Claude3.5的Artifacts功能想必大家都有所耳闻吧。
不了解的小伙伴也没关系,看下面这个视频。
更详细的介绍可以看之前我写的文章
关于Claude3.5-Sonnet引以为傲的功能,在半年前就被某国产平台无情碾压的那档事!_claude 3.5 sonnet 国内能用吗-CSDN博客
Artifacts功能是一个可以执行用户代码以及渲染用户在整个对话过程中引用的内容,并进行迭代开发。Artifacts支持多种内容类型,包括代码、文档、HTML页面、SVG图像和Mermaid图表。
简单来说Artifacts就是一个动态的空间,用户在Claude3.5 Sonnet上的所有交互内容都可以在窗口上体现出来。
从功能上来说,用户可以在生成代码的同时把程序运行起来。
确实挺厉害的,但是今天我要说的这个AI工具,比他还要牛。
能够用自然语言直接生成出一个端到端的应用程序。
先看一个视频,来感受一下这个AI工具的强度。
下面,我就用图文的方式来带大家感受一下什么叫做“拳打Claude3.5 Artifacts 脚踢软件外包公司”
 直接在对话框中输入“我要开发一个门店管理系统”
直接在对话框中输入“我要开发一个门店管理系统”
 这里我们的回答和视频中区分开,在视频里我是提前准备好的需求,现在就直接让AI来自己来思考这个系统应该具备什么功能。
这里我们的回答和视频中区分开,在视频里我是提前准备好的需求,现在就直接让AI来自己来思考这个系统应该具备什么功能。
 在确定了具体的需求之后,AI就提供了一个针对性的解决方案。
在确定了具体的需求之后,AI就提供了一个针对性的解决方案。
建议我们通过信息数据管理系统(MIS)来对这个应用进行开发。
同时,提示需要我们来选择一下应用登录的方式,这里我还是选的第一种,
用默认用户名和密码来进行登录。
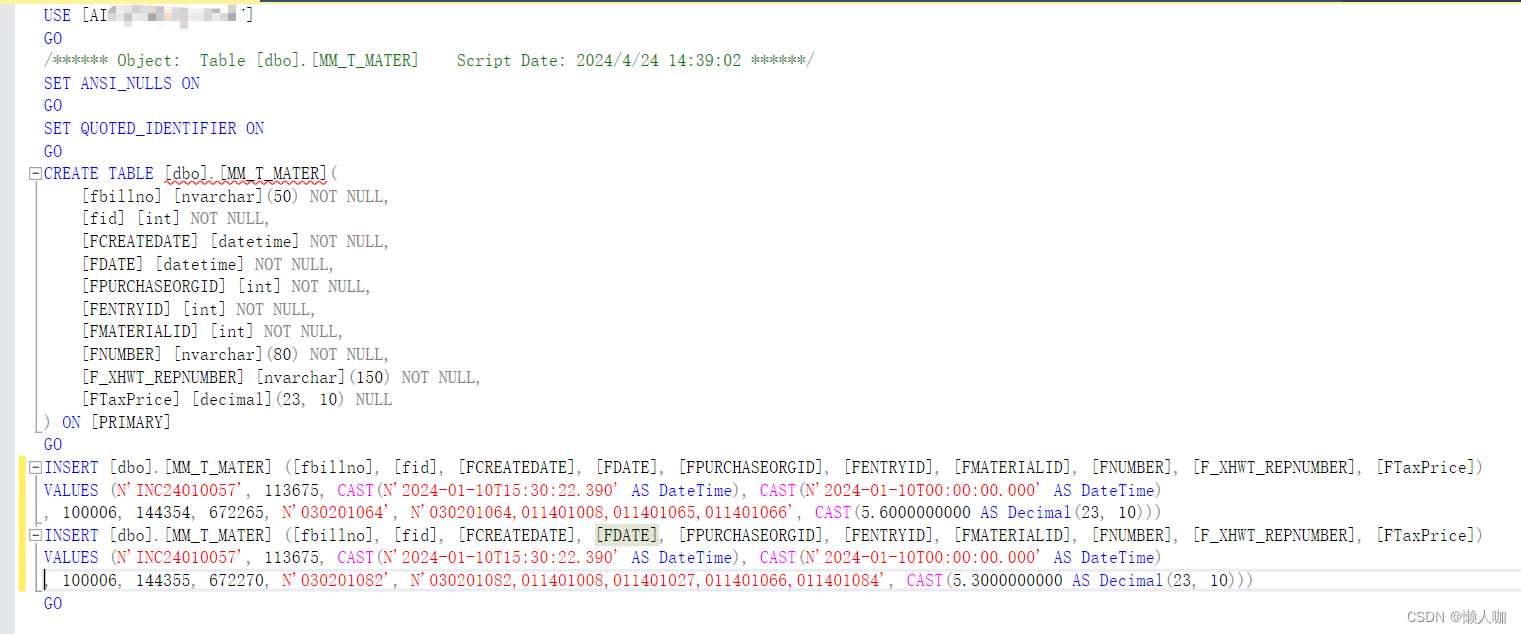
 在选择好登录方式之后, AI就直接把数据结构设计了出来。
在选择好登录方式之后, AI就直接把数据结构设计了出来。

