SnapKit是一个Swift语言写的自动布局框架,可以运行到iOS,Mac系统上;OC版本的框架是Masonry,都是出自同一个团队。
用这个框架的目的是,用起来比系统自带的API方便,他内部也是对系统API进行了封装。
为什么使用纯代码开发?
对于Storyboard,Xib可视化来说,使用直观,方便。但不方便复用布局,例如:把启动界面的布局拷贝到新界面,那有两份布局后,就不方便统一更改了。虽然可以把每个界面,封装到View,用Xib可视化布局,但我们不可能把每个控件都封装到View里面,这显然是不实际的。同时如果存在多人同时编辑Storyboard,容易导致版本控制冲突,只能按照模块拆分不同的Storyboard,不要多人编辑同一个文件。而使用纯代码开发将不会出现上述问题,代码复用性非常好。
创建项目以及改为纯代码结构
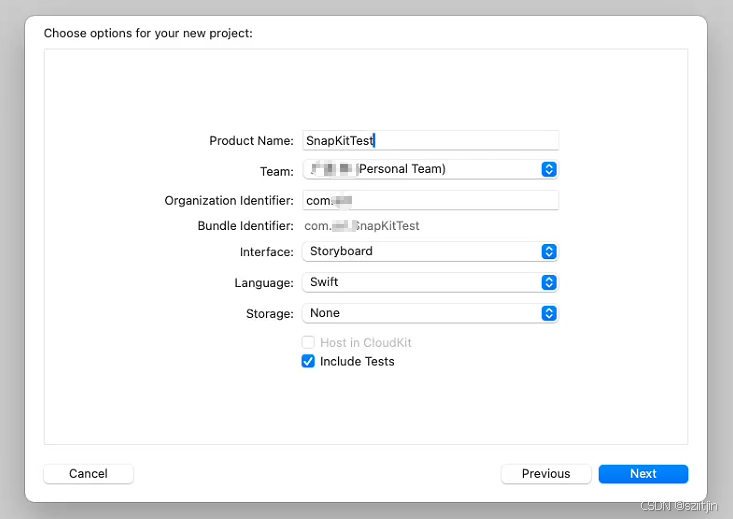
1、创建TestSnapKit项目

2、添加依赖
1)打开终端,cd 到项目根目录输入:
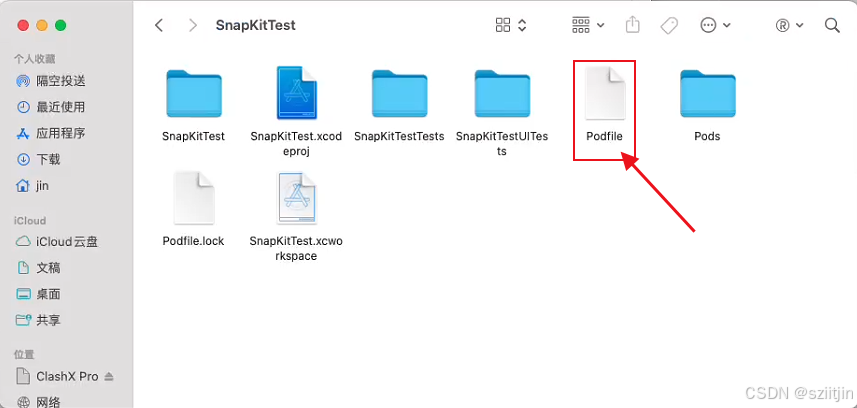
pod init
输入 pod init 后,会在当前目录创建Podfile文件。
2)打开Podfile文件,在该文件里面写项目依赖的SnapKit框架。

# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'SnapKitTest' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for SnapKitTest
#自动布局框架,原理是封装了系统提供的约束功能
#目的是使用更方便
