协议
我们在网上冲浪时,会在浏览器地址栏输入一个网址,然后就能打开网页了。比如,输入
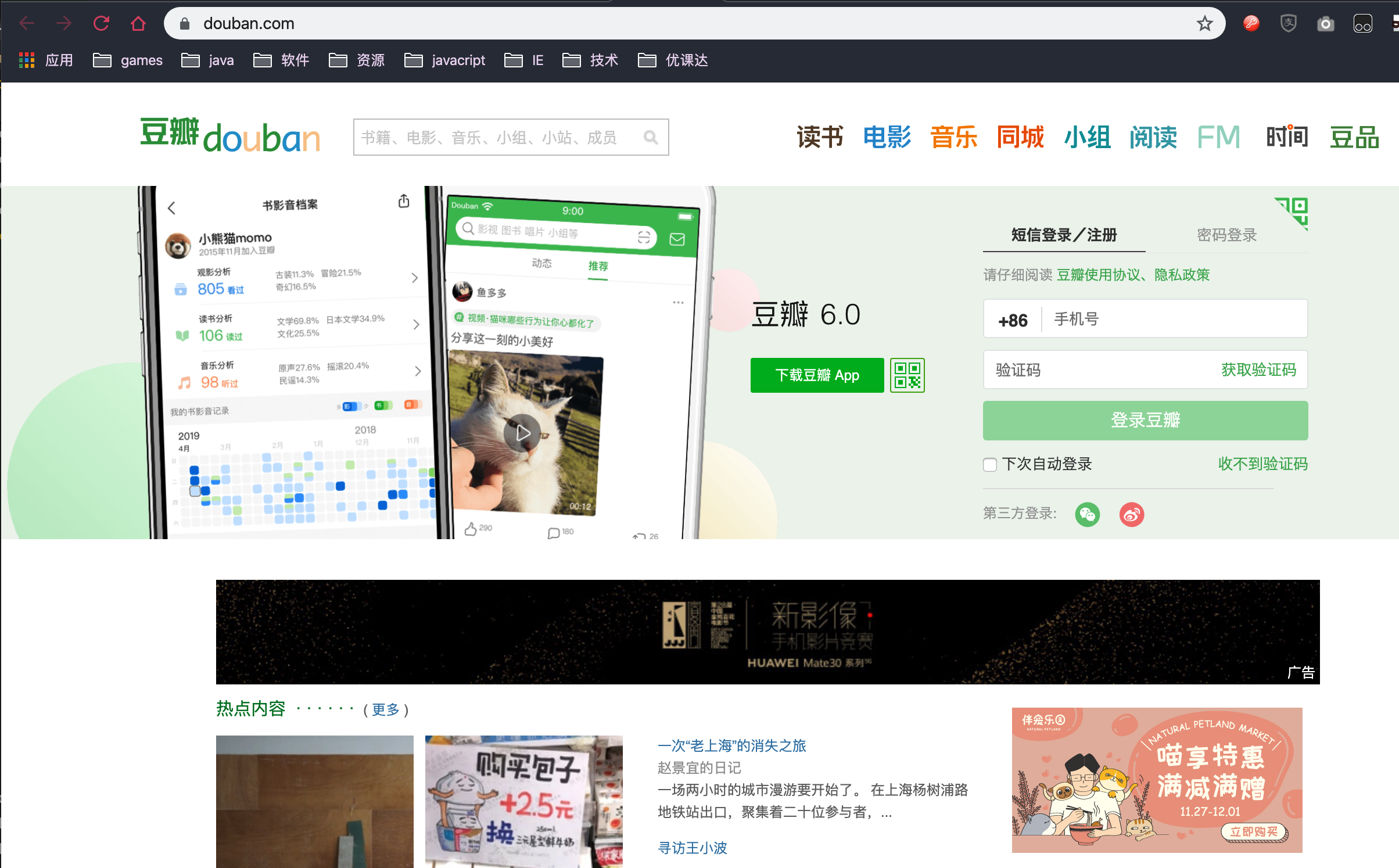
https://www.douban.com/
就可以访问到豆瓣的主页:

那么大家是否好奇:https 是什么意思,作用又是什么呢?
