Ajax
概念: Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
数据交换:通过Aiax可以给服务器发送请求,并获服务器响应的数据
异步交互:可以在不重新加载整个页面的情况下,服务器交换数据并更新部分网页的技术,如:搜
联想、用户名是否可用的校验等等
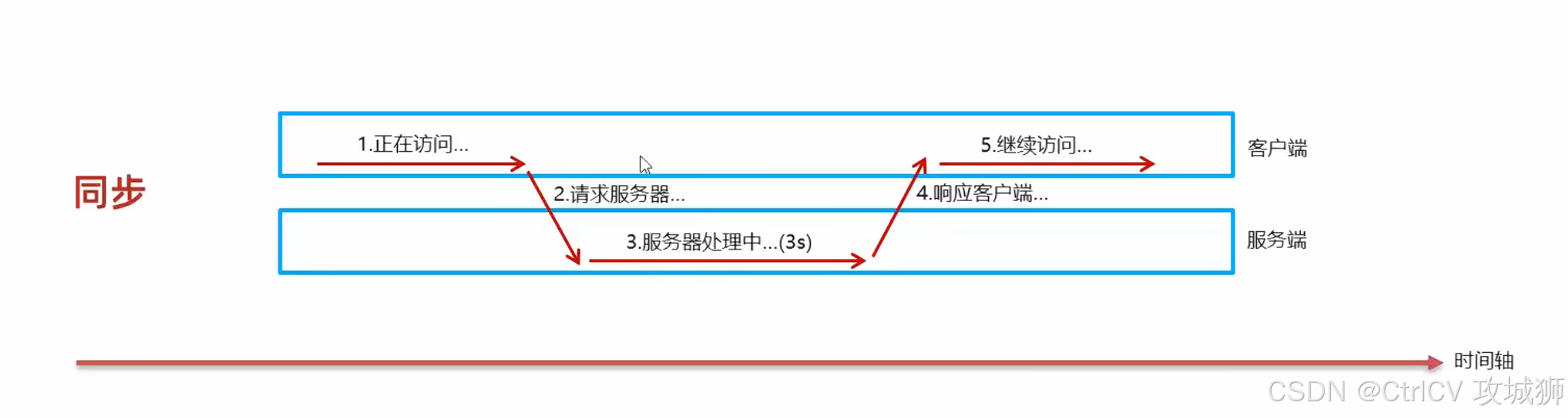
同步与异步

 原生Ajax
原生Ajax
1.准备数据地址: http://yapi.smart-xwork.cn/mock/169327/emp/list
2.创建XMLHttpRequest对象:用于和服务器交换数据
3.向服务器发送请求
4.获取服务器响应数据
Axios
介绍: Axios 对原生的Ajax进行了封装,简化书写,快速开发。
官网:https://www.axios-http.cn/
Axios入门
1.引入Axios的is文件
2.使用Axios发送请求,并获取响应结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../JS/axios-0.18.0.js"></script>
<title>Document</title>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
// axios({
// method:"get",
// url:""
// }).then(result => {
// console.log(result.data);
// })
//简化操作
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(result =>
{console.log(result.data);
});
}
function post(){
//通过axios发送异步请求-post
// axios({
// method:"post",
// url:"",
// data:"id=1"
// }).then(result => {
// console.log(result.data);
// })
axios.post("https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById","id=1").then(result =>{
console.log(result.data);
});
}
</script>
</html>案例
基于Vue及Axios完成数据的动态加载展示
1.数据准备的url:
https://mock.apifox.cn/m1/3128855-0-default/emp/list
2.在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1代表男,2代表女)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="../JS/axios-0.18.0.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index+1}}</td>
<td>{{emp.name}}</td>
<!-- <td>
<img src="emp.image" width="70px" height="50px">
</td> -->
<td>
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
emps:[]
},
mounted(){
//发送异步请求 加载数据
//this.emps:指向 Vue 实例中的 emps 数据属性。this 在这里指代当前的 Vue 实例。
//result:是 Axios 请求成功后的响应对象。这个对象包含了从服务器返回的数据。
//result.data:通常情况下,Axios 返回的响应对象包含一个 data 属性,该属性包含了服务器返回的实际数据
//result.data.data:服务器返回的数据结构中包含一个 data 属性,result.data.data 就是从响应数据中进一步提取出的所需数据。
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(result => {
this.emps = result.data.data;
})
}
})
</script>
</html>YApi
介绍:YApi是高效、易用、功能强大的 api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
地址:YApi Pro-高效、易用、功能强大的可视化接口管理平台
前端工程化
环境准备
vue-cli
介绍:Vue-cli是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板
Vue-cli提供了如下功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
依赖环境:NodeJS
安装NodeJS
1.双击安装包
2.选择安装目录
3.验证NodeJS环境变量

