制作仪表板
引入数据模型
仪表板所需模型已经在数据模块中准备好,可以将对应模型表添加到数据模型中。提供了两种添加方式:
在数据栏中点击添加按钮,在弹出框中通过搜索或直接在其所在目录下选中该模型,点击确定。
点击数据按钮>引入数据模型,在对话框中通过搜索或直接在其所在目录下选中该模型,点击确定。
TIPS:在弹出的选择数据模型对话框中按住ctrl键可以多选,按住shift键可连续选择,这样可以一次引入多个模型表。
模型字段列表中的一些特殊字段
模型表添加成功后,在左侧的数据模型面板会显示当前选中的数据模型下所有的字段,包括维度和度量,其中也包含了一些特殊的字段:
- 度量名称:维度字段,记录模型表中的所有维度字段,通常与度量值一起配合使用
- 字段名称:维度字段,记录模型表中的所有字段,通常结合输入控件进行数据过滤
- 度量值:度量字段,记录模型表中的所有度量字段,通常与度量名称一起使用,返回的是对度量值的sum值。
- 总行数:度量字段,模型表中的数据总行数
- 经度/纬度:度量字段,若模型表中的地区字段设置了地理角色,则数据模型中会有经度、纬度2个字段
快速打开引用模型
添加的数据模型,在使用过程中如果需要查看数据或模型结构属性时,可以选中数据模型名称,使用鼠标右键方式选择打开或者定位查看数据模型信息,操作的区别在于:
打开:在仪表板内打开模型查看
定位:新开浏览器标签页,并在数据模块打开并选中引用的数据模型
TIPS:只有通过添加数据模型添加的数据模型能进行打开和定位。
新建计算字段
当表中已有的字段无法满足用户所需,需要根据已有的字段构造出的新的字段时,可以使用新增计算字段方式实现。新增计算字段的操作方式和数据模型上的一致,参考文档新增计算字段。新增计算字段的方式有两种:
点击数据栏>维度行旁边的箭头>新增计算字段,在编辑框中通过函数、参数等构造新的字段
选中某一字段,右键选择创建>计算字段,此时编辑框中会出现选中的字段,可在该字段的基础上构造新字段

创建分组字段
如需对某一维度的数据按不同类型进行划分,可通过创建分组的方式,右键点击对应的维度字段,选择创建>分组,创建分组的操作方式和数据模型上的一致。
创建分段字段
如需对某一度量的数据按不同范围进行划分,可通过创建分段的方式,右键点击对应的度量字段,选择创建>分段,创建分段的操作方式和数据模型上的一致。
设置字段属性:
-
地理角色:用于将地区相关的维度字段的值与一个经纬度值关联,从而在地图上显示对应的位置,因此地图控件的位置字段必须是设置了地理角色的数据字段。右键点击所需字段,比如国家、行政区划等,选择地理角色,若是中国的省市县数据,则设置为中国行政区划;若是世界各国数据,则设置为国家地理信息。
-
显示格式:用于设置数据在控件中的显示格式,比如设置为显示整数、百分比等。右键点击字段,选择显示格式中进行设置。
-
聚合方式:系统提供了部分常用的聚合方式,通过选择相应方式即可便捷对数据进行聚合,如计数、平均值、最大值、最小值等。右键点击度量字段>聚合,选择对应的聚合方式即可,当字段拖入控件中后,数据会以选择的聚合方式进行聚合。
-
汇总依据:系统提供了部分常用的汇总方式,用于在表格控件中求合计值时对数据的汇总。通过选择相应方式即可对数据快速进行合计、最大值等计算。右键点击度量字段,选择汇总依据即可。
替换字段引用:当模型发生调整,需要将某个字段的引用全部修改为新增字段时,可以使用替换字段的方式一键替换所有该字段的引用。比如右键点击【价格档次】,选择替换字段,在弹出框中选择【销售季节】,点击确定,控件中价格档次就会被替换为销售季节。
设置别名:为数据模型重命名,右键点击模型,选择设置别名,在对话框中输入名称即可。当修改别名后,控件中的字段引用的模型表或字段名称会同步修改。
新建数据加工
当已有数据模型无法满足当前页面的分析需求,需要对其进行加工处理,而加工结果其它页面不会用到,只会在该分析内部使用时,可通过这里的新建数据加工的方式进行加工,这里新建的数据加工只会保存到当前页面内部,不会影响全局模型表。点击数据源按钮>数据加工,加工操作参考文档新建数据加工。
新建数据集
数据集(data set)是对已有的模型表进行过滤、关联、分组、字段筛选后形成的一个子集,这个子集更符合当前仪表板的使用需要。数据集对数据的加工能力没有数据加工强,但易于操作,在SuperPage中,数据集也可以用来进行数据提交。点击数据按钮>新建数据集,在对话框内进行新建,新建数据集需要以下几个步骤:

- 设置数据集名称:输入一个合理且有意义的名称,不能为空。
- 引入数据模型:数据集是基于模型表的子集,使用下拉的方式引入数据模型,添加后模型数据会在右侧的数据列表中展示。
- 数据集属性设置:为数据集进行过滤、添加分组或排序字段。
- 选择数据集类型:设置数据集的类型,可选单主键、单行、自动识别,默认为自动识别,表示会根据当前表自动判断数据集类型。
- 保存:保存当前数据集,保存后的数据集用法和引入的数据模型用法一致,在数据模型下可以查看数据集中的字段,在控件的数据中即可引用该数据集。
数据集属性设置
- 读写类型:数据集的读写权限,分为只读、只追加写、可读可写,此属性只在SuperPage中有效。
- 设置过滤条件:对数据集中引入的数据模型数据进行过滤,可参考过滤。
- 设置分组字段:即根据所选分组字段对数据进行分类汇总(分组),相当于sql语句中的group by,可基于分组后的结果设置筛选条件。
- 设置排序:对数据集中的数据根据排序字段进行升序或降序排列。
- 字段管理:当引入的数据模型中已有的字段无法满足所需,需要根据已有的字段构造出的新的字段列或者对字段进行修改时,可以新建字段,数据量较大且有些字段不需要时,可通过选择字段勾选需要的字段,提高数据查询效率。
- 设置变量:即设置参数,可通过定义变量对数据集模型进行过滤等,并传递给该模型,得到新的数据处理结果。
数据字段管理
在右侧的数据列表中选中对应字段名称点击下拉按钮或者右键可对字段进行相关操作:

- 重命名:对字段名称进行重命名
- 显示格式:设置字段中的数据展示的格式,以及在控件中数据的显示格式,显示格式类型可参考文档显示格式
- 删除字段:在数据集中删除该字段,不会删除数据模型中的字段,删除的字段可以通过同步数据集结构还原
排序字段
在左侧的排序属性中可添加一个或多个排序字段并指定排序方式。通常用于需要按照某种顺序显示数据的场景,比如企业的基本信息按照【成立日期】降序显示,最新成立的企业信息显示在最上面,并且数据集中指定排序字段的优先级高于数据模型中指定排序字段。

数据集类型
数据集类型表示一个数据集查询返回的结果集的类型,有单行、单主键和普通数据集三种,不同类型的数据集的表达式引用规则不同:
- 自动时别:默认为自动识别,表示会根据当前表自动判断数据集类型。
- 单行:返回数据结果只有一行并不一定就是单行数据集,单行数据集是对结果集的一种确定性约束,不论数据行数如何变化,结果都只会有一行,比如按照模型的所有主键字段过滤,则就是单行结果集,如果对所有数据汇总那么也会是单行结果集,但如果使用某个过滤条件导致数据此时是只返回一行数据,但是随着来源数据的变化有可能返回不是一行,那么这不能称之为单行数据集。单行结果集是一种根据模型的主键或者加工的逻辑理论上推测出来的返回结果最多只有一行的结果集。
- 单主键:指数据集只有一个字段作为逻辑主键,当为单主键类型时,需要设置主键字段。
- 普通结果集:即多行多主键。
TIPS:单行和单主键是特殊情况,有时候比较复杂,无法自动识别,需要手动设置类型。
同步数据集结构
当数据集的结构与引用模型表结构不一致时,数据集对话框中的刷新按钮会有黄色标记提示,点击刷新按钮可查看模型表与物理表的差异,并勾选需要修改的差异信息同步到数据集。

