
} else {
formData[element.name] = element.value;
}
} else if (element.type === 'checkbox' && element.checked) { // 处理checkbox元素
// 如果这个name已经存在于formData中,并且是数组,则添加值
// 如果不是数组(理论上不应该发生,除非外部修改了formData),则转换为数组
if (formData[element.name] && Array.isArray(formData[element.name])) {
formData[element.name].push(element.value);
} else {
formData[element.name] = [element.value];
}
}
// 对于其他未特别处理的类型,这里可以根据需要进行扩展
});
return formData;
}
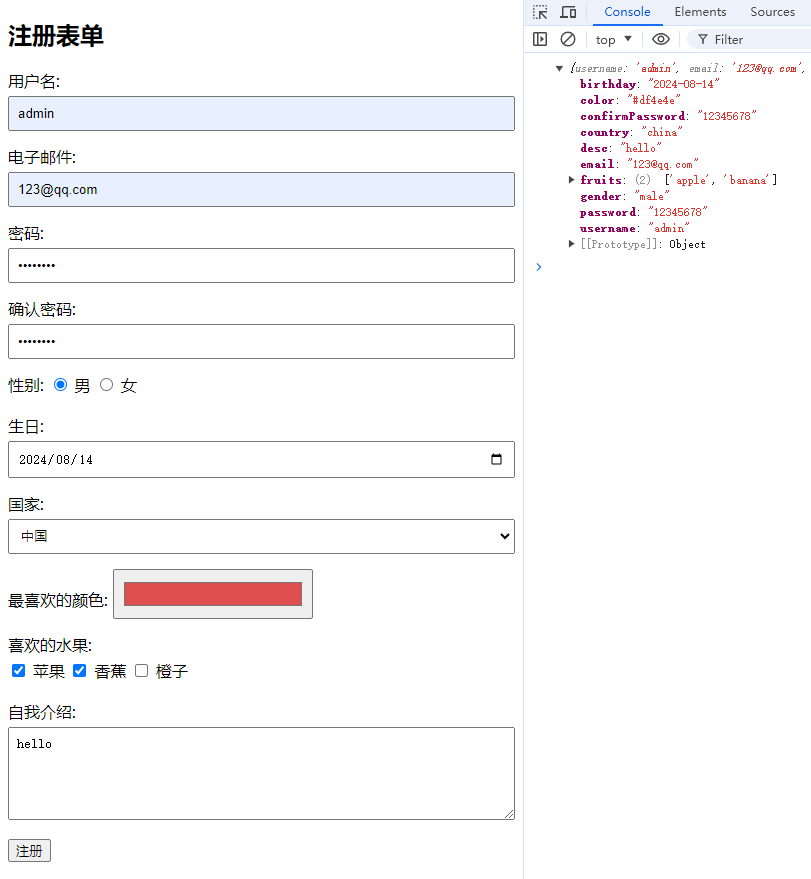
注册表单示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册表单</title>
<style>
.form-control {
margin-bottom: 15px;
}
.form-control label {
display: block;
margin-bottom: 5px;
}
.form-control input,
.form-control textarea,
.form-control select {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
.form-control.inline label,
.form-control.inline input {
display: inline-block;
width: auto;
}
</style>
</head>
<body>
<h2>注册表单</h2>
<form id="registrationForm">
<div class="form-control">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" minlength="5" maxlength="20"
pattern="[A-Za-z0-9]+" placeholder="请输入5到20位字母数字组合">
</div>
<div class="form-control">
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email" placeholder="请输入有效的电子邮件地址">
</div>
<div class="form-control">
<label for="password">密码:</label>
<input type="password" id="password" name="password" minlength="8" placeholder="请输入至少8个字符的密码">
</div>
<div class="form-control">
<label for="confirmPassword">确认密码:</label>
<input type="password" id="confirmPassword" name="confirmPassword" placeholder="请再次输入密码以确认">
</div>
<div class="form-control inline">
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
</div>
<div class="form-control">
<label for="birthday">生日:</label>
<input type="date" id="birthday" name="birthday" placeholder="请选择出生日期">
</div>
<div class="form-control">
<label for="country">国家:</label>
<select id="country" name="country">
<option value="">请选择国家</option>
<option value="china">中国</option>
<option value="usa">美国</option>
<!-- 添加更多国家选项 -->
</select>
</div>
<div class="form-control inline">
<label for="color">最喜欢的颜色:</label>
<input type="color" id="color" name="color" placeholder="请选择喜欢的颜色" style="width: 200px; height: 50px">
</div>
<div class="form-control inline">
<label>喜欢的水果:</label><br>
<input type="checkbox" id="apple" name="fruits" value="apple">
<label for="apple">苹果</label>
<input type="checkbox" id="banana" name="fruits" value="banana">
<label for="banana">香蕉</label>
<input type="checkbox" id="orange" name="fruits" value="orange">
<label for="orange">橙子</label>
</div>
<div class="form-control">
<label for="desc">自我介绍:</label>
<textarea name="desc" id="desc" cols="30" rows="5" maxlength="100" placeholder="请输入自我介绍(最多100个字符)"></textarea>
</div>
<button type="submit">注册</button>
</form>
<script>
function collectFormData(form) {
// 代码同上
}
let regFormEl = document.getElementById('registrationForm')
regFormEl.addEventListener('submit', function (event) {
// 阻止表单的默认提交行为
event.preventDefault();
const form = document.forms.registrationForm
const formData = collectFormData(form)
console.log(formData)
// 在这里添加自定义验证逻辑
// ...
// 如果验证通过,可以使用AJAX提交表单,或者移除阻止并提交表单
});
</script>
</body>
</html>

希望能够勾起你往日的回忆,下期再见!