 从表结构中可以看到一共有五个页面的信息,每个页面中都有若干的字段组成。
从表结构中可以看到一共有五个页面的信息,每个页面中都有若干的字段组成。
还是本着不干涉他的原则,继续让AI开发。
 到这里AI就已经把应用开发好了,我们点开立即体验看一下。
到这里AI就已经把应用开发好了,我们点开立即体验看一下。
 首先能看到的是刚才在聊天过程中选择配置的登录系统。
首先能看到的是刚才在聊天过程中选择配置的登录系统。
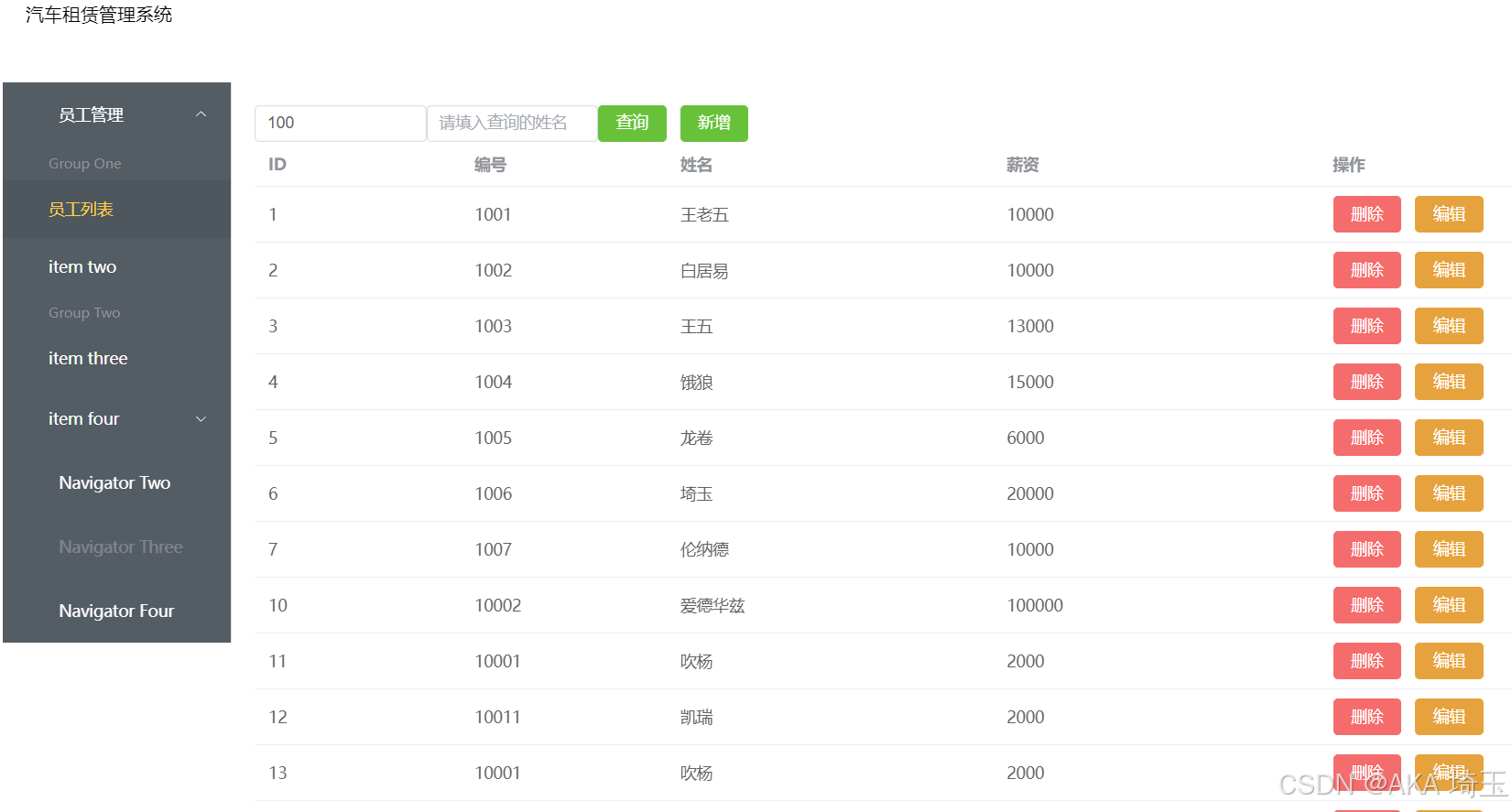
 登录进来能看到左侧除了首页之外,确实有五个页面。
登录进来能看到左侧除了首页之外,确实有五个页面。