替换已有模型
若原有模型被删除或因为需求变更等原因不再使用时,可以重新选择其他模型进行替换。右键点击模型,选择重新选择,在弹出框中选择新的模型,新选择的模型会替换原有模型,控件中所使用的原模型字段也会替换为新模型中所对应的字段。
TIPS:若某些数据字段只存在于原模型中,那么替换后引用这些数据字段的控件会提示相应字段不存在
系统默认保留设置内容,若不勾选,原模型设置的过滤条件、计算字段等不会复用到新模型中
数据模型设置
在仪表板内添加的数据模型会在左侧数据面板显示,选中对应的数据模型右键可对数据进行设置,如过滤条件、设置参数、权限等。
过滤条件
当可视化分析内所有的控件具有相同的取数口径时,可以通过右键点击模型,选择设置>过滤条件,在模型表上设置全局过滤,过滤条件会影响所有使用该数据模型的控件,这样就无需为控件一一设置过滤。可以使用全局参数或者根据输入组件的值进行过滤。
比如想分析2010年2月河北省高档服饰的销售情况,可在过滤中进行设置。

参数
若仪表板使用的数据模型设置了参数,而分析时需要对参数进行更改时,可以在可视化分析页面右键点击该模型,选择设置>参数,对参数进行更改,并传递给该模型,得到新的数据处理结果,无需重新在模型中更改参数。
如原参数是北京市,这样模型中只有北京市的数据,若想分析河北省的数据,可将参数设置为河北省。

TIPS:只有设置了参数的SQL模型才能在分析内部更改参数。
权限
通过右键点击模型名称,选择设置>权限,可以为不同的[用户]、用户组设置对该模型的操作权限。
继承页面的权限设置:默认勾选,表示当前登录用户对该仪表板拥有的权限会继承到该模型上
限制读权限:限制该模型的读取权限
禁止:禁止该模型的读取权限
仅允许指定的用户:通过设置表达式,仅允许匹配的用户拥有该模型的读权限
仅允许指定的用户组:通过设置表达式,仅允许匹配的用户组拥有该模型的读权限
限制导出权限:限制该模型的导出权限
TIPS:
1、拥有对该可视化分析页面编辑权限的用户才可设置模型权限
2、内部的权限是额外添加的权限,在权限模块的基础上
高级
通过右键点击模型,选择设置>高级,可以设置高级选项。

每页行数:设置分页数,设置的分页会自动作用到影响的组件上,默认是100行
最大查询行数:限制一次查询请求最大的查询数据量,防止数据被非法导出,默认是10000行
立即刷新:系统默认勾选此项,勾选后,当模型表的数据发生更新时,页面中引用了该模型表的内容会自动刷新数据,同时驱动相关的可视化组件刷新。不勾选时,需要通过“刷新”交互主动刷新
初始时不查询:默认不勾选,勾选后,页面不会自动查询该模型的数据,需用户使用“刷新数据”交互查询数据
按需查询字段:默认的系统会一次性查询所有被引用的字段数据。当字段很多且有一些字段一开始并不显示,可以勾选“按需查询字段”,此时系统只查询当前需要显示出来的字段
最后修改人字段:系统会在每次提交数据时将最后修改人修改为当前用户
最后修改时间字段:系统会在每次提交数据时将最后修改时间修改为当前时间
禁用字段高亮:搜索时字段数据中匹配的字符串默认会高亮显示,勾选后,禁用高亮
全文检索:用于全文检索的模型,通常都是外部模型,而且配置了es存储,如果勾选此选项,那么对此模型的查询都会交给es处理
数据集类型:即数据集上的设置的类型,当此处修改了数据集类型后,数据集对话框中也会同步修改。
仪表板布局
PC端布局方式
PC端布局方式是系统默认选择的布局,PC端布局可以通过调整大小属性从而达到不同的布局效果。具体布局效果包括:
- 整个视图:满屏的弹性布局,适用于大屏制作,具体设置方法可见整个视图。
- 固定宽度:定宽布局,适用于图文报告制作,具体设置方法可见固定宽度。
- 固定大小:固定页面大小的布局,适用于制作多屏页面,具体设置方法可见固定大小。

整个视图
整个视图布局是一种满屏的弹性布局方式,此种布局下页面的组件大小和文字大小都会随浏览器的缩放自动缩放,该属性适用于大屏展示的场景。
设置方法:
1、点击左侧布局选项。
2、在大小下拉框中选择整个视图。

固定宽度
固定宽度布局是一种可以自定义设置页面宽度的布局方式,这种布局方式可以使布局内容无限纵向延伸。在这种布局下,我们可以很轻松的制作一些定宽页面,比如图文报告。
设置方法:
1、点击左侧布局选项
2、在大小下拉框中选择固定宽度
固定宽度布局中,允许用户去设置页面缩放情况下最小/最大宽度,具体如下:
- 最小宽度: 当浏览器缩小时,页面能缩小到的最小宽度
- 最大宽度: 当浏览器放大时,页面能放大到的最大宽度

固定大小
固定大小布局是一种用户自定义页面宽度和高度的布局方式。由于宽度和高度是固定值,此种布局方式更加适合去制作宽屏或多屏的页面。

设置方法:
1、点击左侧布局选项
2、在大小下拉框中选择固定大小
固定大小布局除了提供宽度和高度设置外,也允许用户通过设置缩放来实现页面的自动缩放。
- 宽度: 设置页面在浏览器上的宽度,单位为像素(px)。
- 高度: 设置页面在浏览器上的高度,单位为像素(px)。
- 缩放: 控制页面是否随浏览器的大小进行等比例缩放,提供如下两个设置,
不缩放: 勾选后,页面的宽和高就跟上面设置的宽/高值保持一致,不会随浏览器的缩放而变化。
适用于容器: 勾选后,当页面进行缩放时,该页面的大小就会根据宽/高设置值与浏览器窗口大小之间的比例,进行等比例缩放。

移动端布局方式
设置了移动端布局后,在移动设备打开页面时,会自动导航为移动端布局效果,这种布局方式可以很快捷地满足用户的移动端需求。

设置方法
1、新增设备:点击布局>预览设备
2、选择设备:在设备选择栏类型中选择想要展示的设备,系统提供多个选项可供选择,包括默认、桌面、手机-竖屏、手机-横屏、平板-竖屏、平板-横屏
3、设置尺寸:在尺寸中选择页面展示尺寸,各种设备都有属于自己的一套尺寸大小供选择
4、添加布局:类型和尺寸选择完毕后,点击添加布局按钮,即可将自己设置好的移动端布局效果添加到左侧的布局列表中。
锁定移动屏幕方向
当我们希望制作的移动端布局方向不被用户移动端自身的屏幕方向影响时,即制作的是竖屏移动端布局,放在横屏移动端上时,仍然保持为竖屏的状态可以勾选锁定属性即可。
设置方法:
1、添加移动端布局,可参考上述移动端添加步骤。
2、勾选锁定。

提示:PC端的布局和移动端的布局是相互独立的,可以在移动端的布局上将不需要展示的组件删除,这样操作后是不会影响到PC端上组件的正常展示。
常用布局
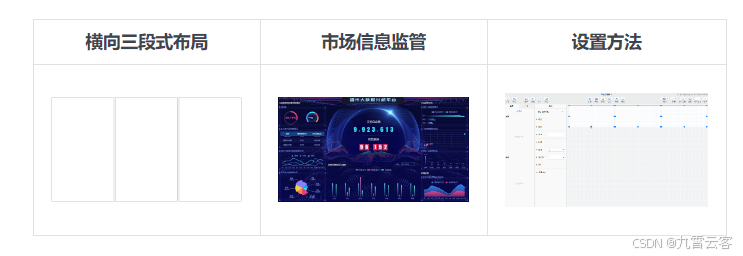
横向三段式布局

- 应用场景:适合总体概览的驾驶舱,内容全面,对全盘的总结概览。
- 实现思路:在画布拖入三个面板组件,然后选中三个面板组件右键选择对齐>水平填充即可横向均分画布。这时就可以在各个模板中放入对应组件即可。
横向卡片式布局

