CSS的发展历史
CSS(层叠样式表)最初由万维网联盟(W3C)于1996年发布。CSS1是最早的版本,它为网页设计提供了基本的样式功能,如字体、颜色和间距。随着互联网的发展,CSS也不断演进:
- CSS1(1996年):引入基本的样式功能。
- CSS2(1998年):增加了定位、媒体类型和更复杂的选择器。
- CSS3(2001年):引入模块化设计,包括媒体查询、动画、过渡等。
CSS的发展使得网页设计更加灵活,能够适应不同设备和屏幕尺寸。
CSS与HTML的关系
CSS与HTML的关系密不可分。HTML用于构建网页的结构和内容,而CSS则负责控制这些内容的外观和布局。通过将样式与内容分离,开发者可以更轻松地管理和维护网页,提高代码的可读性。
为什么要学CSS
学习CSS的原因有很多,包括:
- 提升用户体验:良好的样式能够提高网页的可读性和可用性。
- 增强网页可访问性:合理的布局和样式使得内容更易于访问。
- 职业发展:掌握CSS是成为前端开发者的基本要求,可以增强求职竞争力。
CSS在HTML中的三种引用方式
1. 内联式(行内式)
内联式是在HTML元素的style属性中直接添加CSS样式。适合简单快速的样式修改,但不推荐大规模使用。
- 优点:快速方便,不需要额外的文件。
- 缺点:样式不易维护,无法重用。
2. 嵌入式
嵌入式CSS是将样式放在HTML文档的<head>部分,使用<style>标签。适用于单个页面的样式管理。
- 优点:可以集中管理页面样式。
- 缺点:无法在多个页面间共享样式。
3. 外部式
外部CSS是通过<link>标签引入一个独立的CSS文件,适合大型项目,样式可以在多个页面间共享。
- 优点:易于维护和更新,样式可重用。
- 缺点:需要额外的HTTP请求。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识CSS</title>
<style>
/*css样式:选择器+声明,声明由属性+值构成*/
span{
color: orange;
font-size:30px;
}
</style>
<link rel="stylesheet" href="css/studemo1.css">
</head>
<body>
<h4>有志者事竟成</h4>
<p>
<span>三天</span>,<span>一个月</span>
</p>
<p style="color: red;">大帅比</p>
<!-- 三种引入方式针对同一标签修饰的优先级问题本质是代码从上至下执行的顺序覆盖问题,其实并无优先级。
层叠样式表,顾名思义-->
</body>
</html>外部引入的.css文件
/*引入css的三种方式:
内联式(行内式)
嵌入式
外部式
*/
h4{color: blue;}优先级和权重
CSS的优先级决定了哪些样式会被应用,通常规则如下:
- 内联样式具有最高优先级。
- 嵌入式样式次之。
- 外部样式的优先级最低。
<!-- 三种引入方式针对同一标签修饰的优先级问题本质是代码从上至下执行的顺序覆盖问题,其实并无优先级。层叠样式表,顾名思义-->
顺便一提,html中注释为:<!-- --> 而在CSS中注释为:/* */
选择器
什么是选择器?
选择器用于选择要应用样式的HTML元素。选择器可以根据元素的标签、ID、类等进行匹配。
基本选择器
-
元素选择器:选择特定标签的元素。
-
ID选择器:选择具有特定ID的元素,使用
#符号。 -
类选择器:选择具有特定类的元素,使用
.符号。
高级选择器
-
后代选择器:选择某个元素内部的所有指定元素。
-
子代选择器:选择某个元素的直接子元素。
-
交集选择器:选择同时匹配多个选择器的元素。
-
组合选择器:选择满足多个条件的元素。
-
伪类选择器:选择处于特定状态的元素。
下面示例两个一组,一个html文件,一个是css文件从外部引入
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>人民日报金句 </title>
<link rel="stylesheet" href="./css/studemo2.css">
</head>
<body>
<p id="top"></p>
<div id="contains">
<!-- 一个标签可以归属多个类 -->
<h1 class="active title">最走心,最励志的人民日报金句文案 </h1>
<p>
1、人生这条路很长,未来如星辰大海般璀璨,不必踟躇于过去的半亩方塘。那些所谓的遗憾,可能是一种成长;那些曾受过的伤,终会化作照亮前路的光。——《人民日报》
</p>
<p>
2、人这辈子千万不要马虎两件事,一是找对爱人,二是找对事业,因为太阳升起时要投身事业,太阳落山时要与爱人相拥的。我们终其一生,都在寻找两样东西,一是价值感,二是归属感…价值感来源于肯定,归属感来源于被爱。——《人民日报》
</p>
<p>
3、现在的你,是十年前你的决定,十年后的你,是现在你的决定。种一棵树,最好是十年前,其次是现在。想要改变,从此刻开始,一切还不晚。<span id="st">星光不问赶路人,时光不负有心人,</span>愿十年后的今天不为虚度年华儿悔恨,所得皆所愿。我们各自努力,顶峰相见。——《人民日报》
</p>
<img src="./images/01.jpeg" alt="">
<p class="active title">
