前言,本篇文章是依据bilibili博主(波波酱老师)的学习笔记,波波酱老师讲的很好,很适合速成!!!

本篇文章会与vue2进行对比学习,并且也有很多的JavaScript知识点,要提前掌握他们才能学的效果更佳,见效更快。🥳
文章目录
- Vue基础
- Vue的底层原理
- el挂载点
- data数据对象
- methods方法
- 指令
- v-text
- v-html
- v-on
- v-show
- v-if
- v-bind
- v-for
- v-model
- 其他指令
- 自定义指令
- 事件和属性
- 事件修饰符
- 计算属性
- 侦听属性
- 深度侦听
- 过滤属性
- 生命周期函数
- 组件
- 组件创建和使用
- 全局组件
- 父子组件
- 单文件组件
- 组件通信
- 子组件向父组件传递数据
- 全局事件总线
- 企业级开发组件结构
- 脚手架搭建
- 脚手架目录结构
- render函数
- 路由
- 自定义插件
- 路由使用
- 深度路由
- 多级路由
- 组件的数据传递
- 编程式路由导航
- 路由守卫
- 全局路由守卫
- 独享路由守卫和组内路由守卫
- axios
- 全局安装JSON server
- get请求快速入门
- 提交请求
- 实现增加功能
- 实现删除功能
- 异常处理方式
- 响应对象结构分析
- axios默认配置
- EL组件库使用
- EL组件导入
- 布局组件
- Layout布局
- Container布局容器
- Button按钮
- 普通按钮
- 朴素按钮
- 圆角按钮
- 图片按钮
- 按钮组
- 表单组件
- 单选框
- 复选框
- input文本框
- 下拉框
- 日期和时间
- 文件上传
- Vue3
- Vue3的项目初始化
- 如何初始化Vue3项目
- 目录结构
- Vue2和Vue3的区别
- 组合式API
- setup函数
- 响应式函数
- reactive
- ref
- 对象类型
- 简单类型
- 数组类型
- 属性
- 计算属性
- get和set写法
- 侦听属性
- 对象类型侦听
- 精确侦听
- 生命周期函数
- 组件通信
- 父传子通信
- 子传父通信
- 模版引用ref
- 事件总线
- Vuex
- 创建Vuex项目
- 创建store对象
- 实现actions、mutations和state
Vue基础
Vue的底层原理
MVVN模型
- M:模型(model):对应的data中的数据
- V:视图(View):模版
- VM:视图模型(ViewModel):Vue事例对象
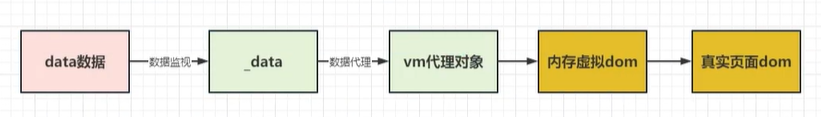
MVVM数据监视与代理

el挂载点
- vue实例的作用范围是el选项命中的元素及其内部的后代元素
- 可以使用其他的选择器,建议使用
id选择器 - 可以使用在其他双标签中,但是要注意不能使用在
html标签和body标签
<script>
var app = new Vue({
el:"#app", //id选择器
el:".app", //class选择器
el::"div", //标签选择器
data:{
message:"el挂载点"
}
})
</script>
data数据对象
- vue中用到的数据定义在
data中 - data中可以写
复杂类型的数据 - 渲染复杂类型数据时,应当遵守
JS语法
<div id="app">
{{message}}
{{preson.name}}{{preson.age}}
<ul>
<li {{city[0]}}></li>
<li {{city[1]}}></li>
<li {{city[2]}}></li>
<li {{city[3]}}></li>
</ul>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"data数据对象",
}
person:{ //对象属性
name:"天下无贼"
age:"188"
},
city:["北京","上海","广州","深圳"] 数组属性
}
})
</script>
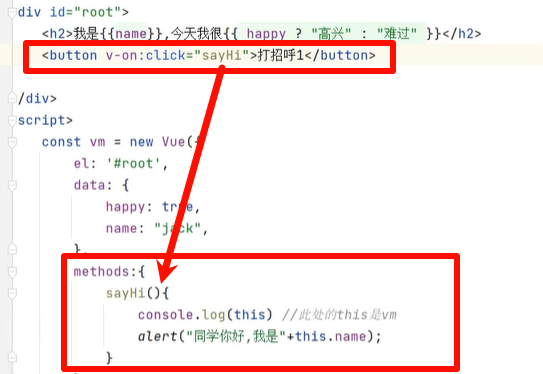
methods方法

不要写尖头函数,因为会改变this指向
指令
v-text
- 设置标签的
文本值内容 - 默认写法会替换全部内容,使用
插值表达式{{}}就是他的简写形式 - 内部支持写
表达式
<div id="app">
<h2 v-text="message"></h2> <!--输出的是"v-text属性"-->
<h2 v-text="message">我会被覆盖</h2> <!--这个输出的也是"v-text属性",没有"aaa"的原因是因为v-text覆盖掉了-->
<h2 v-text="message+'!!!'"></h2> <!--支持字符串拼接表达式-->
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"v-text属性",
aaa:"aaa"
},
})
</script>
v-html
- 设置标签的
html对象 - 内容中有html结构会被
解析成标签 - 解析文本的时候使用
v-text,需要解析html结构的时候使用v-html
<div id="app">
<p v-html="message"></p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:" <a herf="www.baidu.com">v-html</a> "
},
})
</script>
v-on
- 为元素绑定事件
- 绑定的方法定义在
methods属性当中 - 方法的内部通过
this关键字可以访问定义在data中的数据
<div id="app">
<p>
{{message}}
</p>
<button v-on:click="do">v-on触发</button>
<button @click="do">v-on简写触发</button> <!--简写形式-->
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message="你好"
},
methods:{
do:function(){
//方法逻辑
this.message+="我不好" //使用[this.]关键字拿到当前对象
}
}
})
</script>
v-on简写可以为
@
传递自定义参数,事件修饰符
<div id="app">
<button @click="do(p1,'你好')"></button>
<button @keyup.enter="do2"></button>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
},
methods:{
do:function(p1,p2){
console.log("v-on自定义参数"+p1+p2);
},
do2:function(){
console.log("键盘enter键事件修饰符");
}
}
})
</script>
写一个计数器小案例
<div id="app">
<button @:click="sub">-</button>
<span>{{message}}</span>
<button @click="add">+</button>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:0
},
methods:{
add:function(){
if(this.message<10){
this.message++;
}else{
alert("别点啦最大了!!!")
}
},
sub:funct(){
if(this.message>0){
this.message--;
}else{
alert("别点啦最小了!!!")
}
}
}
})
</script>
v-show
- 根据后面表达式的真假来决定元素的
显示和隐藏 - 原理是修改了元素的
display来实现隐藏 - 指令后面的内容,最终都会被解析成布尔值
- 值为
true元素显示,值为false元素隐藏
<div id="app">
<P v-show="true">通过设置布尔值来决定v-show</P>
<P v-show="isShow">通过isShow来决定</P>
<button @click="do">改变isShow值</button>
<P v-show="age>=18">通过元素值来决定</P>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
age:17,
isShow:false
},
methods:{
do:function(){
this.isShow =!this.isShow;
}
}
})
</script>
v-if
- 根据表达式的增加切换元素的显示状态
- 本质上是操作Dom元素来切合显示状态
- 频繁的切换
v-show因为消耗的性能较小,但是占用内存较高.反之使用v-if
<div id="app">
<P v-if="isShow">这个是v-if的案例</P>
<button @click="do">改变isShow值</button>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:true
},
methods:{
do:function(){
this.isShow =!this.isShow;
}
}
})
</script>
v-bind
- 为元素绑定属性
- 语法模板
v-bind:属性名=表达式 - 简写形式直接
:属性名

<div id="app">
<a v-bind:href="message">点我以下</a>
<button @click="do">改变isShow值</button>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"www.baidu.com",
}
})
</script>
v-for
- 根据数据生成列表结构
- 语法模板
v-for="(item,index)in 数据"(item代表每一项,index是索引)
<div id="app">
<ul>
<li v-for="item in arr">v-for案例:{{item}}</li>
</ul>
<h2 v-for="(item,ixdex) in arr">{{"index":index}}{{item.name}}</h2>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
arr:[1,2,3,4,5],
obj:[
{name:"aaa"},
{name:"bbb"}
] //对象数组
}
})
</script>
v-model
- 获取和设置表单元素的值(双向数据绑定)
- 绑定的数据会和表单元素值相关联
- 绑定的数据和表单元素的值是
双向绑定的
<div id="app">
<input type="text" v-model="message">
<h2>
{{message}}
</h2>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"v-model"
},
methods:{
}
})
</script>
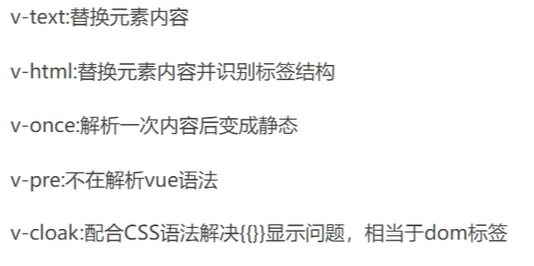
其他指令

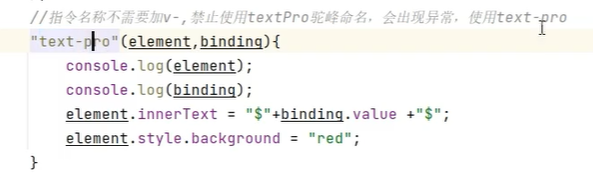
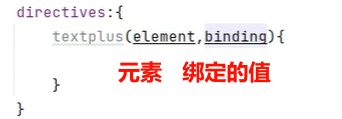
自定义指令

