1.VUE
1.下载和配置环境
使用vue编程,我们需要使用到的编程软件是vs code,还需要使用node.js,这个的作用就类似于JDK,当我们都下载好之后,win+R键打开命令提示符,我们在这里可以查看版本,
npm -v然后需要设置我们的镜像
npm config set registry https://mirrors.huaweicloud.com/repository/npm/我们也可以查看我们的镜像
npm config get registry如果能查到我们的镜像,就代表成功了
然后在d盘建一个文件夹名字叫easyvue,我们在这个文件夹目录执行下面语句
npm create vite@latest在执行完毕之后我们需要输入我们的新项目的名称比如easyvueb
然后依次选择vue和javascript,虽然TypeScript也能选,但是尽量使用java的,在选择完毕之后我们就可以去vscode打开这个文件夹,然后我们需要去配置我们的路由,因为vue是单页面的,我们为了实现页面之间跳转,需要使用路由,告诉页面需要向那个网页跳转,我们需要先在中端输入以下语句下载路由
npm install vue-router然后在src下面建立一个新的文件夹,再新建一个文件叫index.js里面的代码如下
import {createRouter,createWebHashHistory} from 'vue-router'
const router=createRouter(
{
history:createWebHashHistory(),
routes:[
{path:'/easy',component:()=>import("../views/easy.vue"),
children:[{path:'/stafflist',component:()=>import("../views/stafflist.vue")}]
}
]
}
);
export default router;第一行是代表导入了两个对象从vue-router文件中,这个文件是我们的node-modules里面的,是我们的配置文件,如果没有子路由,children包括后边的可以不写,子路由是在浏览器页面中,我们通过点击需要跳转到的页面,比如我们在一个页面中需要查看表格,就需要使用到我们的子路由。
在代码中路径部分意思是每当我们路径是访问easy的时候,就是要访问views下面的easy.vue文件。最后一行代码代表是要导出这个路由,这样才能被使用,要不然其他文件里面导入不进去。
然后我们就需要在main.js文件夹下面导入这个路由,然后使用这个路由
import router from './router' //导入路由语句
createApp(App).mount('#app') //原本的
//使用之后:
createApp(App).use(router).mount('#app')
然后我们再中端下载axios
npm install axios这个可以帮助我们进行前后端数据交互,下载好了之后再src包下建一个新的文件夹util,然后建一个文件 http.js在里面我们需要导入如下代码
import axios from 'axios';
export default function (options) {
//配置每次发送请求都从sessionStorage中获取名字叫token的数据,
//添加到请求头部的Authorization属性中
//Object.assign用于合并对象的数据
options.headers = Object.assign(
{ Authorization: sessionStorage.getItem('token') },
options.headers || {}
);
//axios() 返回一个promise对象,用于异步请求
//options是一个对象,其中包含了许多用于配置请求的参数,
//例如请求的url、请求方法(GET、POST等)、请求头等
return axios(options)
.then(({ status, data, statusText }) => {
//该函数在请求成功并返回数据时被调用
//status:HTTP状态码,例如200表示请求成功。
//data:服务器返回的数据。
// statusText:HTTP状态文本,例如"OK"表示请求成功。
console.log(data);
if (status == 200) {
return data;
} else {
throw new Error(statusText);
}
})
.catch(e=>{
return Promise.reject(e);
//return Promise.reject(e.message);
});
}这样我们就可以进行数据交互了。也可以开始写项目了,在src包下的view包下建一个文件easya.js,在里面我们需要用到我们的三大标签<script>,<template>,<style>在<template>标签中键写<h1>easy page</h1>,然后我们还需要在我们的app文件中将所有的都删除,只留下三大标签还是在<template>中间写上<router-view></router-view>,这是我们的视图占位符,这时候我们启动项目
npm run dev就可以在我们的浏览器看见easy page,
2. 使用实例
VUE中有三大标签<script>,<template>,<style>,
(逻辑)<script>:里面是使用我们的javascript编写,一般包含属性,方法,生命周期,这里面用于处理数据逻辑,事件处理
(结构)<template>:模板是组件的可视化部分,定义了组件的 HTML 结构。使用 Vue 的模板语法来绑定数据、渲染列表、条件渲染等。可以包含 Vue 的指令、插值表达式、事件绑定等
(样式)<style>:样式定义了组件的外观和布局。可以使用 CSS、预处理器(如 SASS、Less)、CSS 框架(如 Bootstrap)等来编写样式。通常建议使用作用域样式,以确保样式只应用于当前组
1.
