这是用 claude 生成的图表,只花了 2 分钟
目录
- Claude何时使用Artifacts?
- 我如何使用Artifacts?
- 我的例子
- 让claude导出本地部署
- 结尾
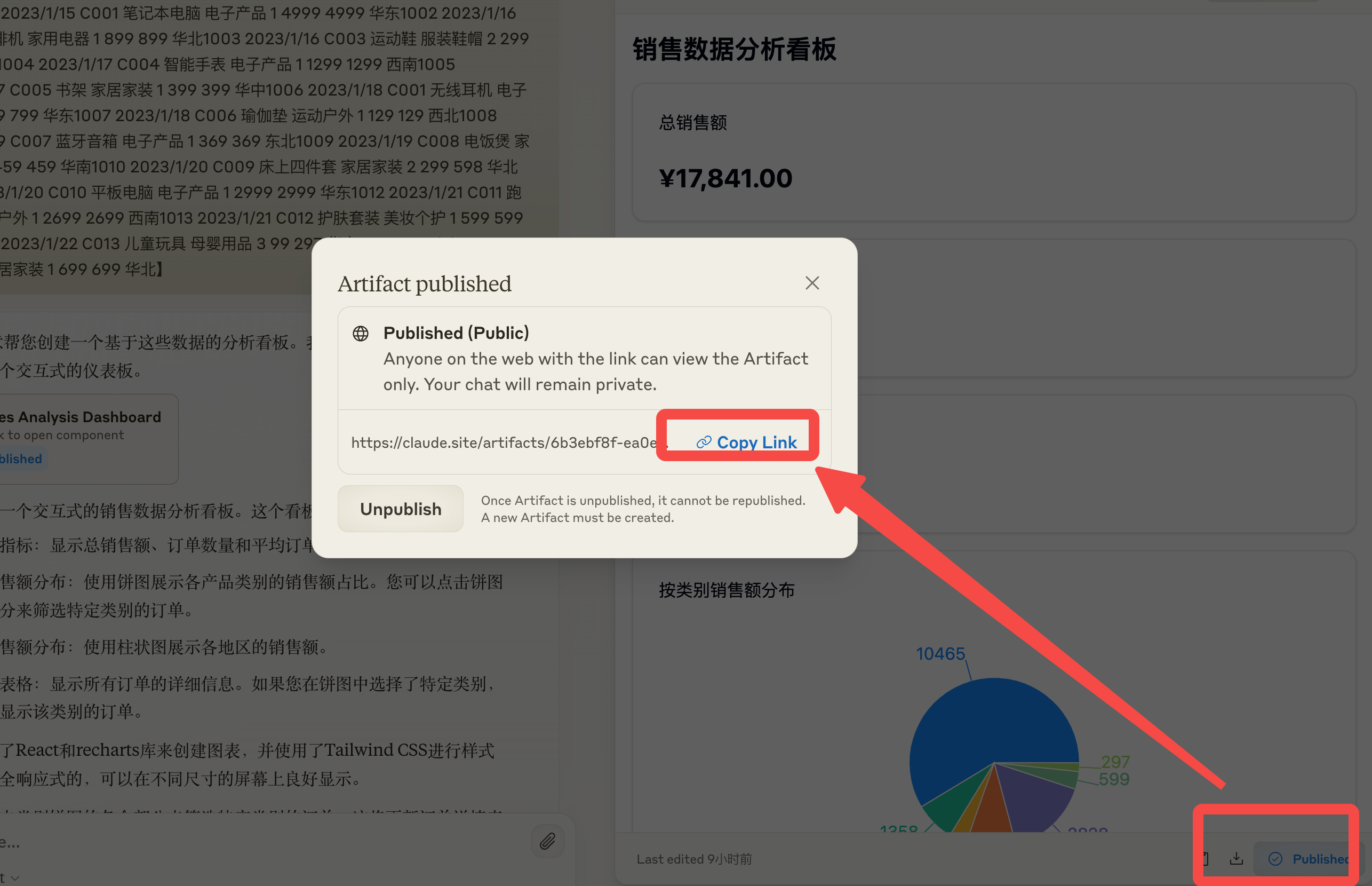
关键还可以分享

这是分享之后的链接:
https://claude.site/artifacts/1cf37377-1d00-4ab2-b8dd-af3dcc459ab0
日常开发中要产出一些图表示例,在没有 ai 之前可能需要下载用 excel 或者 bi 工具,而现在用 claude 3.5 的Artifacts可以快速跑出图表📊
Claude中的Artifacts是专门的窗口,用于显示用户请求生成的重要的、独立的内容。这不仅仅是简单的文本回复,而是可以交互、编辑的输出,包含代码片段、文档、网站、图片等,用户还可以编辑Claude创建的Artifacts,能够实时修改和迭代AI生成的内容;也可以轻松保存和导出,以便在Claude之外使用。
Artifacts允许Claude在与主对话分开的专用窗口中与您共享大量独立内容。Artifacts使处理您可能想要修改、构建或稍后引用的重要内容变得容易。
Claude何时使用Artifacts?
