概述
Element-UI 是由饿了么前端团队推出的一款基于 Vue.js 2.0 的桌面端 UI 组件库。它为开发者提供了一套完整、易用、美观的组件解决方案,极大地提升了前端开发的效率和质量。本文为自学实践记录,详细内容见 📚 ElementUI官网
1. 基础组件
用于构建页面的基本结构,比如布局(Layout)、容器(Container)、图标(Icon)、按钮(Button)、文字链接(Link)等。
Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。
<template>
<div>
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
};
</script>
<style>
.el-col {
border-radius: 4px;
}
.bg-purple {
background: #d3dce6;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>

<el-row>gutter:指定每一栏之间的间隔,默认间隔为 0。
<el-col>span:指定栅格占据的列数
Container 布局容器
快速搭建页面的基本结构
<template>
<div>
<el-container>
<el-aside>Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "HomeView",
};
</script>
<style>
.el-header {
background-color: #6da5ee;
}
.el-aside {
background-color: #b3c0d1;
}
.el-main {
background-color: #476d9e;
}
.el-footer {
background-color: #213e64;
}
</style>

<el-container>:外层容器。当子元素中包含<el-header>或<el-footer>时,全部子元素会垂直上下排列,否则会水平左右排列。<el-header>:顶栏容器。<el-aside>:侧边栏容器。<el-main>:主要区域容器。<el-footer>:底栏容器。
实例:
<template>
<div>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>导航一
</template>
<el-menu-item index="1-1">选项1-1</el-menu-item>
<el-submenu index="1-2">
<template slot="title">选项1-2</template>
<el-menu-item index="1-2-1">选项1-2-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">选项2</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
const item = {
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
tableData: Array(20).fill(item),
};
},
};
</script>
<style>
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>

Icon 图标
<i> 直接通过设置类名为 el-icon-iconName 来使用即可。
<template>
<div>
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
};
</script>

图标详见 Icon 图标
Button 按钮
<el-button> 标签使用按钮, <el-button-group>标签为按钮分组。
<template>
<div>
<el-row>
<h3>默认按钮</h3>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<h3>朴素按钮</h3>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
</el-row>
<el-row>
<h3>圆角按钮</h3>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
</el-row>
<el-row>
<h3>图标按钮</h3>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
<el-row>
<h3>文字按钮</h3>
<el-button type="text">文字按钮</el-button>
</el-row>
<el-row>
<h3>文字图标</h3>
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-button type="primary">
上传<i class="el-icon-upload el-icon--right"></i>
</el-button>
</el-row>
<el-row>
<h3>按钮组</h3>
<el-button-group>
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-share"></el-button>
<el-button type="primary" icon="el-icon-delete"></el-button>
</el-button-group>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
};
</script>
<style>
.el-row {
margin: 5px;
}
</style>

常用属性:
type:类型,primary / success / warning / danger / info / textplain:是否朴素按钮,booleanround:是否圆角按钮,booleancircle:是否圆形按钮,booleandisabled:是否禁用状态,booleanicon:图标类名。size:尺寸,medium / small / mini
Link 文字链接
文字超链接 <el-link>
<template>
<div>
<el-row>
<h3>文字链接</h3>
<el-link href="https://element.eleme.io" target="_blank">默认链接</el-link>
<el-link type="primary">主要链接</el-link>
<el-link type="success">成功链接</el-link>
<el-link type="danger">危险链接</el-link>
</el-row>
<el-row>
<h3>下划线</h3>
<el-link :underline="false">无下划线</el-link>
<el-link>有下划线</el-link>
</el-row>
<el-row>
<h3>带图标文字链接</h3>
<el-link icon="el-icon-edit">编辑</el-link>
<el-link> 查看<i class="el-icon-view el-icon--right"></i> </el-link>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
};
</script>
<style>
.el-row {
margin: 5px;
}
.el-link {
margin: 5px;
}
</style>

常用属性:
type:类型,primary / success / warning / danger / infounderline:是否下划线,booleandisabled:是否禁用状态,booleanhref:原生 href 属性icon:图标类名
2. 导航组件
导航组件用于创建各种导航菜单和路由,包括菜单(NavMenu)、面包屑(Breadcrumb)、页签(Tabs)、下拉菜单(Dropdown)、步骤条(Steps)等。
NavMenu 导航菜单
<el-menu> 为网站提供导航功能的菜单。导航菜单默认为垂直模式,通过 mode 属性可以使导航菜单变更为 horizontal 水平模式。
background-color:菜单的背景色text-color:菜单的文字颜色active-text-color:当前激活菜单的文字颜色collapse:是否水平折叠收起菜单router:是否使用vue-router的模式,启用该模式会在激活导航时以index作为path进行路由跳转
<el-menu-item> 组件提供单级菜单,index 设置唯一标志,route 设置 Vue Router 路径对象。
<el-submenu> 组件可以生成二级菜单,index 设置唯一标志。
<el-menu-item-group> 组件可以实现菜单进行分组,分组名可以通过 title 属性直接设定,也可以通过具名 slot 来设定。
<template>
<div>
<h3>horizontal-水平模式</h3>
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
>
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">
我的工作台
</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">
选项4
</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
<h3>自定义颜色-折叠</h3>
<el-radio-group v-model="isCollapse" style="margin-bottom: 20px">
<el-radio-button :label="false">展开</el-radio-button>
<el-radio-button :label="true">收起</el-radio-button>
</el-radio-group>
<el-menu
:collapse="isCollapse"
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">
分组一
</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">
选项4
</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
activeIndex: "1",
isCollapse: true,
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>

组件递归
📖 vue组件递归
📖 element多层导航菜单
基于 element 导航菜单实现多层菜单,判断 children 有没有内容,children 没内容就是叶子节点 <el-menu-item>,有内容就是父菜单 <el-submenu>。
treeMenus 组件
<template>
<div>
<template v-for="(item,index) in list">
<template v-if="item.children.length">
<el-submenu :key="index" :index="item.index">
<template :index="item.index" slot="title">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</template>
<treeMenus :list="item.children"></treeMenus>
</el-submenu>
</template>
<template v-else>
<el-menu-item :key="index" :index="item.index">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</el-menu-item>
</template>
</template>
</div>
</template>
<script>
export default {
name: "treeMenus",
props: {
list: Array
}
};
</script>
调用
<template>
<div>
<el-menu
:collapse="isCollapse"
class="el-menu-vertical-demo"
@select="handleSelect"
>
<treeMenus :list="treeMenusData"></treeMenus>
</el-menu>
</div>
</template>
<script>
import treeMenus from "../views/treeMenus.vue";
export default {
name: "HomeView",
components: {
treeMenus,
},
data() {
return {
isCollapse: false,
treeMenusData: [
{
name: "菜单1",
index: "menu1",
icon: "el-icon-menu",
children: [
{
name: "菜单1-1",
index: "menu1-1",
icon: "el-icon-menu",
children: [
{
name: "菜单1-1-1",
index: "menu1-1-1",
icon: "el-icon-menu",
children: [],
},
{
name: "菜单1-1-2",
index: "menu1-1-2",
icon: "el-icon-menu",
children: [],
},
],
},
{
name: "菜单1-2",
index: "menu1-2",
icon: "el-icon-menu",
children: [],
},
],
},
{
name: "菜单2",
index: "menu2",
icon: "el-icon-document-copy",
children: [
{
name: "数据集管理",
index: "dataset",
icon: "el-icon-document-copy",
children: [],
},
],
},
{
name: "菜单3",
index: "menu3",
icon: "el-icon-folder",
children: [],
},
],
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
};
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>

Tabs 标签页
<el-tabs> 分隔内容上有关联但属于不同类别的数据集合。
value / v-model:选中选项卡的 nametype:风格类型,card、border-cardtab-position:选项卡所在位置,top、right、bottom、left
<template>
<div>
<h3>基础用法</h3>
<el-tabs v-model="activeName1" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
<h3>选项卡样式</h3>
<el-tabs v-model="activeName2" @tab-click="handleClick" type="card">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
<h3>卡片化</h3>
<el-tabs v-model="activeName3" @tab-click="handleClick" type="border-card">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
<h3>位置</h3>
<el-tabs v-model="activeName4" @tab-click="handleClick" type="border-card" :tab-position="tabPosition">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
<h3>自定义标签页</h3>
<el-tabs v-model="activeName5" @tab-click="handleClick" type="border-card">
<el-tab-pane name="first">
<template slot="label">
<i class="el-icon-user"></i>
<span>用户管理</span>
</template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
data() {
return {
activeName1: "second",
activeName2: "second",
activeName3: "second",
activeName4: "second",
activeName5: "second",
tabPosition: "left",
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}]
};
},
methods: {
handleClick(tab, event) {
console.log(this.activeName);
console.log(tab, event);
},
},
};
</script>

Breadcrumb 面包屑
Breadcrumb 面包屑用于显示当前页面的路径,快速返回之前的任意页面。<el-breadcrumb> 中使用 el-breadcrumb-item 标签表示从首页开始的每一级。Element 提供了一个 separator 属性,在 <el-breadcrumb> 标签中设置它来决定分隔符,它只能是字符串,默认为斜杠 /。
separator-class:属性可使用相应的icon作为分隔符。to:路由跳转对象,同vue-router的toreplace:使用to进行路由跳转
<template>
<div>
<h3>基础用法</h3>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
<h3>图标分隔符</h3>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {
name: "HomeView",
};
</script>