大标题风格布局

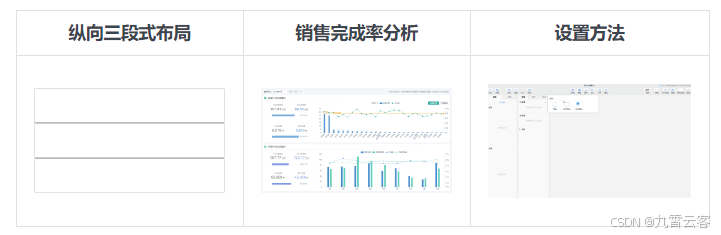
纵向三段式布局

应用场景:适合对专题的分析,逻辑结构划分清晰
实现思路:实现这类布局效果,有以下两种方式:
1、在画布拖入三个面板组件,然后选中三个面板组件右键选择对齐>垂直填充即可横向均分画布。这时就可以在各个模板中放入对应组件即可。
2、在布局>大小中选择固定宽度也可实现这类布局效果。
提示:使用纵向三段式布局的思路,可以变化成其他的布局方式,比如右侧卡片式布局。

仪表板的取数
数据类型
组件的数据要求可以分7类:
- 数据(明细表):可以选择维度或者度量
- 行维度(分组表):只能选择维度,且至少添加一个维度
- 列维度(分组表):只能选择维度,可以选择不添加
- 指标(分组表):只能选择度量,且至少添加一个度量
- x轴:x轴选择的数据一般都是维度,数量可以是一个或者多个
- y轴:y轴选择的数据一般都是度量,数量可以是一个或者多个
- 在散点图,条形图中X轴数据是度量,y轴数据是维度
- 指标:可以选择维度或度量,当指标为维度时,一般是使用count()函数对维度进行计数。指标数量可以为一个或者多个。
参数
参数是当前页面的一组变量,改变参数的值可以触发引用了参数的组件刷新或引用了参数的数据集刷新。参数的值可以通过URL参数传递、也可以通过交互(设置参数值)修改,使用参数可以方便的实现各种灵活交互效果,如点击环形占比图华中大区,折扣率标题前会加上华中名称,点击不同大区,标题也会随之对应改变:

应用场景
参数只能在当前页面被使用,部分交互或组件可以获取到其他页面的参数,并使用参数作为数据传递的桥梁,实现对其他页面的数据过滤。参数使用场景通常有以下几种:
通过参数改变组件的数据,如改变组件的标题
通过参数过滤数据,如打开链接获取参数进行数据过滤
通过参数判定组件的显示与隐藏
通过地址栏修改URL传递参数
1、通过参数改变组件数据
当点击不同数据时,想要标题也随所点击的数据发生改变,则可以使用参数与设置参数值交互搭配使用,根据数据不同改变参数的值,然后将参数填写在想要改变数据的地方即可。
如点击环形占比图不同的大区,其他图形上方标题会同步显示对应的大区名称,实现思路如下:
- 在当前页面设置参数dq。
- 添加设置参数值交互,点击编辑参数,参数名称选择dq,数据源选择大区,值选择显示值即可。
- 在标题处添加参数即可,如
${[dq]}折扣率。

定时刷新
定时刷新的数据要求
一般使用在对数据的实时性要求比较高的仪表板中,这对仪表板引用的数据有一定的要求,即该模型的数据也需要实时更新,根据仪表板中引用的数据模型类型不同,区分为引入数据表和引入数据加工。
引入数据表
若数据库中的物理表数据不需要进行任何处理即可用于分析,则在仪表板使用该数据之前,需要做如下两步操作:
1、导入数据库模型:将数据源中的物理表在系统中导入为数据库模型,连接方式选择实时连接,具体可见导入数据库模型,此时在仪表板内引入模型时,选择对应的数据库模型即可。
2、禁用查询缓存:在模型属性中勾选禁用模型缓存。
引入数据加工
若分析使用到的数据需要进行一定的加工处理,则引入到仪表板的模型是数据加工,对于加工数据的实时刷新,一般有两种方案:
1、数据刷新的频率较高,则数据不落地:若数据需要在较短的时间间隔内就刷新一次,可以采取加工数据不落地的方式,此时数据加工可以看成一张虚拟表,类似数据库中的视图,查询时直接执行加工逻辑的SQL语句,以保证数据的实时性,需要在加工的输出节点>模型属性中做如下设置:
- 在提取中取消勾选提取数据。
- 在查询中勾选禁用查询缓存。
2、数据刷新的频率较低时,使用定时提取:若数据加工的数据提取到了物理表,则需要设置定时刷新该加工后的结果,具体可参考文档定时刷新加工结果。值得注意的是,若设置的定时提取的频率较高,则在一定程度上会影响到系统的查询速度。

排序
排序说明:图形组件及分组表中只能在维度上设置,明细表中可以在维度或度量字段上设置。
排序依据
排序依据是指定维度字段按照哪个指标进行排序的排序规则,提供了以下3个属性设置:

- 排序依据字段:显示的是当前字段所在的数据模型中所有字段列表,可设置多个排序依据,并且可以调整多个排序依据的顺序。当有多个排序依据时会按照从上到下的顺序依次进行排序,如同时添加【销售数量】和【销售金额】作为排序依据,会在【销售数量】排序的基础上再按照【销售金额】排序。
- 排序类型:升序或降序,默认为降序
- 聚合方式:设置字段的聚合方式,根据聚合之后的结果进行排序,如总计、计数、计数(不同)、平均值、最大值、最小值等。
总计:返回分组数据的合计值,同SUM函数。
计数:返回分组数据的计数值,同COUNT函数。
计数(不同):返回分组数据的去重计数值,同COUNTD函数。
平均值:返回分组数据的平均值,同AVG函数。
最大值:返回分组数据的最大值,同MAX函数。
最小值:返回分组数据的最小值,同MIN函数。 - 排序说明
新增排序依据时会默认使用组件中已添加的第一个度量字段作为排序依据字段。
设置排序后,若同时在筛选器中设置了TopN,会先将数据筛选出TopN后,再将数据进行排序。
表格排序,排序有2种方式: - 在设计器中设置排序,方法如上设置排序,在设计器中设置排序后,每次查看仪表板时组件中的数据始终是按照当前设置排序显示。
- 预览时,点击列头,可设置排序,仅在当前预览页面生效,下一次预览或刷新仪表板,仍然无排序。点击不同列头,可以切换排序列,排序依据是自身。
显示格式:


添加分析
分析用于对图表中的指标进行计算,比如计算数据占比、平均值等,一般可以通过新建计算字段的方式实现。而一些常用的计算方式比如占比、增幅或排名等支持通过选择相应的分析方式快速实现。添加分析包括以下三种方式:
- 添加分析
- 添加快速分析
- 自定义分析
添加分析
系统提供了部分常用的分析方式,可以通过选择所需分析方式实现相应计算,详见常见分析方式。指标的表达式在添加分析后会发生变化,用户可以通过编辑该指标进行查看或编辑,若在编辑页面对表达式进行了修改,之前添加的分析不会再选中。
操作步骤:
1、选中控件,在数据栏下,右键点击销售金额指标,选择添加分析。
2、在弹出框中设置计算类型为数据期值,相对于去年同期,点击确定,数据栏上的指标会显示对应的分析名称,即同期值(销售金额)。
TIPS:鼠标移至已添加分析的字段,系统会弹出分析的详细信息。

自定义分析:添加分析的实质是系统自动添加了分析函数,若添加分析提供的函数不能满足需求,可以通过新建计算字段的方式实现。
1、累计汇总
返回某个区域数据的累计合计值,即RUNNING_SUM函数,可设置计算类型、分组依据和排序依据。系统默认的计算类型是求和,以该图表的维度字段作为分组依据和排序依据,即快速分析中的累计汇总。
若要了解湖北省2010年各月份的累计销售数量,即将每月的销售数量累加至本年度已经发生月份的销售数量,可对【销售数量】进行累计汇总,详见按月查询销售情况表 (opens new window)中的【销售数量累计】字段。