简写形式
需要在学习一下
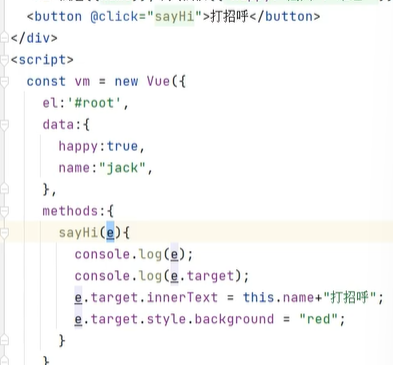
事件和属性
事件参数e
e获得当前元素

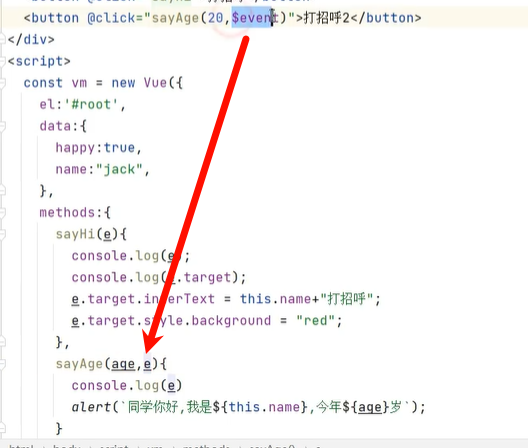
带参数$event

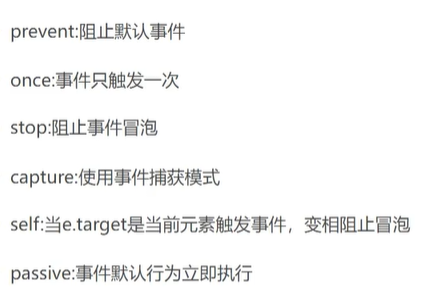
事件修饰符

计算属性
computed计算属性

属性调用不需要
()
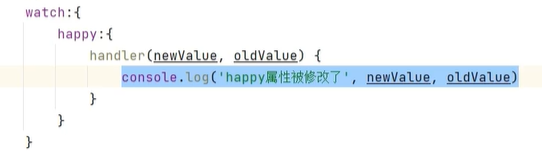
侦听属性
watch侦听属性

简化写法:
深度侦听
deep深度侦听属性


侦听器与计算属性对比
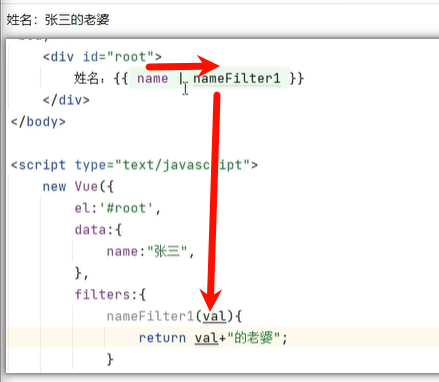
过滤属性
filters过滤属性

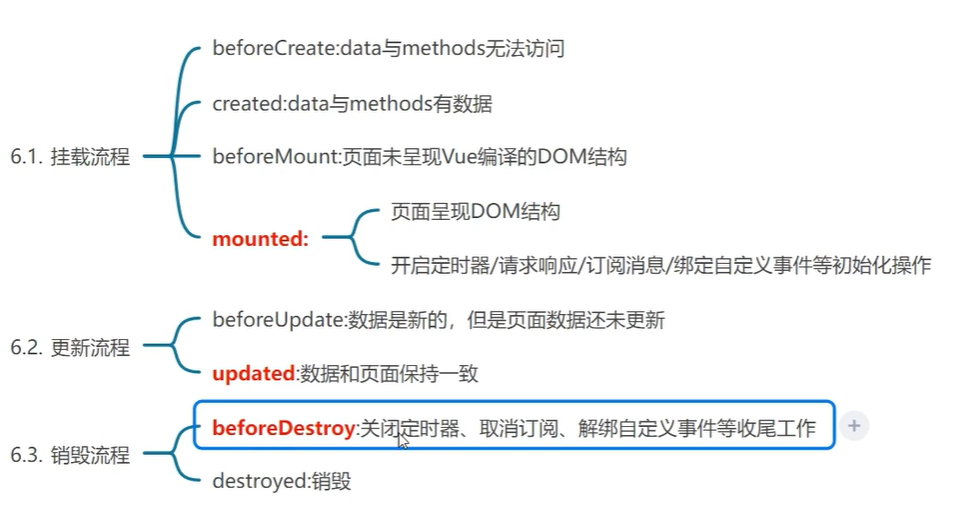
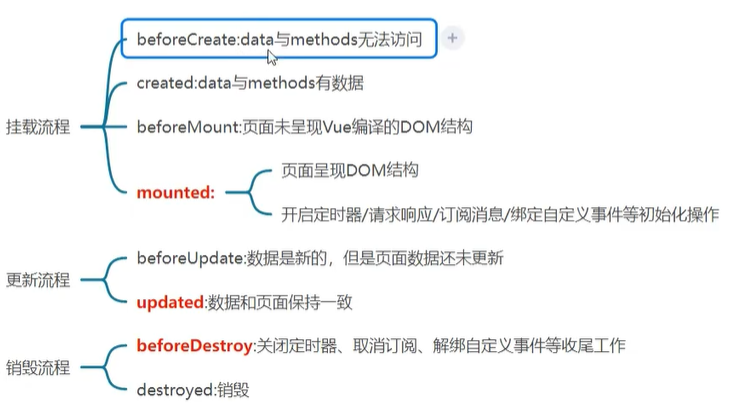
生命周期函数

组件
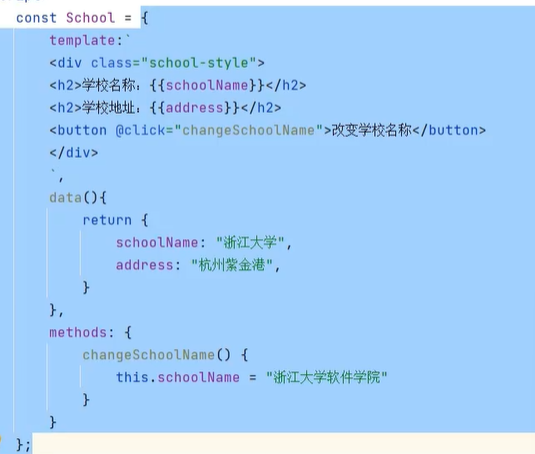
组件创建和使用
首先在脚本区域声明一个组件

Vue.entend() 可以省略
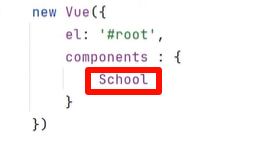
注册组件

使用组件

关于组件的命名
- SchoolMes【需要脚手架】,回避HTML关键字
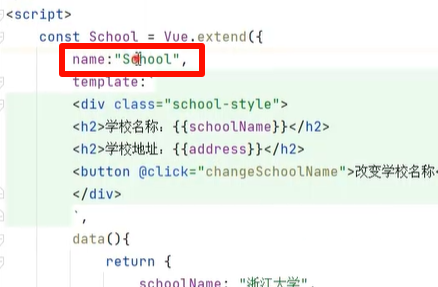
- 建议组件声明时定义name属性
- Vue工具最终都会将组件命名变成“首字母大写”
声明的时候就把名字声明好了
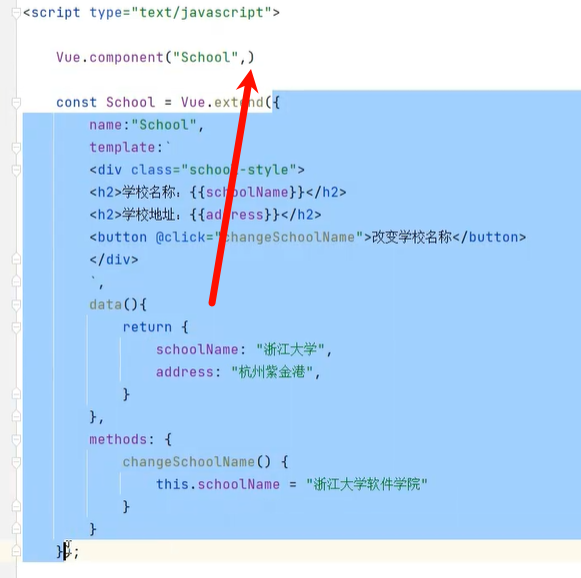
全局组件
第一个参数是组件的名称,第二个参数是配置组件项。

第二行的name也可以删掉
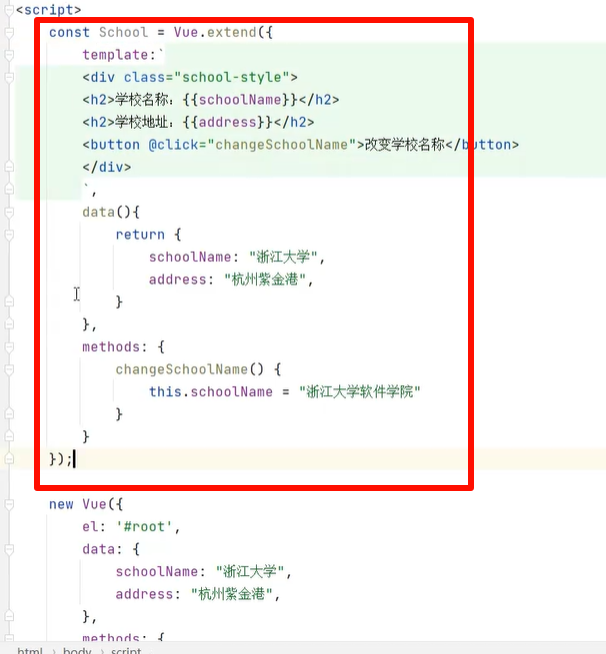
父子组件
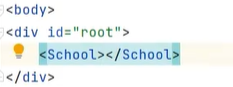
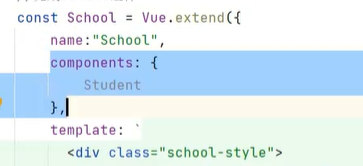
创建子组件:要在父组件中注册子组件

