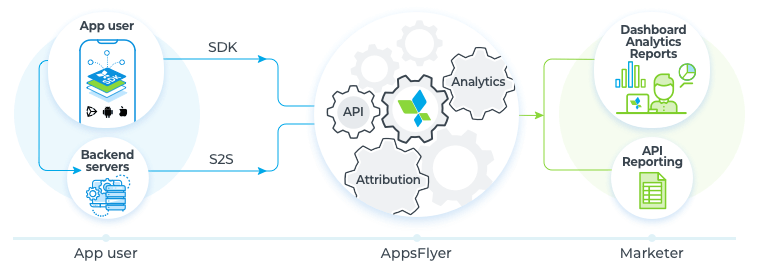
S2S 服务端上报 Appsflyer 和 Firebase 事件
Appsflyer 事件上报

接口文档地址:Send Event
你可以在 appsflyer 注册一个测试 APP 用于测试,选择 Android 项目比较好创建。
必填参数及 Api Secret 获取
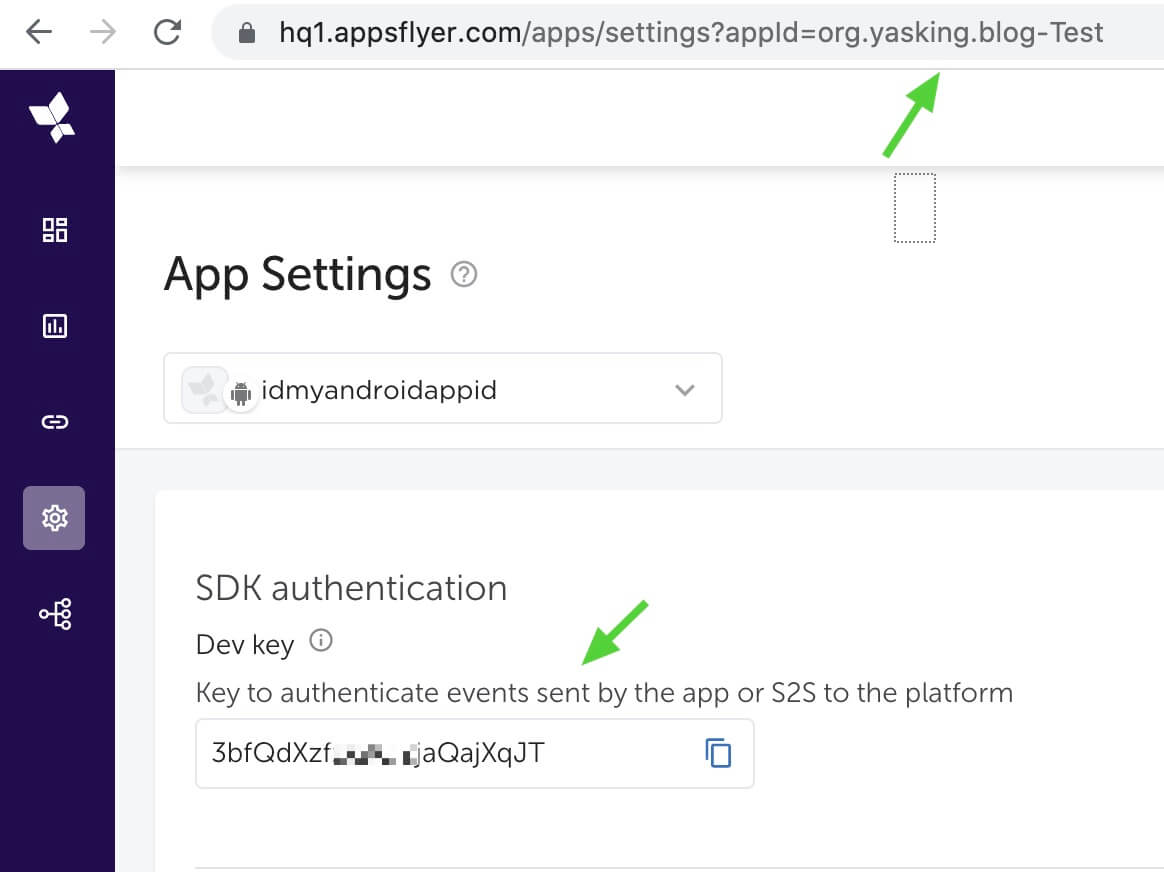
点击在页面左侧 “Configuration - App Settings”,进入到设置页面,在页面的 URL 可以看到 app_id,Android 应用的格式是字符串形式,而 IOS 项目是以 “id + 数字序列” 。