计算类型:默认为求和,可设置为求数据的平均值、最小值和最大值
平均值:返回某个区域数据的平均值,可设置分组依据,即WINDOW_AVG函数
最小值:返回某个区域数据的最小值,可设置分组依据,即WINDOW_MIN函数
最大值:返回某个区域数据的最大值,可设置分组依据,即WINDOW_MAX函数
分组依据:partitionfield 参数,即分组字段,支持多个,默认是该图表的维度字段,若想将非图表维度字段设置为分组依据,可将该字段拖入至其他中。
排序依据:orderfield 参数,即排序字段,默认按该图表维度字段的排序方式进行排序,可自定义排序。
- 自定义排序:自定义排序依据和排序方式(升序或降序),排序依据可选择所使用模型表的任意字段,可设置多个排序依据。
TIPS:
1、分组表无法根据标记的维度进行拆分,只能使用该表的维度字段作为分组依据。
2、若分组依据或排序依据只有一个字段,则系统默认以该字段作依据,和勾选与否无关。
2、增幅
计算增幅,可设置数据期。系统默认为求同比增幅,及快速分析中的增幅。
若要了解湖北省2010年各月份销售数量相比去年同期的变化率,分析每月销售数量的年同比波动情况,可对【销售数量】计算同比增幅,数据期设置为去年同期,详见按月查询销售情况表 (opens new window)中的【同比】字段。

数据期:默认为去年同期,可设置为上一期、本年年初或者指定期
去年同期:计算同比增幅,即YOY函数。
上一期:计算环比增幅,即MOM函数。
本年年初:本期数据与本年年初数据的量的变化率,即(本期数-本年年初数)/本年年初数×100%。
指定期:可自定义时间,比如计算当前时间数据相较于2019年10月份数据的增幅,数据期选择指定期后,在输入框内输入201910即可。
3、增减额
计算增减额,可设置数据期。系统默认为求同比增减额,即快速分析中的增减额。
若要了解2010年1月份各省份销售数量相比2009年1月份增长或减少的具体值,可对【销售数量】计算同比增减额,数据期设置为去年同期,详见全国销售情况表 (opens new window)中的【去年同期增减额】字段。

数据期:默认为去年同期,可设置为上一期、本年年初或者指定期
去年同期:计算同比增减额,即YOY_VALUEY函数。
上一期:计算环比增减,即MOM_VALUEY函数。
本年年初:本期数据与本年年初数据的量的变化值,即本期数-本年年初数。
指定期:可自定义时间,比如计算当前时间数据相较于2019年10月份数据的增减额,数据期选择指定期后,在输入框内输入201910即可。
4、数据期值
计算上期的统计数值,即PRES函数,可设置数据期。系统默认为求去年同期的数据值,即快速分析中的数据期值。
若要将湖北省2010年各月份的销售数量与其前一个月的销售数量进行对比,分析波动情况,可对【销售数量】计算数据期值,数据期设置为上一期,详见按月查询销售情况表 (opens new window)中的【前期值】字段。

- 数据期:即 offset 数据偏移参数,默认为去年同期,可设置为上一期、本年年初或者指定期。
TIPS:使用增幅、增减额和数据期值时,需要确认使用的模型已经指定了数据期类型和数据期字段(在模型上设置,详见模型属性),且提前设置某一时间作为本期时间。
5、百分比
返回某个区域数据的占比,即WINDOW_WEIGHT函数,可设置分组依据。系统默认以该图表的维度字段作为分组依据计算占比,即快速分析中的百分比。
若要了解湖北省2010年各月份的销售数量占全年销售数量的占比,分析销售的淡旺季,可对【销售数量】计算百分比,以【年月】作为分组依据,详见按月查询销售情况表 (opens new window)中的【占比】字段。

分组依据:partitionfield 参数,即分组字段,支持多个,默认是该图表的维度字段,若想将非图表维度字段设置为分组依据,可将该字段拖入至其他中。
6、累计百分比
返回某个区域数据的累计占比,即RUNNING_WEIGHT函数,可设置分组依据和排序依据。系统默认以该图表的维度字段作为分组依据和排序依据,即快速分析中的累计百分比。
若要了解湖北省2010年各月份的销售数量的累计,即该月和本年度已经发生月份的销售数量的累加值占全年销售数量的占比,可对【销售数量】计算累计百分比,并按【月份】升序,详见按月查询销售情况表 (opens new window)中的【累计占比】字段。

分组依据:partitionfield 参数,即分组字段,支持多个,默认是该图表的维度字段,若想将非图表维度字段设置为分组依据,可将该字段拖入至其他中。
排序依据:orderfield 参数,即排序字段,默认按该图表维度字段的排序方式进行排序,可自定义排序。
- 自定义排序:自定义排序依据和排序方式(升序或降序),排序依据可选择所使用模型表的任意字段,可设置多个排序依据。
7、排名
计算各项数据的排名,可设置排序方式、排序类型和分组依据。系统默认按竞争排序降序排列,以该图表的维度字段作为分组依据,即快速分析中的排名。
若要了解湖北省2010年各月份的销售数量的排名,可对【销售数量】进行排名,排序类型选择竞争排序,详见按月查询销售情况表 (opens new window)中的【销售年度排名】字段。

- 排序方式:ordertype 参数,指定排序类型,默认为降序排列,可设置为升序
- 排序类型:默认是竞争排序,可设置为调整后竞争排序、密集排序或唯一排序
- 分组依据:partitionfield 参数,即分组字段,支持多个,默认是该图表的维度字段,若想将非图表维度字段设置为分组依据,可将该字段拖入至其他中。

过滤
过滤是对组件中计算的数据进行限制和筛选,将满足过滤条件的数据显示到计算结果中。提供了2种过滤类型:
过滤器:对原始数据行进行过滤,过滤出符合条件的数据,类似于SQL中的where条件。
筛选器:对结果集进行筛选,类似于SQL中的having条件,只能对组件内存在的分组字段进行筛选。
过滤器
过滤器是对原始数据行进行过滤,过滤出符合条件的数据,类似于SQL中的where条件。使用过滤器进行过滤时,提供了2种方式:
字段过滤
表达式过滤
1、字段过滤
字段过滤,是对数据模型字段的过滤,将符合过滤条件的数据保留。数据字段添加到字段过滤中,有三种操作方式:
- 将组件内引用的数据字段或数据区的数据字段直接拖拽到过滤器区域中
- 在数据模型字段上右键选择添加到过滤器
- 在数据模型字段上点击下拉选项选择添加到过滤器
在过滤器中,选择字段和操作符设置过滤条件,在过滤器选择框中可以通过点击下拉选项来切换其他字段,过滤器选择框的各个功能如下:
字段选择框:提供了当前选择字段所在数据模型的字段列表,可以选择模型中的其它字段
操作符选择框:可以通过点击的方式,切换操作符。操作符会根据选择的字段自动生成,选择的过滤字段类型不一样,可选择的操作符也不一样
条件编辑框:可以下拉选择或者手动输入的方式,编辑条件结果。如果这两种方式不能满足需求,也可以通过表达式的方式编辑条件结果,同时可引用当前仪表板中定义的参数,可参考完成率分析 (opens new window)(可参考该demo中本年度销售计划的过滤器)

2、表达式过滤
表达式过滤,用于字段间较复杂的过滤条件,通过输入表达式,经常搭配函数或参数使用。通过点击过滤器操作区域的下拉箭头,选择表达式进行表达式输入。
筛选器
筛选器是对结果集进行筛选,类似于SQL中的having条件,只能对组件内存在的分组字段进行筛选。将数据字段添加到筛选器,提供了3种操作方式:
1、将组件内引用的数据字段直接拖拽到筛选器区域中
2、在数据字段上右键选择添加到筛选器
3、在数据字段点击下拉选项选择添加到筛选器
筛选器提供了三种操作方式,这三种方式的设置之间是and关系:
常规、分组筛选、前N个
- 常规
快速对数据字段筛选,通过勾选(可多选)的方式,决定数据字段中某些数据的保留或排除,如果选择的字段有层次,当选择父层次时,这时的选择类似于SQL中的匹配like;如果选择的是叶子节点或字段无层次,这时的选择类似于SQL中的in,多种选择是or的关系。
常规筛选器主要属性功能如下:
为空时包含所有:此功能主要针对常规选择框未勾选任何数据的情况下。当没有勾选数据项时,勾选该属性表示包含了所有的数据项;不勾选则显示出空值数据。
排除:勾选该属性后,表示将已经勾选的数据项排除。

分组筛选
使用分组筛选功能,筛选出符合分组条件的数据,可以添加多个分组条件,类似于SQL中先group by再having。
分组筛选提供了设置多个条件的计算关系设置属性: - 包含以下所有条件:多个条件之间的关系是and
- 包含以下任意条件:多个条件之间的关系是or

