前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
目录
- 一、效果
- 二、原理解析
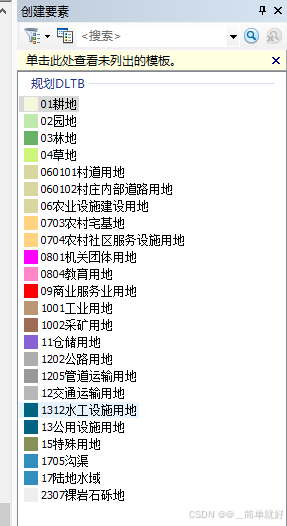
- 1.这是一个,hover==中间展开背景==的效果。每个按钮都是由3部分组成,button,button:before,文字,如下图。
- 按钮组成简易示例
- 2.当按钮上有鼠标时,hover效果触发,运行==transition过渡动画==效果。
- 3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
- 三、上代码,可以直接复制使用
- 目录
- html
- css
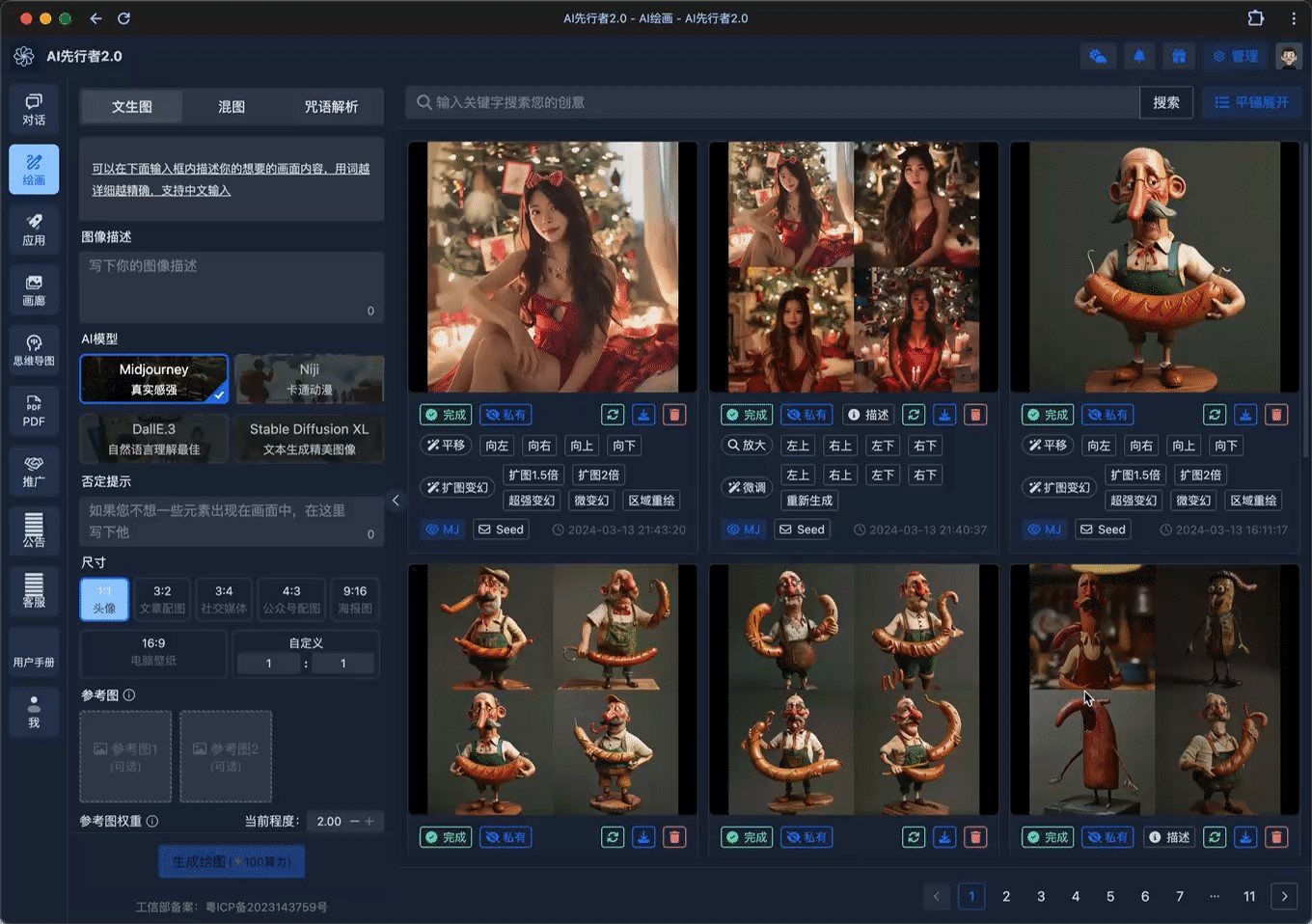
一、效果

二、原理解析
1.这是一个,hover中间展开背景的效果。每个按钮都是由3部分组成,button,button:before,文字,如下图。

按钮组成简易示例

2.当按钮上有鼠标时,hover效果触发,运行transition过渡动画效果。
/*当hover时*/
.butBgCenterGrow:hover::before {
transition: 0.4s all ease;
left: 0;
right: 0;
opacity: 1;
z-index: -1;
}
.butBgCenterGrow:hover {
font-size: large;
color: rgb(54, 20, 20);
font-weight: 300;
cursor: pointer;
}
3.具体的变换参数,直接看代码,可以一键复制,查看效果
三、上代码,可以直接复制使用
目录

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html+css 实现hover中间展开背景</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<h1 style="text-align: center;color:#fff;margin-bottom: 50px;padding-top: 50px; text-shadow: 0 3px 3px #4c6ed3;">
html+css 实现hover中间展开背景</h1>
<div class="wrapper">
<button class="butBgCenterGrow">求点赞</button>
<button class="butBgCenterGrow">求关注</button>
<button class="butBgCenterGrow">求收藏</button>
<button class="butBgCenterGrow">求转发</button>
</div>
</div>
</body>
</html>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--btn-bg-color: #fff;
--font-color-black: #000;
--btn-bg-color-hover: #FF5833;
}
.container {
min-height: 100vh;
background-color: #0e1538;
}
.wrapper {
display: flex;
flex-direction: column;
align-items: center;
gap: 40px;
}
.butBgCenterGrow {
width: 150px;
height: 50px;
color: white;
background: transparent;
position: relative;
transition: ease-out 0.3s;
border: 1px solid #43fbf2;
border-radius: 3px;
font-size: 15px;
outline: none;
z-index: 1;
}
.butBgCenterGrow::before {
transition: 0.3s all ease;
position: absolute;
top: 0;
bottom: 0;
right: 50%;
left: 50%;
content: '';
background-color: #43fbf2;
}
/*当hover时*/
.butBgCenterGrow:hover::before {
transition: 0.4s all ease;
left: 0;
right: 0;
opacity: 1;
z-index: -1;
}
.butBgCenterGrow:hover {
font-size: large;
color: rgb(54, 20, 20);
font-weight: 300;
cursor: pointer;
}
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作