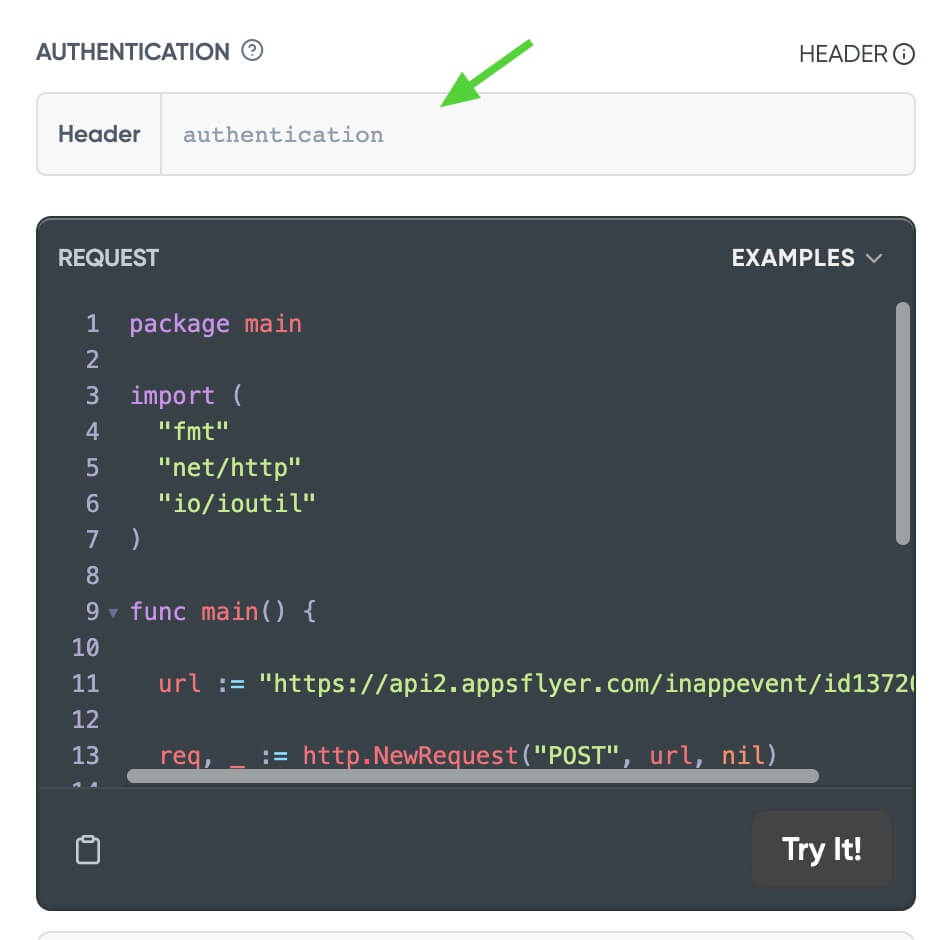
上图中 SDK authentication 即 API 的 Token,可以填写到文档右侧的 Header 处,测试接口请求。