4.配置npm的全局安装路径
npm config set prefix "D:\NodeJS"验证

5.切换npm的淘宝镜像
npm config set registry https://registry.npm.taobao.org6.安装Vue-cli
npm install -g @vue/cli验证
vue --version创建Vue项目
命令行:
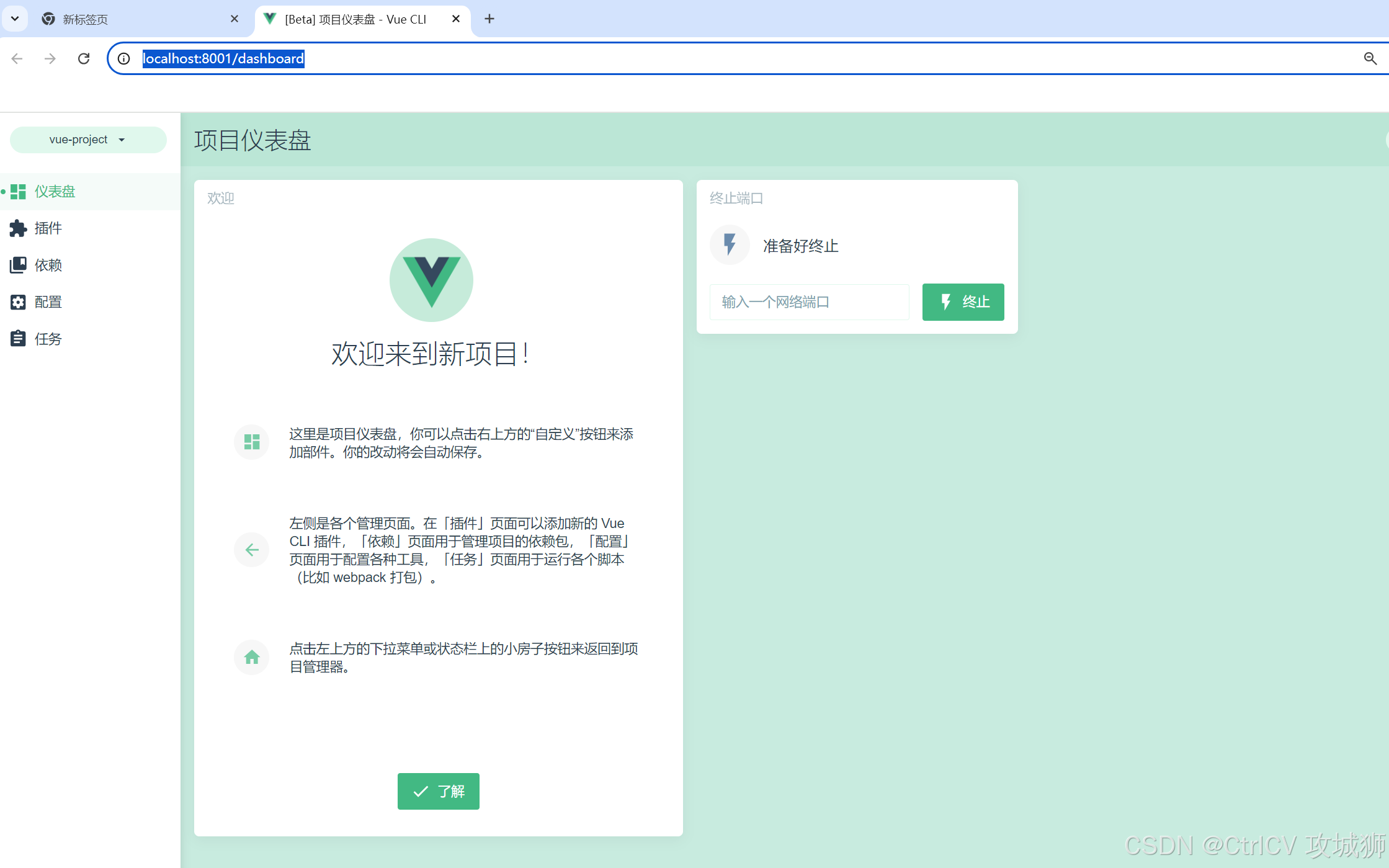
vue create 项目名图形化界面:
vue ui1.创建文件夹 在其根目录直接进入cmd界面