什么是协议
协议,网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连接、怎么样互相识别等。只有遵守这个约定,计算机之间才能相互通信交流。
HTTP/HTTPS 协议
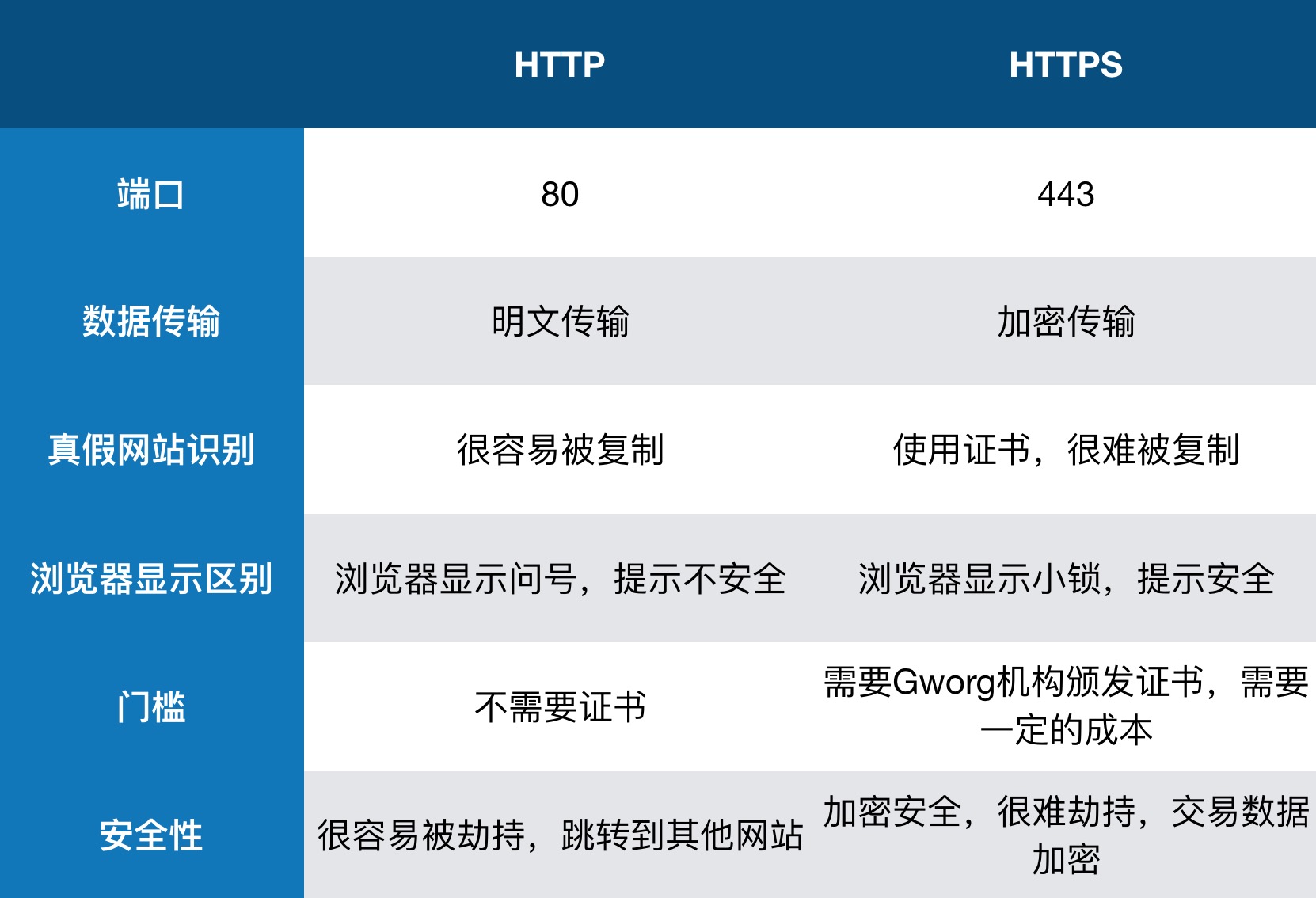
目前网站主要有两种协议,HTTP 和 HTTPS,具体的原理我们可以不用深究,我们只需要知道他们的区别:

如果大家对两种协议感兴趣,可以查看这个文档
URL
上面讲到了豆瓣首页地址:[https://www.douban.com/](javascript:void(0)) 的开头表示使用了 HTTPS 协议。那么为什么把协议放在地址的开头呢?