另一个重要的必填参数是 advertising_id,它由客户端使用 SDK 首次启动时产生,用于唯一标示设备,需要是真实的,否则面板看不到事件,这里摘抄两段文档(#fetching-the-appsflyer-id)描述。
请确保您用来触发事件的AppsFlyer ID是真实的appsflyer_id,并且已存入应用中。这里的ID不是文档中提供的测试ID。
AppsFlyer平台会对由AppsFlyer SDK和API发送的移动应用事件进行归因和记录,因此您可以使用S2S API上报应用程序外部发生的事件(如用户在您的网页端完成的续订)。记录到的S2S事件会反映在AF后台的所有面板/报告中,包括控制面板,原始数据和分析报告。
进而可以了解到,服务器 S2S 上报事件是作为客户端 SDK 上报事件的补充,本身并不能独立使用,因为无法自己生成 advertising_id,需要客户端将起传到服务器。
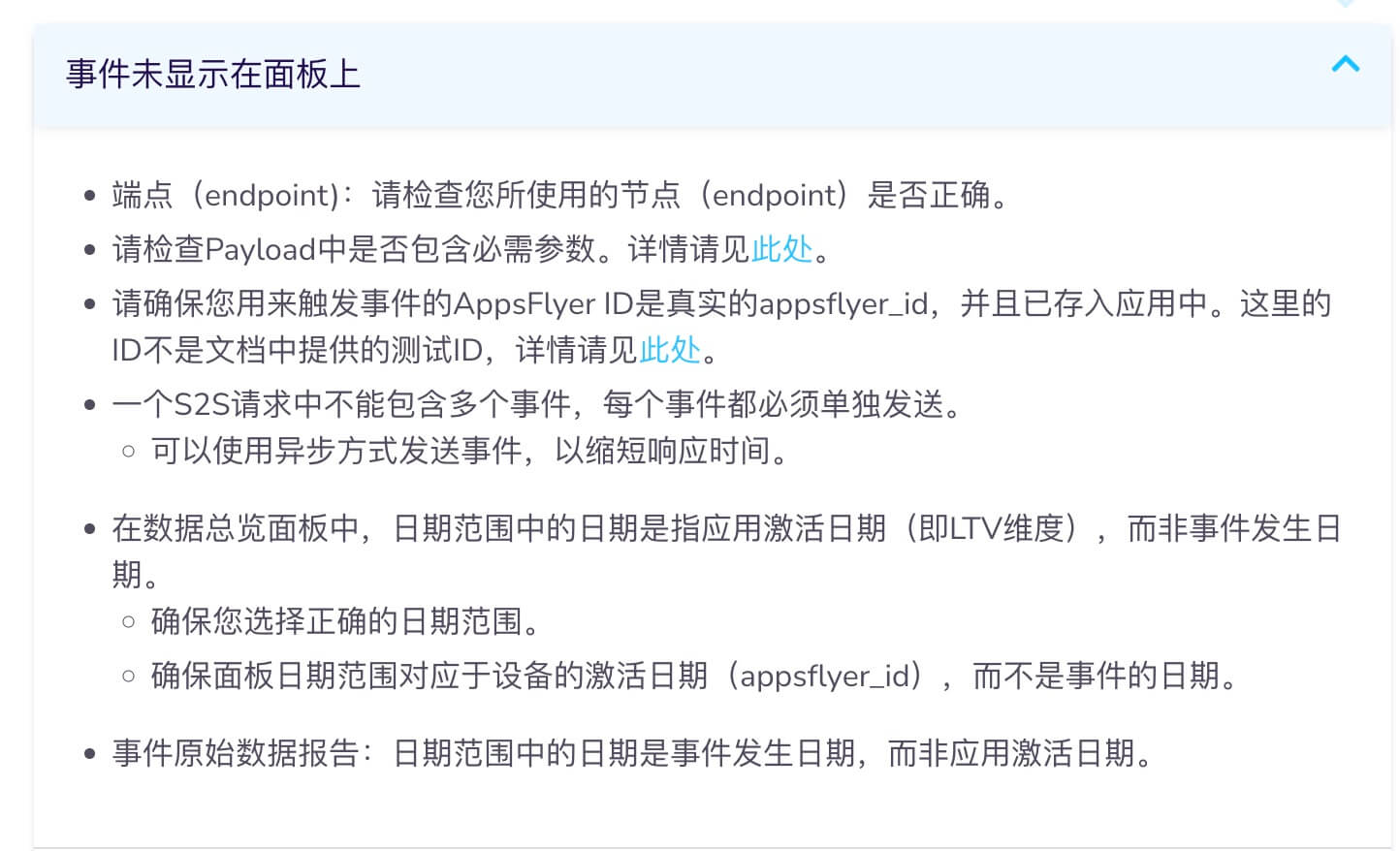
另外,如遇到 Appsflyer <事件未显示在面板上> 的问题,可以参考这个文档核对。

Firebase 事件上报
接口文档地址:https://developers.google.com/analytics/devguides/collection/protocol/ga4/sending-events?client_type=firebase&hl=zh-cn
我是在 Google Analytics 注册的账号,创建的 Firebase 类型应用,在 Firebase 自己的网站创建效果应该是一样的。
必要参数获取
示例代码
const firebase_app_id = `1:1234567890:android:321abc456def7890`;
const api_secret = `<secret_value>`;
fetch(`https://www.google-analytics.com/mp/collect?firebase_app_id=${firebase_app_id}&api_secret=${api_secret}`, {
method: "POST",
body: JSON.stringify({
app_instance_id: 'app_instance_id',
events: [{
name: 'tutorial_begin',
params: {},
}]
})
});
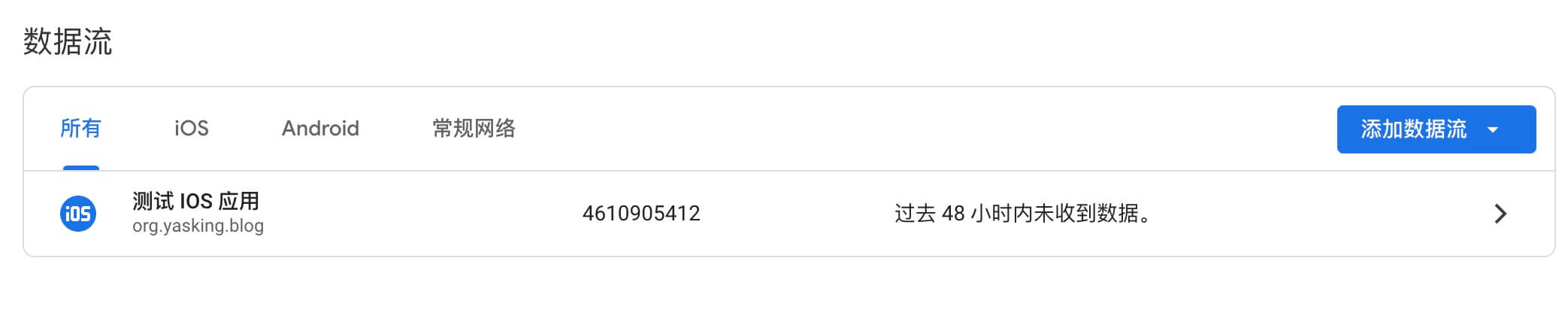
在 GA v4 版本首页点击左侧 “管理 - 数据流”,能看到刚创建的测试应用。