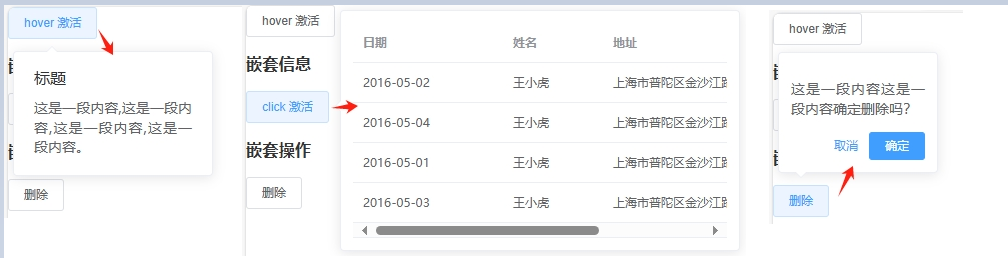
Dropdown 下拉菜单
<el-dropdown-menu> 定义下拉菜单,需要通过具名 slot 为 dropdown 来设置下拉菜单。默认情况下,下拉按钮只要 hover 即可,无需点击也会显示下拉菜单。
trigger:触发下拉的行为,hover、clickcommand:点击菜单项触发的事件回调
<template>
<div>
<h3>默认hover 激活</h3>
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-plus">黄金糕</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus">狮子头</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item>
<el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<h3>click 激活</h3>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-plus">黄金糕</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus">狮子头</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item>
<el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<h3>指令事件</h3>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黄金糕</el-dropdown-item>
<el-dropdown-item command="b">狮子头</el-dropdown-item>
<el-dropdown-item command="c">螺蛳粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<h3>结合头像</h3>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
<el-avatar size="medium" src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"></el-avatar>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黄金糕</el-dropdown-item>
<el-dropdown-item command="b">狮子头</el-dropdown-item>
<el-dropdown-item command="c">螺蛳粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
handleCommand(command) {
this.$message("click on item " + command);
}
}
};
</script>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409eff;
}
.el-icon-arrow-down {
font-size: 12px;
}
.demonstration {
display: block;
color: #8492a6;
font-size: 14px;
margin-bottom: 20px;
}
</style>

Steps 步骤条
<el-steps> 定义流程完成任务的分步导航条。
active:当前激活步骤,numberspace:每个 step 的间距,不填写将自适应间距。支持百分比。它接受 Number,单位为px。finish-status:结束步骤的状态,wait / process / finish / error / successdirection:显示方向,vertical / horizontal
<el-step> 定义单步内容
title:标题description:描述性文字icon:图标status:当前步骤的状态,不设置则根据 steps 确定状态,wait / process / finish / error / success
<template>
<div>
<h3>简单步骤</h3>
<el-steps :active="active" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
</el-steps>
<el-button style="margin-top: 12px" @click="next">下一步</el-button>
<h3>有描述的步骤条</h3>
<el-steps :active="2">
<el-step title="步骤1" description="这是一段很长很长很长的描述性文字"></el-step>
<el-step title="步骤2" description="这是一段很长很长很长的描述性文字"></el-step>
<el-step title="步骤3" description="这是一段很长很长很长的描述性文字"></el-step>
</el-steps>
<h3>带图标的步骤条</h3>
<el-steps :active="1">
<el-step title="步骤 1" icon="el-icon-edit"></el-step>
<el-step title="步骤 2" icon="el-icon-upload"></el-step>
<el-step title="步骤 3" icon="el-icon-picture"></el-step>
</el-steps>
<h3>竖式步骤条</h3>
<el-steps :active="2" direction="vertical" :space="100">
<el-step title="步骤 1" icon="el-icon-edit"></el-step>
<el-step title="步骤 2" icon="el-icon-upload"></el-step>
<el-step title="步骤 3" icon="el-icon-picture" description="这是一段很长很长很长的描述性文字"></el-step>
</el-steps>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
active: 0,
};
},
methods: {
next() {
if (this.active++ > 2) {
this.active = 0;
}
console.log("active=", this.active);
}
}
};
</script>

3. 表单组件
表单组件是用于创建各种表单的控件集合,包括单选框(Radio)、多选框(Checkbox)、输入框(Input)、选择器(Select)、开关(Switch)、滑块(Slider)、时间选择器(Time Picker)、日期选择器(Date Picker)、评分(Rate)、穿梭框(Transfer)等。
Radio 单选框
<el-radio> 使用单选框,<el-radio-group> 为单选框分组。<el-radio-button> 提供 按钮样式。
<template>
<div>
<el-row>
<h3>单选框</h3>
<el-radio v-model="radio" label="1">备选项1</el-radio>
<el-radio v-model="radio" label="2">备选项2</el-radio>
</el-row>
<el-row>
<h3>单选框组</h3>
<el-radio-group v-model="radio1">
<el-radio :label="3">备选项1</el-radio>
<el-radio :label="6">备选项2</el-radio>
<el-radio :label="9">备选项3</el-radio>
</el-radio-group>
</el-row>
<el-row>
<h3>按钮样式单选框组</h3>
<el-radio-group v-model="radio2" size="medium">
<el-radio-button label="上海"></el-radio-button>
<el-radio-button label="北京"></el-radio-button>
<el-radio-button label="广州"></el-radio-button>
<el-radio-button label="深圳"></el-radio-button>
</el-radio-group>
</el-row>
<el-button type="primary" plain @click="dispaly()" style="margin:5px;">显示单选框值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
radio: "",
radio1: "",
radio2: "",
};
},
methods: {
dispaly() {
console.log("radio=", this.radio);
console.log("radio1=", this.radio1);
console.log("radio2=", this.radio2);
}
}
};
</script>
<style>
.el-row {
margin: 1px 5px;;
}
</style>

要使用 Radio 组件,必须设置
v-model绑定变量,选中意味着变量的值为相应 Radiolabel属性的值,label可以是String、Number或Boolean。
结合
el-radio-group元素和子元素el-radio可以实现单选组,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量。
常用属性:
value / v-model:绑定值,string / number / booleanlabel:Radio 的 value,string / number / booleandisabled:是否禁用,booleanborder:是否显示边框,booleansize:Radio 的尺寸,仅在 border 为真时有效
Checkbox 多选框
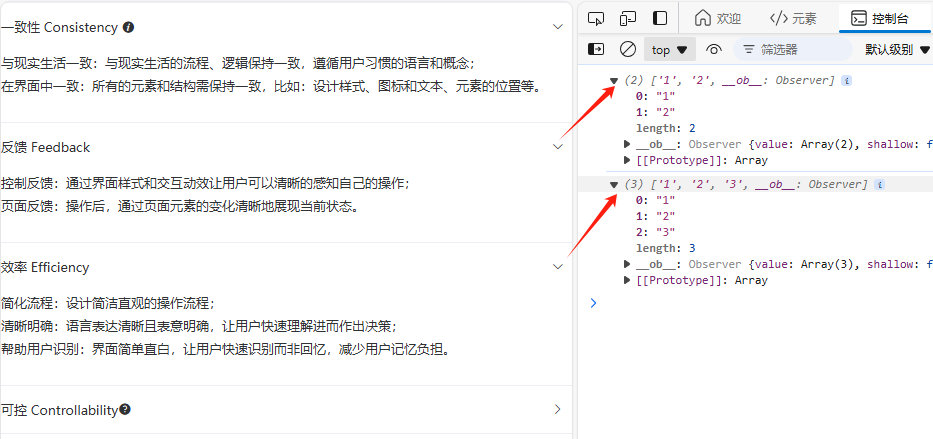
<el-checkbox> 元素中定义 v-model 绑定变量,单一的 checkbox 中,默认绑定变量的值会是 Boolean,选中为 true。
<el-checkbox-group>能把多个 checkbox 管理为一组,只需要在 Group 中使用 v-model 绑定 Array 类型的变量即可。label 属性是该 checkbox 对应的值。
<el-checkbox-button> 提供 按钮样式。
<template>
<div>
<el-row>
<h3>多选框</h3>
<el-checkbox v-model="checked">备选项</el-checkbox>
</el-row>
<el-row>
<h3>多选框组</h3>
<el-checkbox-group v-model="checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
</el-checkbox-group>
</el-row>
<el-row>
<h3>全选</h3>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">
全选
</el-checkbox>
<div style="margin: 15px 0"></div>
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<el-checkbox v-for="city in cities" :label="city" :key="city">
{{city}}
</el-checkbox>
</el-checkbox-group>
</el-row>
<el-row>
<h3>限制数量多选框</h3>
<el-checkbox-group v-model="checkedCities2" :min="1" :max="2">
<el-checkbox v-for="city in cities" :label="city" :key="city">
{{city}}
</el-checkbox>
</el-checkbox-group>
</el-row>
<el-row>
<h3>按钮样式多选框</h3>
<el-checkbox-group v-model="checkboxGroup1">
<el-checkbox-button v-for="city in cities" :label="city" :key="city">
{{city}}
</el-checkbox-button>
</el-checkbox-group>
</el-row>
<el-button type="primary" plain @click="dispaly()" style="margin:5px;">显示单选框值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
checked: true,
checkList: [],
checkAll: false,
checkedCities: [],
checkedCities2: [],
checkboxGroup1: [],
cities: ["上海", "北京", "广州", "深圳"],
isIndeterminate: true,
};
},
methods: {
handleCheckAllChange(val) {
this.checkedCities = val ? this.cities : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
},
dispaly() {
console.log("checked=", this.checked);
console.log("checkList=", this.checkList);
console.log("checkAll=", this.checkAll);
console.log("checkedCities=", this.checkedCities);
console.log("checkedCities2=", this.checkedCities2);
console.log("checkboxGroup1=", this.checkboxGroup1);
},
},
};
</script>
<style>
.el-row {
margin: 5px;
}
</style>

indeterminate属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果
常用属性:
value / v-model:绑定值,string / number / booleanlabel:选中状态的值,string / number / booleandisabled:是否禁用,booleanborder:是否显示边框,booleansize:Checkbox 的尺寸,仅在 border 为真时有效indeterminate:设置 indeterminate 状态,只负责样式控制
常用方法:
change:当绑定值变化时触发的事件,回调参数:更新后的值
handleCheckAllChange(val) {
console.log("val=",val)
this.checkedCities = val ? this.cities : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
console.log("value=",value)
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
}