2.浏览器显示此界面

3.在vscode中打开项目

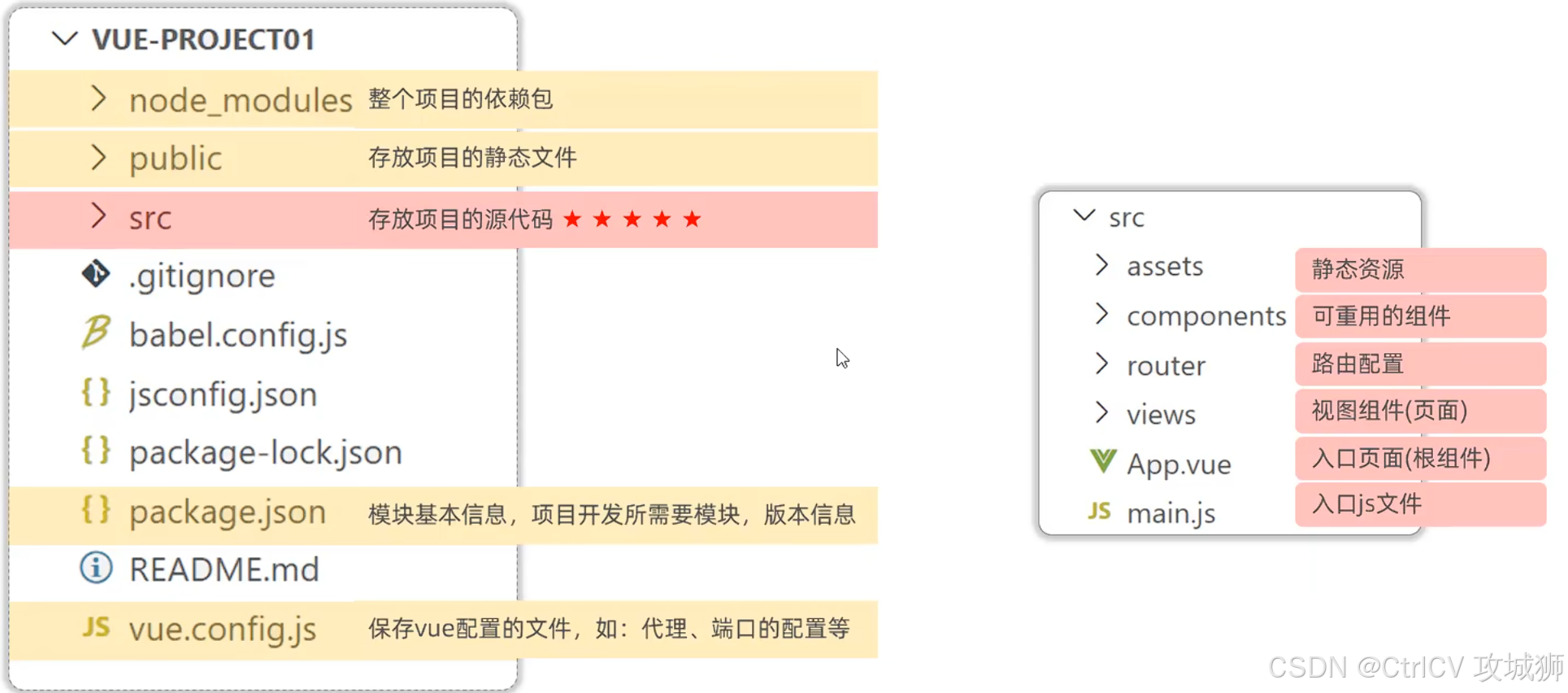
Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