点击应用可以查看详情,图中的 “FIREBASE 应用 ID” 即是 firebase_app_id。

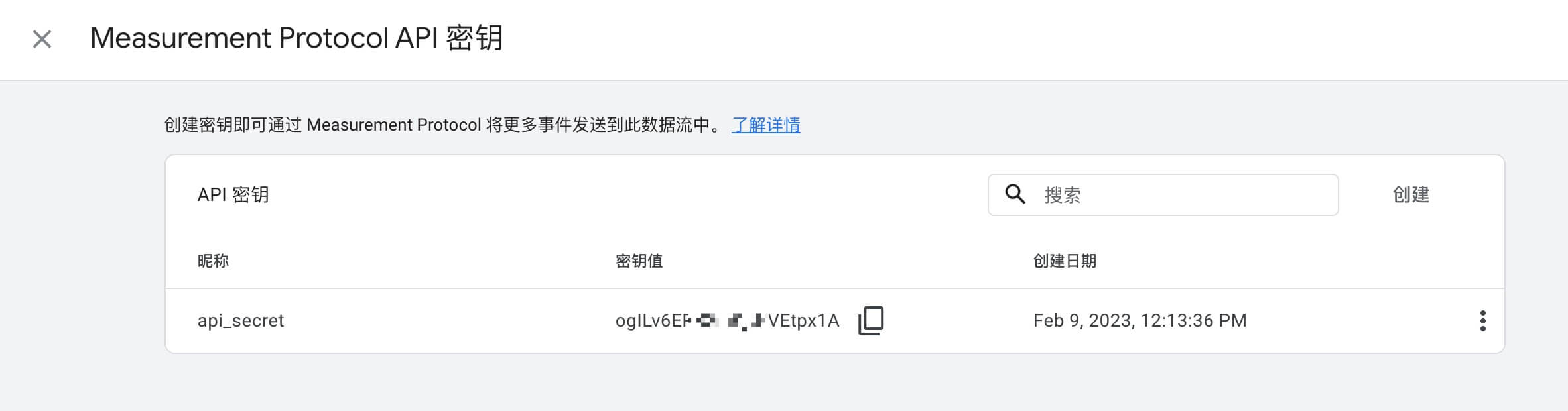
下滑到 “其它设置”,可以看到 “Measurement Protocol API 密钥”,进入后创建一个密钥,它就是 api_secret。(PS:我在 Firebase 网站没翻到设置 API Key 的地方)
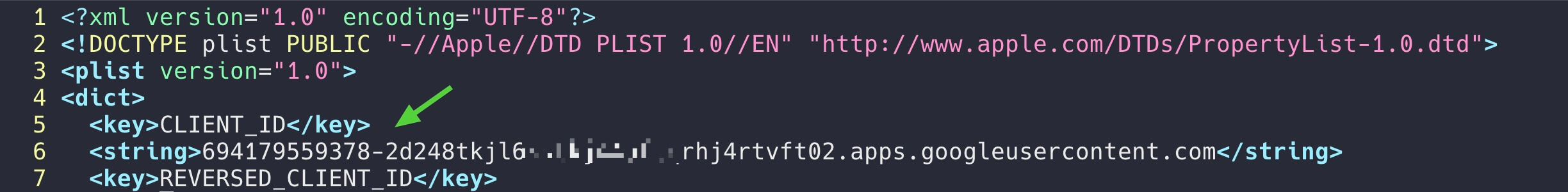
另外一个必要参数是 client_id ,它在 GoogleService-Info.plist 文件中,最开始不知道它指的是哪个 ID,误以为是自定义的可选参数。


关于 Firebase 实时数据查看的问题
测试过程中,我在 firebase 实时面板查看到自定义事件,而在 GA v4 面板上没有看到实时数据。
实时事件需要 engagement_time_msec 和 session_id 两个参数,文档有说明,此处不再赘述。
关于 Firebase 的补充
文档预定义了一些事件名,最开始误以为 Firebase 不支持自定义事件,其实是可以的。
参考
- Appsflyer S2S 接口文档
- Appsflyer 移动设备的S2S事件API(S2S-mobile)
- 在服务器端将事件发布到Google Analytics