 在门店信息管理的页面,增加一个门店的信息,点开之后能看到在这个门店下的产品信息以及销售的记录。
在门店信息管理的页面,增加一个门店的信息,点开之后能看到在这个门店下的产品信息以及销售的记录。
那我们就来为这个门店把产品信息和销售信息补全。



点开这个产品的详情,就能看到他所属的门店信息了。
从上图中我们也可以看到,产品的信息和他的销售记录也是有关联的,那我们就也为这个产品加一个销售记录。


 可以看到,在添加完之后点开详情也可以看到这个产品下的销售记录,以及产品门店等其他信息了。
可以看到,在添加完之后点开详情也可以看到这个产品下的销售记录,以及产品门店等其他信息了。
后面的客户信息管理与用户信息管理和刚才的操作都一致,这里就不过多展示了。
接下来展示一下这个AI工具的核心功能:能够随时在聊天框内对已经开发出来的应用进行修改。
 在左侧对话框中可以看到我提出了一个新的需求,让AI帮我设计出一个新的页面,叫做门店经理,要和门店进行关联,每个门店有一个对应的经理。
在左侧对话框中可以看到我提出了一个新的需求,让AI帮我设计出一个新的页面,叫做门店经理,要和门店进行关联,每个门店有一个对应的经理。
开发完毕,我们点开测试一下功能看看还是否有效。


添加了一个经理的信息和一个门店的信息

点开详情我们就能看到所有和这个门店相关联的信息了。
是不是非常的炸裂,试问Artifacts肯定达不到这样的效果吧?

另外,在应用开发好之后,还可以把所有的源代码打包拿走,也就是说可以把AI做出来的应用部署到自己的环境中,就这一点直接把软件外包公司干趴下了吧~
最后附上这个AI工具使用的🔗
码上飞 CodeFlying | AI 智能软件开发平台!















![[论文笔记]BM25S:Python打造超越RANK-BM25的实现](https://img-blog.csdnimg.cn/img_convert/c3f6bb5c8e988ca59e0074df8c68dbe4.png)