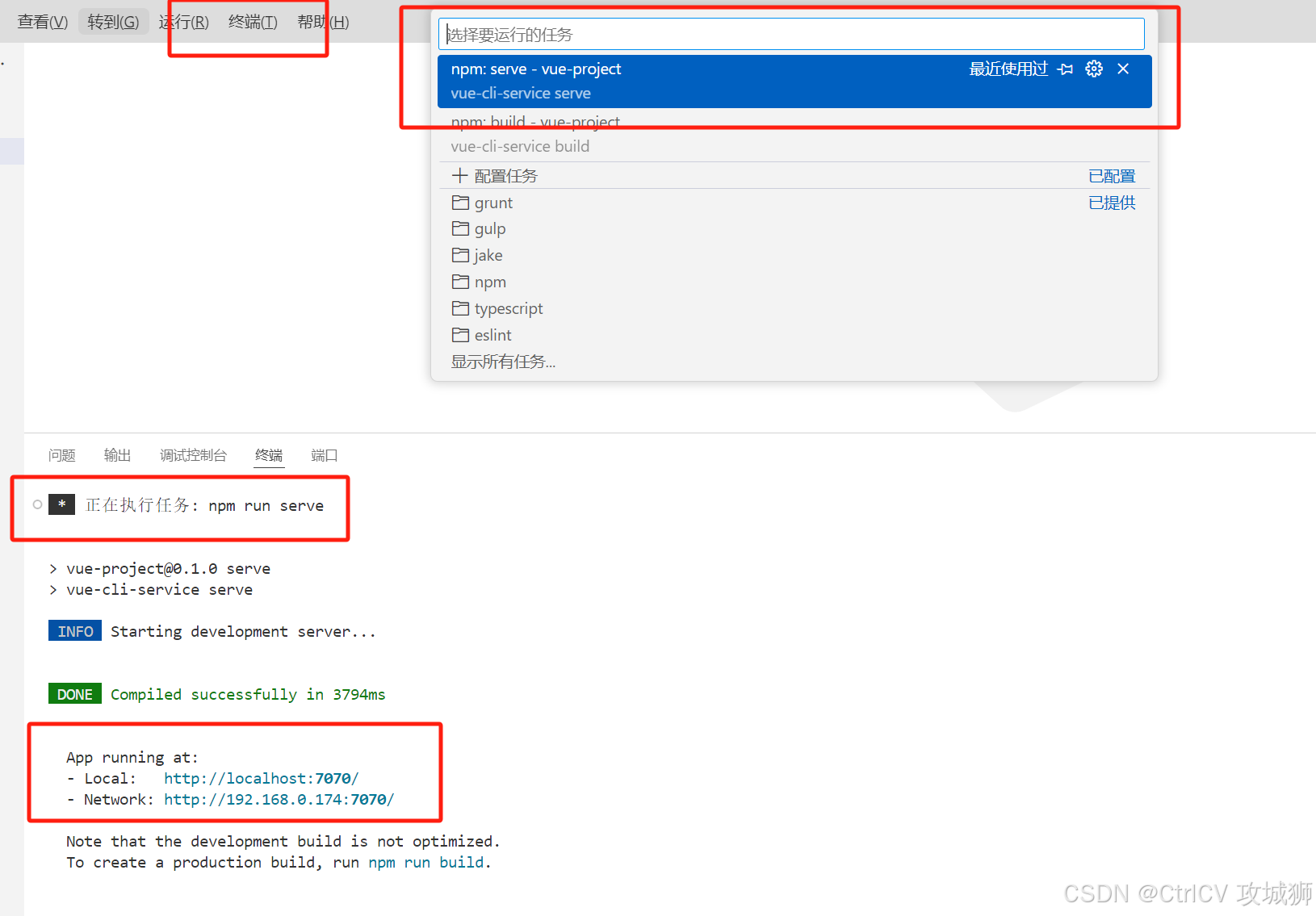
Vue项目 启动
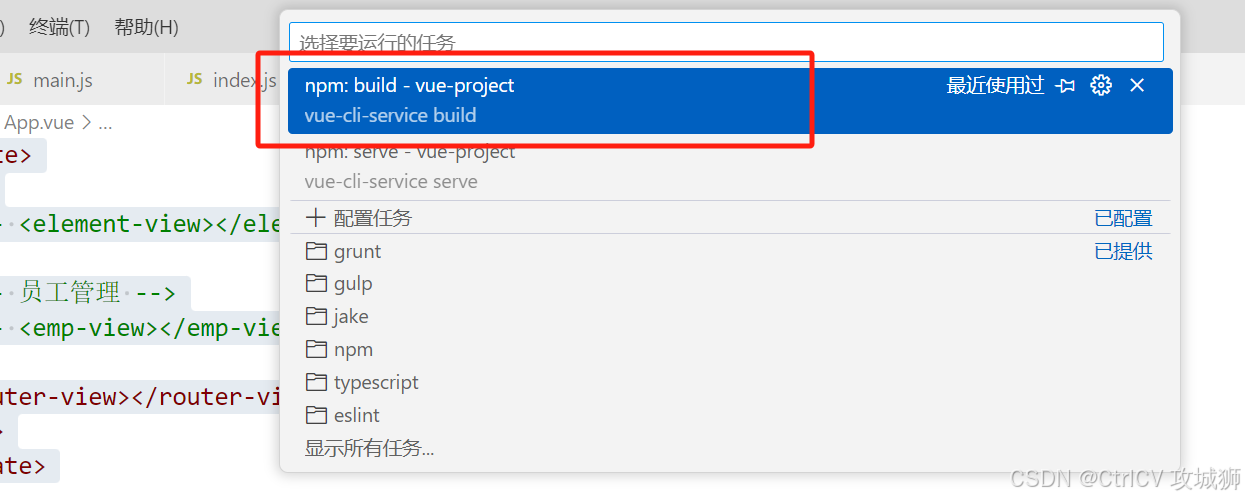
方式一:图形化界面
以管理员方式运行vscode
点击顶部导航栏的终端 运行任务