handleCheckAllChange(val) 中 val, 打印点击更新后 v-model="checkAll" 的 checkAll 值
handleCheckedCitiesChange(value) 中 value, 打印点击更新后 v-model="checkedCities" 的 checkedCities 值
Input 输入框
通过鼠标或键盘输入字符,<el-input> 必须使用 v-model 绑定变量,否则,输入框内显示的值将不会改变。
<template>
<div>
<h3>基础用法</h3>
<el-row>
<el-input placeholder="请输入内容" v-model="inputContext" clearable>
</el-input>
</el-row>
<el-row>
<el-input placeholder="请输入内容" v-model="inputContext1" show-password>
</el-input>
</el-row>
<h3>带 icon 的输入框</h3>
<el-row>
<div class="demo-input-suffix">
属性方式:
<el-input placeholder="请选择日期" v-model="input1"
suffix-icon="el-icon-date"
>
</el-input>
<el-input placeholder="请输入内容" v-model="input2"
prefix-icon="el-icon-search"
>
</el-input>
</div>
<div class="demo-input-suffix">
slot 方式:
<el-input placeholder="请选择日期" v-model="input3">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-input placeholder="请输入内容" v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</div>
</el-row>
<h3>文本域</h3>
<el-row>
<el-input type="textarea" placeholder="请输入内容" v-model="textarea"
:rows="2"
>
</el-input>
<el-input type="textarea" placeholder="请输入内容" v-model="textarea1"
autosize
>
</el-input>
<el-input type="textarea" placeholder="请输入内容" v-model="textarea2"
:autosize="{ minRows: 2, maxRows: 4 }"
>
</el-input>
</el-row>
<h3>复合型输入框</h3>
<el-row>
<div>
<el-input placeholder="请输入内容" v-model="input5">
<template slot="prepend">Http://</template>
</el-input>
</div>
<div style="margin-top: 5">
<el-input placeholder="请输入内容" v-model="input6">
<template slot="append">.com</template>
</el-input>
</div>
<div style="margin-top: 5px">
<el-input placeholder="请输入内容" v-model="input7"
class="input-with-select"
>
<el-select v-model="select" placeholder="请选择" slot="prepend">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
</el-row>
<h3>输入长度限制</h3>
<el-row>
<el-input type="text" placeholder="请输入内容" v-model="textLimit"
maxlength="10"
show-word-limit
>
</el-input>
<el-input type="textarea" placeholder="请输入内容" v-model="textareaLimit"
maxlength="30"
show-word-limit
>
</el-input>
</el-row>
<el-button type="primary" plain @click="dispaly()" style="margin:5px;">显示单选框值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
inputContext: "",
inputContext1: "",
input1: "",
input2: "",
input3: "",
input4: "",
textarea: "",
textarea1: "",
textarea2: "",
input5: "",
input6: "",
input7: "",
select: "",
textLimit: "",
textareaLimit: "",
};
},
methods: {
dispaly() {
console.log("inputContext=", this.inputContext);
console.log("inputContext1=", this.inputContext1);
console.log("input1=", this.input1);
console.log("textarea=", this.textarea);
console.log("input5=", this.input5);
console.log("input7=", this.input7);
console.log("select=", this.select);
console.log("textLimit=", this.textLimit);
}
},
};
</script>
<style>
.el-row {
margin: 5px;
}
.el-input {
width: 270px;
}
.el-select .el-input {
width: 90px;
}
</style>

带输入建议
<el-autocomplete> 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 <el-autocomplete> 组件中。
<template>
<div>
<div class="sub-title">激活即列出输入建议</div>
<el-autocomplete
class="inline-input"
v-model="state"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
></el-autocomplete>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
state: "",
restaurants: []
};
},
methods: {
querySearch(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString ? restaurants.filter(
(restaurant) =>
restaurant.value .toLowerCase() .indexOf(queryString.toLowerCase()) >= 0
)
: restaurants;
// 调用 callback 返回建议列表的数据
cb(results);
},
handleSelect(item) {
console.log(item);
},
loadAll() {
return [
{ value: "三全鲜食(北新泾店)", address: "长宁区新渔路144号" },
{ value: "Hot honey 首尔炸鸡(仙霞路)", address: "上海市长宁区淞虹路661号"},
{ value: "新旺角茶餐厅", address: "上海市普陀区真北路988号创邑金沙谷6号楼113"},
{ value: "泷千家(天山西路店)", address: "天山西路438号" },
{ value: "NONO JUICE 鲜榨果汁", address: "上海市长宁区天山西路119号" },
{ value: "CoCo都可(北新泾店)", address: "上海市长宁区仙霞西路" },
{ value: "豪大大炸鸡", address: "长宁区淞虹路891号"},
{ value: "港式小铺", address: "上海市长宁区金钟路968号15楼15-105室" },
{ value: "蜀香源麻辣香锅(剑河路店)", address: "剑河路443-1" },
];
},
dispaly() {
console.log("state=", this.state);
}
},
mounted() {
// 此处可以 axios 动态获取
this.restaurants = this.loadAll();
},
};
</script>

📌 点击 “豪大大炸鸡”,触发 handleSelect(item) 方法,将选中项对象输出。
📌 点击 “显示选中值”,输出 v-model="state" 绑定的 state ,即选中项的 value

💦 使用 slot-scope 自定义输入建议的模板。该 scope 的参数为 item,表示当前输入建议对象。
<template>
<div>
<div class="sub-title">激活即列出输入建议</div>
<el-autocomplete
class="inline-input"
v-model="state"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
>
<i
class="el-icon-edit el-input__icon"
slot="suffix"
@click="handleIconClick"
>
</i>
<template slot-scope="{ item }">
<div style="text-overflow: ellipsis; overflow: hidden">
{{ item.value }}
</div>
<span style="font-size: 12px; color: #b4b4b4">{{ item.address }}</span>
</template>
</el-autocomplete>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
state: "",
restaurants: [],
};
},
methods: {
querySearch(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString ? restaurants.filter(
(restaurant) => restaurant.value .toLowerCase() .indexOf(queryString.toLowerCase()) >= 0
)
: restaurants;
// 调用 callback 返回建议列表的数据
cb(results);
},
handleSelect(item) {
console.log(item);
},
handleIconClick(ev) {
console.log(ev);
},
loadAll() {
return [
{ value: "三全鲜食(北新泾店)", address: "长宁区新渔路144号" },
{ value: "Hot honey 首尔炸鸡(仙霞路)", address: "上海市长宁区淞虹路661号" },
{ value: "新旺角茶餐厅", address: "上海市普陀区真北路988号创邑金沙谷6号楼113", },
{ value: "泷千家(天山西路店)", address: "天山西路438号" },
{ value: "NONO JUICE 鲜榨果汁", address: "上海市长宁区天山西路119号" },
{ value: "CoCo都可(北新泾店)", address: "上海市长宁区仙霞西路" },
{ value: "豪大大炸鸡", address: "长宁区淞虹路891号"},
{ value: "港式小铺", address: "上海市长宁区金钟路968号15楼15-105室" },
{ value: "蜀香源麻辣香锅(剑河路店)", address: "剑河路443-1" },
];
},
dispaly() {
console.log("state=", this.state);
},
},
mounted() {
// 此处可以 axios 动态获取
this.restaurants = this.loadAll();
},
};
</script>

常用属性:
type:类型,text,textarea和其他 原生 input 的 type 值value / v-model:绑定值,string / numberdisabled:是否禁用,booleanplaceholder:输入框占位文本,stringshow-word-limit:是否显示输入字数统计clearable:是否可清空,booleanshow-password:是否显示切换密码图标,booleansize:输入框尺寸,medium / small / miniprefix-icon:输入框头部图标suffix-icon:输入框尾部图标
常用插槽Slots:
prefix:输入框头部内容suffix:输入框尾部内容prepend:输入框前置内容append:输入框后置内容
常用方法:
change:仅在输入框失去焦点或用户按下回车时触发,回调参数:(value: string | number)clear:在点击由clearable属性生成的清空按钮时触发
<el-autocomplete> 带输入建议输入框常用属性、插槽、方法见:📖ElementUI-Input 输入框
InputNumber 计数器
<el-input-number> 组件生成计数器,必须使用 v-model 绑定变量。
<template>
<div>
<el-row>
<h3>基础用法</h3>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</el-row>
<el-row>
<h3>定义步数</h3>
<el-input-number v-model="num1" :step="2"></el-input-number>
</el-row>
<el-row>
<h3>精度</h3>
<el-input-number v-model="num2" :precision="2" :step="0.1" :max="10"></el-input-number>
</el-row>
<el-row>
<h3>按钮位置</h3>
<el-input-number v-model="num3" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number>
</el-row>
<el-button type="primary" plain @click="dispaly()" style="margin:5px;">显示单选框值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
num: 1,
num1: 1,
num2: 1.0,
num3: 1,
};
},
methods: {
handleChange(value) {
console.log(value);
},
dispaly() {
console.log("num=", this.num);
console.log("num1=", this.num1);
console.log("num2=", this.num2);
console.log("num3=", this.num3);
},
},
};
</script>

常用属性:
value / v-model:绑定值,numberdisabled:是否禁用,booleanmin:设置计数器允许的最小值,numbermax:设置计数器允许的最大值,numberstep:计数器步长,numberprecision:数值精度,numbersize:计数器尺寸,large, smallcontrols-position:控制按钮位置,rightplaceholder:输入框默认 placeholder
常用方法:
change:绑定值被改变时触发,回调参数:currentValue, oldValue
Select 选择器
<el-select> 定义下拉菜单展示并选择内容,v-model 的值为当前被选中的 <el-option> 的 value 属性值。
<template>
<div>
<h3>基础单选</h3>
<el-select v-model="value" placeholder="请选择" clearable>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled"
>
</el-option>
</el-select>
<h3>基础多选</h3>
<el-select v-model="value1" placeholder="请选择" clearable multiple>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled"
>
</el-option>
</el-select>
<h3>自定义模板</h3>
<el-select v-model="value2" placeholder="请选择" clearable>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled"
>
<span style="float: left">{{ item.label }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span>
</el-option>
</el-select>
<h3>可搜索</h3>
<el-select v-model="value3" placeholder="请选择" filterable>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
options: [
{ value: "选项1", label: "黄金糕" },
{ value: "选项2", label: "双皮奶", disabled: true },
{ value: "选项3", label: "蚵仔煎" },
{ value: "选项4", label: "阿姨奶茶" },
{ value: "选项5", label: "北京烤鸭" },
],
value: "",
value1: [],
value2: "",
value3: []
};
},
methods: {
dispaly() {
console.log("value=", this.value);
console.log("value1=", this.value1);
console.log("value2=", this.value2);
console.log("value3=", this.value3);
}
}
};
</script>