注意需要先声明子组件,把子组件放前面,让他先加载
使用子组件与使用组件方法一样
单文件组件
在IDEA中配置vue文件

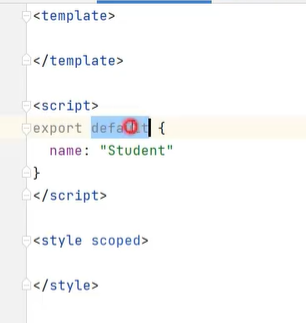
新建vue文件的结构

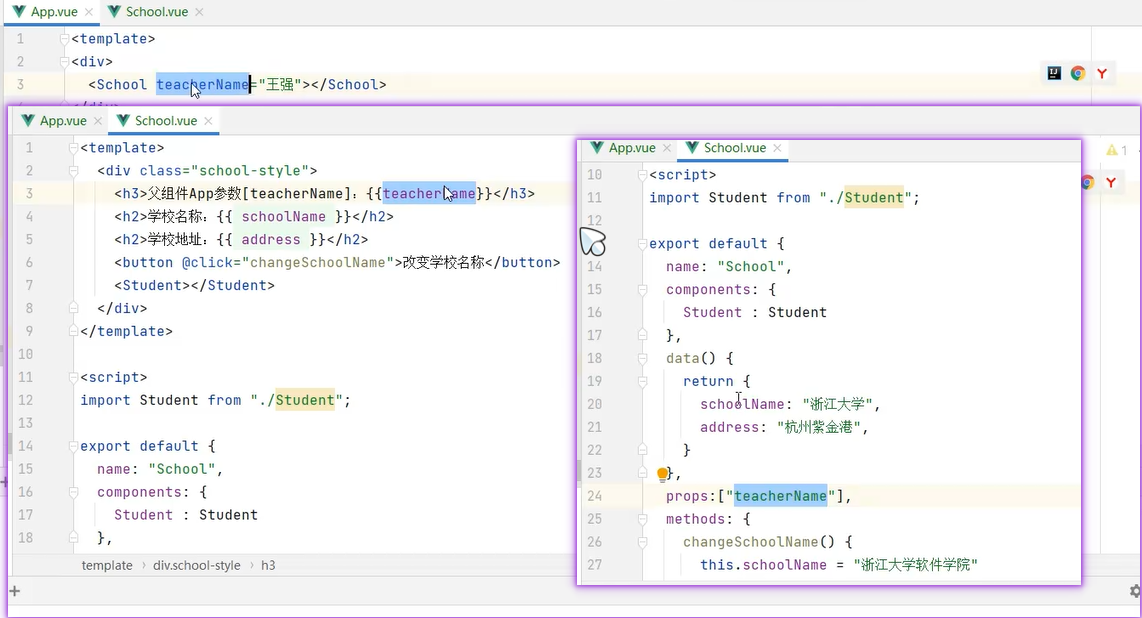
父组件自动导入

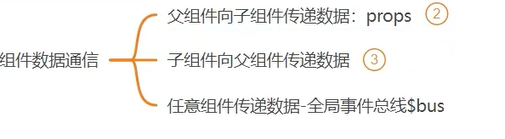
组件通信


加上绑定就变成数值,而不是字符串了
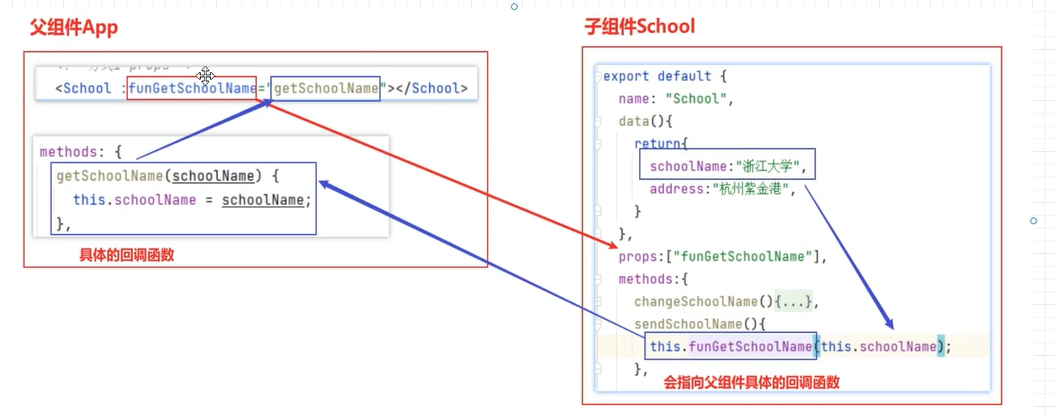
子组件向父组件传递数据
第一种方式:通过props

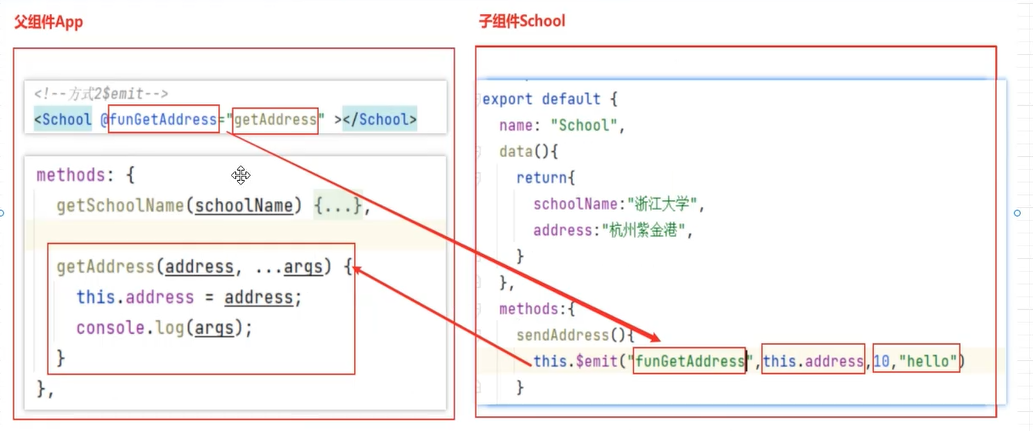
第二种方法:通过$emit

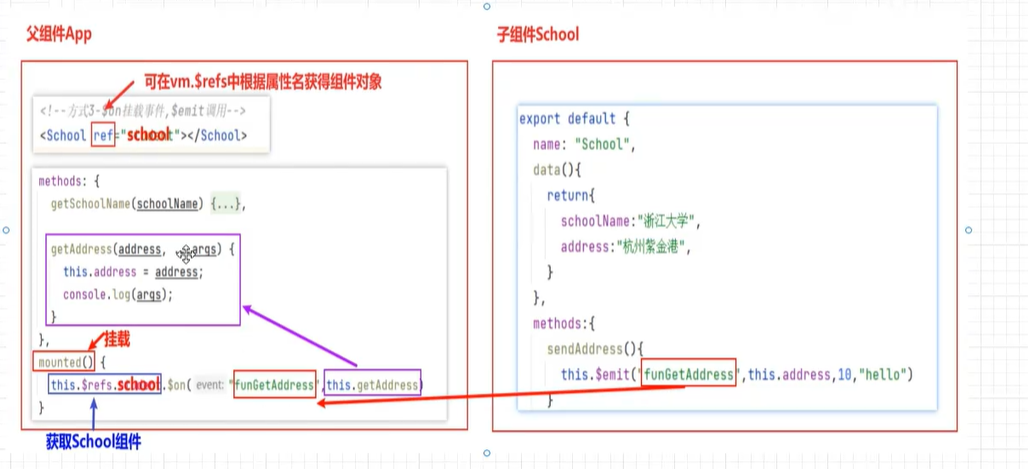
第三种方法:$on挂载事件和$emit调用

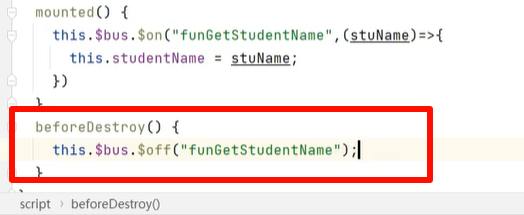
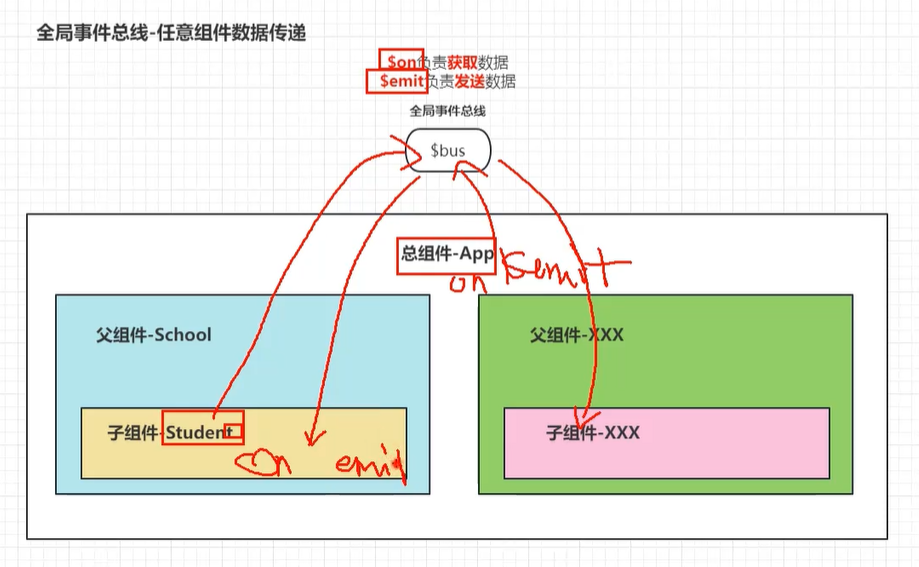
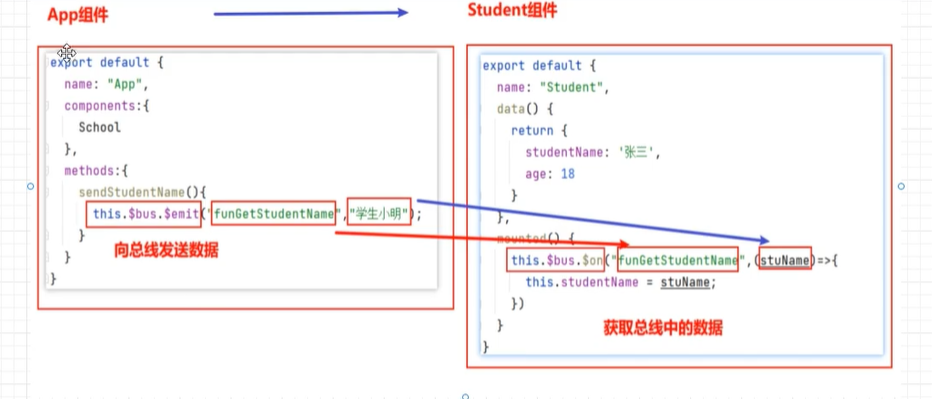
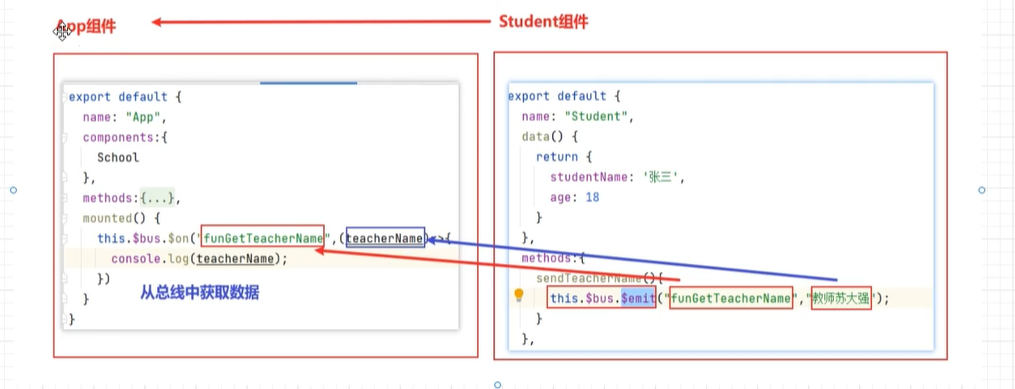
全局事件总线
实现任意组件传递数据