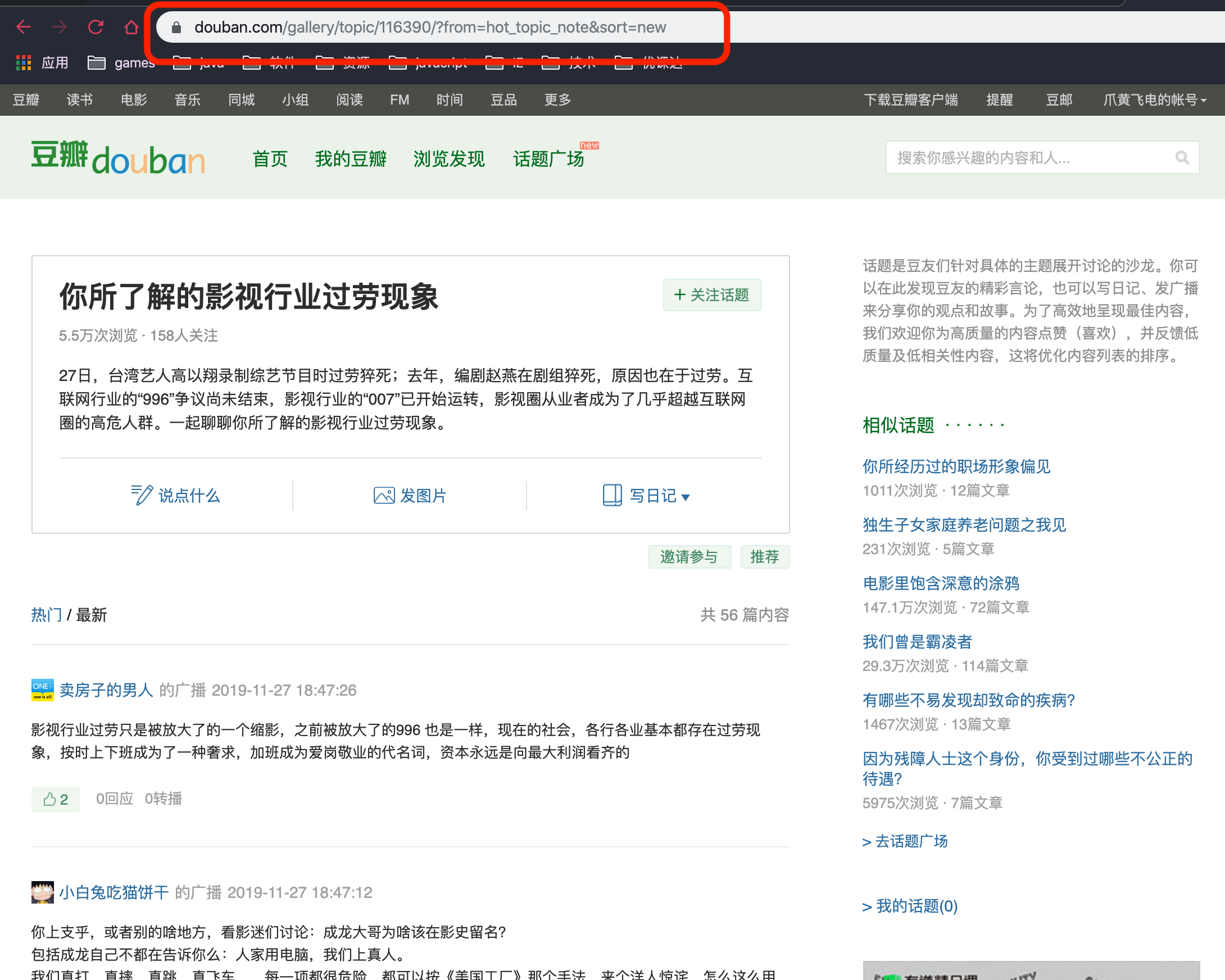
我们来看一个豆瓣的内容页面:

这个页面的地址就比较复杂了。地址栏输入的地址,叫作 URL,也就是我们常说的网址,这个页面的 URL 就是:
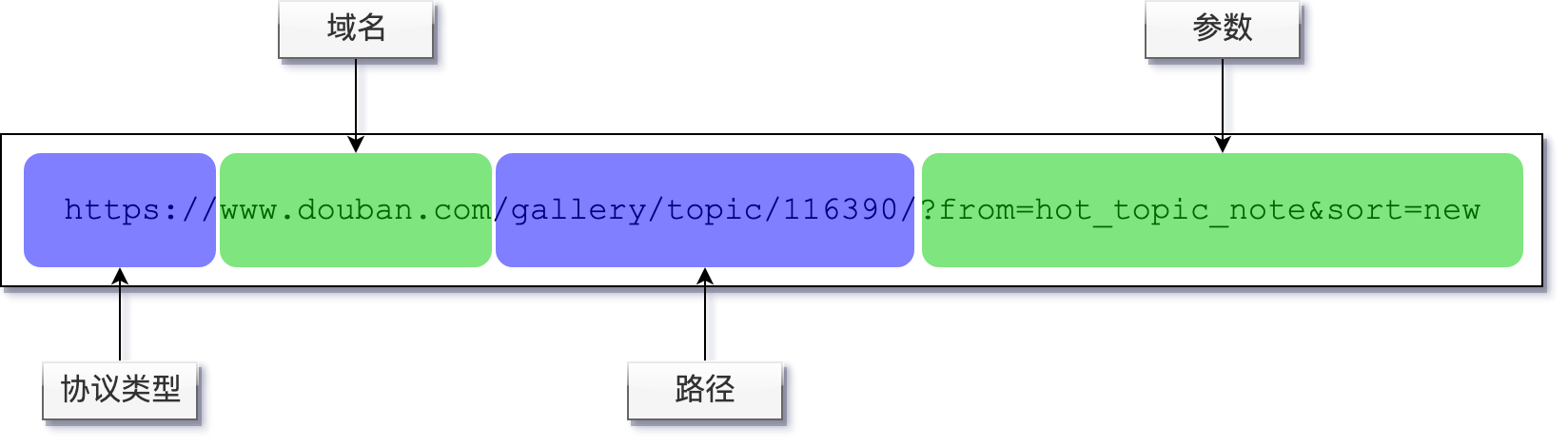
https://www.douban.com/gallery/topic/116390/?from=hot_topic_note&sort=new
URL 是缩写,其英文全称是:Uniform Resource Locator(统一资源定位符)。URL 的格式规范规定了由哪几部分组成,以及各种符号的作用:

格式说明:
-
协议类型与域名之间以
://(固定写法)分隔。 -
路径(英文常称为 path )以单斜杠
/开头,中间每层的分隔符也是单斜杠/。路径相当于一层一层的文件夹。但要注意与windows 的文件夹分隔符
\不要混淆了。 -
参数:
- 路径与参数之间用
?分隔。看到问号?就知道后面的内容就是参数了。 - 多个参数之间用
&分隔。 - 参数用“参数名=参数值”(
key=value)的格式表示。
- 路径与参数之间用
这些规则看起来有点多,但不需要刻意背,上网的时候多注意观察浏览器地址栏中的
URL就能理解。
URL 的格式,就像逛校园:
先根据街道门牌号(域名)找到校园,跟门卫出示了学生证(协议),顺着 路/大楼/层/教室号(路径)走到了教室,告诉老师你的姓名(参数),老师就可以给你传授知识啦(打开网页)。
扩展知识点
端口号
可能会看到这样的URL:
[https://www.douban.com:443/gallery/topic/116390/?from=hot_topic_note&sort=new](javascript:void(0))
域名后的 :443 表示网站的端口号。HTTP 协议默认的端口号是 80 ,HTTPS 协议默认的端口号是 443 。默认的端口号在 URL 中是可以省略的,其它的端口号就必须要写明了。
上网浏览时,大多数情况下看不到端口号,但是大家在开发过程中可能经常会用到不同的端口号,以 8000 、 8080 最常见,这些端口号必须写明。
路径的两种情况
1.相对路径
大家在开发过程中,可能会看到这样格式的 URL:
[gallery/topic/116390/?from=hot_topic_note&sort=new](javascript:void(0))
就要非常小心了。不是以斜杠 / 开头的路径,表示相对路径,但是具体相对于什么就很复杂了,要看具体情况,所以使用这种相对路径非常容易出错。
建议大家书写 URL 时一定要写以斜杠 / 开头的绝对路径;收到别人给的不是以斜杠 / 开头的路径时,也要确认清楚。
2.默认路径
我们在上网时,仅输入了 [https://www.douban.com](javascript:void(0)) 或 [https://www.douban.com/](javascript:void(0)) 都能打开豆瓣首页,并没有输入路径啊。
实际上,没有输入路径时,表示请求网站的默认页面,那么服务器就会返回一个默认页面给浏览器。至于具体默认页面是什么页面,是由服务器决定的,通常服务器默认的页面是首页。