当Claude共享的内容具有以下特征时,它会创建一个Artifact:
-
内容重要且独立,通常超过15行
-
这是您可能想要在对话之外编辑、迭代或重复使用的内容
-
它代表一个复杂的内容片段,可以独立存在而不需要额外的对话上下文
-
这是您可能想要稍后回顾或使用的内容
Artifact内容的一些常见例子包括:
-
文档(Markdown或纯文本)
-
代码片段
-
网站(单页HTML)
-
可缩放矢量图形(SVG)图像
-
图表和流程图
-
交互式React组件
我如何使用Artifacts?
当Claude创建一个Artifact时,您会在主聊天窗口右侧的新专用窗口中看到Artifact内容。这使您可以轻松查看、复制和处理Artifact内容。
关于与Artifacts交互,有几个关键点需要了解:
-
您可以要求Claude编辑或迭代内容,这些更新将直接显示在Artifact窗口中。
- 这些编辑不会改变Claude对原始Artifact内容的记忆,您可以使用Artifact左下角的版本选择器在每个版本之间切换。
-
您可以使用聊天控件在一个对话中打开和查看多个Artifacts。要访问此功能,请点击右上角的滑块图标。选择您希望Claude引用的Artifact,然后继续您上次离开的地方。
-
Claude可能会根据您的消息更新现有的Artifact。Artifact窗口将更新以显示最新内容。
-
您可以查看Artifact的底层代码,将内容复制到剪贴板,或下载文件以便在对话外轻松重用。这些选项位于Artifact的右下角。
我的例子
| 订单ID | 日期 | 客户ID | 产品 | 类别 | 数量 | 单价 | 总价 | 地区 |
|---|---|---|---|---|---|---|---|---|
| 1001 | 2023/1/15 | C001 | 笔记本电脑 | 电子产品 | 1 | 4999 | 4999 | 华东 |
| 1002 | 2023/1/16 | C002 | 咖啡机 | 家用电器 | 1 | 899 | 899 | 华北 |
| 1003 | 2023/1/16 | C003 | 运动鞋 | 服装鞋帽 | 2 | 299 | 598 | 华南 |
| 1004 | 2023/1/17 | C004 | 智能手表 | 电子产品 | 1 | 1299 | 1299 | 西南 |
| 1005 | 2023/1/17 | C005 | 书架 | 家居家装 | 1 | 399 | 399 | 华中 |
| 1006 | 2023/1/18 | C001 | 无线耳机 | 电子产品 | 1 | 799 | 799 | 华东 |
| 1007 | 2023/1/18 | C006 | 瑜伽垫 | 运动户外 | 1 | 129 | 129 | 西北 |
| 1008 | 2023/1/19 | C007 | 蓝牙音箱 | 电子产品 | 1 | 369 | 369 | 东北 |
| 1009 | 2023/1/19 | C008 | 电饭煲 | 家用电器 | 1 | 459 | 459 | 华南 |
| 1010 | 2023/1/20 | C009 | 床上四件套 | 家居家装 | 2 | 299 | 598 | 华北 |
| 1011 | 2023/1/20 | C010 | 平板电脑 | 电子产品 | 1 | 2999 | 2999 | 华东 |
| 1012 | 2023/1/21 | C011 | 跑步机 | 运动户外 | 1 | 2699 | 2699 | 西南 |