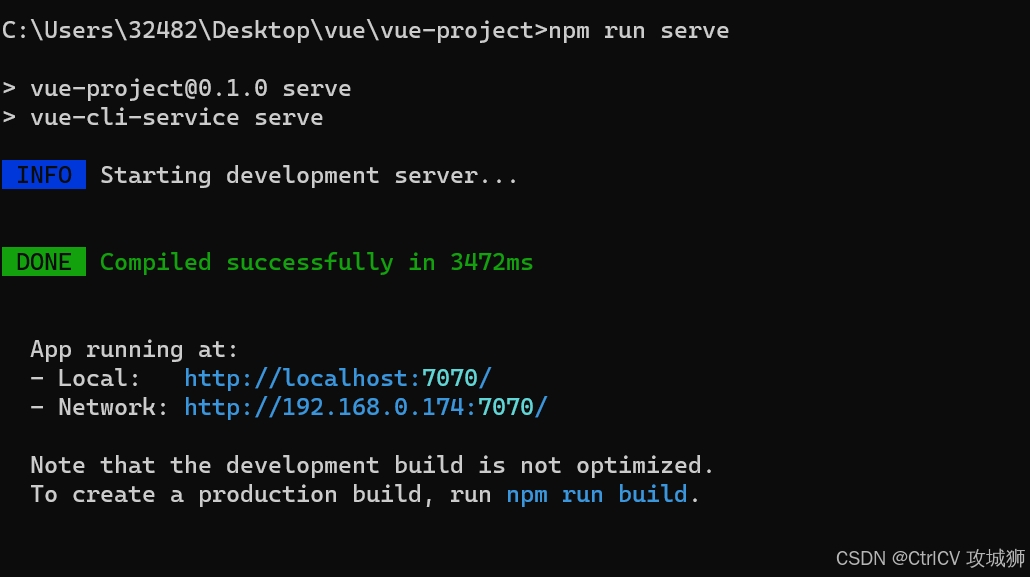
方式二:命令行

Vue组件库Element
什么是Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网: https://element.eleme.cn/#/zh-CNListener
快速入门
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
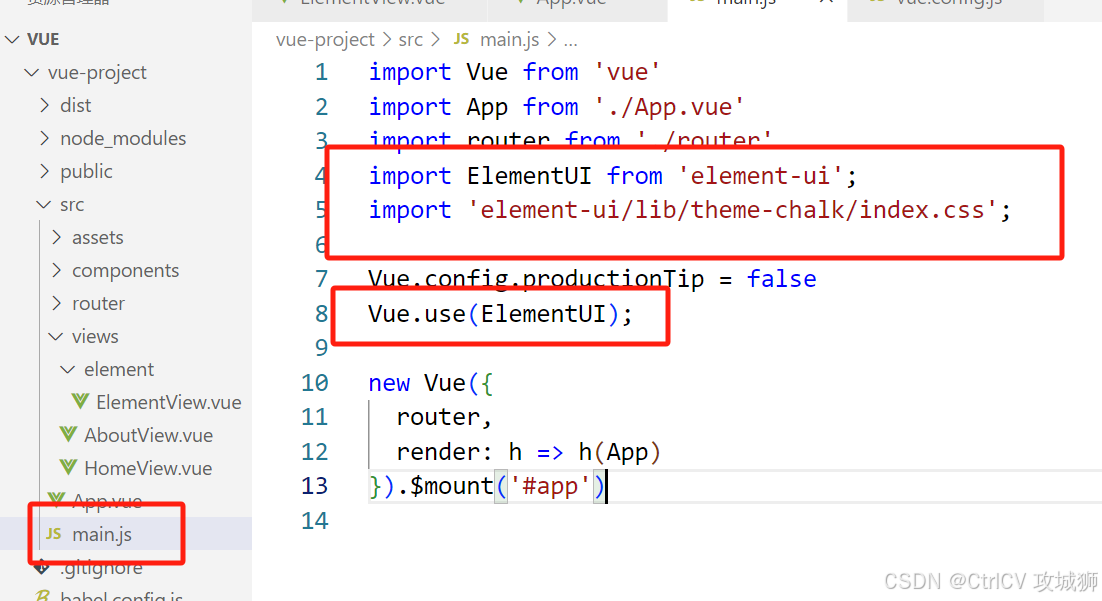
npm install element-ui@2.15.3引入ElementUl组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
如果项目中显示则代表成功