<el-select> 添加 filterable 属性即可启用 搜索 功能。默认情况下,Select 会找出所有 label 属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个 filter-method 来实现。filter-method 为一个 Function,它会在输入值发生变化时调用,参数为当前输入值。
启用远程搜索,需要将 filterable 和 remote 设置为 true,同时传入一个 remote-method。remote-method 为一个 Function,它会在输入值发生变化时调用,参数为当前输入值。
<template>
<div>
<h3>远程搜索</h3>
<el-select v-model="value" placeholder="请输入关键词"
filterable
remote
reserve-keyword
:remote-method="remoteMethod"
:loading="loading"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value: [],
list: [],
options: [],
loading: false,
};
},
methods: {
remoteMethod(query) {
if (query !== "") {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.options = this.list.filter((item) => {
return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1;
});
}, 200);
} else {
this.options = [];
}
},
dispaly() {
console.log("value=", this.value);
},
loadAll() {
// 模拟远程调用返回结果集
return [
{ value: "选项1", label: "黄金糕" },
{ value: "选项2", label: "双皮奶" },
{ value: "选项3", label: "蚵仔煎" },
{ value: "选项4", label: "龙须面" },
{ value: "选项5", label: "阿姨奶茶" },
];
},
},
mounted() {
// 此处可以 axios 动态获取
this.list = this.loadAll();
},
};
</script>

常用属性:
value / v-model:绑定值,boolean / string / numberdisabled:是否禁用,booleanclearable:是否可以清空选项,booleanplaceholder:占位符,stringmultiple:是否多选,booleanmultiple-limit:多选时用户最多可以选择的项目数,numbersize:输入框尺寸,medium/small/minifilterable:是否可搜索,booleanfilter-method:自定义搜索方法,functionremote:是否为远程搜索,booleanremote-method:远程搜索方法,function
常用方法:
change:选中值发生变化时触发,回调参数:目前的选中值
Cascader 级联选择器
当一个数据集合有清晰的层级结构时,<el-cascader> 提供级联选择器逐级查看并选择。
<template>
<div>
<h3>默认 click 触发子菜单</h3>
<el-cascader
v-model="value"
:options="options"
@change="handleChange"
clearable
></el-cascader>
<h3>hover 触发子菜单</h3>
<el-cascader
v-model="value1"
:options="options"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"
clearable
></el-cascader>
<h3>仅显示最后一级</h3>
<el-cascader
v-model="value2"
:options="options"
:show-all-levels="false"
@change="handleChange"
></el-cascader>
<h3>多选</h3>
<el-cascader
v-model="value3"
:options="options"
:props="{ multiple: true }"
@change="handleChange"
clearable
></el-cascader>
<h3>选择任意一级选项</h3>
<el-cascader
v-model="value4"
:options="options"
:props="{ multiple: true, checkStrictly: true }"
@change="handleChange"
clearable></el-cascader>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value: [],
value1: [],
value2: [],
value3: [],
value4: [],
options: [
{
value: "anhui",
label: "安徽省",
children: [
{
value: "hefei",
label: "合肥市",
children: [
{ value: "shushan", label: "蜀山区" },
{ value: "zhengwu", label: "政务区" },
{ value: "jingkai", label: "经开区" },
],
},
{
value: "anqing",
label: "安庆市",
children: [
{ value: "daguan", label: "大观区" },
{ value: "yixiu", label: "宜秀区" },
],
},
],
},
{
value: "jiangsu",
label: "江苏省",
children: [
{
value: "nanjing",
label: "南京市",
children: [
{ value: "xuanwu", label: "玄武区" },
{ value: "qinhuai", label: "秦淮区" },
{ value: "jianye", label: "建邺区" },
],
},
{
value: "suzhou",
label: "苏州市",
children: [
{ value: "gusu", label: "姑苏区" },
{ value: "huqiong", label: "虎丘区" },
],
},
],
},
{
value: "zhejiang",
label: "浙江省",
children: [
{
value: "hangzhou",
label: "杭州市",
children: [
{ value: "shangcheng", label: "上城区" },
{ value: "xiacheng", label: "下城区" },
],
},
{
value: "ningbo",
label: "宁波市",
children: [
{ value: "jiangbei", label: "江北区" },
{ value: "zhenhai", label: "镇海区" },
],
},
],
},
],
};
},
methods: {
handleChange(val) {
console.log(val);
},
dispaly() {
console.log("value=", this.value);
console.log("value1=", this.value1);
console.log("value2=", this.value2);
console.log("value3=", this.value3);
console.log("value4=", this.value4);
},
},
};
</script>

<el-cascader> 添加 filterable 属性即可启用 搜索 功能,默认会匹配节点的 label 或所有父节点的 label (由 show-all-levels 决定)中包含输入值的选项。你也可以用 filter-method 自定义搜索逻辑,接受一个 Function,第一个参数是节点 node,第二个参数是搜索关键词 keyword,通过返回布尔值表示是否命中。
常用属性、插槽、方法见: 📖Cascader 级联选择器
Switch 开关
<el-switch> 表示两种相互对立的状态间的切换,多用于触发「开/关」。
<template>
<div>
<h3>Switch 开关</h3>
<el-switch v-model="value"> </el-switch>
<h3>设置开关的背景色</h3>
<el-switch v-model="value1" active-color="#13ce66" inactive-color="#ff4949">
</el-switch>
<h3>文字描述</h3>
<el-switch v-model="value2" active-color="#13ce66" inactive-color="#ff4949" active-text="按月付费" inactive-text="按年付费"></el-switch>
<h3>自定义 value 类型</h3>
<el-switch v-model="value3" active-color="#13ce66" inactive-color="#ff4949" active-value="100" inactive-value="0"></el-switch>
<el-row>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value: true,
value1: true,
value2: true,
value3: '100',
};
},
methods: {
dispaly() {
console.log("value=", this.value);
console.log("value1=", this.value1);
console.log("value2=", this.value2);
console.log("value3=", this.value3);
},
},
};
</script>

DatePicker 日期选择器
<el-date-picker> 用于选择或输入日期
<template>
<div>
<h3>日期选择器</h3>
<el-date-picker v-model="value1" type="date" placeholder="选择日期">
</el-date-picker>
<h3>带快捷选项</h3>
<el-date-picker v-model="value2" type="date" placeholder="选择日期" :picker-options="pickerOptions" >
</el-date-picker>
<h3>周</h3>
<el-date-picker v-model="value3" type="week" placeholder="选择周" format="yyyy 第 WW 周 " >
</el-date-picker>
<h3>设置周一为周启始日期</h3>
<el-date-picker v-model="value4" type="week" placeholder="选择周" format="yyyy 第 WW 周 "
:picker-options="pickerOptions2"
value-format="yyyy-MM-dd"
@change="handleChange"
>
</el-date-picker>
<h3>月</h3>
<el-date-picker v-model="value5" type="month" placeholder="选择月">
</el-date-picker>
<h3>年</h3>
<el-date-picker v-model="value6" type="year" placeholder="选择年">
</el-date-picker>
<h3>多个日</h3>
<el-date-picker v-model="value7" type="dates" placeholder="选择一个或多个日期">
</el-date-picker>
<h3>多个月</h3>
<el-date-picker v-model="value8" type="months" placeholder="选择一个或多个月">
</el-date-picker>
<h3>多个年</h3>
<el-date-picker v-model="value9" type="years" placeholder="选择一个或多个年">
</el-date-picker>
<h3>日期范围</h3>
<el-date-picker v-model="value10" type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
<h3>月份范围</h3>
<el-date-picker v-model="value11" type="monthrange"
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份"
>
</el-date-picker>
<h3>日期格式</h3>
<el-date-picker v-model="value12" type="date" placeholder="选择日期"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd"
>
</el-date-picker>
<h3>时间戳</h3>
<el-date-picker v-model="value13" type="date" placeholder="选择日期"
format="yyyy 年 MM 月 dd 日"
value-format="timestamp"
>
</el-date-picker>
<el-row>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value1: "",
value2: "",
value3: "",
value4: "",
value5: "",
value6: "",
value7: "",
value8: "",
value9: "",
value10: "",
value11: "",
value12: "",
value13: "",
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [
{
text: "今天",
onClick(picker) {
picker.$emit("pick", new Date());
},
},
{
text: "昨天",
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit("pick", date);
},
},
{
text: "一周前",
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit("pick", date);
},
},
],
},
pickerOptions2: {
firstDayOfWeek: 1,
},
};
},
methods: {
// 周从周一开始日期,起始日期多一天,进行调整
handleChange(e) {
let d = new Date(e);
d.setDate(d.getDate() - 1);
let monday = this.getDateFormate(d);
console.log("选择的周一 =", monday);
d.setDate(d.getDate() + 6);
let sunday = this.getDateFormate(d);
console.log("选择的周日 =", sunday)
},
getDateFormate(d) {
let year = d.getFullYear();
let month = (d.getMonth() + 1).toString().padStart(2,'0');
let date = d.getDate().toString().padStart(2,'0');
let dateStr = year + "-" + month + "-" + date;
return dateStr;
},
dispaly() {
console.log("value1 =", this.value1 );
console.log("value2 =", this.value2 );
console.log("value3 =", this.value3 );
console.log("value4 =", this.value4 );
console.log("value5 =", this.value5 );
console.log("value6 =", this.value6 );
console.log("value7 =", this.value7 );
console.log("value8 =", this.value8 );
console.log("value9 =", this.value9 );
console.log("value10=", this.value10);
console.log("value11=", this.value11);
console.log("value12=", this.value12);
console.log("value13=", this.value13);
},
},
};
</script>

type 属性指定日期类型,picker-options 对象用于自定义选项,unlink-panels 属性解除日期范围的联动,format 指定输入框的格式,value-format 指定绑定值的格式。
常用属性、插槽、方法见: 📖DatePicker 日期选择器
DateTimePicker 日期时间选择器
DateTimePicker 由 DatePicker 和 TimePicker 派生,Picker Options 或者其他选项可以参照 DatePicker 和 TimePicker。
<template>
<div>
<h3>日期时间选择器</h3>
<el-date-picker v-model="value1" type="datetime" placeholder="选择日期时间">
</el-date-picker>
<h3>带快捷选项</h3>
<el-date-picker v-model="value2" type="datetime" placeholder="选择日期时间" :picker-options="pickerOptions" >
</el-date-picker>
<h3>设置默认时间</h3>
<el-date-picker v-model="value3" type="datetime" placeholder="选择日期时间" default-time="12:00:00" >
</el-date-picker>
<h3>日期和时间范围</h3>
<el-date-picker v-model="value4" type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
<h3>默认的起始与结束时刻</h3>
<el-date-picker v-model="value5" type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']"
>
</el-date-picker>
<h3>日期格式</h3>
<el-date-picker v-model="value6" type="datetime" placeholder="选择日期时间"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>
<el-row>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value1: "",
value2: "",
value3: "",
value4: "",
value5: "",
value6: "",
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [
{
text: "今天",
onClick(picker) {
picker.$emit("pick", new Date());
},
},
{
text: "昨天",
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit("pick", date);
},
},
{
text: "一周前",
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit("pick", date);
},
},
],
}
};
},
methods: {
dispaly() {
console.log("value1 =", this.value1 );
console.log("value2 =", this.value2 );
console.log("value3 =", this.value3 );
console.log("value4 =", this.value4 );
console.log("value5 =", this.value5 );
console.log("value6 =", this.value6 );
},
},
};
</script>