在main.js创建事件总线



建议使用完总线后消亡该总线
企业级开发组件结构
-
总组件
App.vue要有一个顶级结构

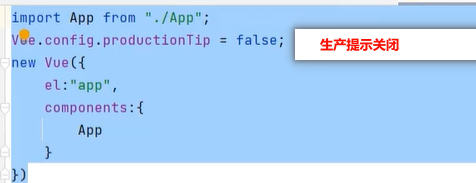
-
vm事例对象
main.js
-
容器
index.html
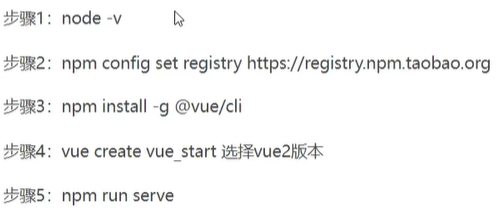
脚手架搭建
搭建脚手架命令
- 配置node
- 配置淘宝镜像
- 全局安装vue脚手架
- 创建项目
- 启动项目
脚手架目录结构
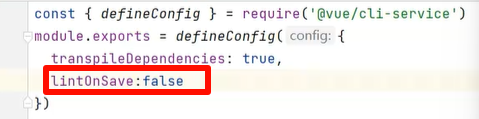
修改配置项目
lintOnSave:false取消因为命名不规范而报错
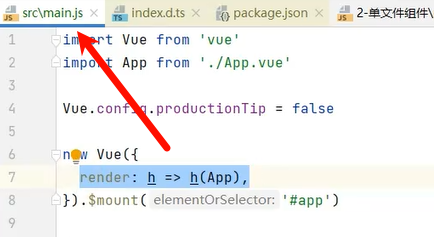
render函数

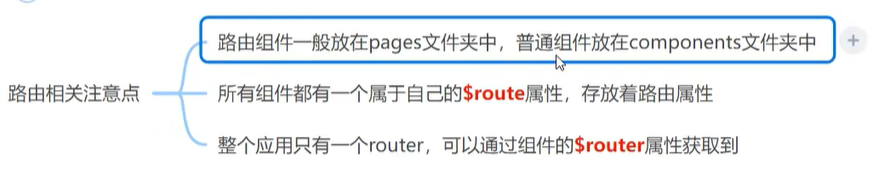
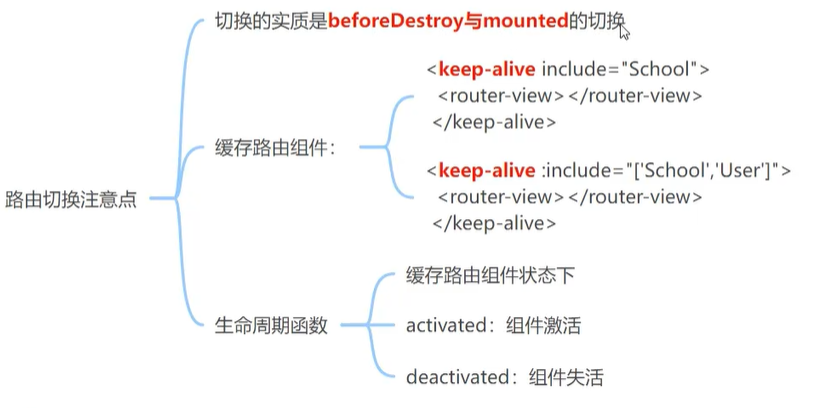
路由
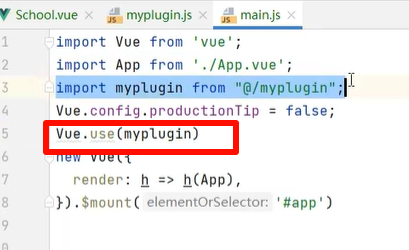
自定义插件
创建插件,在src文件包下创建一个js文件
使用插件,在main.js文件中,

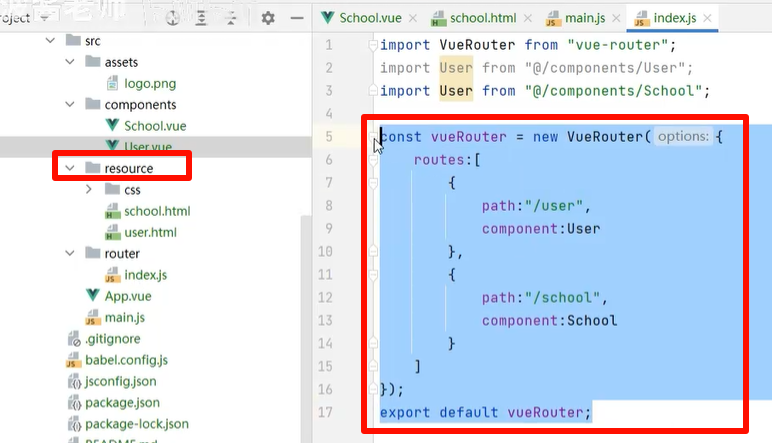
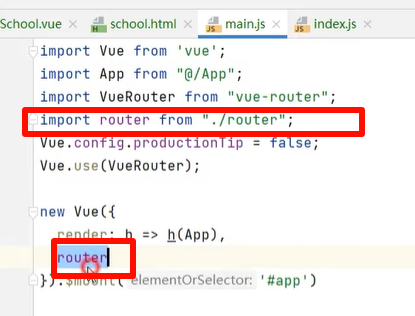
路由使用

第一步安装路由
第二步安装路由插件
- 创建一个新的文件夹来当作我们的路由

第三步路由的使用

第四步使用路由规则
深度路由


多级路由
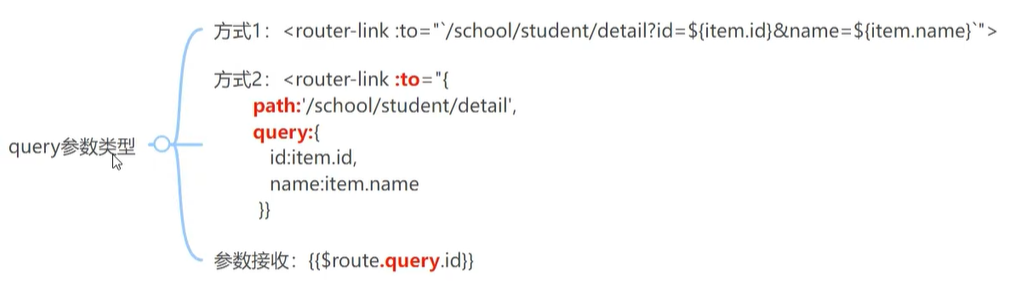
组件的数据传递

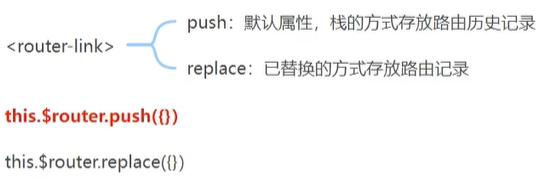
编程式路由导航

路由守卫
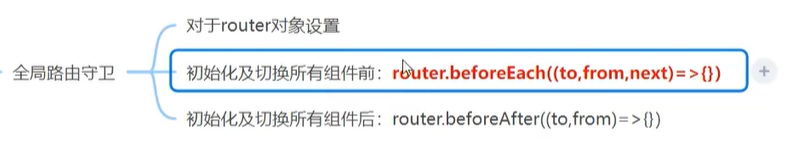
全局路由守卫

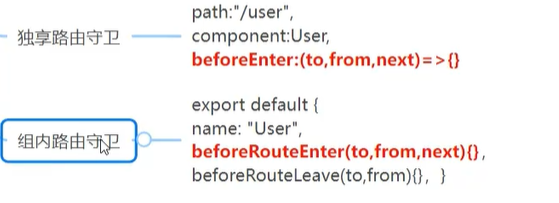
独享路由守卫和组内路由守卫

axios
- 首先导入
axios包
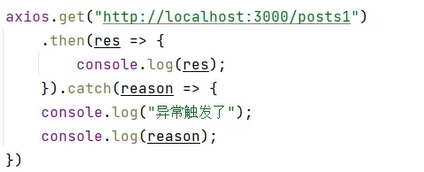
axios.get(地址?查询字符串).then(funciton(response){},function(err){ }) - 使用get和post方法即可发送对应的请求
- then方法中的回调函数会在请求成功或失败时候触发
- 通过回调函数的形参可以获取响应内容或者错误信息
全局安装JSON server