前N个,使用前N个功能,可以根据筛选依据筛选出前N条或前N%条数据。
类似于SQL中的order by,前N个提供了多个操作属性:
筛选前:控制筛选数量。单位为个或 %,可手动输入数字或者表达式。
依据:进行筛选的条件,通过选择模型中的字段,然后系统根据所选字段的类型智能生成相应的操作符供选择,最后选择降序或升序对数据进行排序。多个筛选依据的关系为and关系。

继承关系
组件与画布之间过滤筛选条件,当前组件上的条件应该覆盖画布上同样的条件,如果两者条件不同,那么两者的过滤筛选条件为and关系。画布与组件的过滤器、筛选器区别如下:
1、画布:画布上的过滤筛选,作用于整个画布中的组件。
2、组件:组件中的过滤筛选,作用自身组件中数据过滤筛选。部分组件有所区分,详细区分如下: - 布局:布局中只有浮动面板具有过滤器、筛选器功能,作用范围可作用于自身及浮动面板中组件。
- 表格:所有表格都具有过滤器、筛选器功能,作用范围仅作用于自身组件。
- 图形:所有图形都具有过滤器、筛选器功能,作用范围仅作用于自身组件。
- 输入组件:输入组件没有过滤器和筛选器功能。
三者优先级关系为(从高到低):自身组件>画布。
标记
颜色-地图颜色分段
在使用色板标记时,可设置特殊值自定义不同的颜色标注,如疫情地图 (opens new window)中,根据确诊人数分段设置区块地图的颜色分段:

实现方式:
1、创建分段字段【确认人数分段】,可参考文档添加分段字段。

2、将字段【确诊人数分段】拖到地图的区块图层>数据>颜色中,点击颜色根据分段名称设置颜色特殊值。

标签
默认标签规则,统计图的标签默认不显示,标签默认值为度量值。统计图的标签提供了两个设置入口:
1、在数据栏下,展开需要显示标签的字段,点击标签按钮,勾选显示标签(默认不勾选)

2、在样式>系列下展开需要显示标签的字段,点击标签下拉框,选择显示(默认隐藏)

属性介绍
点击标签按钮,可以看到标签属性栏如下:

显示标签:勾选后在柱形图上显示标签,默认不勾选显示标签
文本属性:
1、富文本编辑:点击铅笔按钮后打开富文本编辑框,可以对标签内容进行编辑。默认为图形控件使用的度量名称和维度值。详细使用方法参考文档富文本编辑框
2、其他属性:参考字体属性栏文档
文字阴影:可以设置文字阴影,包括阴影类型、颜色、方向、模糊和扩展。参考文档阴影
位置:标签显示的位置,包括自动(根据图形控件类型自适应位置,柱形图中默认为内部)、顶部、底部、内部、左侧和右侧
角度:标签显示的角度,包括水平和90°
大小
使用方法
在属性栏>数据>大小,设置当前系列的大小标记,或者将字段拖入到大小中即可。大小标记使用有三种情况:
1、直接设置散点大小:不拖入任何字段到大小中。
2、指标设置散点大小:拖入度量字段或同坐标轴中的维度字段到大小中。
3、维度分组设置散点大小:拖入不同维度字段到大小中。
直接设置散点大小
不拖入模型字段到大小标记中,可以使用滑动数据条直接调节散点大小,改变的是所有散点的大小,且大小是一致的。

指标设置散点大小
当拖入大小的维度字段和坐标轴中的维度相同时,系统会以不同点的大小来展现该字段中指标数据的大小,且点是连续变大的。

当拖入度量字段到大小标记中时,此时系统也会以不同点的大小来展现拖入字段中指标数据的大小。

同时对拖入大小标记中的度量字段可以设置连续和离散两种状态,默认连续。
- 连续:度量标记,此时是根据放入度量字段的数值大小进行点的大小变化。
- 离散:维度标记,此时点的变化和拖入维度字段情况相同,是连续增大的,但此处连接线会不存在。
两者区别如下所示:

点击大小按钮,弹出大小标记对话框,可以分别设置最小点、中间点和最大点的值的表现形式、值的大小和点的大小。大小标记对话框中分别表示的含义:

不同点对应值的表现形式有以下几个选项:
最小点:最小值、数字、百分比、公式,默认值是最小值
中间点:无、中间值、数字、百分比、公式,默认值为无
最大点:最大值、数字、百分比、公式,默认值为最大值
不同表现形式选项的含义:
最小值:值的大小输入框中不能填写,值的大小默认为数据中值最小的数据,可以改变点的大小输入框来改变点的大小情况
中间值:值的大小输入框中不能填写,值的大小默认为数据中值为中间的数据,可以改变点的大小输入框来改变点的大小情况
最大值:值的大小输入框中不能填写,值的大小默认为数据中值最大的数据,可以改变点的大小输入框来改变点的大小情况
数字:值的大小输入框中只能填写数字,且最小点与最大点中值的大小输入框中不能为空。填写的数字对应的是该字段中的数据值,可以自定义最小点、中间点、最大点的数据值的大小与点的大小对应情况
百分比:值的大小输入框只能填写1-100的数字,表示百分数,且不能为空。他是将数据值进行一个由小到大的排序,然后取数量的占比处的数据,百分数越少时数据值也越小。
公式:此时可以利用函数来写表达式取到特殊的数据值进行对应散点大小的设置
通过设置这三个点的表现形式、值的大小和点的大小,来形成一个数据值和点大小的对应关系,同时设置点大小的范围,点击确定之后即可将当前的大小设置作用于控件上。
维度分组设置散点大小
当拖入与X轴上不同维度字段到大小标记中时,此时是按照维度的维项进行分组,一个维项对应一条线,同时每条线上的点的大小对应的是每个维项中数据的大小。比如拖入维度【价格档次】到大小标记中时,会以三条线来展示出高档、中档和低档三个维项,同时以不同点的大小来展示这三个维项中的数据:

点击大小按钮,弹出大小标记对话框,可以对维度字段值数据对应的点设置大小范围,同时可以单独对特殊值设置不同点的大小,点击确定之后即可将当前的大小设置作用于控件上。

大小:设置圆点半径范围,数值越大点越大,数值越小点越小,单位为px
特殊值:值列是设置维度字段中的数据值,大小是设置圆点半径大小
重置:点击重置后将恢复到上次点击确认时的样式
应用:点击应用可以即时预览当前的大小效果,只应用不点击确定,关闭对话框后还是之前的设置样式
应用场景
大小标记不仅可以修改系列的大小,实现系列中的大小不同,还有更多的应用场景,如气泡图、地图散点大小等。
气泡图
使用大小标记,可以实现不同大小的点展示不同数据的大小。如使用气泡图,便可以根据气泡的大小直观看出各省份的零售利润:

地图散点大小
地图散点图层是大小标记应用场景之一,使用不同点的大小来表示不同省份数据的大小,比如可以在散点地图中的散点图层使用大小来直观表现出销售数量在全国各省的分布情况:

实现方式:地图选择散点图层,将度量字段【销售数量】拖入到数据>大小即可。

其他
其它标记是特殊标记,常用于该组件下其它属性的引用,包括标签标记属性、提示标记属性、条件样式及图例等。例如,标签和提示信息中都需要用到【零售总额】指标,则可以将该字段拖入到其它标记中。操作步骤如下:
1、拖入字段到其它标记:选中组件,在引入的数据模型中,将【零售总额】字段拖入到数据>其它标记中
2、在提示信息中加入该字段:点击提示标记,在弹出的选择面板中,点击文本属性旁的铅笔按钮,在弹出的编辑器中修改标记。点击右上角插入按钮,在下拉列表中点击【零售总额】,即可将该字段加入到提示信息中
3、在标签中加入该字段:操作同第二步
TIPS:在其它标记中加入的字段,在图例中也可以引用,通过这种方法可以实现自定义图例。例如饼图图例中带有指标占比数据。
参考分析
补全维项
补全维项可以将没有数据的维项也在图表中展示出来。例如事实表中只有上装和下装的销售数据,没有套装的数据,希望在图表中将所有类型都显示出来,就可以用补全维项将所有维项展示。以柱形图展示上下装类型补齐为例介绍:

- 选择数据:将【上下装】拖入x轴,将【销售数量】拖入y轴。
- 设置补全维项:选中组件,在数据>x轴处右键上下装,选择中的补全维项。
过滤不在维项中的数据
过滤不在维项中的数据可以过滤掉维表中不存在的维项数据。例如事实表的【上下装】字段中,有编码为02和99的数据,但在上下装维表中不存在编码为99的维项,如果只希望展示维表中存在的维项,就可以使用该功能过滤掉不在维表中的数据。