常见组件-Button按钮
常见组件-Table表格
常见组件-分页
Pagination 分页: 当数据量过多时,使用分页分解数据
常见组件-对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作
常见组件-表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
App.vue代码
<template>
<div>
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue'
export default{
components:{ElementView},
data(){
return{
message:"Hello Vue"
}
},
methods:{}
}
</script>
ElementView.vue代码
<template>
<div>
<!-- 按钮 -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br>
<br>
<br>
<!-- Table表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
<!-- Pagination 分页组件 -->
<el-pagination background layout="sizes, prev, pager, next, jumper, total" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="1000"></el-pagination>
<br>
<br>
<br>
<!-- Dialog对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<br>
<br>
<br>
<!-- Dialog对话框 - Form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
},
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
dialogFormVisible: false,
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleSizeChange: function (val) {
alert("每页记录数变化" + val)
},
handleCurrentChange: function (val) {
alert("页码发生了变化" + val)
},
onSubmit:function() {
alert(JSON.stringify(this.form));
}
}
};
</script>
<style></style>
案例:
Vue项目中使用Axios:
npm install axios;需要使用axios时,导入axios:
import axios from 'axios'; 步骤:
创建页面,完成页面的整体布局规划
布局中各个部分的组件实现
列表数据的异步加载,并渲染展示
代码如下:
EmpView.vue
<template>
<div>
<!-- 使用 Element UI 的布局容器 -->
<el-container style="height: 700px; border: 1px solid #eee">
<!-- 顶部标题部分 -->
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246) ;text-align : center">
tlias智能学习辅助系统
</el-header>
<el-container>
<!-- 侧边栏 -->
<el-aside width="250px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<!-- 子菜单:系统信息管理 -->
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>系统信息管理
</template>
<!-- 菜单项:部门管理 -->
<el-menu-item index="1-1">部门管理</el-menu-item>
<!-- 菜单项:员工管理 -->
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- 主内容区 -->
<el-main>
<!-- 查询表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<!-- 输入员工姓名 -->
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="请输入员工姓名"></el-input>
</el-form-item>
<!-- 选择性别 -->
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="请选择">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<!-- 日期选择器:选择入职日期 -->
<el-form-item label="入职日期 从">
<el-date-picker v-model="searchForm.entrydate" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<!-- 查询按钮 -->
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 员工信息表格 -->
<el-table :data="tableData" border>
<!-- 列:姓名 -->
<el-table-column prop="name" label="姓名" width="200"></el-table-column>
<!-- 列:图像 -->
<el-table-column label="图像" width="200">
<template slot-scope="scope">
<!-- 显示员工图片 -->
<img :src="scope.row.image" width="100px" height="70px">
</template>
</el-table-column>
<!-- 列:性别 -->
<el-table-column label="性别" width="160">
<template slot-scope="scope">
<!-- 根据值显示性别文本 -->
{{ scope.row.gender == 1 ? '男' : '女' }}
</template>
</el-table-column>
<!-- 列:职位 -->
<el-table-column prop="job" label="职位" width="160"></el-table-column>
<!-- 列:入职日期 -->
<el-table-column prop="entrydate" label="入职日期" width="200"></el-table-column>
<!-- 列:最后操作时间 -->
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<!-- 列:操作 -->
<el-table-column label="操作">
<!-- 编辑按钮 -->
<el-button type="primary" size="mini">编辑</el-button>
<!-- 删除按钮 -->
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!-- 分页条 -->
<!-- Pagination 分页组件 -->
<el-pagination background layout="sizes, prev, pager, next, jumper, total"
@size-change="handleSizeChange" @current-change="handleCurrentChange"
:total="1000"></el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
// 定义存储表格数据和查询表单数据的变量
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: []
}
}
},
methods: {
// 查询按钮的回调函数
onSubmit: function () {
alert("查询数据")
},
// 分页组件中每页记录数变化的回调函数
handleSizeChange: function (val) {
alert("每页记录数变化" + val)
},
// 分页组件中当前页码变化的回调函数
handleCurrentChange: function (val) {
alert("页码发生了变化" + val)
}
},
mounted(){
// 组件挂载后,通过 Axios 发送异步请求,获取员工数据
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result) => {
this.tableData = result.data.data; // 将请求结果赋值给表格数据
});
}
}
</script>
<style></style>
App.vue也需要修改
<template>
<div>
<!-- <element-view></element-view> -->
<!-- 员工管理 -->
<emp-view></emp-view>
</div>
</template>
<script>
// import ElementView from './views/element/ElementView.vue'
import EmpView from './views/tlias/EmpView.vue'
export default{
components:{ EmpView /* {ElementView} */} ,
data(){
return{
message:"Hello Vue"
}
},
methods:{}
}
</script>Vue路由
Vue Router
介绍: Vue Router 是 Vue 的官方路由。
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来染展示与路由路径对应的组件
安装 (创建Vue项目时已选择)
npm install vue-router@3.5.1案例
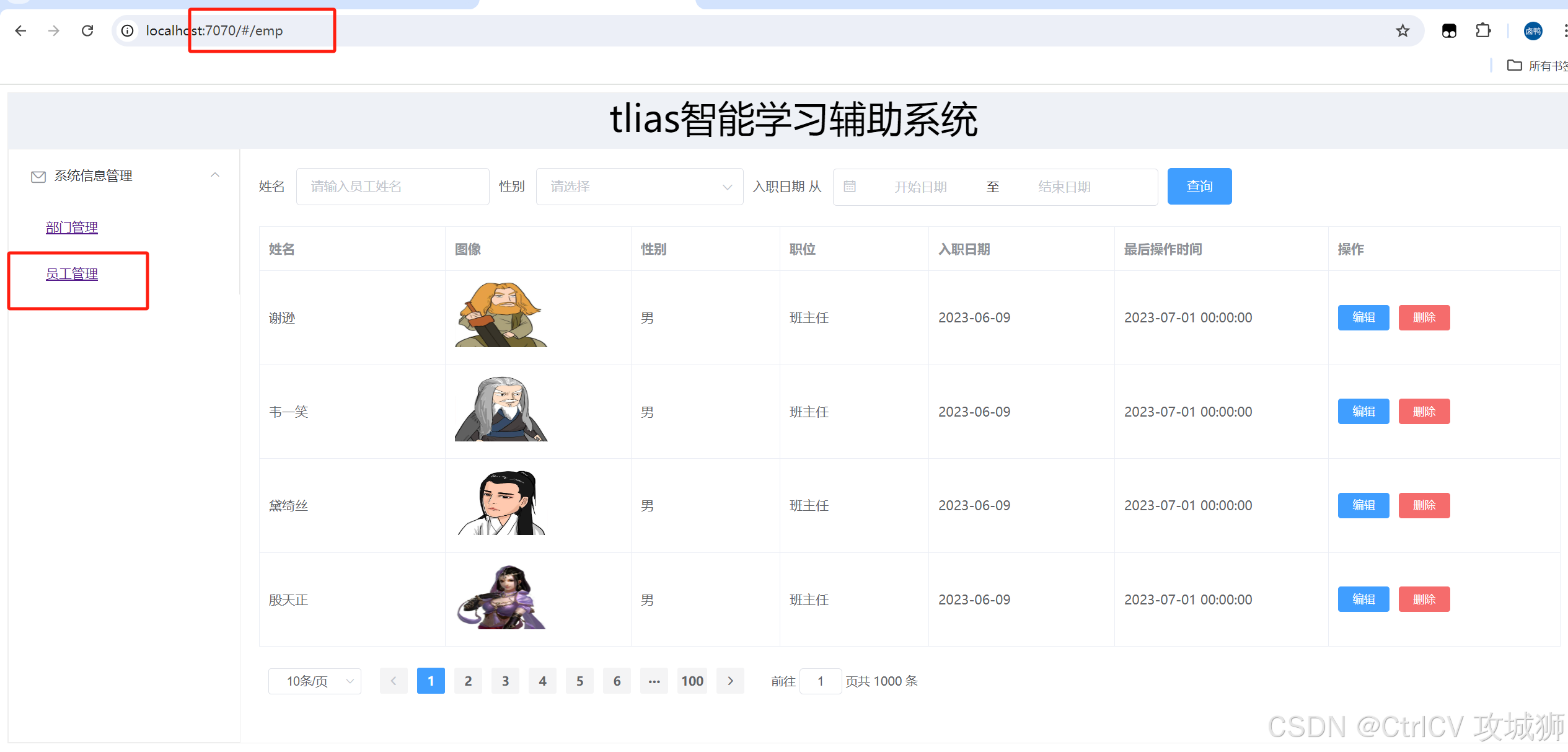
通过Vue的路由VueRouter完成左侧菜单栏点击切换效果

