哈喽,我是老刘
Flutter 3.24刚刚发布了。突然觉得时间过得好快。六年前刚开始使用Flutter 1.0的场景还在眼前。
随着Flutter团队老成员的回归和新成员的加入。
前段时间Flutter团队裁员的影响似乎也逐步消退了。
新版本发布的功能逐步回到了该有的状态。
这里盘点一下我觉得对大多数普通开发者来说有影响的或者有价值的功能,想看完整功能列表的同学可以去看官方的文章。
Flutter框架更新
1、增加了三个Sliver组件
- SliverFloatingHeader
- PinnedHeaderSliver
- SliverResizingHeader
它们与现有的 SliverPersistentHeader 和 SliverAppBar 类似,但 API 更简单,可以组合使用以实现更好的效果。
以下是PinnedHeaderSliver的效果:

这几个效果可以说是开发中常用的了。
基本上大一点的项目中都能看到,这次简化了API对大家应该还是有帮助的。
不过如果像我们一样,已经在项目中封装了自己的实现,可能就用不到了。
当然也可以考虑有新需求的时候逐步切换到新组件。
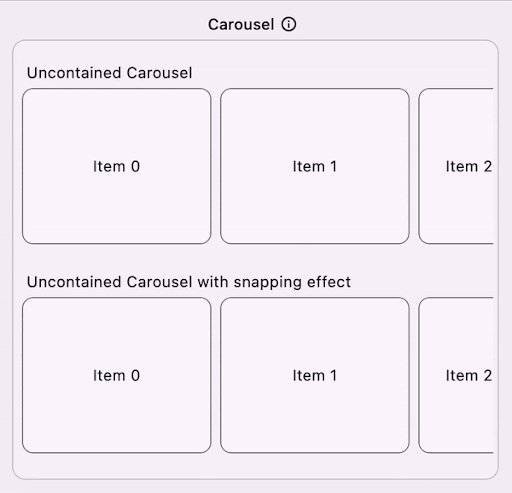
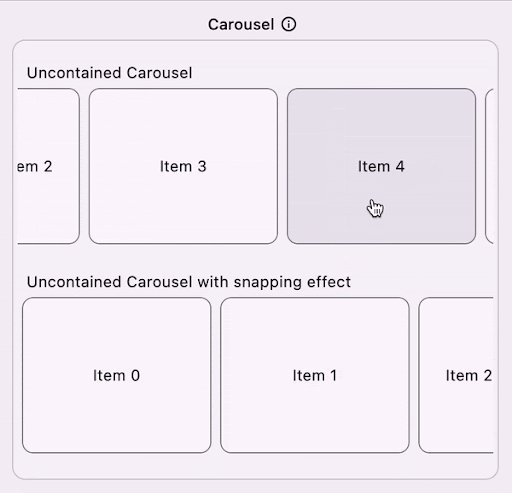
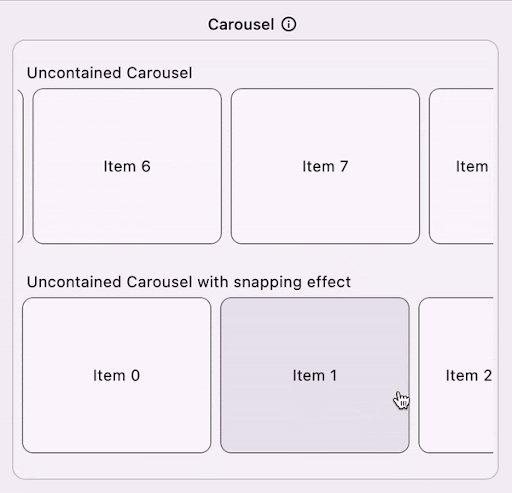
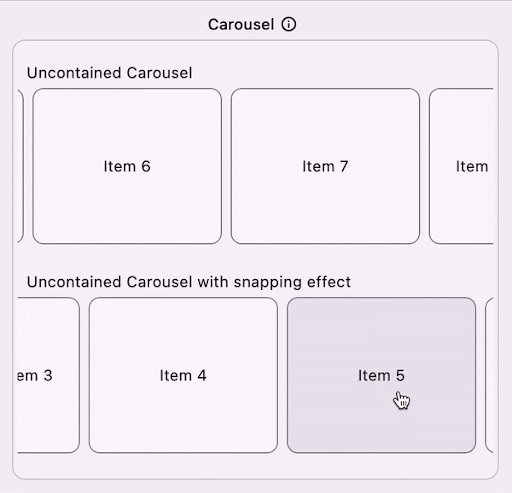
2、轮播组件:CarouselView
和前面的Sliver组件一样,轮播是一个非常常用的功能。
特别是滚入和滚出时可以动态改变大小,可以说是非常实用的功能了。

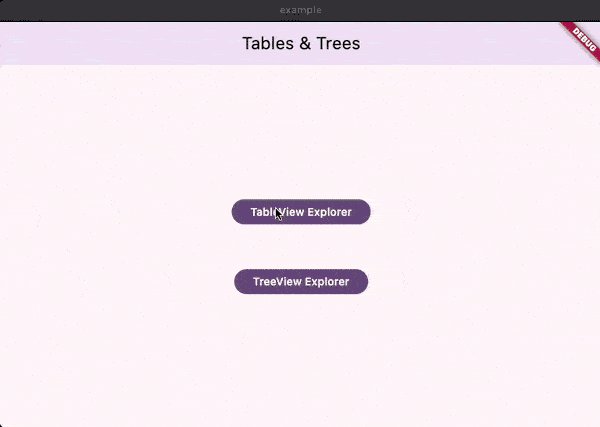
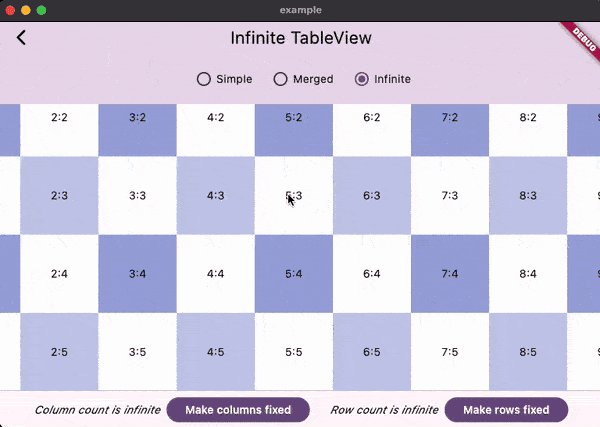
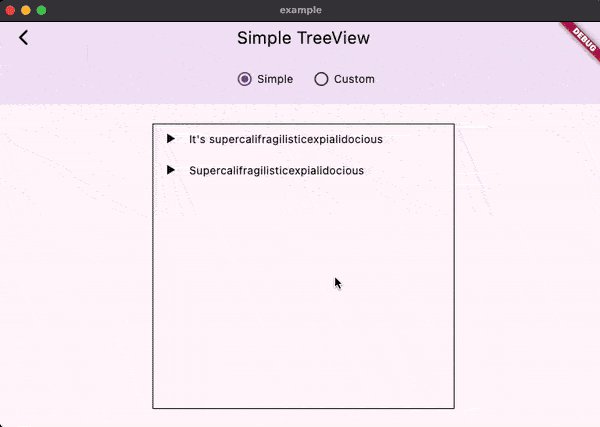
3、TreeView
这是一个Flutter官方开发的三方库:two_dimensional_scrollables中的功能。