| 1013 | 2023/1/21 | C012 | 护肤套装 | 美妆个护 | 1 | 599 | 599 | 华中 |
| 1014 | 2023/1/22 | C013 | 儿童玩具 | 母婴用品 | 3 | 99 | 297 | 华南 |
| 1015 | 2023/1/22 | C014 | 办公椅 | 家居家装 | 1 | 699 | 699 | 华北 |
依据数据,帮我生产一个数据分析看板【订单ID 日期 客户ID 产品 类别 数量 单价 总价 地区1001 2023/1/15 C001 笔记本电脑 电子产品 1 4999 4999 华东1002 2023/1/16 C002 咖啡机 家用电器 1 899 899 华北1003 2023/1/16 C003 运动鞋 服装鞋帽 2 299 598 华南1004 2023/1/17 C004 智能手表 电子产品 1 1299 1299 西南1005 2023/1/17 C005 书架 家居家装 1 399 399 华中1006 2023/1/18 C001 无线耳机 电子产品 1 799 799 华东1007 2023/1/18 C006 瑜伽垫 运动户外 1 129 129 西北1008 2023/1/19 C007 蓝牙音箱 电子产品 1 369 369 东北1009 2023/1/19 C008 电饭煲 家用电器 1 459 459 华南1010 2023/1/20 C009 床上四件套 家居家装 2 299 598 华北1011 2023/1/20 C010 平板电脑 电子产品 1 2999 2999 华东1012 2023/1/21 C011 跑步机 运动户外 1 2699 2699 西南1013 2023/1/21 C012 护肤套装 美妆个护 1 599 599 华中1014 2023/1/22 C013 儿童玩具 母婴用品 3 99 297 华南1015 2023/1/22 C014 办公椅 家居家装 1 699 699 华北】
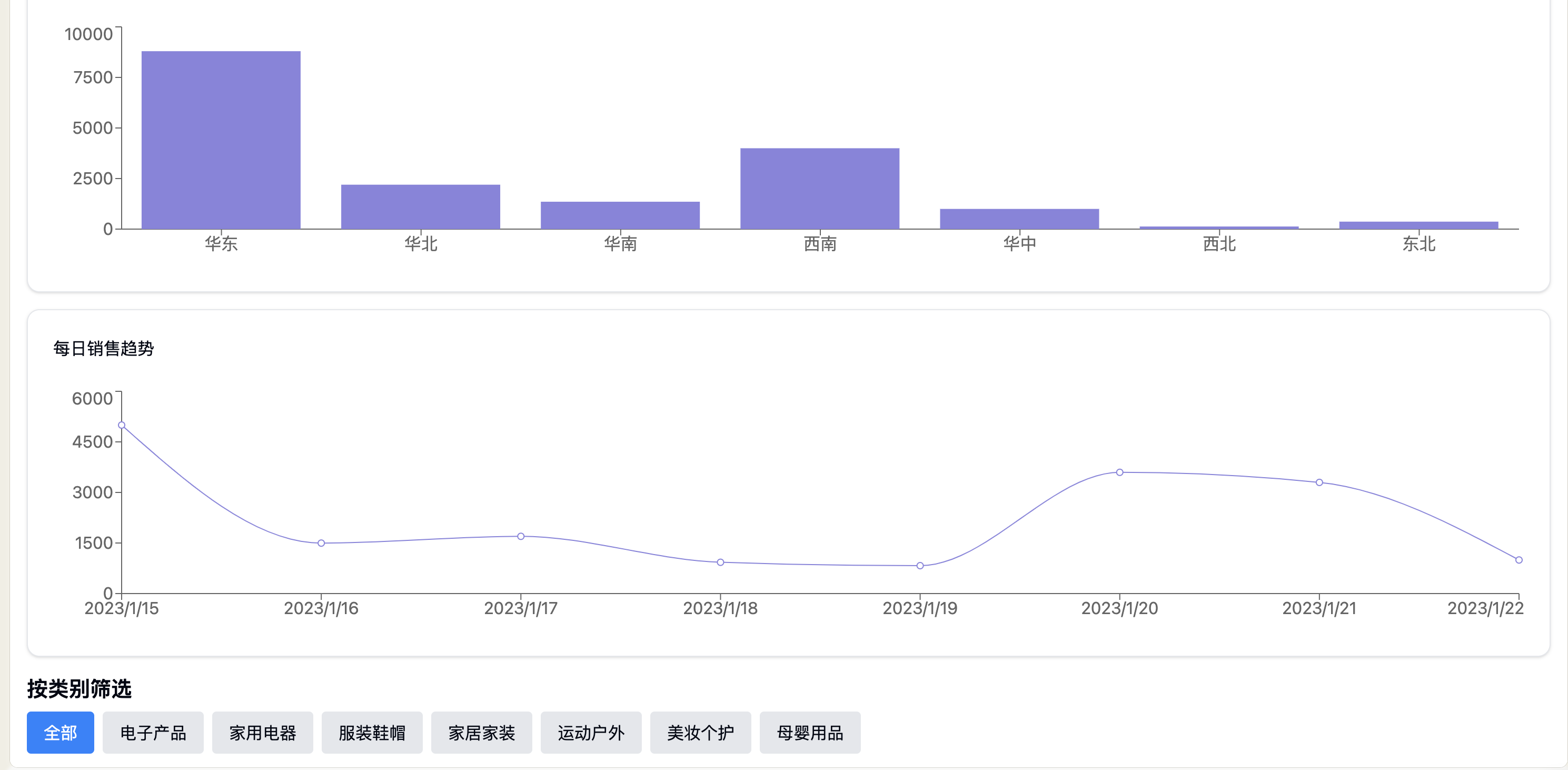
claude 会直接生成数据看板,效果如图

样式很美观
让claude导出本地部署

当然,我可以指导您如何使用 Vite 和 pnpm 在本地部署这个 React 应用。以下是步骤:
-
首先,确保您的系统中已安装了 Node.js。
-
安装 pnpm(如果尚未安装):
npm install -g pnpm -
创建一个新的 Vite 项目:
pnpm create vite sales-dashboard --template react -
进入项目目录:
cd sales-dashboard -
安装依赖:
pnpm install -
安装额外需要的依赖:
pnpm add recharts @radix-ui/react-slot class-variance-authority clsx tailwind-merge @radix-ui/react-accordion -
设置 Tailwind CSS。首先安装 Tailwind 及其依赖:
pnpm add -D tailwindcss postcss autoprefixer -
初始化 Tailwind 配置:
npx tailwindcss init -p -
修改
tailwind.config.js文件:/** @type {import('tailwindcss').Config} */ export default { content: [ "./index.html", "./src/**/*.{js,ts,jsx,tsx}", ], theme: { extend: {}, }, plugins: [], } -
