目录
一、原生Ajax
1.1 Ajax简介
1.2 XML简介
1.3 AJAX 的特点
1.3.1 AJAX的优点
1.3.2 AJAX 的缺点
1.4 AJAX 的使用
1.4.1AJAX的基本操作
1.4.2AJAX的传参
1.4.3 AJAX的post请求及设置请求体
1.4.4 AJAX响应json数据
1.4.5 AJAX请求超时与网络异常处理
1.4.5 AJAX取消请求
1.4.5 AJAX重复发送请求解决
二、Ajax-jquery
2.1引入jQuery
2.2创建前端界面
2.3发送请求
三、Ajax-Axios
3.1引入axios的cdn链接
3.2 axios发送get请求
3.2 axios发送请求通用方法
四、跨域
4.1 同源策略
4.2 如何解决跨域
4.2.1 JSONP
4.2.2 CORS
一、原生Ajax
1.1 Ajax简介
- Ajax全称为Asynchronous Javascript And XML,即异步JS和XML
- 通过Ajax可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
- AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式
1.2 XML简介
- XML:可扩展标记语言
- XML:被设计用来传输和存储数据
- XML和HTML类似,不同点:HTML中都是预定义标签,XML中没有预定义标签,全是自定义标签,用来表示一些数据
- 现在已被JSON取代
1.3 AJAX 的特点
1.3.1 AJAX的优点
- 可以无刷新页面与服务端进行通信
- 允许你根据用户事件来更新部分页面内容
1.3.2 AJAX 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO不友好(爬虫获取不到信息)
1.4 AJAX 的使用
1.4.1AJAX的基本操作
在开始使用前先创建两个文件test.html和test.js分别作为前端和后端。
首先通过nodejs+express搭建后端服务:(为方便测试可安装nodemon)
//安装express npm i express
//导入express
const express = require('express')
//创建应用对象
const app=express()
//创建路由规则
app.get('/server',(req,res)=>{
res.send('你好')
})
//监听端口启动服务
app.listen(8000,()=>{
console.log('服务器启动');
})前端界面准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
</html>页面如下:

现要实现点击按钮后获取服务器请求数据,代码如下:
<script>
//获取元素
const btn=document.getElementsByTagName('button')[0]
const result=document.getElementById('result')
//绑定事件
btn.onclick=function(){
//创建对象
const xhr=new XMLHttpRequest();
//初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server')
//发送
xhr.send()
//事件绑定,处理服务端返回的结果
//readystate 是xhr对象属性,状态为0,1,2,3,4(4为服务器返回所有结果)
xhr.onreadystatechange=function(){
//判断服务器返回了所有结果
if(xhr.readyState===4){
//判断状态码
if(xhr.status>=200&&xhr.status<300){
//xhr.status为响应状态码 xhr.statusText 状态字符串 xhr.response 响应体
result.innerHTML=xhr.response
}
}
}
}
</script>1.4.2AJAX的传参
xhr.open('GET','http://127.0.0.1:8000/server?a=1&b=2')1.4.3 AJAX的post请求及设置请求体
xhr.open('POST','http://127.0.0.1:8000/server')//设置请求体
xhr.send('a=1&b=2')//设置请求头
xhr.setRequestHeader('content-Type','application/x-www-form-urlencoded')//设置自定义请求头
xhr.setRequestHeader('name','xiaozhang')
//在服务器端加上
//接受自定义请求头
res.setHeader('Access-Control-Allow-Headers','*')1.4.4 AJAX响应json数据
服务器端
//创建路由规则
app.get('/server',(req,res)=>{
//设置响应头 允许跨域
res.setHeader('Access-Control-Allow-Origin','*')
//接受自定义请求头
// res.setHeader('Access-Control-Allow-Headers','*')
const data={
name:'张',
age:18
}
//将数据转化为字符串
let str=JSON.stringify(data)
res.send(str)
})前端
result.innerHTML=JSON.parse(xhr.response).name1.4.5 AJAX请求超时与网络异常处理
//超时设置 超过两秒取消请求
xhr.timeout= 2000 //单位毫秒
//超时回调
xhr.ontimeout=function(){
console.log('网络超时');
}
//网络异常回调
xhr.onerror=function(){
console.log('网络异常');
}1.4.5 AJAX取消请求
//取消请求
xhr.abort()1.4.5 AJAX重复发送请求解决
<script>
//获取元素
const btn=document.getElementsByTagName('button')[0]
const result=document.getElementById('result')
//是否正在发送AJAX请求
let isSending=false
//绑定事件
btn.onclick=function(){
//判断标识变量
if(isSending){
xhr.abort()
}
//创建对象
const xhr=new XMLHttpRequest();
isSending=true