说明:补全维项是从原数据行上补齐事实表中没有的数据,补全维项和过滤不在维项中的数据只能针对设置了关联表的维度。
显示条件
在仪表板中,使用显示隐藏交互控制组件的显示与隐藏时,该交互优先级更高。
组件名称
每个组件都有一个唯一的标识ID和显示名称,名称会用在大纲树、表达式对话框的提示列表和表达式变量的标题上。选中组件,在数据>高级分组下可以设置,操作步骤如下:
ID:组件的引用名称,是系统根据选中组件自动生成的,带编号值
名称:缺省状态下为组件类型+编号,可以根据实际业务修改,给组件自定义业务别名,例如企业关键字,在表达式中可以直接引用。

ID应用场景:ID会用在页面渲染时的DOM元数据的id属性上。
仪表板的样式
组件的基本属性-控件-表格选项-滚动
自动滚动
当表格数据过多,无法完全展示时可以开启自动滚动。开启该功能后,在预览和播放页面表格数据会自动滚动,鼠标放到表格上时会停止滚动。目前只有明细表支持自动滚动。

循环滚动
勾选自动滚动后显示该勾选框。勾选循环滚动后,当表格数据滚动到最后一条时会从第一条数据开始重新滚动。
滚动模式
- 逐条滚动:表格数据滚动时以条为单位,每次滚动一条数据。
- 逐页滚动:表格数据滚动时以页为单位,每次滚动一页数据。

滚动间隔
表格数据滚动的时间间隔,以秒为单位。可以手动输入设置滚动间隔,也可以通过右侧的按钮进行微调,每次调整增加/减少0.1秒。
组件的基本属性-系列布局
柱形图、条形图、组合图具有系列布局属性,当图形中有多个系列时,需要设置系列的布局类型:


图例
在图例属性中,除了自带的选项外,也可以自定义图例显示的内容,例如饼图展示各价格档次的销量分布,图例显示为价格档次+销量占比,如高档 10.62%:

- 拖入销量占比字段到数据>其他,编辑字段内容为
CONCAT(([门店销售明细表].[价格档次].[名称]),' ',CONCAT((ROUND(WINDOW_WEIGHT([门店销售明细表].[销售数量(件)])*100, 2),'%'))),编辑标题为价格档次+销量占比。 - 在样式>图例>布局>图例中选择价格档次+销量占比。
TIPS:
1、模型表拖入数据>其他的指标,会出现在样式>图例>布局>图例的下拉框中。
2、WINDOW_WEIGHT 函数用于返回某个区域数据的占比,想要快速求某个区域数据的占比也可在快速分析中直接设置百分比。
条件样式:



有关仪表板的交互:
交互与动作的关系:交互是由动作组成的,可在交互中添加一个或多个动作。
设置动作的生效条件
每个动作均可设置生效条件,在生效条件属性中设置即可,提供了如下选项:
- 启用:默认为启用,将等待上一个动作正常执行完成后执行
- 禁用:禁用该动作,通常用于调试
- 叶子节点:只在叶子节点时生效
- 非叶子节点:只在非叶子节点时生效
- 条件:需要满足某种条件后再执行动作,同时需要对等待执行、等待状态和启用条件进行设置。动作在执行前先进行等待,等待结束后根据启用条件判断是否执行。
等待执行:
上一个动作:上一个动作,默认为该选项
立即执行:立即执行该动作,与上一个动作并行执行
其他可选动作列表:除了当前动作之外的所有动作列表,按动作设置顺序显示
等待状态:
完成:等待的动作执行成功
失败:等待的动作执行失败,需要依据动作的类型才会有失败的状态,例如执行脚本动作
结束:等待的动作执行结束(包括成功和失败)
启用条件:输入表达式对动作的使用条件进行限制,当表达式返回true时动作生效,否则动作不生效,如等待上一个动作完成,启用条件为[参数1]=1,表示等待上一个动作正常执行完成后,判断参数1的值是否等于1,该动作方可执行。
更多说明:使用叶子节点与非叶子节点选项时,前提条件为添加交互的载体组件中所使用的维度字段设置了数据级次。
设置动作的触发事件
每个动作均可设置生效的前置触发事件,在触发事件属性中设置即可。输入组件与非输入组件添加的动作触发事件不同,可分为两类,如下所示:
- 非输入组件:
单击:鼠标左键单击或移动端进行点击
双击:鼠标左键双击
右键单击:鼠标右键单击
移入:鼠标移动到该组件时,就触发动作
移出:鼠标光标从该组件上移开时,触发该动作 - 输入组件:输入分组下的组件
内容变化:输入框内容发生变化触发动作。
输入:输入内容时触发该动作。值得注意的是,正在输入的时候不是内容变化,输入完成并失去焦点后,才是内容变化。
回车:按回车时触发动作。
仪表板交互-设置参数值
设置参数值交互将当前点击的对象所关联的数据设置给指定的参数,参数收到数据变化后,所有引用了参数的可视化组件都将自动更新参数值。如点击饼图的销售大区,所有图表标题里的大区名称都会变成对应大区名称:

使用设置参数值
使用设置参数值交互,需要提前设置全局参数。以点击饼图的销售大区,所有图表标题里的大区名称都会变成对应大区名称为例,操作步骤如下:
1、设置全局参数: 点击右上角参数,弹出全局参数对话框,新增参数,如名称为dq,描述为销售大区。
2、添加交互并编辑参数:
(1)选中各大区销售数量占比饼图组件,添加设置参数值交互。
(2)在交互中,点击编辑参数,进入参数对话框,参数名称选择bt,数据来源选择大区,值选择显示值。
3、引用参数: 双击打开条形图标题,在标题处引用该参数,如${[dq]},同理将其他图形标题中也引入参数。

应用场景
通过KPI切换多页面板默认页
在仪表板的制作中,用户经常有这样的需求:点击仪表板中某个KPI,统计图的内容发生变化。 例如
点击【累计销售额】,右侧统计图刷新为销售额的相关信息
点击【累计销量】,右侧统计图刷新为销量的相关信息
实现步骤如下:
1、定义全局参数:在设计器工具栏>参数中定义一个变量,用于交互时传递参数使用
- 设置全局变量为type,描述为销量和销售额的切换
2、在KPI组件中设置交互:在KPI组件>交互中添加设置参数值,其他需要交互的组件进行类似操作 - 生效条件及触发事件默认。
- 在参数中点击编辑参数,设置参数名称为type,数据来源置为自定义,值设为该KPI数据对应的销售指标类型,如销售额,即1。
3、设置多页面板动态页:选中需要切换的多页面板,将数据>默认页设置为动态页,动态显示表达式为IF([type]=1,'销售额','销量')。这里的销售额和销量分别是指面板的名称,也就是当type值为1时,显示销售额面板,当type值为2时,显示销量面板。
通过以上3个步骤即可实现点击KPI切换多页面板默认页。
TIPS:以上是使用动态显示多页面板的页面,来变相实现动态改变图形的指标展示,也可以使用动态指标的方式,来动态控制图形的指标变化,大概思路如下:
1、定义一个参数用来显示指标名称。
2、在图形的指标上写表达式,例如case when或者if条件,具体写法可以参考示例中柱形图的展示。

仪表板交互-打开链接:
打开链接交互的链接属性对话框中,可以设置目标对象的类型、路径、标题、传递参数等,具体可查看SuperPage中关于链接部分的设置。

除以上设置外,仪表板还可以设置是否自动传递过滤条件,仅目标类型为文件时有该选项,默认勾选,点击查看条件按钮可查看当前自动传递的过滤条件。
如点击条形图中的省份,钻取到目标页面中,能自动过滤当前省份的数据。这里目标页面分组表与条形图使用的是同一个模型,自动过滤生效的规则如下:
1、点击组件和钻取的目标页面组件使用的是同一个模型时: 所有过滤条件都会自动传递,包括页面中的输入组件过滤、过滤器以及所点击的维度字段
2、点击的组件和钻取的目标页面组件使用的不是同一个模型时:
维度自动过滤:两个模型表中关联同一个维表,且维表参与过滤,则会将过滤自动带入到目标页面,此外组件上如果有维度字段,也会将维度字段带入目标页面进行过滤
字段自动过滤:两个模型表中有相同的物理字段名,并且带有该字段的过滤,则会将过滤自动带入到目标页面,如输入组件以及过滤器中的过滤条件等。