Rate 评分
<el-rate> 评分组件
<template>
<div>
<h3>辅助文字</h3>
<el-rate v-model="value1" :max="10" show-text :texts="texts"> </el-rate>
<h3>等级icon</h3>
<el-rate
v-model="value2"
:max="10"
:icon-classes="iconClasses"
void-icon-class="el-icon-cloudy"
:colors="['#99A9BF', '#F7BA2A', '#FF9900']"
>
</el-rate>
<h3>辅助文字 + 等级icon</h3>
<el-rate
v-model="value3"
:max="10"
show-text
:texts="texts"
:icon-classes="iconClasses"
void-icon-class="el-icon-cloudy"
:colors="['#99A9BF', '#F7BA2A', '#FF9900']"
>
</el-rate>
<el-row>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value1: null,
value2: null,
value3: null,
texts: [ "极差", "极差", "失望", "失望", "一般", "一般", "满意", "满意", "非常满意", "非常满意" ],
// iconClasses: [ "el-icon-heavy-rain", "el-icon-cloudy-and-sunny", "el-icon-sunny"],
iconClasses:{ 4: 'el-icon-heavy-rain', 8: 'el-icon-cloudy-and-sunny', 10: 'el-icon-sunny' }
};
},
methods: {
dispaly() {
console.log("value1 =", this.value1);
console.log("value2 =", this.value2);
console.log("valu3e =", this.value3);
},
},
};
</script>

Transfer 穿梭框
<el-transfer> 穿梭框
<template>
<div>
<h3>穿梭框</h3>
<el-transfer v-model="value1" :data="data"></el-transfer>
<h3>可搜索</h3>
<el-transfer
v-model="value2"
:data="data"
filterable
:filter-method="filterMethod"
filter-placeholder="请输入城市"
>
</el-transfer>
<el-row>
<el-button type="primary" plain @click="dispaly()">显示选中值</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
value1: [],
value2: [],
data: [
{ key: 1, label: "北京" },
{ key: 2, label: "上海" },
{ key: 3, label: "广州" },
{ key: 4, label: "深圳" },
{ key: 5, label: "南京" },
{ key: 6, label: "西安" },
{ key: 7, label: "成都" },
{ key: 8, label: "合肥" },
],
};
},
methods: {
filterMethod(query, item) {
return item.label.indexOf(query) > -1;
},
dispaly() {
console.log("value1 =", this.value1);
console.log("value2 =", this.value2);
}
},
};
</script>

常用属性、插槽、方法见: 📖Transfer 穿梭框
Form 表单
<el-form> 由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
<template>
<div>
<el-form
:model="ruleForm"
ref="ruleForm"
label-width="100px"
:rules="rules"
>
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker v-model="ruleForm.date1" type="date" placeholder="选择日期" style="width: 100%" ></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker v-model="ruleForm.date2" placeholder="选择时间" style="width: 100%" ></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')" >立即创建</el-button >
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
ruleForm: {
name: "",
region: "",
date1: "",
date2: "",
delivery: false,
type: [],
resource: "",
desc: "",
},
rules: {
name: [
{ required: true, message: "请输入活动名称", trigger: "blur" },
{ min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur" },
],
region: [
{ required: true, message: "请选择活动区域", trigger: "change" }
],
date1: [
{ type: "date", required: true, message: "请选择日期", trigger: "change"}
],
date2: [
{ type: "date", required: true, message: "请选择时间", trigger: "change"}
],
type: [
{type: "array", required: true, message: "请至少选择一个活动性质", trigger: "change"}
],
resource: [
{ required: true, message: "请选择活动资源", trigger: "change" }
],
desc: [
{ required: true, message: "请填写活动形式", trigger: "blur" }
]
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert("submit!");
console.log("ruleForm=", this.ruleForm);
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
},
};
</script>

在 <el-form> 组件中,每一个表单域由一个 <el-form-item> 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker。
<el-form> 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 <el-form-item> 的 prop 属性设置为需校验的字段名即可。
还可以自定义验证方法:
<template>
<div>
<el-form
:model="ruleForm"
ref="ruleForm"
label-width="100px"
:rules="rules"
status-icon
>
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off" ></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input type="password" v-model="ruleForm.checkPass" autocomplete="off" ></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model.number="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
ruleForm: {
pass: '',
checkPass: '',
age: ''
},
rules: {
pass: [
{ validator: this.validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: this.validatePass2, trigger: 'blur' }
],
age: [
{ validator: this.checkAge, trigger: 'blur' }
]
},
};
},
methods: {
validatePass(rule, value, callback) {
if (value === '') {
callback(new Error('请输入密码'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
},
validatePass2(rule, value, callback) {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.ruleForm.pass) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
},
checkAge(rule, value, callback) {
if (!value) {
return callback(new Error('年龄不能为空'));
} else{
if (value < 18) {
callback(new Error('必须年满18岁'));
} else {
callback();
}
}
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert("submit!");
console.log("ruleForm=", this.ruleForm);
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
};
</script>

4. 数据展示组件
数据展示组件用于展示和操作数据,包括表格(Table)、标签(Tag)、进度条(Progress)、树形控件(Tree)、分页(Pagination)、标记(Badge)、头像(Avatar)、结果(Result)等。
Table 表格
<el-table> 中注入 :data 对象数组后,<el-table-column> 中用 prop 属性来对应对象中的键名即可填入数据,用 label 属性来定义表格的列名。可以使用 width 属性来定义列宽。
stripe:可以创建带斑马纹的表格。border:可以创建边框。default-sort:设置默认的排序列和排序顺序。formatter:它用于格式化指定列的值,接受一个Function,会传入两个参数:row和column,可以根据自己的需求进行处理。
<template>
<div>
<el-table
:data="tableData"
style="width: 100%"
stripe
border
:default-sort="{ prop: 'date', order: 'descending' }"
>
<el-table-column prop="date" label="日期" width="180" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180" sortable>
</el-table-column>
<el-table-column label="地址" :formatter="formatter"> </el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
tableData: [{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
}]
}
},
methods: {
handleClick(row) {
console.log(row);
},
formatter(row, column) {
return row.address;
}
}
};
</script>

实现多选非常简单: 手动添加一个 <el-table-column>,设 type 属性为 selection 即可;通过 selection-change ,接受一个 Function,传入被选中的所有 row。
<template>
<div>
<el-table
:data="tableData"
style="width: 100%"
stripe
border
ref="multipleTable"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
multipleSelection: "",
tableData: [{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
}]
}
},
methods: {
handleClick(row) {
console.log(row);
},
handleSelectionChange(val) {
console.log(val);
this.multipleSelection = val;
}
}
};
</script>

通过设置 type="expand" 和 slot-scope 可以开启展开行功能,<el-table-column> 的模板会被渲染成为展开行的内容。
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column type="expand">
<template slot-scope="scope">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名称">
<span>{{ scope.row.name }}</span>
</el-form-item>
<el-form-item label="所属店铺">
<span>{{ scope.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ scope.row.id }}</span>
</el-form-item>
<el-form-item label="店铺 ID">
<span>{{ scope.row.shopId }}</span>
</el-form-item>
<el-form-item label="商品分类">
<span>{{ scope.row.category }}</span>
</el-form-item>
<el-form-item label="店铺地址">
<span>{{ scope.row.address }}</span>
</el-form-item>
<el-form-item label="商品描述">
<span>{{ scope.row.desc }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column label="商品 ID" prop="id"> </el-table-column>
<el-table-column label="商品名称" prop="name"> </el-table-column>
<el-table-column label="描述" prop="desc"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
tableData: [{
id: "12987122",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333",
},{
id: "12987123",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333",
},{
id: "12987125",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333",
},{
id: "12987126",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333",
}]
}
}
};
</script>
</script>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>

Progress 进度条
<el-progress> 用于展示操作进度,告知用户当前状态和预期。
<template>
<div>
<el-progress :text-inside="true" :stroke-width="26" :percentage="percentage"></el-progress>
<el-progress :text-inside="true" :stroke-width="24" :percentage="40" status="success"></el-progress>
<el-progress :text-inside="true" :stroke-width="22" :percentage="percentage" status="warning"></el-progress>
<el-progress :text-inside="true" :stroke-width="20" :percentage="70" status="exception"></el-progress>
<el-progress type="dashboard" :percentage="percentage" :color="colors"></el-progress>
<div>
<el-button-group>
<el-button icon="el-icon-minus" @click="decrease"></el-button>
<el-button icon="el-icon-plus" @click="increase"></el-button>
</el-button-group>
</div>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
percentage: 50,
colors: [
{color: '#f56c6c', percentage: 20},
{color: '#e6a23c', percentage: 40},
{color: '#6f7ad3', percentage: 60},
{color: '#1989fa', percentage: 80},
{color: '#5cb87a', percentage: 100}
]
};
},
methods: {
increase() {
this.percentage += 10;
if (this.percentage > 100) {
this.percentage = 100;
}
},
decrease() {
this.percentage -= 10;
if (this.percentage < 0) {
this.percentage = 0;
}
}
}
};
</script>