4、历经沉浮,休戚与共。然兴衰往复,皆不足为惧,于沉寂中孤守,于浮华中炼心。——《人民日报》
</p>
<p>
5、鸟叫虫鸣是自然韵味,车水马驼也是另一种美。教室里朗朗书声,传递出学子们的蓬勃朝气,街头巷尾喧哗的人声,烘托出人间烟火的可贵;列车飞驰的轰鸣,奔跑出社会向前的节拍。但只有当生产生活的声音与自然的声音交汇在一起时,才有最美的和谐乐章。——《人民日报》
</p>
<p>
6、你所有的压力,都是因为你太想要。你所有的痛苦,都是因为你太较真了。有些事不能尽你心意,就是提醒你该转弯了。如果事事都如意,那就不叫生活了,所以睡前原谅一切,醒来不问过往,珍惜所有的不期而遇,看淡所有的不辞而别。——《人民日报》
</p>
<img src="./images/02.jpeg" alt="" title="我最帅,哈哈哈!">
<p>
7、真正有光的人,压的时间越久,深度越深,绽放的光芒才可以灿烂。——《人民日报》
</p>
<p>
8、我们希望,瞬间的积淀不要流淌,岁月的馈赠别被消磨,而是在时间的河床上凝聚起沉潜的力量,让我们与时代和社会一起,向阳生长。——《人民日报》
</p>
<p>
9、错过无眠的夜晚。错过寂落的叮咛。错过感怀或刺伤,错过滂沱与分享。错过一双蜻蜓的翅膀。错过一缕蚂蚁的浅唱。错过命中那些永不再来的叶落花开春回冬往。错过终于勇敢的沉默,错过早已错过的迷惘。一次错过是过失,一再错过是过错。——《人民日报》
</p>
<img src="./images/03.jpeg" alt="" title="">
<p>
10、抉择是新生,是涅槃后更为强壮的灵魂,是摧枯拉朽、洗髓换骨后的轻盈如燕,是从悲观中升华出的达观,是最终化成的不老青山。——《人民日报》
</p>
<p>
11、不跟生活认输,不向岁月低头,如果风景不够好,就让我们多走几步;如果道路不好走,就让我们放慢脚步,只要还在路上,总能看到想要的风景,总能找到属于自己的方向。——《人民日报》
</p>
<p>
12、平和地接纳,不屈地奋斗,坚定地前行,如一泓清泉,静水流深,看似力量并不汹涌澎湃,却能磋磨岩石锋利的尖角,涤荡水中的混沌的杂质,把困难揉碎,长成属于自己的力量。——《人民日报》
</p>
<img src="./images/04.jpeg" alt=""><br>
<a href="#top">点击回到顶部</a>
</div>
</body>
</html>/*
css常用选择器
一、基本选择器
-标签(元素)选择器
-类(class)选择器
-id选择器
二、高级选择器
-后代选择器
-子代选择器
-组合选择器
-交集选择器
-伪类选择器
*/
#st{color: blue; font-size: 20px;}
.active {color: grey;}
.title{font-size: 30px}
p{color: orange; font-size: 18px; font-weight: bold;}
示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代/子代选择器</title>
<link rel="stylesheet" href="./css/studemo3.css">
</head>
<!-- css高级选择器
后代、子代、组合、交集、伪类
-->
<body>
<div class="wrap">
<h3>悲观</h3>
<p>
悲观者永远正确
<a href="">hello!</a>
</p>
<a href="">JJX</a>
</div>
<div>
<p>你好,选择器。</p>
<a href="">小圆圈</a>
</div>
</body>
</html>/*后代选择器:针对div的后代a标签*/
div a{color: orange;font-size: 20px}
/*子代选择器*/
.wrap>a{color: pink;}
/*组合选择器*/
h3,p{color: red;font-size: 16px;}
示例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集/伪类选择器</title>
<link rel="stylesheet" href="./css/studemo4.css">
</head>
<body>
<h3>WWW。。。</h3>
<div>
<p>
JJX,你好!
</p>
</div>
<p>HELLO</p>
<a href="#">小布丁</a>
<div>
<p id="mi">小米商城</p>
</div>
</body>
</html>/*交集选择器*/
div p{color: green;}
h3{color: blue;}
div ph3{font-size: 16px;font-weight: lighter;}
/*伪类选择器*/
/*link,visted,active只针对于a标签,hover所有标签都适用*/
a:link{color: grey;} /*未访问过的状态*/
a:visted{color: black;} /*访问过后的状态*/
a:hover{color: red;} /*悬浮时的状态*/
a:active{color: green;} /*鼠标摁住的状态*/
#mi:hover{color: blue;}
div:hover{background-color: orangered;}
效果展示:

为点击小米商城时,为绿色,当鼠标悬浮时字体变为蓝色,同时背景变为橙色
 选择器权重 /继承
选择器权重 /继承
<!-- 选择器权重: 内联式>id选择器>类选择器>元素选择器 -->
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>继承</title>
<link rel="stylesheet" href="./css/studemo5.css">
</head>
<body>
<div>
<ul>
<li>
<p>
你好
</p>
</li>
</ul>
</div>
<!-- 选择器权重: 内联式>id选择器>类选择器>元素选择器 -->
</body>
</html>此外,标签的属性可以继承,学过面向对象的编程语言都知道继承是什么,我就不多解释,毕竟小白不可能来看我的文章 ,但有的属性可以继承,有的不能。
/*继承*/
body{
color: green;
font-size: 18px;
border: 2px solid yellowgreen;/*此属性不会被继承*/
}效果展示:

!important属性
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体属性</title>
<link rel="stylesheet" href="./css/studemo6.css">
</head>
<body>
<div>
<p style="color:green;">
hello world!你好,世界!
</p>
</div>
</body>
</html>/* !impoortant可超出选择器权重之外进行修改 */
p{
color: purple !important;
}!important是能够打破权重规则,对其进行强制的修改,只要经!important修饰的属性,网页所表现出来的一定是!important所修饰的值,不建议用,平时也用的少,了解即可,此处内联式为绿色,外部引入!important紫色,所以最终结果一定是紫色。
效果展示:

字体属性
字体属性决定了文本的外观。常见的字体属性包括:
font-family:设置字体。font-size:设置字体大小。font-weight:设置字体粗细。color:设置字体颜色。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体属性</title>
<link rel="stylesheet" href="./css/studemo6.css">
</head>
<body>
<div>
<p style="color:green;">
hello world!你好,世界!
</p>
</div>
</body>
</html>/* !impoortant可超出选择器权重之外进行修改 */
p{color: purple !important;}
body{
color: #FFFFFF; /*16进制表示颜色*/
font-family:Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei;
font-size: 20px;
font-style: italic; /*转为斜体*/
font-weight: 600; /*font-weight: bold;*/
text-decoration: underline;
}
font-family设置的字体,按顺序优先执行,如果没有第一种字体则会显示第二种字体,以此类推,如果都没有,则会显示浏览器默认字体;
font-size如果不设置,默认为16px;
三种颜色表示方式:
color: red; 单词表示,不常用
color: rgb(255, 0, 255); 颜色范围[0,255] ,透明度[0,1]
color: rgba(0, 0, 0, 1.0);
color: ##AAAE38; 16进制表示,常用像素单位
px是绝对单位
em,rem是相对单位字体粗细表示有两种方式,
font-weight: bold;不常用
font-weight: 500;常用,范围[100,900],normal为默认值400
font的另一种表示:
如此多的font表示起来不方便,还有另一种表示方法:
body {
font: 14px / 1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;
color: #333;
background-color: #fff;
min-width: 1226px;- `font: 14px / 1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;`
- 这一行定义了字体的大小、行高和字体系列。
- `14px` 是字体的大小。
- `1.5` 是行高,相对于字体大小的比例(即行高为字体大小的 1.5 倍)。
- 接下来的字体系列是一个回退字体列表,如果第一种字体不可用,浏览器会依次尝试使用后面的字体,直到找到可用的字体。最终的 `sans-serif` 是一个通用字体类别,表示无衬线字体。- `color: #333;`
- 这行设置文本颜色为深灰色(十六进制颜色代码 #333)。- `background-color: #fff;`
- 这行设置背景颜色为白色(十六进制颜色代码 #fff)。- `min-width: 1226px;`
- 这行设置 `body` 元素的最小宽度为 1226 像素。无论屏幕大小如何,`body` 的宽度不会小于这个值。
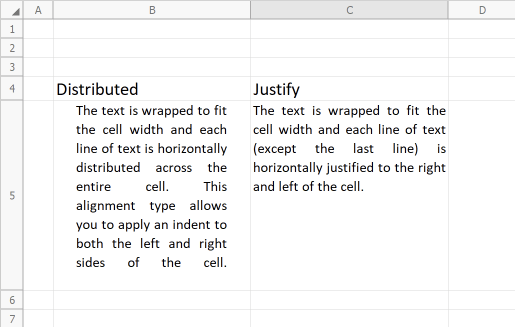
文本属性
文本的属性包括:
text-align:设置文本对齐方式。line-height:设置行高。letter-spacing:设置字间距。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本属性</title>
<style>
.box p{
background-color: lightpink;
font-size: 20px;
color:#F6730A;
text-indent: 2em;/*text-indent: 40px;*/
/*行高*/
line-height: 2em;/*line-height: 40px;*/
/*文字间距*/
letter-spacing: 5px;
/*文本对齐方式:center,left,right*/
text-align:left;
}
#lam{
text-align: center;
/*单词间距*/
word-spacing:20px;
}
</style>
</head>
<body>
<div class="box">
<p>
当今社会是科学技术和信息时代迅猛发展的时代,随着计算机的普及和广泛使用,掌握和应用计算机已经是科学发展和走向未来信息化时代的需要,且已成为当今合格人材的必备素质之一。作为当今社会的主人,掌握电脑操作这一信息处理的工具是尤为重要的。现代教育技术迅速发展,需要学习的知识越来越多,知识更新的周期越来越短。为了培养优秀的跨世纪人材,必须提高教学效益,改革教学方法与教学手段。才能适应现代教育技术的发展。
</p>
</div>
<p id="lam">hello world!</p>
</body>
</html>效果展示:

标签元素分类:
HTML标签可以分为以下几类:
- 块状元素:如
<div>、<p>,可以设置宽高,独占一行。 - 行内元素:如
<span>、<a>,不能设置宽高,紧随其后排列。 - 行内块元素:如
<img>、<button>,可以设置宽高,独占一行。
各元素的特点
- 块状元素:可以设置宽高,独占一行。
- 行内元素:不能设置宽高,元素在一行内流动。
- 行内块元素:既可以设置宽高,也不独占一行。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素分类</title>
<style>
div{
background-color: green;
width: 200px;
height: 20px;
}
input{
width: 200px;
height: 200px;
}
img{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<!-- 1.块状元素
(1)独自占一行;
(2)可以设置宽高,如果不设置默认为父标签的100%宽度高度;
2.行内元素
(1)都显示在一行;
(2)不能设置宽高;
3.行内快元素
(1)在一行内显示;
(2)可以设置宽高;
-->
块状元素
<div>JJX</div>
<p>JJX</p>
<h3>h系列标签都属块状元素标签</h3>
<ul>
<li>JJX</li>
</ul>
<ol>
<li>JJX</li>
</ol>
<table>
<th></th>
<tr></tr>
</table>
<dl>
<dd></dd>
</dl>
<hr>
行内元素<br>
<a href=""></a>
<span></span>
<hr>
行内块元素<br>
<input type="text">
<img src="" alt="">
</body>
</html>display属性
display属性用于控制元素的显示方式:
block:块状元素,独占一行。inline:行内元素,不独占一行。inline-block:行内块元素,既可以设置宽高,又不独占一行。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display属性</title>
<style>
div{
background-color: orange;
width: 200px;
height: 200px;
/* display: none;*/
}
span{
width: 200px;
/* height: 200px;*/
text-align: center;
line-height: 40px;
background-color: hotpink;
display: inline-block;/*转成行内块属性
}
</style>
</head>
<body>
<div>
<p>
JJX
</p>
</div>
<span>小圆圈</span>
</body>
</html>效果展示:

小米商城顶部栏复刻
最后做个示例,用小米商城导航栏做个演示,先看原图:

我们要复刻导航栏部分,这里是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城顶部栏复刻</title>
<style>
.top_bar{
background-color: #333;
width: 100%;
height: 40px;
}
.top_bar a{
display: inline-block;
line-height: 40px;
color: #b0b0b0;
text-decoration: none;
}
.top_bar span{
color: #424242;
}
.top_bar a:hover{
color: #fff;
}
</style>
</head>
<body>
<div class="top_bar">
<a href="https://www.mi.com/">小米官网</a>
<span>|</span>
<a href="https://www.mi.com/shop">小米商城</a>
<span>|</span>
<a href="https://hyperos.mi.com/" target="_blank">小米澎湃OS</a>
<span>|</span>
<a href="https://www.xiaomiev.com/" target="_blank">小米汽车</a>
<span>|</span>
<a href="https://i.mi.com/" target="_blank">云服务 </a>
<span>|</span>
<a href="https://iot.mi.com/" target="_blank">IoT</a>
</div>
</body>
</html>来看效果

这里用display属性转换a标签为行内块才得以设置行高,如果不转换,a标签作为行内元素是不能设置行高的,正因如此才能使a标签的范围变大,还使用text-decoration: none;去掉了a标签自带的下划线,利用伪类选择器hover,悬浮时字体呈现高亮。

总结:
我们回顾了CSS的发展历史,了解了它与HTML的紧密联系以及学习CSS的必要性。我们还详细介绍了CSS在HTML中的三种引用方式及其优缺点,以及如何通过选择器来精准地控制网页元素的样式。

剩下内容会作为CSS下篇更新,最后写作不易,点个赞支持一下吧……















![[转]通俗易懂的LLM(上篇)](https://img-blog.csdnimg.cn/img_convert/2b2418e2afc84a98426e353c2cc901de.png)