仪表板交互-过滤数据:
设置过滤数据范围
在影响范围和作用数据源属性中可设置过滤数据的范围,具体设置如下:

影响范围:设置过滤影响哪些组件,下拉框中会显示画布中所有的图表组件,默认为全部。也可以根据情况筛选过滤的组件,在下拉列表中选择即可。
作用数据源:影响范围中勾选的组件需要依据作用数据源进行自动过滤,默认为当前数据源。下拉列表提供了如下两种选项:
当前数据源:将过滤条件作用于当前数据源,当前数据源有以下两种情况均可自动过滤:
- 目标组件中使用的模型表和添加过滤数据交互的载体组件使用的是同一个模型表
- 目标组件中使用的模型表和载体组件中的模型表设置了关联关系,关联关系设置可参考文档关联关系
关联数据源:将过滤条件作用于当前数据源和关联数据源,关联数据源即目标组件中的模型表和载体组件中的模型表不同,关联数据源有以下两种情况均可自动过滤:
目标组件的模型表中存在字段和载体组件中所使用的维度字段关联了相同维表,目标组件中是否使用该维度字段均可过滤,关联表设置可查看文档设置关联表
目标组件的模型表中存在维度物理字段名和载体组件中所使用的维度物理字段名相同,目标组件中是否使用该维度字段均可过滤,如主表与明细表之间,存在相同的物理字段名即可自动过滤。
注释说明:
- 目标组件:即过滤数据交互能影响的组件。
- 载体组件:即添加过滤数据交互的组件。

移动仪表板





仪表板的主题
仪表板主题分项目主题和系统主题:
项目主题:仅用于当前项目下的仪表板文件,相关文件是存储在当前项目-资源-settings-themes-dash下
系统主题:可用于当前系统中所有项目下的仪表板文件,相关文件是存储在系统数据-资源-settings-themes-dash下
新增主题
如需自行新增一个主题,按照如下步骤操作即可:
1、增加新主题:有两种方式
通过复制已有主题的方式新增一个主题,具体操作见管理主题-复制主题
在项目-资源-settings-themes-dash下导入所需的主题文件,点击此处 (opens new window)下载空的主题文件
2、重命名:新增了一个主题后,可以再次修改主题名称。具体操作见管理主题-重命名
3、修改主题色板/风格:自定义色板颜色及组件风格,具体操作见管理主题-修改主题
4、更新主题缩略图:新增了自定义的主题后还需要有一张缩略图来示意主题的色调,更新缩略图的具体操作见管理主题-更新缩略图
TIPS:空的主题文件是指,只包含色板颜色、及组件默认风格,不带任何图片、图标的主题文件。
管理主题
用户可以对已有的主题进行复制、修改主题色板及组件风格、重命名和删除和更新缩略图的操作。
复制主题
复制主题有两个入口,分别是在仪表板的编辑界面和资源目录下:
入口一:直接在仪表板编辑界面的选取主题对话框中选中一个主题,右键后选择功能菜单中的复制主题即可复制出一个新的主题。
入口二:在项目-资源-settings-themes-dash下选中某个主题文件后,右键复制到当前的dash目录下即可。

修改主题
主题文件目录下一般包含如下内容:

icons:存储主题相关的图标
images:存储主题相关的图片
theme.json:以json的形式记录主题色板、组件风格等内容
thumbnail:即主题缩略图
修改主题包含两部分内容,分别是修改主题色板和修改组件风格:
修改主题色板:如需修改主题的基础色调,即主题色板,需修改主题的theme.json文件,具体操作见仪表板主题制作
修改组件风格:如需调整组件风格,可以直接在界面上对组件风格进行更新或新增,具体操作见风格
TIPS:同一时间建议只能有一个人修改主题风格,多人同时修改时会相互覆盖,可能导致部分内容丢失,所以建议指定一人维护。


对于仪表板主题的制作
以创建BLUE-蓝色测试主题为例,仪表板主题,需要在可视化界面上按照下述介绍进行操作。

导入空主题并做处理
在“系统数据”项目里,在【资源】-【settings】-【themes】-【dash】目录下导入空的主题文件,点击此处 (opens new window)下载
修改主题名称为“red”,描述为“红色主题”。注意这里的主题名称只能用英文。
修改json
需要进入主题的json文件中,修改对应位置颜色的十六进制值,相关修改规则如下:
主题色板10个颜色(前3个)
是主题下的控件背景、文字颜色和画布背景的默认颜色配置,在json文件中通过快捷键“CTRL+F”搜索defaultProperties找到对应的位置,修改其中bgcolor1、fontcolor和bgcolor2这三个属性对应的色值。
"defaultProperties": {
"lineColor": "#D5D5D5",
"panelBgColor": "#FFFFFF",
"panelFontColor": "#000000",
"highlightBgColor": "#419CFF",
"highlightFontColor": "#FFFFFF",
"fontColor2": "#5C6E80",
"bgColor1": "#FFFFFF",
"fontColor": "#324150",
"bgColor2": "#F5F5F5",
"colorTheme": "oceanKingdom"
}
主题色板10个颜色(后7个)
该主题的主色调,在json文件中通过快捷键“CTRL+F”搜索paletteColors找到对应的位置,根据主题规范替换7个颜色的色值即可。
"paletteColors": ["#4194FF", "#27C6DA", "#7460EE", "#75F0FF", "#FC6D87", "#FF9480", "#7DDA9B"]
主题渐变10个颜色
主题色板中包含的10个渐变色,可通过搜索gradientColors 找到对应的json,其中color后面的0和1分别代表颜色的位置,可在0-1中间取值。
"gradientColors": [{
"type": "linearGradients",
"deg": 180,
"value": [
[{"color": "#FF9695"}, 0],
[{"color": "#FF3F40"}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
[{"color": "#FFBEDC"}, 0],
[{"color": "#EA3D90"}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
[{"color": "#FFE041"}, 0],
[{"color": "#FF7200"}, 1]
]
}
另外6个指定的主题颜色
也是主题下的默认颜色配置,同样是在defaultProperties下,从lineColor到fontColor2这6个色值。
"defaultProperties": {
"lineColor": "#D5D5D5",
"panelBgColor": "#FFFFFF",
"panelFontColor": "#000000",
"highlightBgColor": "#419CFF",
"highlightFontColor": "#FFFFFF",
"fontColor2": "#5C6E80",
"bgColor1": "#FFFFFF",
"fontColor": "#324150",
"bgColor2": "#F5F5F5",
"colorTheme": "oceanKingdom"
}
5组主题风格
仪表板中可用于快速更换统计图颜色的几组色板,不限于5组,可根据实际需求增减,可通过搜索marks 快速定位对应json的位置;这里的色板分3种,纯色色板、渐变色板、带透明度的渐变色板,分别对应如下代码中的色板1、色板2、色板3;其中opacity就是对颜色透明度的设置,可取0-100之间的值。
TIPS:此处应注意,caption需命名为色板1、色板2、色板3、色板4… id为default1、default2、default3、default4…
"marks": {
"palette": {
"defaultPalette": "default",
"items": [{
"id": "default1",
"caption": "色板1",
"paletteData": ["#27C6DA", "#FF9480", "#7DDA9B", "#4194FF", "#75F0FF","#7460EE"]
}, {
"id": "default2",
"caption": "色板2",
"paletteData": [{
"type": "linearGradients",
"deg": 180,
"value": [
["#88FFF0", 0],
["#0D967D", 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#7DC2E9", 0],
["#397AE2", 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#ADE4FF", 0],
["#44ACF8", 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#B5C9F3", 0],
["#546DEB", 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#ACF1E7", 0],
["#2AD5B5", 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#FBD245", 0],
["#F5A621", 1]
]
}]
}, {
"id": "default3",
"caption": "色板3",
"paletteData": [{
"type": "linearGradients",
"deg": 180,
"value": [
["#7DC2E9", 0],
[{
"color": "#478FCF",
"opacity": 0
}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#73DFCB", 0],
[{
"color": "#73DFCB",
"opacity": 0
}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#ADE4FF", 0],
[{
"color": "#75C5FF",
"opacity": 0
}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#B5C9F3", 0],
[{
"color": "#7E99E4",
"opacity": 0
}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#FBBABB", 0],
[{
"color": "#F58485",
"opacity": 0
}, 1]
]
}, {
"type": "linearGradients",
"deg": 180,
"value": [
["#FBD245", 0],
[{
"color": "#F5A621",
"opacity": 0
}, 1]
]
}]
}
}]
}]
4组色阶
需要修改的色值可通过搜索gradation 来定位,然后根据主题规范替换色值即可。
TIPS:此处应注意,caption需命名为渐变1、渐变2、渐变3、渐变4… id为gradation1、gradation2、gradation3、gradation4…
"items": [{
"id": "gradation1",
"caption": "渐变1",
"minPointColor": "#B0E7FF",
"maxPointColor": "#4194FF",
"opacity": 100
}, {
"id": "gradation2",
"caption": "渐变2",
"minPointColor": "#C0F8FF",
"maxPointColor": "#27C6DA",
"opacity": 100
}, {
"id": "gradation3",
"caption": "渐变3",
"minPointColor": "#D3DAFF",
"maxPointColor": "#7460EE",
"opacity": 100
}, {
"id": "gradation4",
"caption": "渐变4",
"minPointColor": "#FFCFC6",
"maxPointColor": "#FF9480",
"opacity": 100,
"reverse": false
}, {
"id": "gradation5",
"caption": "渐变5",
"minPointColor": "#EBCAFF",
"maxPointColor": "#C76FFF",
"opacity": 100
}