Tree 树形控件
<el-tree> 用清晰的层级结构展示信息,可展开或折叠。props 可以省略,默认label、children。node-click 接受一个 Function,节点被点击时的回调,共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。
<template>
<div>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>

show-checkbox:设置节点可被选中。
default-expand-all:树节点默认全部展开。
getCheckedNodes:若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点所组成的数组。接收两个 boolean 类型的参数,1. 是否只是叶子节点,默认值为 false 。 2. 是否包含半选节点,默认值为 false。
getCheckedKeys:若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点的 key 所组成的数组。接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点的 keys,默认值为 false。
<template>
<div>
<el-tree
:data="data"
:props="defaultProps"
@node-click="handleNodeClick"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
></el-tree>
<div>
<el-button @click="getCheckedNodesFun">通过 node 获取</el-button>
<el-button @click="getCheckedKeysFun">通过 key 获取</el-button>
</div>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
data: [{
id: 1,
label: "一级 1",
children: [{
id: 4,
label: "二级 1-1",
children: [{
id: 9,
label: "三级 1-1-1",
},{
id: 10,
label: "三级 1-1-2",
}]
}]
},{
id: 2,
label: "一级 2",
children: [{
id: 5,
label: "二级 2-1",
},{
id: 6,
label: "二级 2-2",
}]
},{
id: 3,
label: "一级 3",
children: [{
id: 7,
label: "二级 3-1",
},{
id: 8,
label: "二级 3-2",
}]
}],
defaultProps: {
children: "children",
label: "label",
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
},
getCheckedNodesFun() {
console.log(this.$refs.tree.getCheckedNodes());
},
getCheckedKeysFun() {
console.log(this.$refs.tree.getCheckedKeys(true));
},
},
};
</script>

在需要对节点进行过滤时,调用 Tree 实例的 filter 方法,参数为关键字。需要注意的是,此时需要设置 filter-node-method,值为过滤函数。
通过 watch 监听输入框绑定值 filterText,传参入 Tree 实例的 filter 方法,该参数会在 filter-node-method 中作为第一个参数。
<template>
<div>
<el-input placeholder="输入关键字进行过滤" v-model="filterText"> </el-input>
<el-tree
:data="data"
:props="defaultProps"
@node-click="handleNodeClick"
default-expand-all
:filter-node-method="filterNode"
ref="tree"
></el-tree>
</div>
</template>
<script>
export default {
name: "HomeView",
// 监听输入框内容
watch: {
filterText(val) {
this.$refs.tree.filter(val);
},
},
data() {
return {
filterText: "",
data: [{
id: 1,
label: "一级 1",
children: [{
id: 4,
label: "二级 1-1",
children: [{
id: 9,
label: "三级 1-1-1",
},{
id: 10,
label: "三级 1-1-2",
}]
}]
},{
id: 2,
label: "一级 2",
children: [{
id: 5,
label: "二级 2-1",
},{
id: 6,
label: "二级 2-2",
}]
},{
id: 3,
label: "一级 3",
children: [{
id: 7,
label: "二级 3-1",
},{
id: 8,
label: "二级 3-2",
}]
}],
defaultProps: {
children: "children",
label: "label",
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
},
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
}
},
};
</script>

Pagination 分页
<el-pagination> 用于触发分页功能。设置 background 属性可以为分页按钮添加背景色。设置 layout,表示需要显示的内容,用逗号分隔,布局元素会依次显示。
prev:上一页next:下一页pager:页码列表sizes:设置每页显示的页码数量total:总条目数jumper:跳页元素
<template>
<div>
<h3>完整功能</h3>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[100, 200, 300, 400]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
>
</el-pagination>
<h3>带有背景色的分页</h3>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[100, 200, 300, 400]"
:page-size="pageSize"
layout="prev, pager, next, sizes, total"
:total="400"
background
>
</el-pagination>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
currentPage: 3,
pageSize: 100
};
},
methods: {
handleSizeChange(val) {
this.pageSize = val;
console.log(`每页 ` + this.pageSize + ` 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
console.log(`当前页: ` + this.currentPage);
}
}
};
</script>

Badge 标记
<el-badge> 用于按钮、图标旁的数字或状态标记。
<template>
<div>
<el-badge :value="comment" class="item">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="reply" class="item" type="warning">
<el-button size="small">回复</el-button>
</el-badge>
<el-badge is-dot class="item">数据查询</el-badge>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
comment: 12,
reply: 2,
};
},
};
</script>
<style>
.item {
margin-top: 10px;
margin-right: 40px;
}
</style>

Avatar 头像
<el-avatar> 展示用户头像或事物信息。通过 shape 和 size 设置头像的形状和大小。
<template>
<div>
<el-avatar :size="50" :src="circleUrl"></el-avatar>
<el-avatar :size="50" :src="squareUrl"shape="square"></el-avatar>
<el-avatar size="large" :src="squareUrl" shape="square" ></el-avatar>
<el-avatar size="medium" :src="squareUrl" shape="square" ></el-avatar>
<el-avatar size="small" :src="squareUrl" shape="square" ></el-avatar>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
circleUrl: "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",
squareUrl: "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"
};
},
};
</script>
<style>
.el-avatar {
margin-right: 10px;;
}
</style>

Result 结果
<el-result> 用于对用户的操作结果或者异常状态做反馈。通过插槽设置自定义页面
icon:自定义图标title:自定义标题subTitle:自定义二级标题extra:自定义底部额外区域
<template>
<el-row>
<el-col :sm="12" :lg="6">
<h3>成功提示</h3>
<el-result icon="success" title="成功提示" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">返回</el-button>
</template>
</el-result>
</el-col>
<el-col :sm="12" :lg="6">
<h3>错误提示</h3>
<el-result icon="error" title="错误提示" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">返回</el-button>
</template>
</el-result>
</el-col>
<el-col :sm="12" :lg="6">
<h3>自定义内容</h3>
<el-result title="404" subTitle="抱歉,请求错误">
<template slot="icon">
<el-image
src="https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png"
></el-image>
</template>
<template slot="extra">
<el-button type="primary" size="medium">返回</el-button>
</template>
</el-result>
</el-col>
</el-row>
</template>
<script>
export default {
name: "HomeView",
data() {
return {};
},
};
</script>

5. 反馈组件
反馈组件用于与用户进行交互,提供即时反馈,包括警告(Alert)、消息提示(Message)、消息弹窗(MessageBox)、通知(Notification)、对话框(Dialog)、抽屉(Drawer)等。
Alert 警告
<el-alert> 用于页面中展示提示信息。
type:指定样式,success、info、warning、error,默认为info。effect:改变主题,light、darkshow-icon:显示 Alert 的 iconcenter:文字水平居中description:帮助你更好地介绍,我们称之为辅助性文字。
<template>
<div>
<h3>基本用法</h3>
<el-alert title="成功提示的文案" type="success"> </el-alert>
<el-alert title="错误提示的文案" type="error"> </el-alert>
<h3>主题</h3>
<el-alert title="成功提示的文案" type="success" effect="dark"> </el-alert>
<el-alert title="错误提示的文案" type="error" effect="dark"> </el-alert>
<h3>带有 icon</h3>
<el-alert title="成功提示的文案" type="success" show-icon> </el-alert>
<el-alert title="错误提示的文案" type="error" show-icon> </el-alert>
<h3>文字居中</h3>
<el-alert title="成功提示的文案" type="success" show-icon center></el-alert>
<el-alert title="错误提示的文案" type="error" show-icon center> </el-alert>
<h3>带有辅助性文字介绍</h3>
<el-alert title="成功提示的文案" type="success" show-icon
description="文字说明文字说明文字说明文字说明文字说明文字说明"
>
</el-alert>
<h3>自定义插槽</h3>
<el-alert type="success">
<template slot="title">
<i class="el-icon-circle-check"></i>
成功提示的文案
</template>
</el-alert>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {};
},
};
</script>

Message 消息提示
this.$message() 方法常用于主动操作后的反馈提示。
type:指定样式,success、info、warning、error,默认为info。showClose:可以人工关闭center:文字水平居中dangerouslyUseHTMLString:设置为true,message就会被当作HTML片段处理。
<template>
<div>
<h3>基础用法</h3>
<el-button :plain="true" @click="open1">成功</el-button>
<el-button :plain="true" @click="open2">警告</el-button>
<el-button :plain="true" @click="open3">消息</el-button>
<el-button :plain="true" @click="open4">错误</el-button>
<h3>可关闭</h3>
<el-button :plain="true" @click="open5">成功</el-button>
<h3>文字居中</h3>
<el-button :plain="true" @click="openCenter">文字居中</el-button>
<h3>使用 HTML 片段</h3>
<el-button :plain="true" @click="openHTML">使用 HTML 片段</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
open1() {
this.$message({
message: "恭喜你,这是一条成功消息",
type: "success",
});
},
open2() {
this.$message({
message: "警告哦,这是一条警告消息",
type: "warning",
});
},
open3() {
this.$message("这是一条消息提示");
},
open4() {
this.$message.error("错了哦,这是一条错误消息");
},
open5() {
this.$message({
showClose: true,
message: "恭喜你,这是一条成功消息",
type: "success",
});
},
openCenter() {
this.$message({
message: "居中的文字",
center: true,
});
},
openHTML() {
this.$message({
dangerouslyUseHTMLString: true,
message: "<strong>这是 <i>HTML</i> 片段</strong>",
type: "success"
});
}
},
};
</script>

MessageBox 弹出框
MessageBox 弹出框实现的一套模态对话框组件,用于 alert(消息提示)、confirm(确认消息)和 prompt(提交内容),适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。
$alter:提示弹出框,只有一个确定按钮$confirm:确认弹出框,有两个按钮:确定和取消,分别返回true和false$prompt:提交弹出框,确定,取消,输入框,确定返回输入框的值(不输入为空),取消返回Null
消息提示
调用 $alert 方法即可打开消息提示,接收了两个参数,message 和 title。默认会返回一个 Promise 对象便于进行后续操作的处理。
<template>
<div>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
open() {
this.$alert("这是一段内容", "标题名称", {
confirmButtonText: '确定',
type: "warning",
}).then(() => {
this.$message({
type: "success",
message: "删除成功!",
});
}).catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
}
}
};
</script>

点击 “确认”,弹出 “删除成功!”;点击 “x”,弹出 “已取消删除”。
确认消息
调用 $confirm 方法即可打开确认消息,我们可以传入 options 作为第三个参数,它是一个字面量对象。
<template>
<div>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
open() {
this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: "success",
message: "删除成功!",
});
}).catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
}
}
};
</script>

点击 “确认”,弹出 “删除成功!”;点击 “x” 或者 “取消”,弹出 “已取消删除”。
提交内容
调用 $prompt 方法即可打开提交内容提示,可以用 inputPattern 字段自己规定匹配模式,或者用 inputValidator 规定校验函数,可以返回 Boolean 或 String,返回 false 或字符串时均表示校验未通过,同时返回的字符串相当于定义了 inputErrorMessage 字段。此外,可以用 inputPlaceholder 字段来定义输入框的占位符。
<template>
<div>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
open() {
this.$prompt("请输入邮箱", "提示", {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPlaceholder: '请输入邮箱',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '邮箱格式不正确',
type: 'warning'
}).then(({ value }) => {
this.$message({
type: "success",
message: '你的邮箱是: ' + value
});
}).catch(() => {
this.$message({
type: "info",
message: '取消输入'
});
});
}
}
};
</script>