1.配置src-router-index.js文件中的路由信息
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/',
redirect:'/emp'
}
]
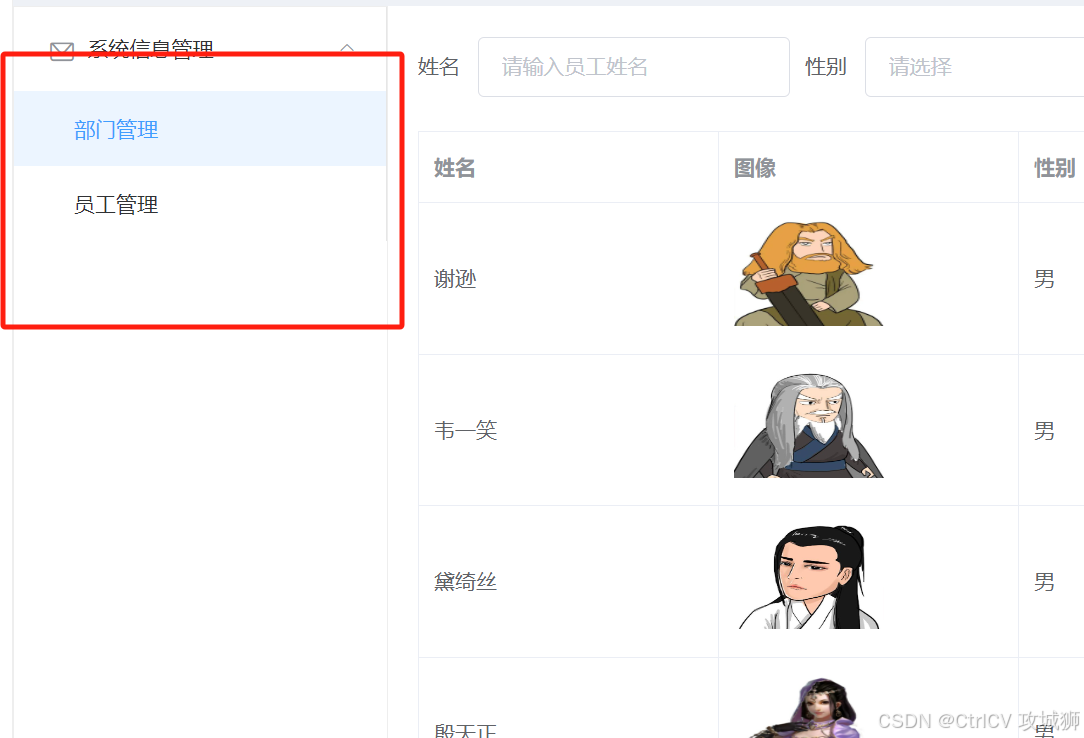
2.在DeptView.vue和EmpView.vue中替换侧边栏中代码
<!-- 侧边栏 -->
<el-aside width="250px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<!-- 子菜单:系统信息管理 -->
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>系统信息管理
</template>
<!-- 菜单项:部门管理 -->
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<!-- 菜单项:员工管理 -->
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>3.修改App.vue中的代码
<template>
<div>
<!-- <element-view></element-view> -->
<!-- 员工管理 -->
<!-- <emp-view></emp-view> -->
<router-view></router-view>
</div>
</template>
<script>
// import ElementView from './views/element/ElementView.vue'
// import EmpView from './views/tlias/EmpView.vue'
export default{
components:{ /* EmpView */ /* {ElementView} */} ,
data(){
return{
message:"Hello Vue"
}
},
methods:{}
}
</script>
4.运行项目