其中的TreeView,常见于pc端文件管理器里面的树状视图。
还有TableView非常适合构建高级表格类程序。

感觉这个库主要适用于pc端的一些应用开发,手机端可能用到的少一点。
引擎
Impeller
在Android端继续是预览版也继续稳步进行优化。
Impeller的推进和我们普通开发者的关系不是特别大。
除了我之前文章中提到的那些低性能平台,一般的手机或者PC端开发,耐心等待即可。
Flutter GPU
这是一个相对比较重磅的功能。
简单来时就是让开发者可以自定义渲染器。
当我们需要在应用中绘制现有框架很难实现的高级图形以及3D图形时,Flutter GPU功能将为我们提供强大的支撑。
当然,一般来说普通App是用不到的。
我记得大概两年前有一家基于Flutter开发室内装修效果App的公司想挖我。
他们的场景中就可能会用到这个功能。
再一个我能想到的使用场景就是游戏了。
除此以外我真是想不到还有啥场景会用到这么底层的功能。
大家如果有使用场景欢迎评论区回复,让我张张见识。
Web:多视图嵌入
这个功能本身是将多个独立的Flutter视图集成到现有的Web应用中。
可以想象这是一个挺复杂的场景。
现阶段Flutter for web的一个思路就是将Flutter内容和web进行融合。
我觉得这是一个很好的思路,毕竟Flutter代替web开发能看到不少的问题。
但是融合方案就好像原生+Flutter混合开发一样,可以分别发挥各自的优势。
生态系统:Shared Preferences 插件更新
这个功能新增的API我觉得倒在其次。
主要是 Android 实现从 Shared Preferences 变成了 Preferences DataStore。
DataStore从性能到更复杂的数据类型再到线程安全,已经全面超越了老旧的Shared Preferences 。
很多原生的Android客户端已经替换到了DataStore。
这一次Flutter库直接支持其实是提供了很大方便的。
特别是对于纯Flutter开发的app,可以很大的提升用户配置数据的读写性能和安全性。