#https://github.com/SnapKit/SnapKit
pod 'SnapKit'
target 'SnapKitTestTests' do
inherit! :search_paths
# Pods for testing
end
target 'SnapKitTestUITests' do
# Pods for testing
end
end
3)安装依赖
打开终端,cd 到项目根目录输入:
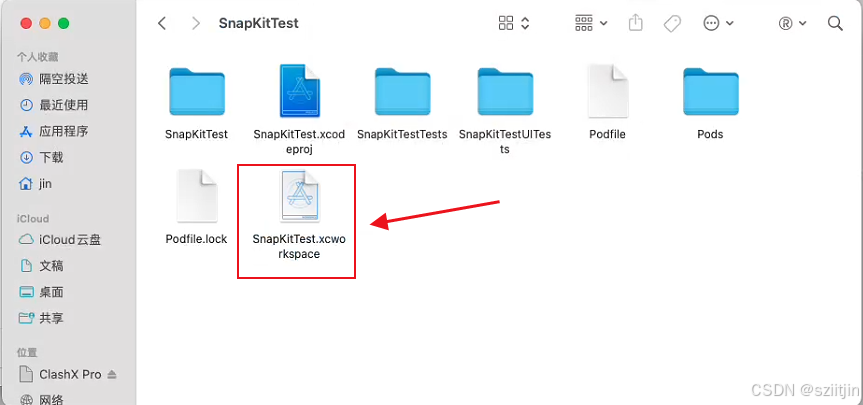
pod install执行pod install 后,会下载依赖库文件到本地,关闭项目,再双击.xcworkspace文件,重新打开项目。

4)修改项目为纯代码结构
1.复制SceneDelegate文件的 var window: UIWindow? 到 AppDelegate文件,并删除SceneDelegate文件。
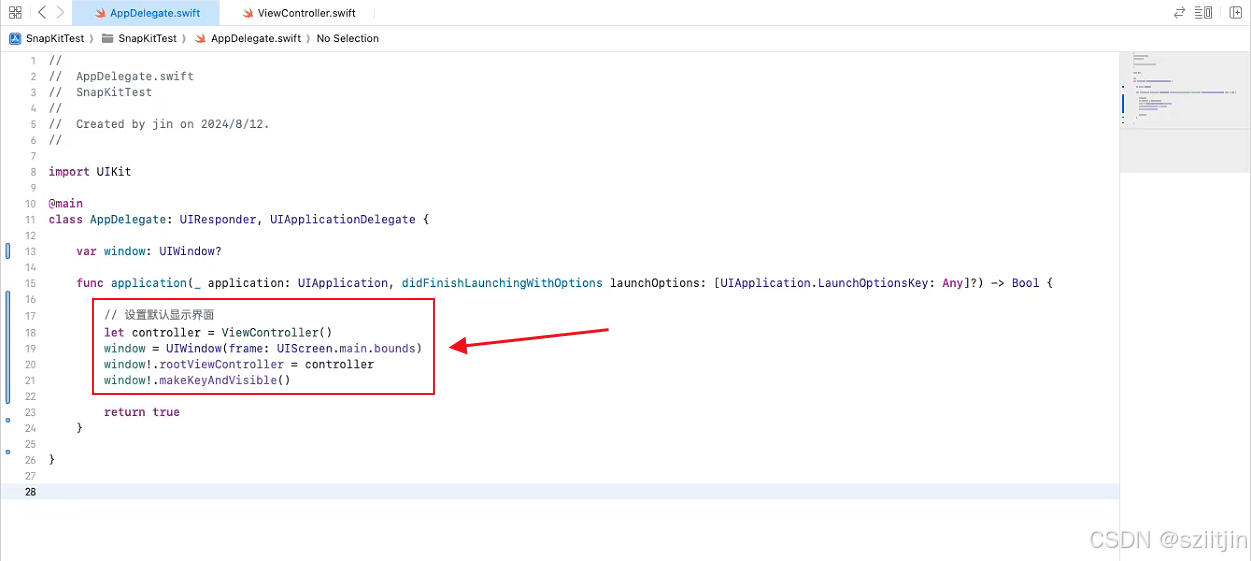
 2. 设置默认显示界面,并删除AppDelegate文件多余的代码
2. 设置默认显示界面,并删除AppDelegate文件多余的代码

3.删除info.plist文件的配置
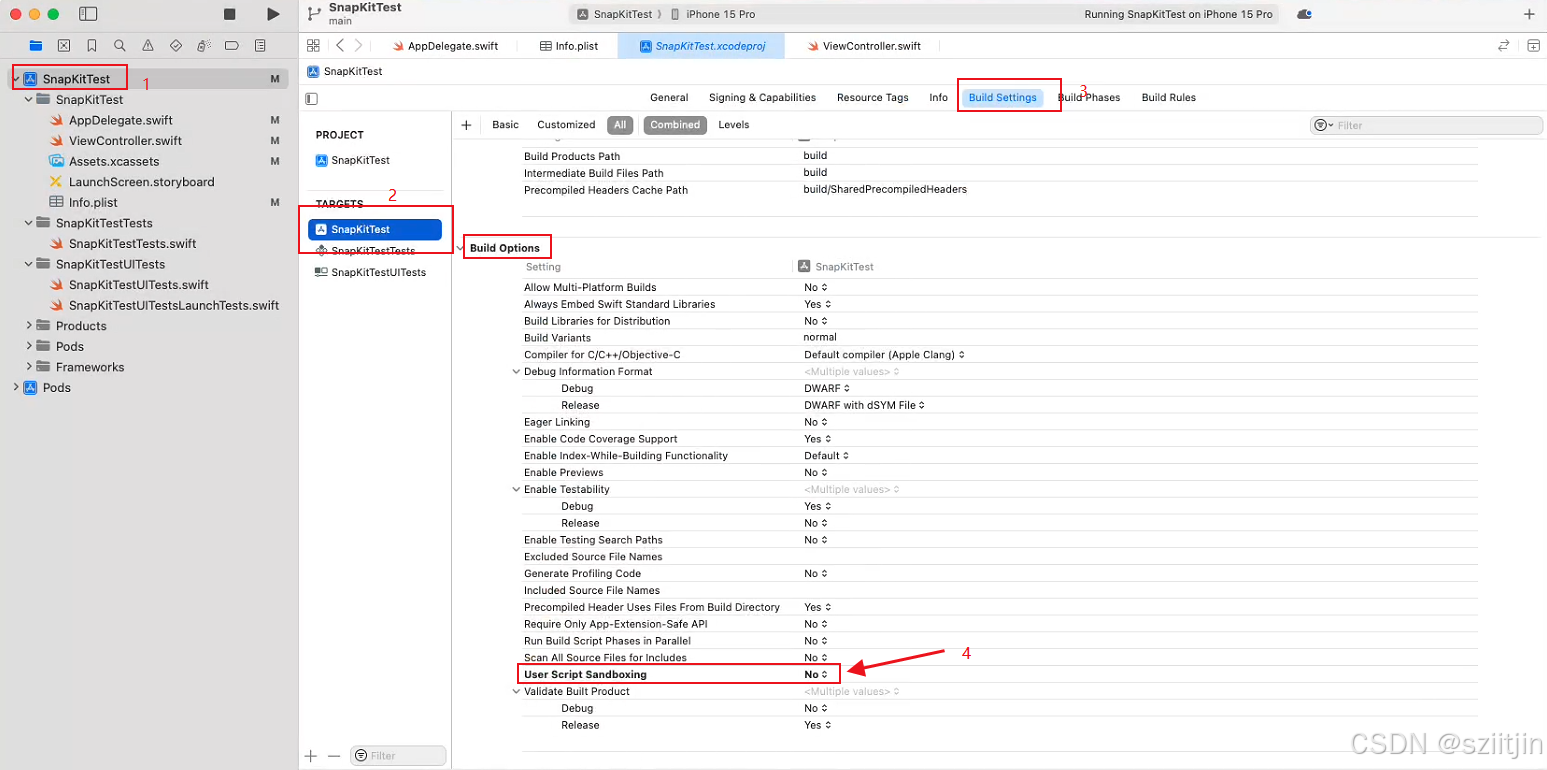
 4.删除User Script Sandboxing 的Main
4.删除User Script Sandboxing 的Main

运行项目,此时纯代码开发的准备工作已完成。
3、纯代码方式实现登陆界面功能
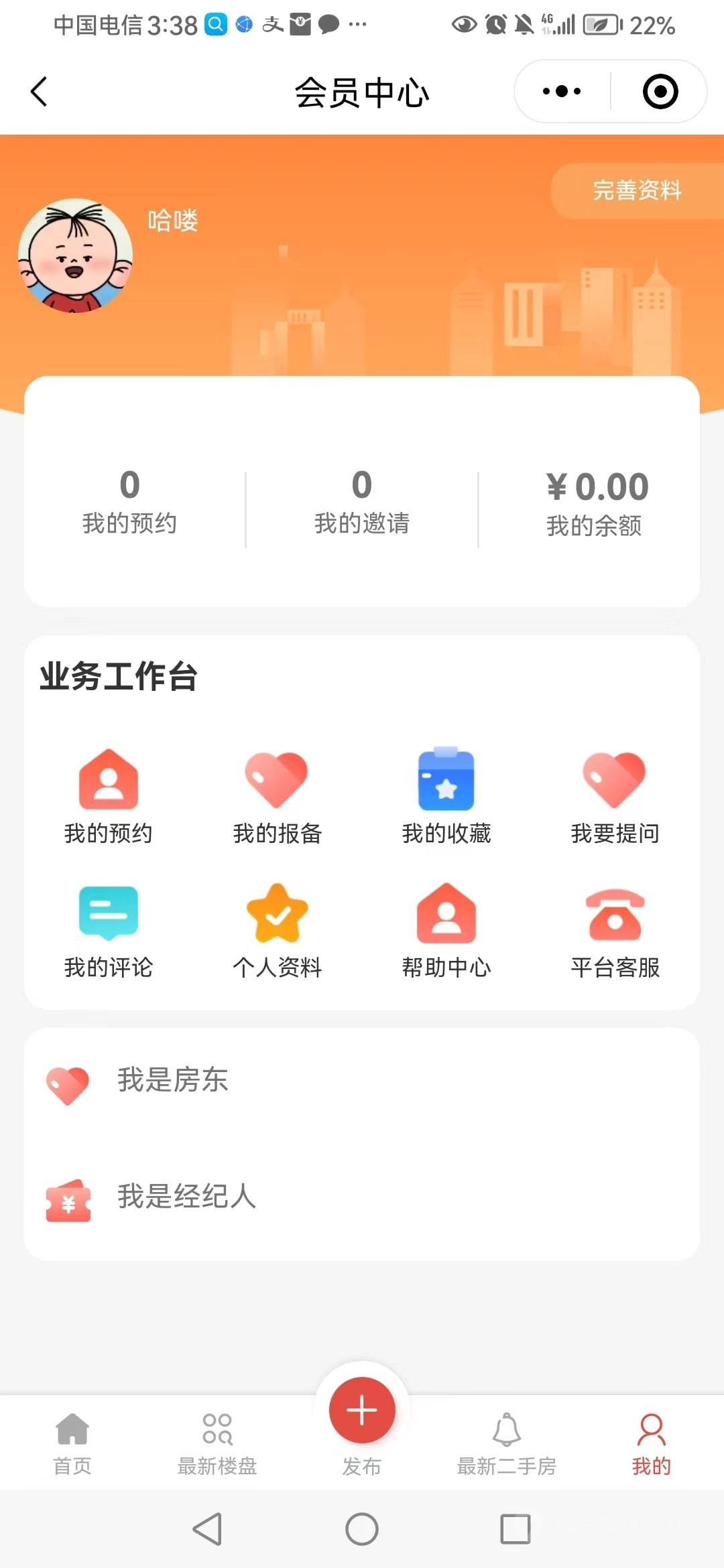
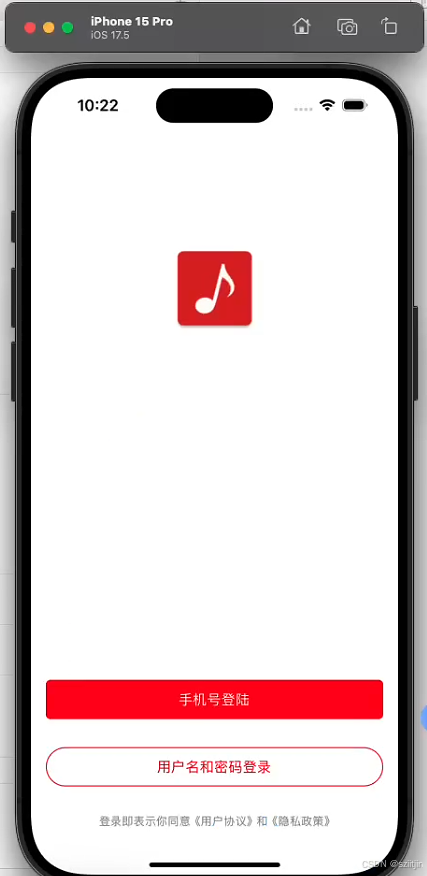