Notification 通知
this.$notify() 悬浮出现在页面角落,显示全局的通知提醒消息。接收一个 options 对象参数,可以设置 title 字段和 message 字段,用于设置通知的标题和正文。
默认情况下,经过一段时间后 Notification 组件会自动关闭,但是通过设置 duration,可以控制关闭的时间间隔,特别的是,如果设置为 0,则不会自动关闭。
type:指定样式,success、info、warning、error,默认为info。showClose:可以人工关闭position:定义 Notification 的弹出位置,top-right、top-left、bottom-right、bottom-left,默认为top-rightdangerouslyUseHTMLString:设置为true,message就会被当作HTML片段处理。
<template>
<div>
<el-button plain @click="open1"> 成功 </el-button>
<el-button plain @click="open2"> 警告 </el-button>
<el-button plain @click="open3"> 消息 </el-button>
<el-button plain @click="open4"> 错误 </el-button>
<el-button plain @click="open5"> 不会自动关闭 </el-button>
<el-button plain @click="open6"> 左上角 </el-button>
</div>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
open1() {
this.$notify({
title: "成功",
message: "这是一条成功的提示消息",
type: "success",
});
},
open2() {
this.$notify({
title: "警告",
message: "这是一条警告的提示消息",
type: "warning",
});
},
open3() {
this.$notify.info({
title: "消息",
message: "这是一条消息的提示消息",
});
},
open4() {
this.$notify.error({
title: "错误",
message: "这是一条错误的提示消息",
});
},
open5() {
this.$notify({
title: "提示",
message: "这是一条不会自动关闭的消息",
duration: 0
});
},
open6() {
this.$notify({
title: '自定义位置',
message: '左上角弹出的消息',
position: 'top-left'
});
}
},
};
</script>

Dialog 对话框
<el-dialog> 在保留当前页面状态的情况下,弹出用户交互页面。Dialog 分为两个部分:body 和 footer,footer 需要具名为 footer 的 slot。
title:定义标题visible:Boolean,为true时显示 Dialogbefore-close:仅当用户通过点击关闭图标或遮罩关闭 Dialog 时起效。如果你在footer具名slot里添加了用于关闭 Dialog 的按钮,那么可以在按钮的点击回调函数里加入before-close的相关逻辑。
<template>
<div>
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose"
>
<!-- body -->
<span>这是一段信息</span>
<!-- footer -->
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm("确认关闭?")
.then(() => {
done();
})
.catch(() => {});
}
}
};
</script>

自定义内容
Dialog 组件的内容可以是任意的,甚至可以是表格或表单。
<template>
<div>
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<!-- Form -->
<el-button type="text" @click="dialogFormVisible = true" style="margin-left:50px;">打开嵌套表单的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogTableVisible: false,
dialogFormVisible: false,
gridData: [{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
}],
form: {
name: "",
region: ""
},
formLabelWidth: "120px",
};
}
};
</script>

嵌套的 Dialog
如果需要在一个 Dialog 内部嵌套另一个 Dialog,需要使用 append-to-body 属性。
正常情况下,我们不建议使用嵌套的 Dialog,如果需要在页面上同时显示多个 Dialog,可以将它们平级放置。对于确实需要嵌套 Dialog 的场景,我们提供了 append-to-body 属性。
<template>
<div>
<el-button type="text" @click="outerVisible = true">点击打开外层 Dialog</el-button>
<el-dialog title="外层 Dialog" :visible.sync="outerVisible">
<el-dialog
width="30%"
title="内层 Dialog"
:visible.sync="innerVisible"
append-to-body
>
<span>我是内层 Dialog内容</span>
</el-dialog>
<span>我是外层 Dialog内容</span>
<div slot="footer" class="dialog-footer">
<el-button @click="outerVisible = false">取 消</el-button>
<el-button type="primary" @click="innerVisible = true">打开内层 Dialog</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
outerVisible: false,
innerVisible: false,
};
},
};
</script>

嵌套平级放置 Dialog
<template>
<div>
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="innerVisible = true">查看详情</el-button>
</template>
</el-table-column>
</el-table>
</el-dialog>
<el-dialog title="用户信息" :visible.sync="innerVisible">
<el-descriptions title="用户信息">
<el-descriptions-item label="用户名">王小虎</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">上海市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址">上海市普陀区金沙江路 1518 弄</el-descriptions-item>
</el-descriptions>
</el-dialog>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
dialogTableVisible: false,
innerVisible: false,
gridData: [{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
}]
};
}
};
</script>

Drawer 抽屉
有些时候,<el-dialog> 组件并不满足我们的需求,比如你的表单很长,亦或是你需要临时展示一些文档,<el-drawer> 拥有和 <el-dialog>几乎相同的 API,在 UI 上带来不一样的体验。
<el-drawer> 在保留当前页面状态的情况下,弹出用户交互页面。Drawer 分为两个部分:title 和 body,title 需要具名为 title 的 slot。需要注意的是, Drawer 默认是从右往左打开, 当然可以设置对应的 direction。
title:定义标题withHeader:控制是否显示 header 栏, 默认为true,当此项为 false 时,title attribute 和 title slot 均不生效visible:Boolean,为true时显示 Drawerdirection:Drawer 打开的方向,rtl / ltr / ttb / btt,默认rtl(从右往左打开)before-close:仅当用户通过点击关闭图标或遮罩关闭 Drawer 时起效。可以在按钮的点击回调函数里加入before-close的相关逻辑。closeDrawer:用于关闭 Drawer, 该方法会调用传入的before-close方法
<template>
<div>
<h3>带标头Title</h3>
<el-button @click="drawer = true" type="primary" style="margin-left: 16px">
点我,从右往左打开
</el-button>
<el-drawer
title="我是标题"
:visible.sync="drawer"
direction="rtl"
:before-close="handleClose"
>
<span>我来啦!</span>
</el-drawer>
<h3>从左往右开</h3>
<el-button @click="drawer2 = true" type="primary" style="margin-left: 16px">
点我,从上往下打开
</el-button>
<el-drawer
title="我是标题"
:visible.sync="drawer2"
direction="ttb"
:before-close="handleClose"
>
<span>我来啦!</span>
</el-drawer>
<h3>不带标头Title</h3>
<el-button @click="drawer3 = true" type="primary" style="margin-left: 16px">
点我打开
</el-button>
<el-drawer title="我是标题" :visible.sync="drawer3" :with-header="false">
<span>我来啦!</span>
</el-drawer>
<h3>自定义内容</h3>
<el-button type="text" @click="table = true">打开嵌套表格的 Drawer</el-button>
<el-button type="text" @click="dialog = true">打开嵌套 Form 的 Drawer</el-button>
<el-drawer
title="我嵌套了表格!"
:visible.sync="table"
direction="rtl"
size="50%"
>
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150" ></el-table-column>
<el-table-column property="name" label="姓名" width="200" ></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-drawer>
<el-drawer
title="我嵌套了 Form !"
:before-close="handleClose"
:visible.sync="dialog"
direction="ltr"
custom-class="demo-drawer"
ref="drawer"
>
<div class="demo-drawer__content">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div class="demo-drawer__footer">
<el-button @click="cancelForm">取 消</el-button>
<el-button type="primary" @click="$refs.drawer.closeDrawer()" :loading="loading" >{{ loading ? "提交中 ..." : "确 定" }}</el-button>
</div>
</div>
</el-drawer>
<h3>多层嵌套</h3>
<el-button @click="drawer4 = true" type="primary" style="margin-left: 16px">
点我打开
</el-button>
<el-drawer title="我是外面的 Drawer" :visible.sync="drawer4" size="50%">
<div>
<el-button @click="innerDrawer = true">打开里面的!</el-button>
<el-drawer
title="我是里面的"
:append-to-body="true"
:before-close="handleClose"
:visible.sync="innerDrawer"
>
<p>_(:зゝ∠)_</p>
</el-drawer>
</div>
</el-drawer>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
drawer: false,
drawer2: false,
drawer3: false,
drawer4: false,
table: false,
dialog: false,
loading: false,
innerDrawer: false,
gridData: [{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
}],
form: {
name: "",
region: "",
},
formLabelWidth: "80px",
timer: null,
};
},
methods: {
handleClose(done) {
this.$confirm("确认关闭?")
.then((_) => {
done();
})
.catch((_) => {});
},
cancelForm() {
this.loading = false;
this.dialog = false;
clearTimeout(this.timer);
}
}
};
</script>

6. 其他组件
如加载(Loading)、文字提示(Tooltip)、弹出框(Popover)、确认框(Popconfirm)、卡片(Card)、折叠面板(Collapse)、时间线(Timeline)、分割线(Divider)、无限滚动(InfiniteScroll)等。
Loading 加载
组件通过自定义指令 v-loading 使用加载层,绑定 Boolean 即可。默认状况下,Loading 遮罩会插入到绑定元素的子节点,通过添加 body 修饰符,可以使遮罩插入至 DOM 中的 body 上。
<template>
<div>
<el-table v-loading="loading" :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
loading: true,
tableData: [
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
]
};
},
};
</script>

Tooltip 文字提示
<el-tooltip> 常用于展示鼠标 hover 时的提示信息。
content:决定hover时的提示信息。placement:Tooltip 的出现位置effect:提供的主题,dark/light,默认为dark。
<template>
<div>
<h3>不同主题</h3>
<el-tooltip content="Top center" placement="top">
<el-button>Dark</el-button>
</el-tooltip>
<el-tooltip content="Bottom center" placement="bottom" effect="light">
<el-button>Light</el-button>
</el-tooltip>
<h3>不同方向的展示方式</h3>
<el-tooltip effect="dark" content="Top Left 提示文字" placement="top-start">
<el-button>上左</el-button>
</el-tooltip>
<el-tooltip effect="dark" content="Right Bottom 提示文字" placement="right-end">
<el-button>右下</el-button>
</el-tooltip>
<el-tooltip effect="dark" content="Left Center 提示文字" placement="left">
<el-button>左边</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Right Center 提示文字" placement="right">
<el-button>右边</el-button>
</el-tooltip>
<h3>自定义Content</h3>
<el-tooltip placement="top">
<div slot="content">多行信息<br />第二行信息</div>
<el-button>Top center</el-button>
</el-tooltip>
</div>
</template>
<script>
export default {
name: "HomeView"
};
</script>