DevTools
其实每一个Flutter新的发布版本基本都会对DevTools进行改进。
而且基于大量用户实际工作中调试优化碰到的问题和需求,这些改进大部分都是很实用的。
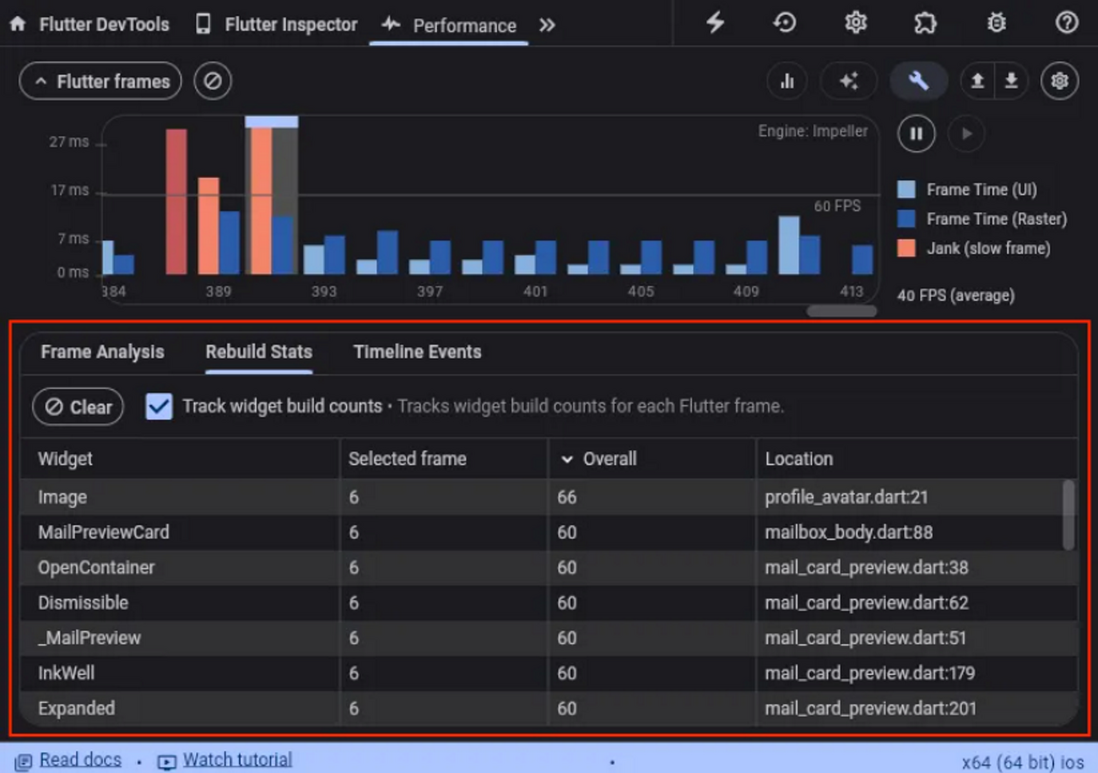
这一次的查看每一帧中Widget构建次数的功能也是如此。
检查Widget构建次数是否符合预期可以帮助我们快速定位Flutter页面性能问题的大致范围。
开启的位置是DevTools Performance 工具中的 Rebuild Stats 功能:

总结
这个版本应该是Flutter老成员回归和新人加入后的第一个版本。
可以看到团队趋于稳定,对功能的更新推进也很积极并且接地气。
我前面只整理了我认为对我们普通开发者影响比较大的功能。
其它例如互动式媒体广告 (IMA) 插件这样的功能,因为国内开发者可能用不到,也就没有提及。
感兴趣的同学可以去看官方博客的详细文章。
如果看到这里的同学有学习Flutter的兴趣,欢迎联系老刘,我们互相学习。
点击免费领老刘整理的《Flutter开发手册》,覆盖90%应用开发场景。
可以作为Flutter学习的知识地图。
覆盖90%开发场景的《Flutter开发手册》![]() https://mp.weixin.qq.com/s?__biz=MzkxMDMzNTM0Mw==&mid=2247483665&idx=1&sn=56aec9504da3ffad5797e703c12c51f6&chksm=c12c4d11f65bc40767956e534bd4b6fa71cbc2b8f8980294b6db7582672809c966e13cbbed25#rd
https://mp.weixin.qq.com/s?__biz=MzkxMDMzNTM0Mw==&mid=2247483665&idx=1&sn=56aec9504da3ffad5797e703c12c51f6&chksm=c12c4d11f65bc40767956e534bd4b6fa71cbc2b8f8980294b6db7582672809c966e13cbbed25#rd