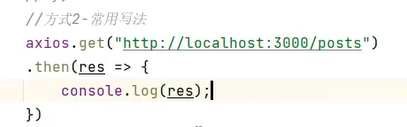
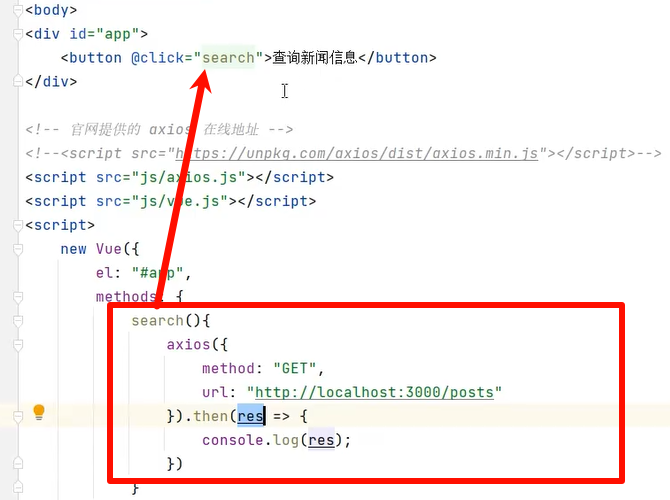
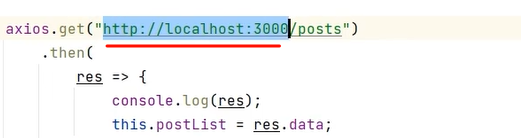
get请求快速入门

简化写法
改造
提交请求
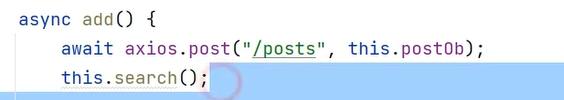
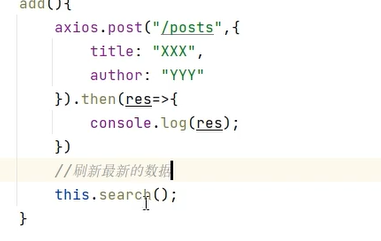
实现增加功能

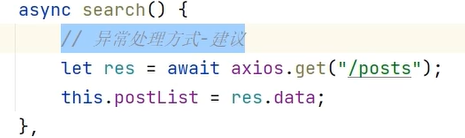
async改造
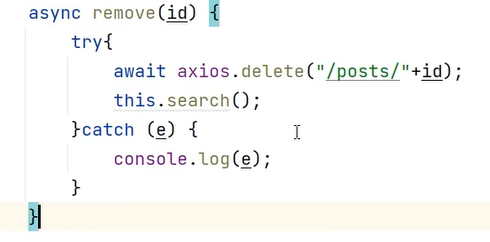
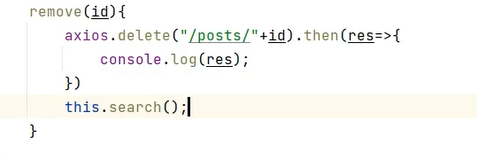
实现删除功能

改造
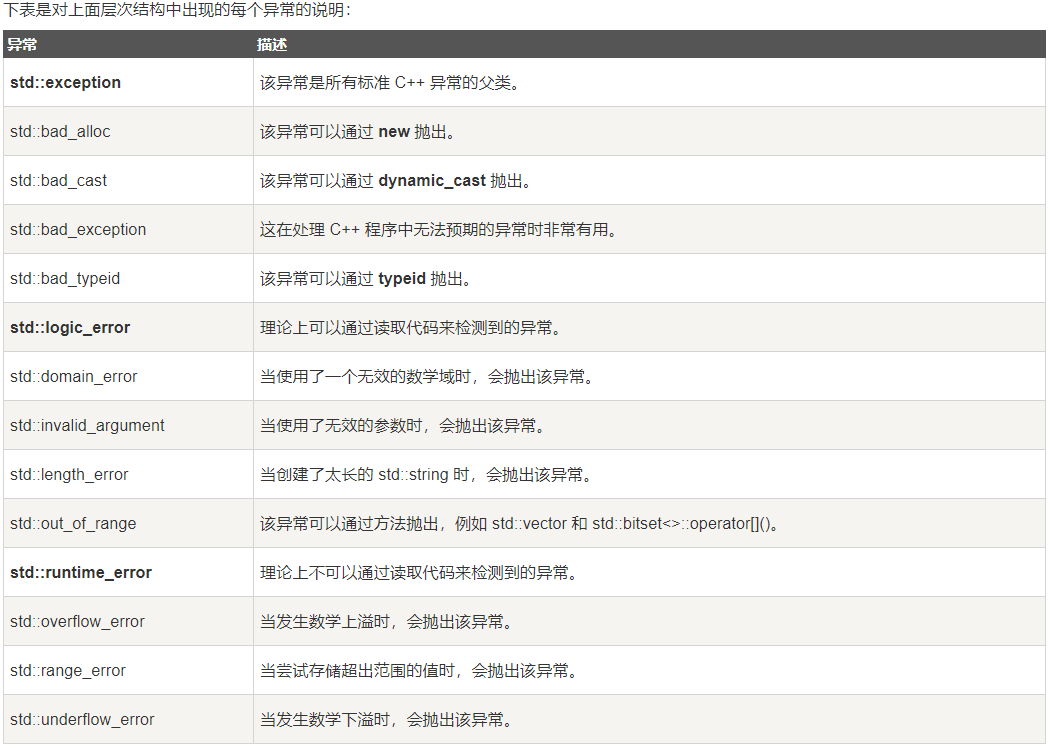
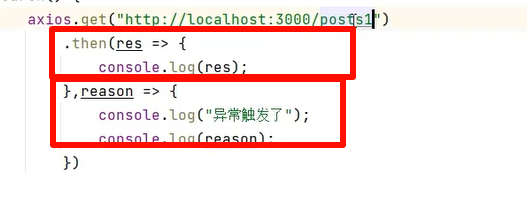
异常处理方式

简写形式
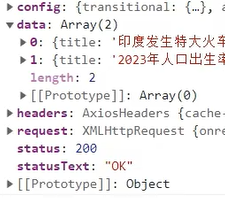
响应对象结构分析

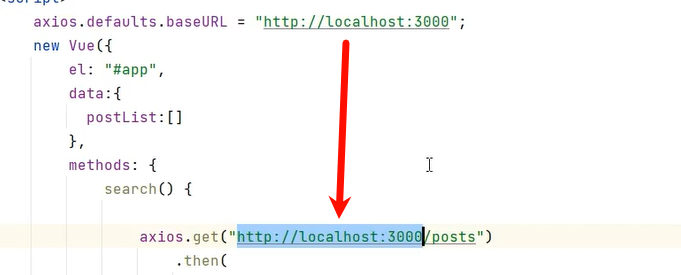
axios默认配置
 省略这些
省略这些

EL组件库使用
EL组件导入
布局组件
Layout布局


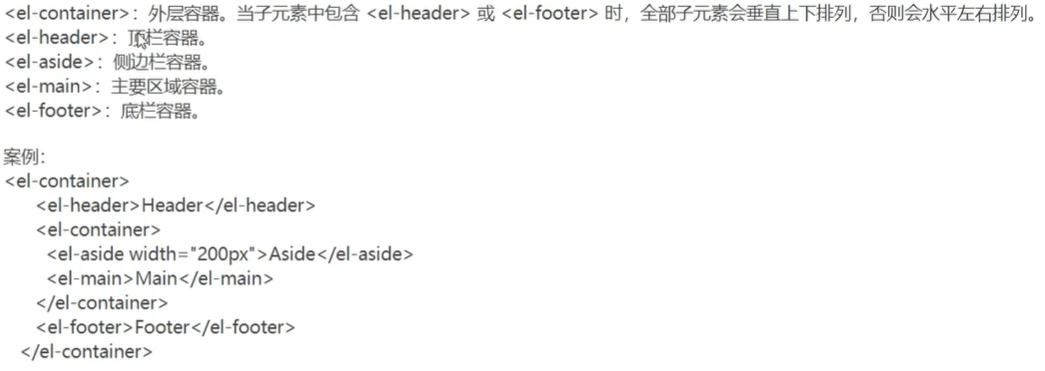
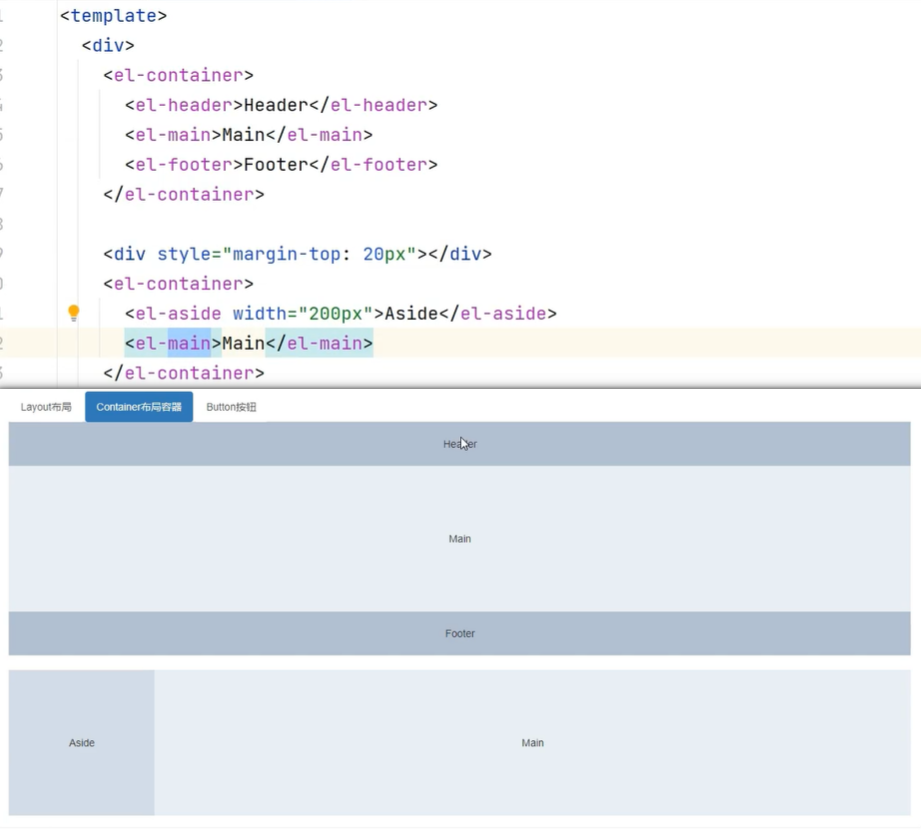
Container布局容器