打开ViewController文件,接下来将通过纯代码开发实现以下登录界面:

1)导入SnapKit框架
//自动布局框架
import SnapKit2)添加控件代码实现逻辑
// MARK: - 控件
//添加一个根容器
container = UIView()
//container.backgroundColor = .red
view.addSubview(container)
//logo
let logoView = UIImageView()
logoView.image = UIImage(named: "Logo")
container.addSubview(logoView)
// MARK: - 手机号登陆按钮
container.addSubview(phoneLoginButton)
// MARK: - 登陆按钮
container.addSubview(loginButton)
// MARK: - 协议
let agrementLabelView = UILabel()
//设置标题
agrementLabelView.text = "登录即表示你同意《用户协议》和《隐私政策》"
//设置字体大小和颜色
agrementLabelView.font = UIFont.systemFont(ofSize: 12)
agrementLabelView.textColor = .gray
container.addSubview(agrementLabelView)
// MARK: - 约束
//根容器
container.snp.makeConstraints { make in
//正数表示向下
make.top.equalTo(view.safeAreaLayoutGuide.snp.top).offset(16)
//负数表示向上
make.bottom.equalTo(view.safeAreaLayoutGuide.snp.bottom).offset(-16)
make.left.equalTo(view.safeAreaLayoutGuide.snp.left).offset(16)
make.right.equalTo(view.safeAreaLayoutGuide.snp.right).offset(-16)
}
// MARK: - logo
logoView.snp.makeConstraints { make in
//宽高
make.width.equalTo(100)
make.height.equalTo(100)
//距离顶部
make.top.equalTo(100)
//水平居中
make.centerX.equalToSuperview()
}
// MARK: - 协议
agrementLabelView.snp.makeConstraints { make in
//距离底部
make.bottom.equalToSuperview()
//水平居中
make.centerX.equalToSuperview()
}
// MARK: - 登陆按钮
loginButton.snp.makeConstraints { make in
//宽和父窗体一样
make.width.equalToSuperview()
make.height.equalTo(42)
//底部
make.bottom.equalTo(agrementLabelView.snp.top).offset(-30)
}
// MARK: - 手机号登陆
phoneLoginButton.snp.makeConstraints { make in
//宽和父窗体一样
make.width.equalToSuperview()
make.height.equalTo(42)
//底部
make.bottom.equalTo(loginButton.snp.top).offset(-30)
}3)懒加载创建控件
/// 手机号登录按钮
/// 这是swift中的懒加载写法
lazy var phoneLoginButton: UIButton = {
let button = UIButton(type: .system)
//设置标题
button.setTitle("手机号登陆", for: .normal)
//设置点击事件
button.addTarget(self, action: #selector(phoneLoginClick(_:)), for: .touchUpInside)
button.backgroundColor = .red
//圆角大小
button.layer.cornerRadius = 5
//标题默认颜色
button.setTitleColor(.white,for: .normal)
//按下文本颜色
button.setTitleColor(.gray,for: .highlighted)
return button
}()4)完整ViewController文件代码:
//
// ViewController.swift
// SnapKitTest
//
// Created by jin on 2024/8/12.