//初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server')
//设置请求头
xhr.setRequestHeader('content-Type','application/x-www-form-urlencoded')
// xhr.setRequestHeader('name','xiaozhang')
//发送
xhr.send('a=1&b=2')
//事件绑定,处理服务端返回的结果
//readystate 是xhr对象属性,状态为0,1,2,3,4(4为服务器返回所有结果)
xhr.onreadystatechange=function(){
//判断服务器返回了所有结果
if(xhr.readyState===4){
isSending=false
//判断状态码
if(xhr.status>=200&&xhr.status<300){
//xhr.status为响应状态码 xhr.statusText 状态字符串 xhr.response 响应体
//获取字符串中name值
result.innerHTML=JSON.parse(xhr.response).name
}
}
}
}
</script>二、Ajax-jquery
2.1引入jQuery
百度输入bootcdn搜索,输入jQuery复制cdn链接进行引入
2.2创建前端界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
</head>
<body>
<h2>jQuery发送请求</h2>
<button>GET</button>
<button>post</button>
<button>通用型方法</button>
<div id="result"></div>
</body>
<script>
</script>
</html>
2.3发送请求
<script>
//绑定事件
//发送get请求
$('button').eq(0).click(function(){
//发送请求
$.get('http://127.0.0.1:8000/server',{a:100,b:20},function(data){
console.log(data);
},'json') //若加上'json'代表返回数据为json格式
})
//发送post请求
$('button').eq(1).click(function(){
//发送请求
$.post('http://127.0.0.1:8000/server',{a:100,b:20},function(data){
console.log(data);
},'json') //若加上'json'代表返回数据为json格式
})
//通用方法发送请求
$('button').eq(2).click(function(){
//发送请求
$.ajax({
url:'http://127.0.0.1:8000/server',
//参数
data:{a:100,b=200},
//方法
type:'GET',
//响应体结果
dataType:'json'.
//超时时间
timeout:2000
//成功回调
success:function(data){
console.log(data);
}
//失败回调
error:function(data){
console.log(data);
}
})
})
</script>三、Ajax-Axios
3.1引入axios的cdn链接
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.7.3/axios.js"></script>3.2 axios发送get请求
<script>
//获取元素
const btn=document.getElementsByTagName('button')
const result=document.getElementById('result')
//配置 baseURL
axios.default.baseURL='http://127.0.0.1:8000'
//绑定事件
btn[0].onclick=function(){
//get请求
axios.get('/server',{
//参数
params:{
id:100
},
}).then((data)=>{
console.log(data);
})
}
</script>3.2 axios发送请求通用方法
//通用方法请求
btn[2].onclick=function(){
axios({
method:'GET'
url:'/server',
params:{
id:10
},
//请求体参数
data:{
username:admin,
password:admin
}
}).then((data)=>{
console.log(data);
})
}四、跨域
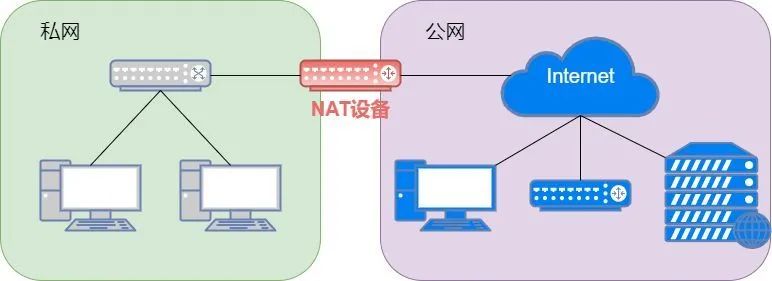
4.1 同源策略
同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策略。
同源:协议、域名、端口号 必须完全相同
违背同源策略就是跨域
4.2 如何解决跨域
4.2.1 JSONP
-
JSONP是什么
JSONP (JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持get请求
-
JSONP 怎么工作的?
在网页有一些标签天生具有跨域能力,比如:img, link, iframe, script
JSONP就是利用script标签的跨域能力来发送请求的
-
JSONP的使用
- 动态的创建一个script标签
var script = document.createElement("script");- 设置script的src,设置回调函数
script.src = "http://locallhost:3000/textAJAX?callback=abc"
4.2.2 CORS
推荐阅读:
- 跨域资源共享 CORS 详解 - 阮一峰的网络日志
- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
-
CORS是什么?
CORS (Cross-Origin Resource Sharing), 跨域资源共享。CORS 是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 等请求。跨域资源共享标准新增了一组 HTTP 首部字段(响应头),允许服务器声明哪些源站通过浏览器有权限访问哪些资源
-
CORS怎么工作的?
CORS 是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
-
CORS 的使用
主要是服务端的设置:
rounter.get("/testAJAX",function(req, res){ })