如果我们想实现每当我们点击按钮,我们的文本数字就增加1我们可以在<template>中间写
<button @click="changenum">按钮</button>在<script>标签中写
const number=ref(12)
const changenum=function(){
console.log("changenumber method")
number.value=number.value+1;
}就可以实现
2.是否显示
<template>
<h1 v-text="number" v-if="shiwu"></h1>
<button @click="changeshiwu">是否显示</button><script>
const changeshiwu=function(){
console.log("gaibian")
shiwu.value=!shiwu.value;
}
const shiwu=ref(true);这样就可以实现,如果本来是显示出来的点击之后可以小时,否则反之
3.获取数据
定义好了一个数组之后,获取数组里面的内容分别放在一个容器里面
<template>
<div v-for="(item,index) in arr" class="box">{{index}}:{{ item }}</div><style>
.box{
height: 50px;
width: 50px;
border: 1px solid black;
margin: 10px;
}<script>
const arr=ref([12,34,56,78]);4.
<template>
<button @click="getData">获取数据</button><script>
const staffData=ref({});
const getData=async()=>{
staffData.value=await easyAPI.get("/api/getstaff")
console.log(staffData.value);
}就可从数据库中获取数据,但是这里面路径要是http://localhost:8080/getstaff
从数据库获取到的数据打印到浏览器
<template>
<el-button type="warning">Warning</el-button>
<table>
<tr><td>id</td><td>code</td><td>name</td><td>salary</td></tr>
<tr v-for="(item,index) in staffData"><td>{{ item.id }}</td><td>{{ item.code }}</td><td>{{ item.name }}</td><td>{{ item.salary }}</td></tr>
</table><script>
onMounted(async function(){
let result=await easyAPI.get("/api/getstaff");
staffData.value=result.data;
console.log(staffData.value);
});路径也要和刚才那样
3.api动态代理
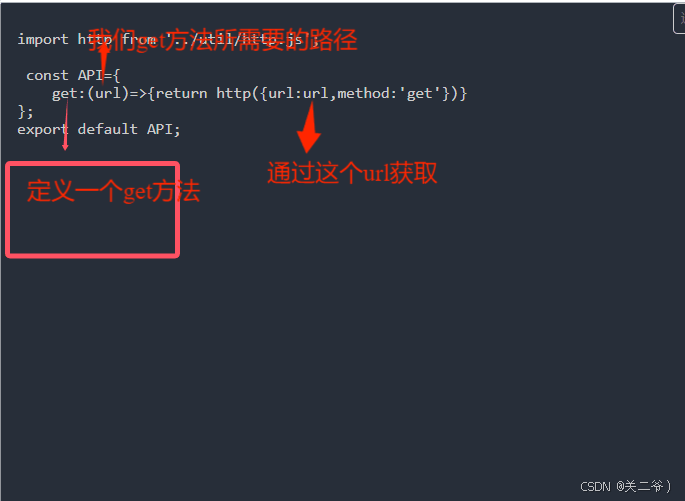
在src包下建一个api文件夹,在里面建一个index.js文件写下面代码

import http from '../util/http.js';
const API={
get:(url)=>{return http({url:url,method:'get'})}
};
export default API;在vite.config.js文件夹中写下面代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server:{
// 配置vite冷启动项目自动使用浏览器访问首页
open:true,
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
}
}
})
这样之后,我们就可以和2.4一样写api就可以了,如果以后端口号改变了,只需要在这里面改一次就行,不需要到处更改