在
src/index.css文件中添加 Tailwind 指令:@tailwind base; @tailwind components; @tailwind utilities; -
创建
src/components/ui/card.jsx文件,并添加以下内容:import * as React from "react" import { cn } from "@/lib/utils" const Card = React.forwardRef(({ className, ...props }, ref) => ( <div ref={ref} className={cn("rounded-lg border bg-card text-card-foreground shadow-sm", className)} {...props} /> )) Card.displayName = "Card" const CardHeader = React.forwardRef(({ className, ...props }, ref) => ( <div ref={ref} className={cn("flex flex-col space-y-1.5 p-6", className)} {...props} /> )) CardHeader.displayName = "CardHeader" const CardContent = React.forwardRef(({ className, ...props }, ref) => ( <div ref={ref} className={cn("p-6 pt-0", className)} {...props} /> )) CardContent.displayName = "CardContent" export { Card, CardHeader, CardContent } -
创建
src/lib/utils.js文件,并添加以下内容:import { clsx } from "clsx" import { twMerge } from "tailwind-merge" export function cn(...inputs) { return twMerge(clsx(inputs)) } -
将之前创建的 Dashboard 组件代码保存到
src/components/Dashboard.jsx文件中。 -
修改
src/App.jsx文件,引入 Dashboard 组件:import Dashboard from './components/Dashboard' function App() { return ( <div className="App"> <Dashboard /> </div> ) } export default App -
运行开发服务器:
pnpm dev
现在,您应该能够在浏览器中通过 http://localhost:5173 访问到这个销售数据分析看板了。
如果您想要构建生产版本,可以运行:
pnpm build
这将在 dist 目录中生成生产就绪的文件。
结尾
可能有一些 bug,但效率是真得高!效果很惊艳



![[Python学习日记-3] 编程前选择一个好用的编程工具](https://i-blog.csdnimg.cn/direct/fae6f3d95fc24ee5a1ef47fdfaf23519.png)