垂直布局和水平布局
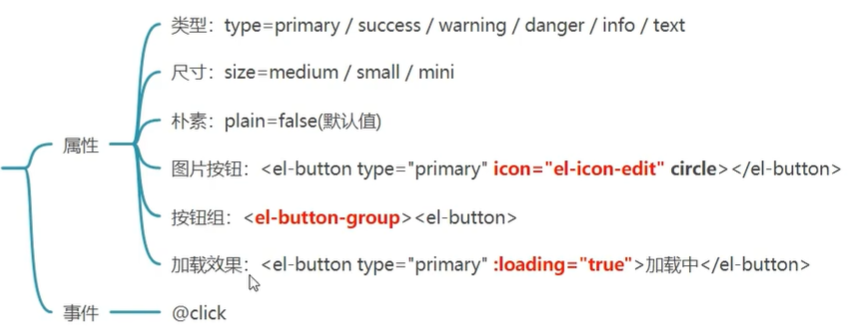
Button按钮

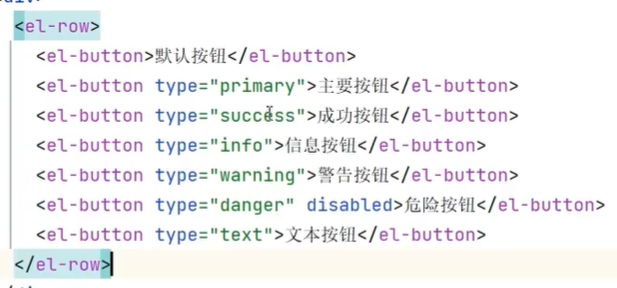
普通按钮


朴素按钮


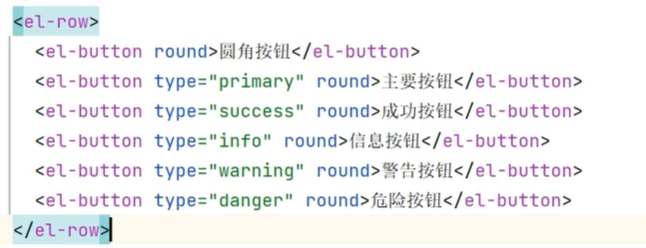
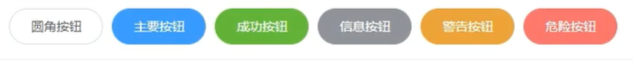
圆角按钮


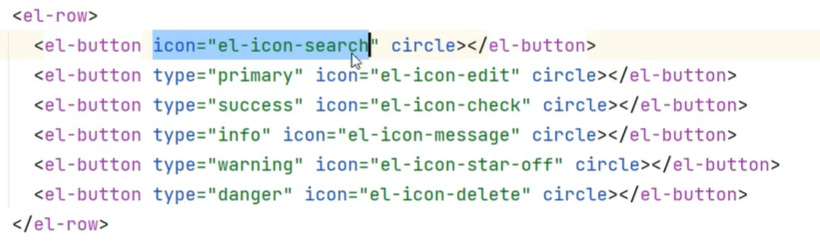
图片按钮


因为加了一个
circle所以是圆形按钮,下面是去掉
按钮组


表单组件
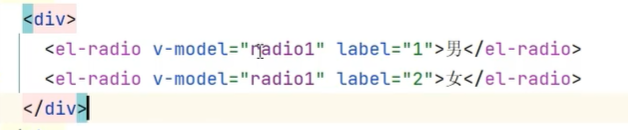
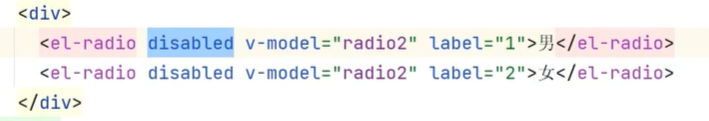
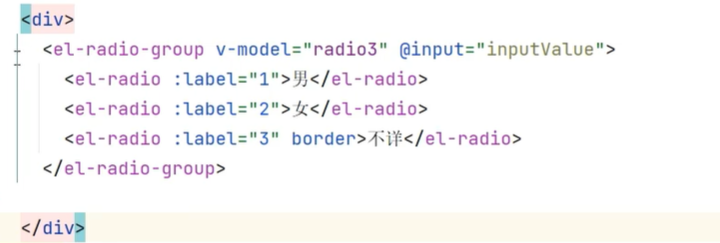
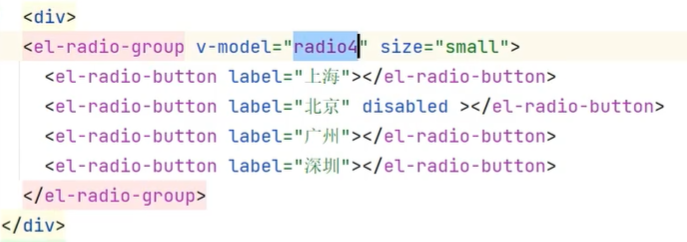
单选框









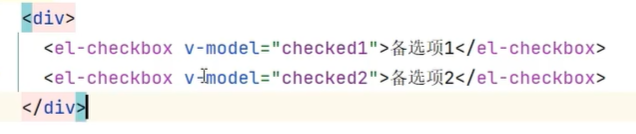
复选框

input文本框
下拉框

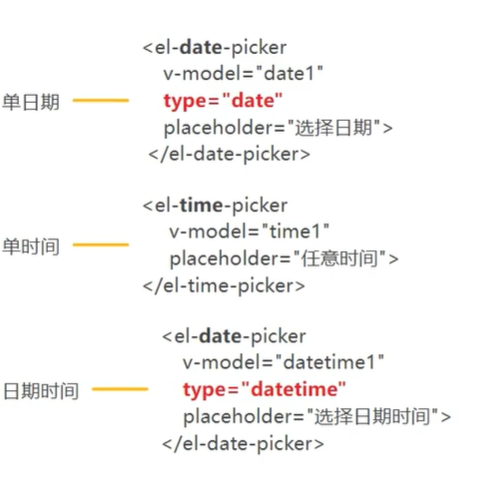
日期和时间

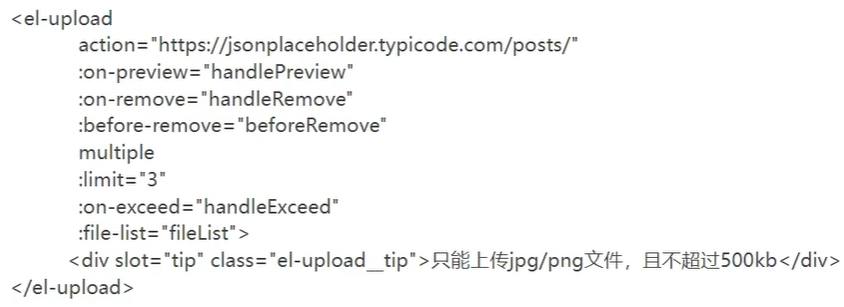
文件上传

Vue3
Vue3的项目初始化

如何初始化Vue3项目

初始化项目

运行项目

目录结构
整体与vue2相似,但还是有一点区别。
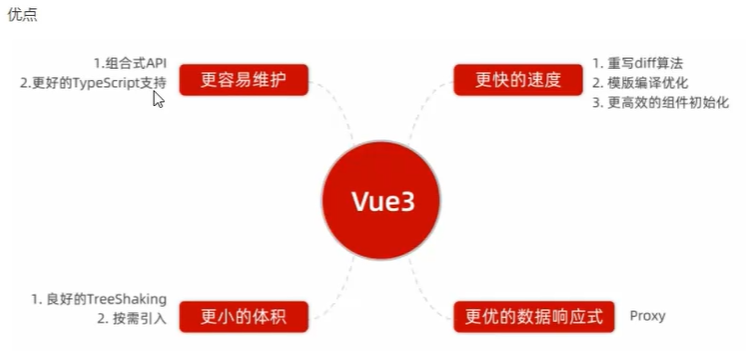
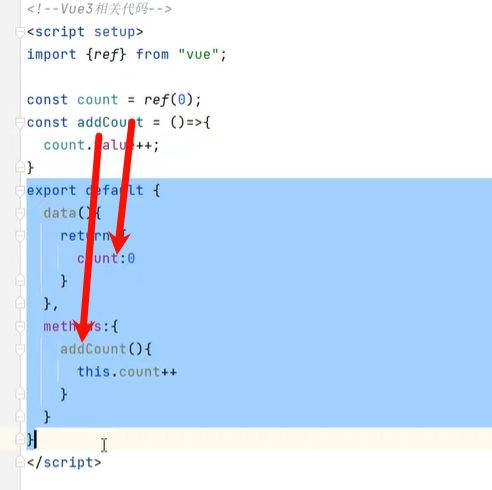
Vue2和Vue3的区别
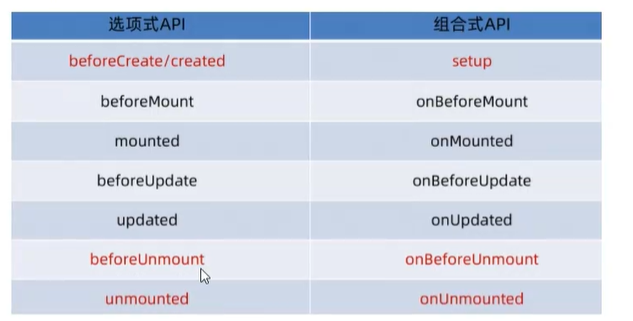
- Vue2属于选项氏API
- Vue3属于组合式API