Popover 弹出框
<el-popover> 与 <el-tooltip>很类似,它们都是基于 Vue-popper 开发的,很多属性类似。以下列出 <el-popover> 常用属性:
trigger:用于设置何时触发 Popover,hover、click、focus、manual。默认click。对于触发 Popover 的元素,有两种写法:使用slot="reference"的具名插槽,或使用自定义指令v-popover指向 Popover 的索引ref。content:嵌套多种类型信息value / v-model:状态是否可见,Boolean,默认false。
<template>
<div>
<el-popover
placement="top-start"
title="标题"
width="200"
trigger="hover"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button slot="reference">hover 激活</el-button>
</el-popover>
<el-popover
placement="bottom"
title="标题"
width="200"
trigger="click"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button v-popover:popover>click 激活</el-button>
</el-popover>
<h3>嵌套信息</h3>
<el-popover placement="right" width="400" trigger="click">
<el-table :data="gridData">
<el-table-column width="150" property="date" label="日期"></el-table-column>
<el-table-column width="100" property="name" label="姓名"></el-table-column>
<el-table-column width="300" property="address" label="地址"></el-table-column>
</el-table>
<el-button slot="reference">click 激活</el-button>
</el-popover>
<h3>嵌套操作</h3>
<el-popover
placement="top"
width="160"
v-model="visible">
<p>这是一段内容这是一段内容确定删除吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="visible = false">确定</el-button>
</div>
<el-button slot="reference">删除</el-button>
</el-popover>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
visible: false,
gridData: [{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
}],
};
}
};
</script>

Popconfirm 气泡确认框
<el-popconfirm> 的属性与 <el-popover> 很类似,本身自带“取消”、“确认”按钮。需要注意的是,<el-popconfirm> 只有 title 属性可用,content 属性不会被展示。以下列出 <el-popconfirm> 常用属性:
title:标题confirm-button-text:确认按钮文字cancel-button-text:取消按钮文字icon:Iconconfirm:点击确认按钮时触发cancel:点击取消按钮时触发
<template>
<div>
<h3>基本用法</h3>
<el-popconfirm title="这是一段内容确定删除吗?">
<el-button slot="reference">删除</el-button>
</el-popconfirm>
<h3>自定义</h3>
<el-popconfirm
confirm-button-text="好的"
cancel-button-text="不用了"
icon="el-icon-info"
icon-color="red"
@confirm="confirmHandle"
@cancel="cancelHandle"
title="这是一段内容确定删除吗?"
>
<el-button slot="reference">删除</el-button>
</el-popconfirm>
</div>
</template>
<script>
export default {
name: "HomeView",
methods: {
confirmHandle() {
console.log("confirmHandle");
},
cancelHandle() {
console.log("cancelHandle");
}
}
};
</script>
Card 卡片
<el-card> 组件包括 header 和 body 部分,header 部分需要有显式具名 slot 分发,同时也是可选的。
header:设置卡片标题shadow:设置阴影显示,always / hover / never,默认alwaysbody-style:设置 body 的样式,object
<template>
<div>
<el-card class="box-card" shadow="always">
<div v-for="o in 4" :key="o" class="text item">
{{ "列表内容 " + o }}
</div>
</el-card>
<h3>带表头card</h3>
<el-card class="box-card" shadow="hover">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text"操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{ "列表内容 " + o }}
</div>
</el-card>
<h3>带图片</h3>
<el-card :body-style="{ padding: '0px' }" class="box-card">
<img src="https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png" class="image"/>
<div style="padding: 14px">
<span>好吃的汉堡</span>
<div class="bottom clearfix">
<time class="time">{{ currentDate }}</time>
<el-button type="text" class="button">操作按钮</el-button>
</div>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
currentDate: new Date()
};
}
};
</script>
<style>
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.box-card {
width: 300px;
}
.image {
width: 100%;
display: block;
}
</style>

Collapse 折叠面板
<el-collapse> 通过折叠面板收纳内容区域
value / v-model:当前激活的面板accordion:是否手风琴模式,每次只能展开一个面板change:当前激活面板改变时触发事件
<el-collapse-item> 设置折叠面板项
name:唯一标志符title:面板标题,可以通过具名slot来实现自定义面板的标题内容,以实现增加图标等效果。
<template>
<div>
<el-collapse v-model="activeNames" @change="handleChange">
<el-collapse-item name="1">
<span slot="title"> 一致性 Consistency <i class="el-icon-info"></i> </span>
<div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div>
<div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div>
</el-collapse-item>
<el-collapse-item title="反馈 Feedback" name="2">
<div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div>
<div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div>
</el-collapse-item>
<el-collapse-item title="效率 Efficiency" name="3">
<div>简化流程:设计简洁直观的操作流程;</div>
<div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div>
<div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div>
</el-collapse-item>
<el-collapse-item name="4">
<template slot="title">
可控 Controllability <i class="el-icon-question"></i>
</template>
<div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div>
<div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div>
</el-collapse-item>
</el-collapse>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
activeNames: ["1"]
};
},
methods: {
handleChange(val) {
console.log(val);
}
}
};
</script>

Timeline 时间线
<el-timeline> 通常用于展示一系列事件的发生顺序,时间戳是其区分于其他控件的重要特征,每个事件可以有标题和详细描述。
步骤条 <el-steps> 用于引导用户按照特定的步骤完成一个任务。每个步骤通常有标题和描述,可以通过指定当前步骤来显示进度。
timestamp:时间戳placement:时间戳位置,top / bottom,默认bottomtype:节点类型,primary / success / warning / danger / infocolor:节点颜色size:节点尺寸,normal / largeicon:节点图标
<template>
<div>
<h3>⾃定义节点样式</h3>
<el-timeline>
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:icon="activity.icon"
:type="activity.type"
:color="activity.color"
:size="activity.size"
:timestamp="activity.timestamp"
>
{{ activity.content }}
</el-timeline-item>
</el-timeline>
<h3>⾃定义时间戳</h3>
<el-timeline>
<el-timeline-item timestamp="2018/4/12" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/12 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/3" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/3 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/2" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/2 20:46</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
activities: [{
content: "支持使用图标",
timestamp: "2018-04-12 20:46",
size: "large",
type: "primary",
icon: "el-icon-more",
},{
content: "支持自定义颜色",
timestamp: "2018-04-03 20:46",
color: "#0bbd87",
},{
content: "支持自定义尺寸",
timestamp: "2018-04-03 20:46",
size: "large",
},{
content: "默认样式的节点",
timestamp: "2018-04-03 20:46",
}]
};
}
};
</script>

Divider 分割线
<el-divider> 区隔内容的分割线。
direction:设置分割线方向,horizontal / vertical,默认horizontalcontent-position:设置分割线文案的位置,left / right / center,默认center
<template>
<div>
<span>青春是一个短暂的美梦, 当你醒来时, 它早已消失无踪</span>
<el-divider></el-divider>
<span>少量的邪恶足以抵消全部高贵的品质, 害得人声名狼藉</span>
<el-divider content-position="left">少年包青天</el-divider>
<span>饿了别叫妈, 叫饿了么</span>
<el-divider><i class="el-icon-mobile-phone"></i></el-divider>
<span>为了无法计算的价值</span>
<el-divider content-position="right">阿里云</el-divider>
<span>雨纷纷</span>
<el-divider direction="vertical"></el-divider>
<span>旧故里</span>
<el-divider direction="vertical"></el-divider>
<span>草木深</span>
</div>
</template>
<script>
export default {
name: "HomeView"
};
</script>

InfiniteScroll 无限滚动
滚动至底部时,加载更多数据。要实现滚动加载的列表上上添加 v-infinite-scroll ,并赋值相应的加载方法,可实现滚动到底部时自动执行加载方法。
infinite-scroll-disabled:是否禁用,booleaninfinite-scroll-immediate:是否立即执行加载方法,以防初始状态下内容无法撑满容器。boolean
<template>
<div>
<div class="infinite-list-wrapper" style="overflow: auto">
<ul
class="list"
v-infinite-scroll="load"
infinite-scroll-disabled="disabled"
>
<li v-for="(i, index) in list" class="list-item" :key="index">
{{ index }}+ {{ i.title }}
</li>
</ul>
<p v-if="loading" style="color: red;">加载中...</p>
<p v-if="noMore" style="color: green;">没有更多了</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
count: 1, //起始页数值为0
loading: false,
totalPages: 10, //取后端返回内容的总页数
list: [], //后端返回的数组
};
},
computed: {
noMore() {
return this.count >= this.totalPages - 1;
},
disabled() {
return this.loading || this.noMore;
},
},
created() {
this.getMessage();
},
methods: {
load() {
//滑到底部时进行加载
this.loading = true;
setTimeout(() => {
this.count += 1; //页数+1
this.getMessage(); //调用接口,此时页数+1,查询下一页数据
this.loading = false;
}, 2000);
},
//没有后端的情况
getMessage() {
let templist = [{
title: "我爱您 你却爱着她",
},{
title: "我爱您 你却爱着她",
},{
title: "我爱您 你却爱着她",
},{
title: "我爱您 你却爱着她",
}];
this.list = this.list.concat(templist);
this.loading = false;
},
//有后端的情况
// getMessage() {
// let params = {
// pageNumber: this.count,
// pageSize: 10 //每页查询条数
// };
// console.log(params);
// request({
// url:"/getfollowlist",
// method:'post',
// data:{
// params
// }
// }).then(res =>{
// console.log(res);
// this.list = this.list.concat(res.data.list);
// //因为每次后端返回的都是数组,所以这边把数组拼接到一起 concat() 方法用于连接两个或多个数组。 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本
// this.loading = false;
// }).catch(err =>{ console.log(err);});
// }
},
};
</script>
<style scoped>
/* 解决进去后一直自己加载的问题,加 height: 100vh;,意思为 height: 100%; */
.infinite-list-wrapper {
height: 100vh;
.list-item {
height: 110px;
}
}
</style>
无限加载
⚠️注意:复制官方代码发现,我还没滚动,他就无限加载,查阅资料发现,infinite-list-wrapper 需要加上 height: 100vh;,意思为 height: 100%;。