浏览仪表板

数据可视化最佳实践
SuccBI提供了自助式仪表板,利用仪表板提供的丰富组件、灵活交互、多端展示等功能,即可以快速制作出一张数据可视化页面。那么如何使页面的效果更加完美,可参考下方两种最佳实践思路:
PC&移动最佳实践
通常在PC&移动端制作数据可视化效果时,追求最方便、最快速而且还能达到一个最好的效果。按照这种思路进行制作,我们通常会先去寻找现成的可视化模板进行参考使用。如果可视化模板无法满足需求时,就需要从零开始搭建。这两种方式的使用场景和操作步骤存在着一定的差异,选择最适合的方式即可。
使用可视化模板:选择系统提供的现成可视化模板,替换数据即可快速完成一个美观的页面。相关制作步骤,具体可见可视化模板
从零开始可视化:当可视化模板无法满足用户的要求时,我们可以从零开始搭建,搭建时按照确定页面布局、选择页面主题和切换组件风格三步即可快速搭建一个美观的页面。相关制作步骤,具体可见从零开始可视化。
大屏最佳实践
数据大屏一般是展示在比较重要的场合中,比如大型展览、高级会议或者办公大厅中的。所以此类大屏需要具有较强视觉冲击力,同时将一些关键指标炫酷的进行展示。这种情况下,页面的炫酷效果就更加重要。所以我们需要在制作页面前,先做好设计再进行制作。大屏最佳实践,可参加下面三步:
原型设计:需要对页面中各个数据指标、各种组件和相关元素进行合理性规划的步骤。首先需要开展业务需求调研、依据业务场景提取重要指标数据,最后根据调研结果产出原型设计图,整个过程是需要项目经理参与进来
可视化效果设计:设计师通过项目经理提供的原型设计图,设计出美观、炫酷的设计稿。经过讨论确认无误后,即可产出UI设计图、切图以及切图规范等产物相关人员进行制作
页面制作:相关人员根据设计师提供的UI设计图和切图等资源,进行页面制作
相关制作步骤,具体可见数据大屏最佳实践。
从零开始可视化
从零开始可视化思路如下:
确定页面布局:根据仪表板面向的对象,选择适合的布局方案
选择页面主题:选择符合业务需求的主题样式
切换组件风格:切换适合的组件风格
主题&风格
在确定好布局后,可以通过仪表板自带的主题或风格快速美化组件UI效果,同时也支持自定义组件的样式。



背景
画布和组件提供了背景属性配置,可以自定义填充颜色和图片,以达到美观的效果。背景属性提供了四种填充方式:
无填充:即无背景。组件放置于布局组件中或者面板中,父容器设置了背景填充时,可以直接将组件背景设置为无填充
颜色填充:可选择纯色填充或渐变色填充,多用于KPI组件,通过不同背景颜色的填充,从而突出显示KPI数据
图片填充:选择图片填充时,可选择系统图片库中的图片,也可上传自定义图片。图片背景填充可以使组件样式更加炫酷,多用于面板、布局组件的背影优化
动效填充:背景以动态的效果展示,系统中同样也提供了多种动效。相比较图片填充,页面效果更加炫酷,多用于大屏制作的场景




各组件适用场景
页面的美化,需要通过不同组件的相互组合,从而达到一种协调美。不同组件也有适合自己的业务场景,所以了解各组件的适用场景也是让页面更加协调的途径之一。
参考安德鲁·阿伯拉(Andrew Abela)制作的《这份指南》(This Guide),我们可以将仪表板中的组件大致分为:
页面布局
数据比较
数据分布
数据构成
具体可参加下图:










关于一些常见的问题:

Google Chrome浏览器,谷歌浏览器可以通过设置>外观>自定义字体>最小字号修改最小字号。

Firefox浏览器,火狐浏览器可以通过设置>常规>字体>高级>最小字号修改最小字号。

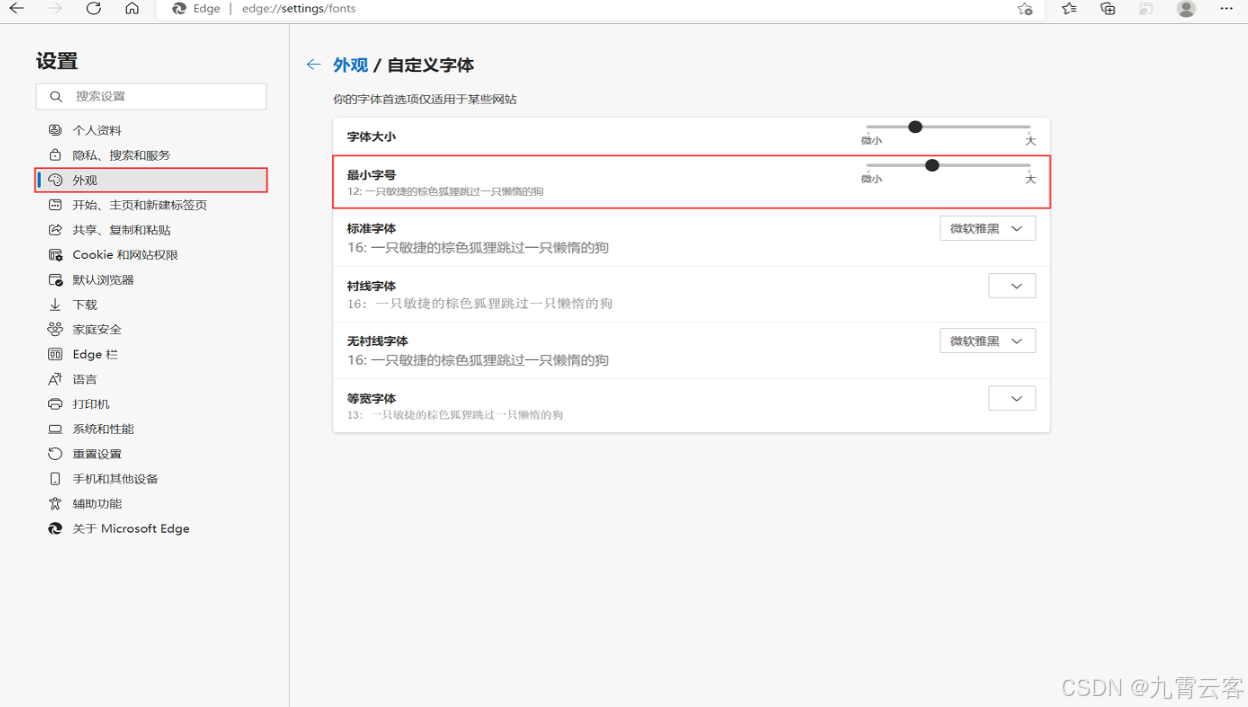
Microsoft Edge浏览器,微软浏览器可以通过设置>外观>字体>自定义字体>最小字号修改最小字号。