组合式API
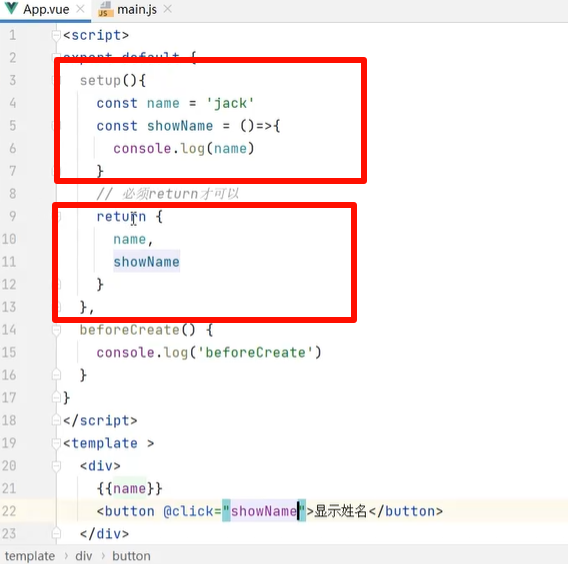
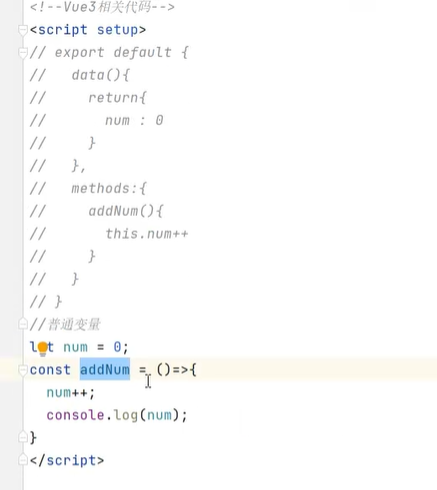
setup函数
作用:数据和事件函数的初始化工作。
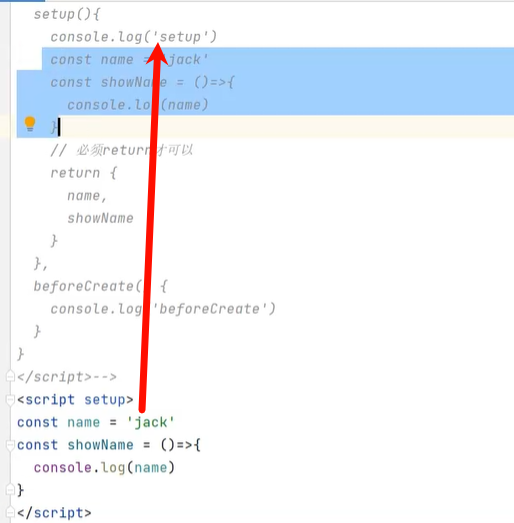
变量和事件想要在中使用必须要使用return
setup是执行在beforeCreate()之前的

第二个案例理解vue2改造vue3

setup语法糖
其他方法就都包括在里面了
响应式函数
reactive
注意:reative响应的只有是对象,不能接受其他的形式

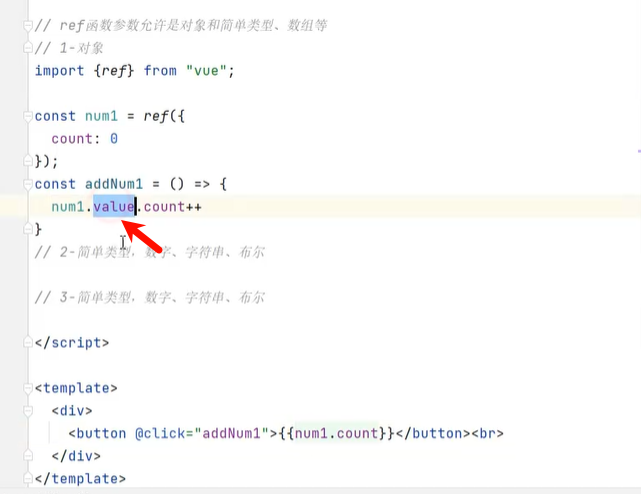
ref
对象类型
当参数是一个对象

简单类型
当参数是一个简单类型,数字、字符串、布尔

数组类型
当参数是一个数组类型的时候

属性
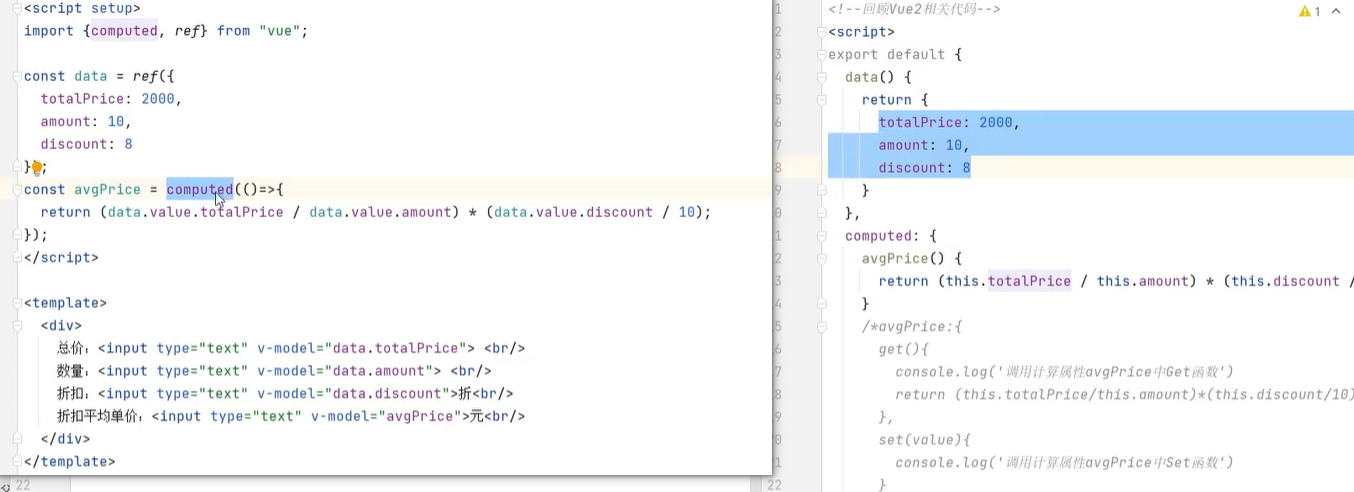
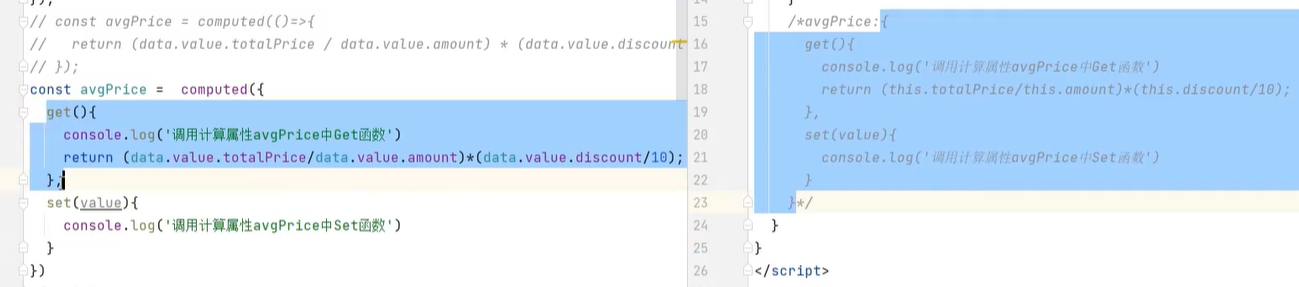
计算属性

get和set写法

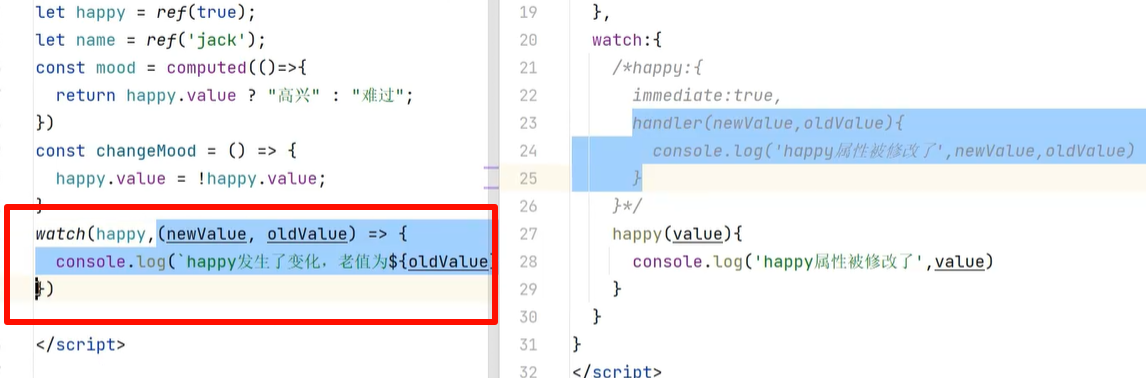
侦听属性
watch(侦听属性,(新值,旧值))