//
import UIKit
//自动布局框架
import SnapKit
class ViewController: UIViewController {
var container: UIView!
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
// MARK: - 控件
//添加一个根容器
container = UIView()
//container.backgroundColor = .red
view.addSubview(container)
//logo
let logoView = UIImageView()
logoView.image = UIImage(named: "Logo")
container.addSubview(logoView)
// MARK: - 手机号登陆按钮
container.addSubview(phoneLoginButton)
// MARK: - 登陆按钮
container.addSubview(loginButton)
// MARK: - 协议
let agrementLabelView = UILabel()
//设置标题
agrementLabelView.text = "登录即表示你同意《用户协议》和《隐私政策》"
//设置字体大小和颜色
agrementLabelView.font = UIFont.systemFont(ofSize: 12)
agrementLabelView.textColor = .gray
container.addSubview(agrementLabelView)
// MARK: - 约束
//根容器
container.snp.makeConstraints { make in
//正数表示向下
make.top.equalTo(view.safeAreaLayoutGuide.snp.top).offset(16)
//负数表示向上
make.bottom.equalTo(view.safeAreaLayoutGuide.snp.bottom).offset(-16)
make.left.equalTo(view.safeAreaLayoutGuide.snp.left).offset(16)
make.right.equalTo(view.safeAreaLayoutGuide.snp.right).offset(-16)
}
// MARK: - logo
logoView.snp.makeConstraints { make in
//宽高
make.width.equalTo(100)
make.height.equalTo(100)
//距离顶部
make.top.equalTo(100)
//水平居中
make.centerX.equalToSuperview()
}
// MARK: - 协议
agrementLabelView.snp.makeConstraints { make in
//距离底部
make.bottom.equalToSuperview()
//水平居中
make.centerX.equalToSuperview()
}
// MARK: - 登陆按钮
loginButton.snp.makeConstraints { make in
//宽和父窗体一样
make.width.equalToSuperview()
make.height.equalTo(42)
//底部
make.bottom.equalTo(agrementLabelView.snp.top).offset(-30)
}
// MARK: - 手机号登陆
phoneLoginButton.snp.makeConstraints { make in
//宽和父窗体一样
make.width.equalToSuperview()
make.height.equalTo(42)
//底部
make.bottom.equalTo(loginButton.snp.top).offset(-30)
}
}
@objc func phoneLoginClick(_ s:UIButton) {
print("点击按钮")
}
/// 手机号登录按钮
/// 这是swift中的懒加载写法
lazy var phoneLoginButton: UIButton = {
let button = UIButton(type: .system)
//设置标题
button.setTitle("手机号登陆", for: .normal)
//设置点击事件
button.addTarget(self, action: #selector(phoneLoginClick(_:)), for: .touchUpInside)
button.backgroundColor = .red
//圆角大小
button.layer.cornerRadius = 5
//标题默认颜色
button.setTitleColor(.white,for: .normal)
//按下文本颜色
button.setTitleColor(.gray,for: .highlighted)
return button
}()
///用户名和密码登录
lazy var loginButton: UIButton = {
let button = UIButton(type: .system)
//设置标题
button.setTitle("用户名和密码登录", for: .normal)
//设置点击事件
button.addTarget(self, action: #selector(phoneLoginClick(_:)), for: .touchUpInside)
button.backgroundColor = .clear
//圆角大小
button.layer.cornerRadius = 21
button.layer.borderWidth = 1
button.layer.borderColor = UIColor.red.cgColor
//标题默认颜色
button.setTitleColor(.red,for: .normal)
//按下文本颜色
button.setTitleColor(.gray,for: .highlighted)
return button
}()
}
至此完成了一个通过纯代码开发实现登录界面。