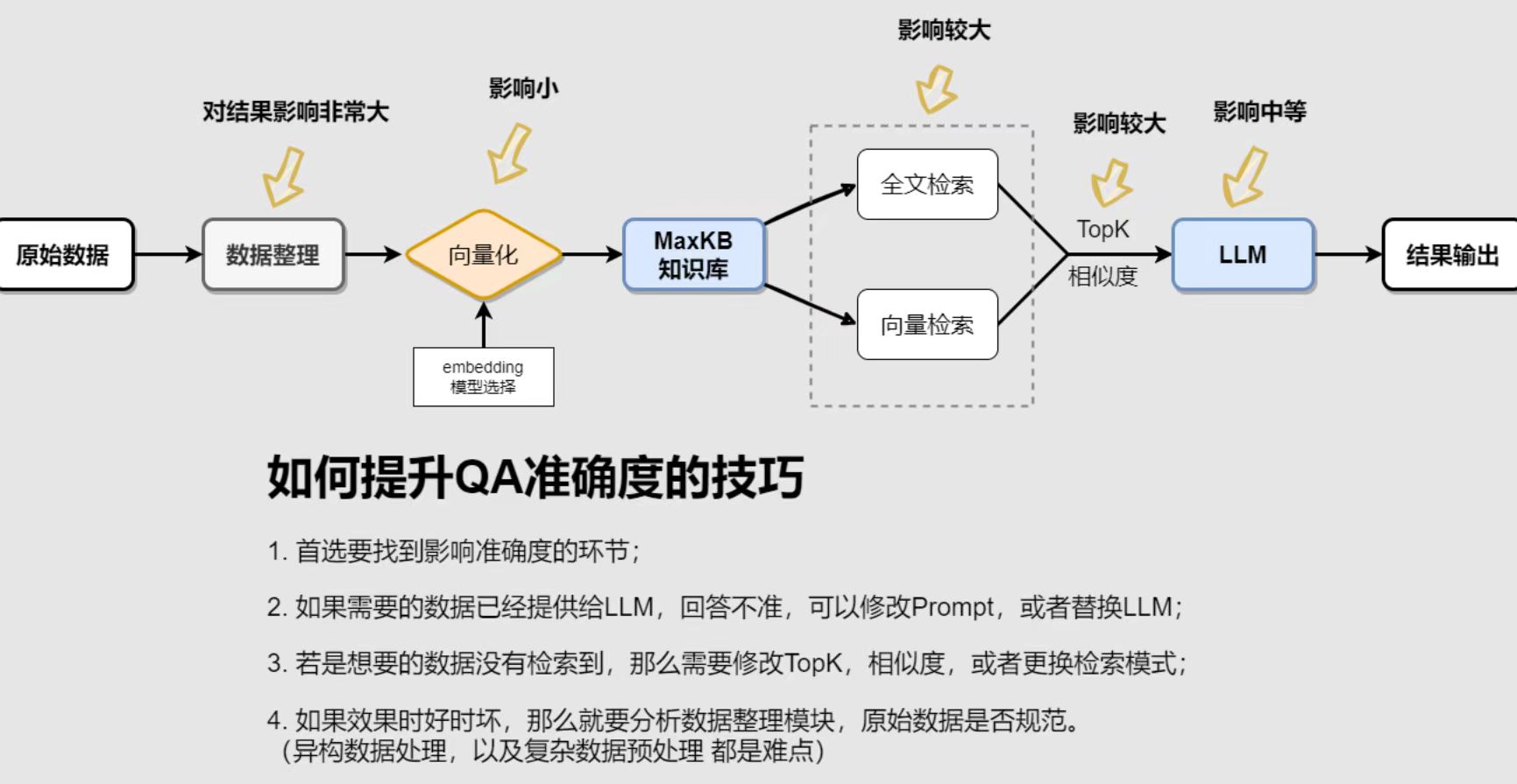
一、效果图
在这里插入图片描述

二、代码
import cirle from '@/assets/imgs/dataScree/ybp.png'
let option={
tooltip: {
trigger: 'item',
formatter: function (params) {
return ''
}
},
legend: {
orient: 'vertical', // 图例列表的布局朝向,'horizontal'为水平,'vertical'为垂直
left: '230', // 图例组件离容器左侧的距离
aligh: 'right',
top: '20',
icon: 'circle',
itemWidth: 8, // 设置图例宽度
itemHeight: 8, // 设置图例高度
itemGap: 19,
textStyle: {
color: '#FFFFFF',
fontSize: 11,
rich: {
//第一列样式
oneone: {
width: 80
},
//百分比列样式
twotwo: {
width: 30,
color: '#FFFFFF',
fontSize: 14,
fontWeight: 'bolder'
}
}
},
// 图例百分比计算
formatter(name) {
let percentage = 0
for (let i = 0; i < data1.length; i++) {
percentage += data1[i].value
}
let result = data1.find((item) => item.name == name)
return `{oneone|${result.name}}{twotwo|${Math.round((result.value / percentage) * 100)} %}`
}
},
series: [
{
name: '',
type: 'pie',
data: data1,
radius: ['78%', '88%'],
center: ['30%', '50%'], // 将饼图位置设置在容器的中间垂直偏下的位置
avoidLabelOverlap: false,
padAngle: 3,
itemStyle: {
normal: {
backgroundColor: function (params) {
var colorList = [
'#20D49F',
'#EA9F53',
'#27FFF7',
'#275EFF',
'#DCC821'
]
return colorList[params.dataIndex]
}
}
},
label: {
show: false,
position: 'center'
},
rich: {
percent: {
fontSize: 24
}
},
labelLine: {
show: true
}
}
],
graphic: [
{
type: 'image',
id: 'background',
left: '26',
top: 'center',
z: -9, // 确保背景图在饼图下层
bounding: 'raw',
origin: [200, 200],
style: {
image: cirle, // 背景图片地址
width: 175,
height: 175,
opacity: 1
}
}
]
}
三、图例百分比主要是legend中的formatter这块,通过textStyle中的rich调整饼图图例的样式
// 图例百分比计算
formatter(name) {
let percentage = 0
for (let i = 0; i < data1.length; i++) {
percentage += data1[i].value
}
let result = data1.find((item) => item.name == name)
return `{oneone|${result.name}}{twotwo|${Math.round((result.value / percentage) * 100)} %}`
}
四、如果想实现以下效果,主要是需要配置label这个配置项

- 代码
series: [
{
name: this.bieText,
type: "pie",
radius: "50%",
data: this.bieData,
label: {
normal: {
show: true,
formatter: '{b}{d}%'
// formatter: '{b}: {c}({d}%)' //自定义显示格式(b:name(当前数据的名称), c:value(当前数据的值), d:百分比)
}
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],