一般旧值写的会少一点,可以直接改成只有新值
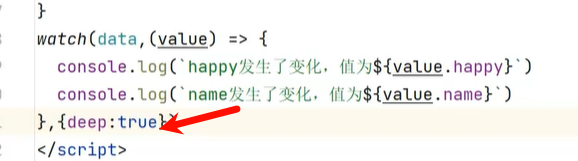
对象类型侦听
也就是深度侦听

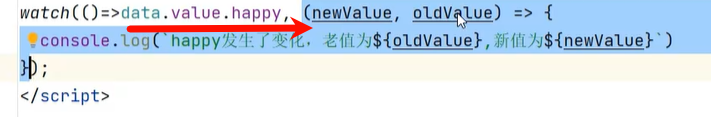
精确侦听
对侦听对象的某一个值进行侦听

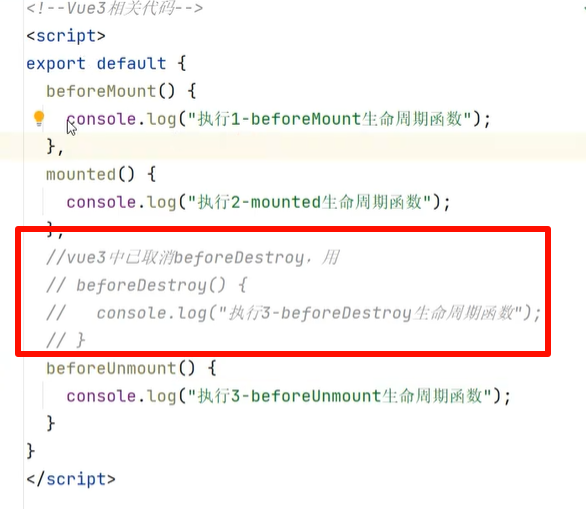
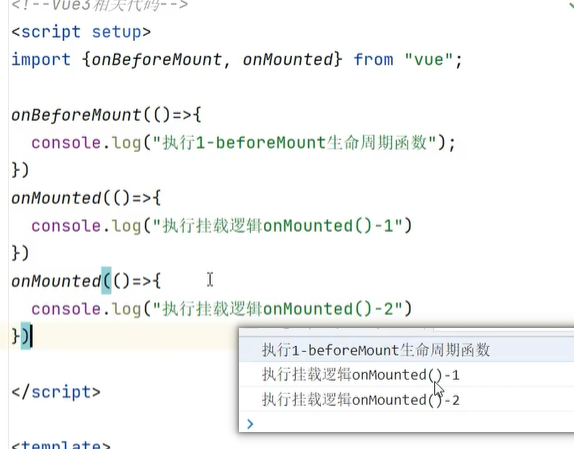
生命周期函数



组件通信
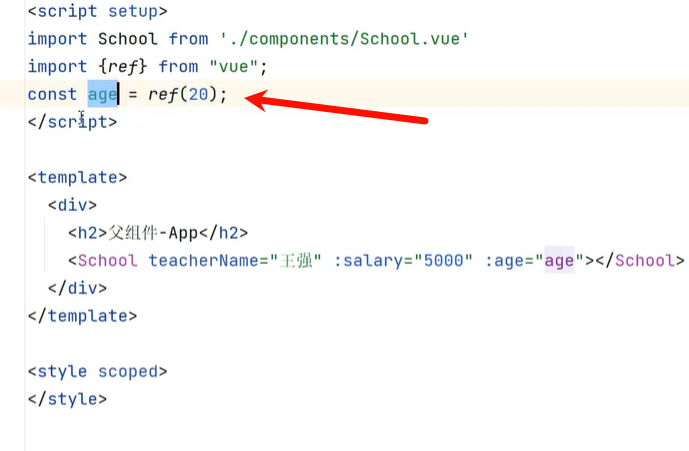
父传子通信
子组件的变化

父组件的变化

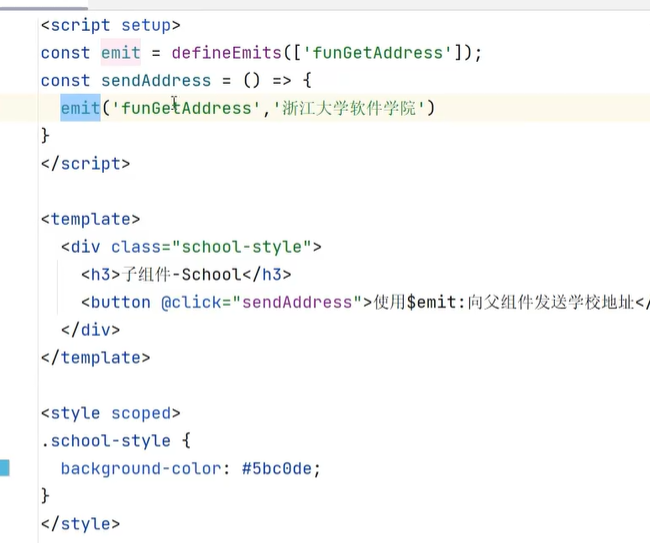
子传父通信
子组件的改造

父组件的改造

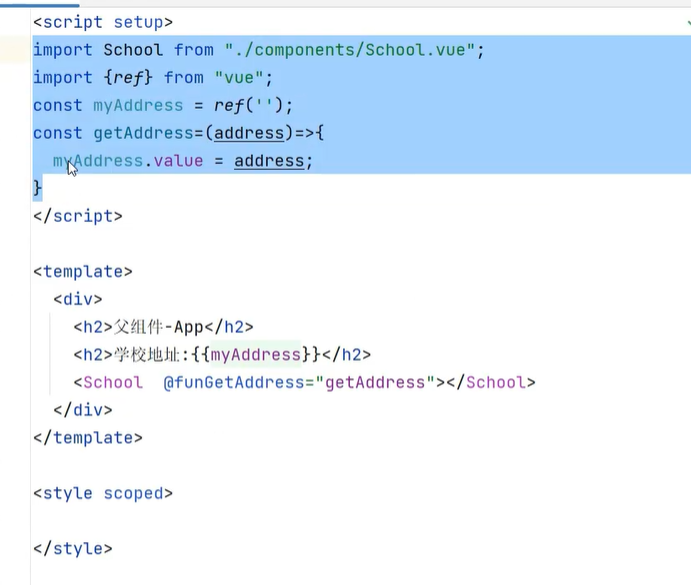
模版引用ref
这个要自己学一会
事件总线
provide与inject
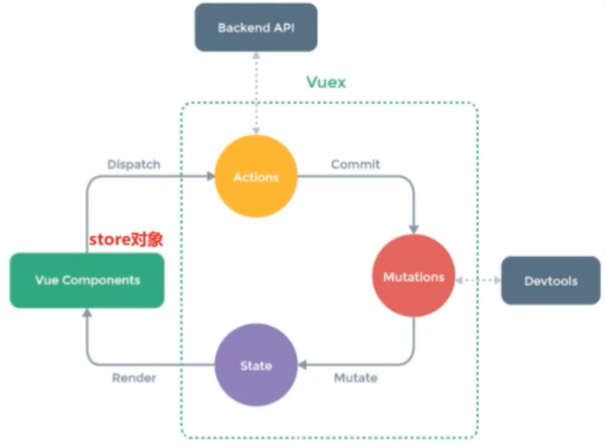
Vuex
Vuex是专门为Vue.js设计的状态管理库,以利用Vue.js的细粒度数据响应机制来进行高效的状态更新。
实现了多组件共享数据。

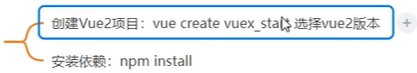
创建Vuex项目


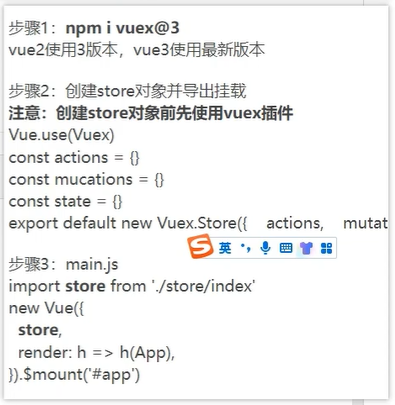
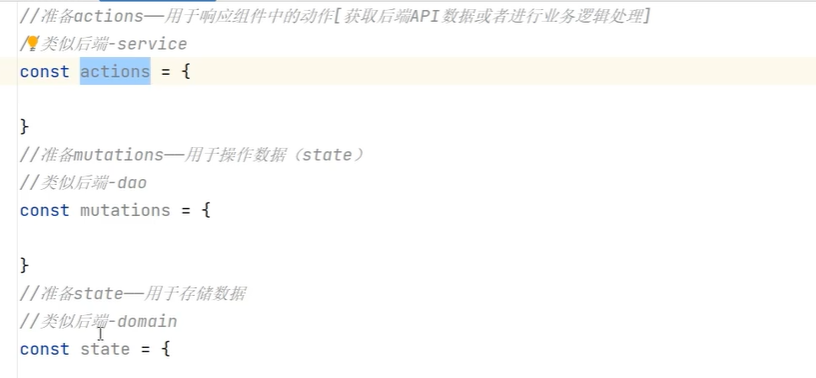
创建store对象
新建一个js文件
三个对象的作用:

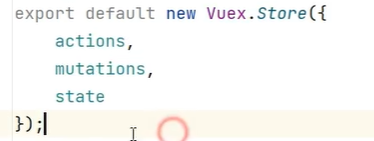
创建store对象

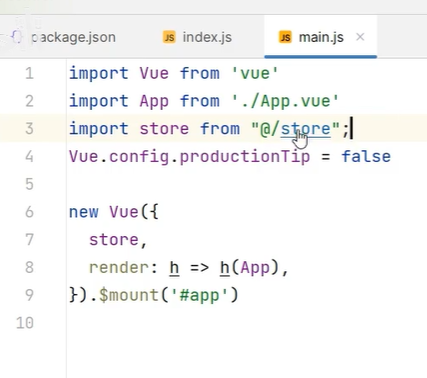
引入store对象


实现actions、mutations和state