打包
点击顶部导航栏——终端

执行打包操作

左侧资源管理器会出现新文件dist


部署
Nginx
介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用
官网:https://nginx.org/
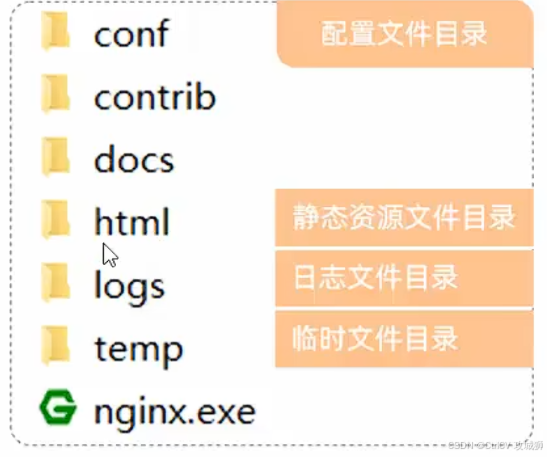
Nginx目录

部署:将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下
在浏览器打开http://localhost:90/ 可运行项目
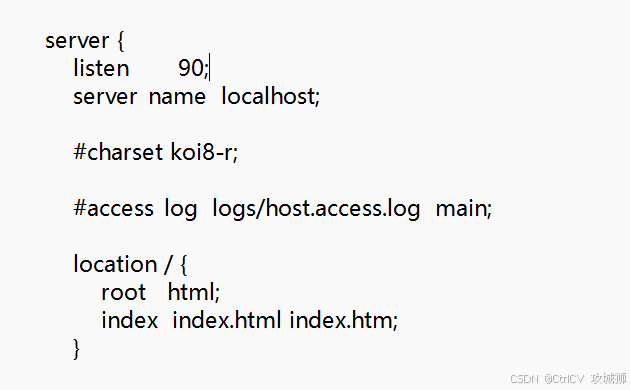
如果运行失败 可能是端口号(默认为80)占用 在conf下的nginx.conf文件中修改端口号即可
第36行