MVVM
Vue是一种用于构建用户界面的JavaScript框架。MVVM 是Vue采用的一种软件架构模式,用于构建交互式的用户界面。它的全称是 Model-View-ViewModel,这三个部分分别代表了应用程序的不同层次和角色:
Model(模型):
模型代表应用程序的数据和业务逻辑。在MVVM模式中,模型通常不直接与视图交互,而是由ViewModel层进行中介。
View(视图):
视图是用户直接与之交互的界面。它通常是用户界面的可视化部分,如网页中的HTML页面或移动应用中的屏幕。
ViewModel(视图模型):
视图模型是视图的抽象层,它负责处理视图的展示逻辑和用户交互。视图模型通常包含了视图所需的数据和命令,并且负责向视图暴露方法和属性。它的存在可以使视图与具体的业务逻辑解耦,并且可以方便地进行单元测试。
MVVM模式的关键特点是数据绑定和命令绑定。数据绑定使得视图模型中的数据变化能够自动反映到视图上,而命令绑定则使得视图模型中的方法可以直接绑定到视图的交互事件上,从而实现用户操作与后台逻辑的交互。
NPM
全称是Node Package Manager
中文名为Node.js包管理器,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。使用NPM可以方便地从一个全球的代码库中获取并安装Node.js模块,这些模块可以用于构建应用程序、工具和包等。开发者可以通过NPM来搜索、安装、更新和卸载各种Node.js模块。此外,NPM还提供了发布和共享代码、管理依赖、版本控制等功能,可以帮助开发者更方便地开发和分享代码。
在命令提示符中写入以下代码:
npm -v //查看是否安装成功
//设置国内镜像
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
npm create vite@latest //在你要创建项目的文件夹路径下

VUE3项目的创建
下载VScode并安装vue插件
选择使用vite直接创建
vite是下一代前端开发与构建工具,优点有:
快速的开发体验:Vite采用浏览器原生的模块化系统,避免了传统构建工具的静态打包和编译,从而提高了开发效率和构建速度。它还支持Hot Module Replacement(HMR)和快速刷新等功能,可以实时更新代码和预览修改效果,让开发者专注于开发过程中的实际需求。
丰富的功能:Vite对TypeScript、JSX、CSS等支持开箱即用,无需额外配置。它还提供了优化的构建选项,可以选择“多页应用”或“库”模式的预配置Rollup构建。
灵活的API和完整TypeScript类型:Vite提供完全类型化的API和灵活的API,使得开发者可以更加方便地使用它进行开发。
插件化的架构:Vite允许开发者通过插件来扩展其功能,这使得Vite可以适应各种不同的项目需求。
更好的兼容性:Vite使用ES Module作为模块系统,比CommonJS更现代化、更高效。同时,它还提供了兼容CommonJS的方案,使得一些依赖CommonJS的库也可以在Vite中使用。
轻量级的解决方案:Vite是一个非常轻量级的解决方案,其核心代码非常小,这使得它可以在各种设备上快速运行,包括在低性能的设备上。
社区支持:Vite得到了广泛的社区支持和维护,这意味着开发者可以从社区中获得帮助和支持,并且可以快速地解决遇到的问题。
打开VScode,根据你创建的项目的路径打开项目文件夹
然后打开vscode的终端,写入以下代码:
npm install
npm run dev //运行项目
默认访问路径为 http://localhost:5173/,浏览器访问

访问后如图:

项目结构
创建项目后,项目内会自动生成一些默认文件:
index.html:
这是整个应用的入口 HTML 文件。它通常位于 /public 文件夹中。在 Vue 3 项目中,这个文件充当了 Vue 应用的容器,Vue CLI 会将编译后的 JavaScript 文件插入到这个 HTML 文件中的特定位置,最终生成可供浏览器访问的网页。
vite.config.js:
这是 Vite 构建工具的配置文件。Vite 是一个现代化的前端构建工具,用于快速构建开发服务器和生产环境的静态资源。在这个配置文件中,你可以定义构建时需要的插件、自定义路由和代理规则等。
main.js:
这是 Vue 应用的主入口文件。在 Vue 3 中,它通常用于创建根 Vue 实例,加载全局组件、路由和状态管理等,并且将根组件挂载到 HTML 中的某个 DOM 元素上。
style.css:
这是全局样式文件,用于定义整个应用的全局样式。你可以在这里定义一些通用的 CSS 规则,例如重置默认样式、全局字体设置、颜色主题等。
App.vue:
这是 Vue 应用的根组件。在 index.html 中,Vue 会将根组件渲染到指定的 DOM 元素中。App.vue 通常包含应用的主要布局和导航结构,以及其他全局性的内容和逻辑。
components 文件夹:
这个文件夹通常用于存放应用中的各种 Vue 组件。Vue 组件是构建 Vue 应用的基本单元,每个组件都可以有自己的模板、样式和逻辑。在这里,你可以根据功能或布局将组件进行组织,便于复用和维护。
assets 文件夹:
这个文件夹通常用于存放应用中的静态资源,例如图片、字体文件、SVG 等。这些资源可以在各个组件中引用和使用,使得应用的视觉和功能更加丰富和动态。
配置路由
在components文件夹中创建所需要的vue文件

在src中创建router文件夹,在此文件夹中创建index.js文件,router/index.js就是路由的配置文件
import { createRouter,createWebHashHistory } from "vue-router";
const router=createRouter({
history:createWebHashHistory(),
routes:[
{path:"/easya",component:()=>import("../views/easya.vue")}
]
});
export default router;
想要使用路由必须在该项目中安装vue-router组件

在main.js文件中引用路由配置
import router from './router'
在App.vue文件中添加路由占位符
<script setup>
</script>
<template>
<router-view></router-view> //占位符
</template>
最后访问网站
绑定数据和函数
vue3推荐使用setup函数绑定数据
使用ref函数声明响应式的值类型数据的初始值
在setup函数中,对ref()函数声明的数据进行取值和赋值时,需要使用.value
在template组件中使用ref()声明的数据,直接使用即可,不需要使用.value
<script setup>
import {ref} from 'vue';
const num=ref(12);
const show=ref(true);
const arr=ref([12,34,56,78]);
const staffData=ref({});
const changeNum=function(){
console.log("changNum method")
num.value=num.value+1;
}
const changeShow=()=>{
show.value=!show.value;
}
</script>
<template>
<h1 v-text="num" v-if="show"></h1>
<button @click="changeNum">按钮</button>
<button @click="changeShow">是否显示</button>
<div v-for="(item,index) in arr" class="box">{{ index }}:{{ item }}</div>
</template>
<style>
.box{
height: 50px;
width: 50px;
border: 1px solid black;
margin: 10px;
}
</style>
axios异步请求
在项目中安装axios
npm install axios
在src中新建文件夹util或者utils,新建文件http.js
import axios from 'axios';
export default function (options) {
//配置每次发送请求都从sessionStorage中获取名字叫token的数据,
//添加到请求头部的Authorization属性中
//Object.assign用于合并对象的数据
options.headers = Object.assign(
{ Authorization: sessionStorage.getItem('token') },
options.headers || {}
);
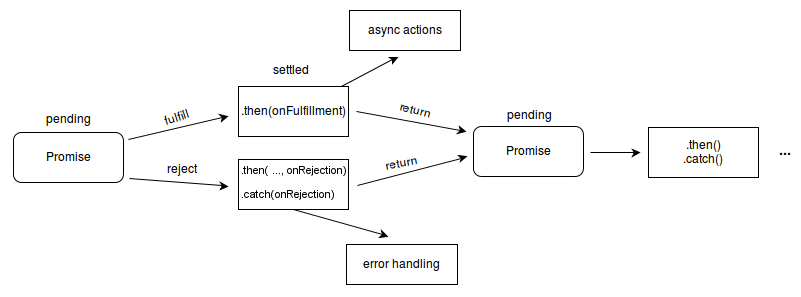
//axios() 返回一个promise对象,用于异步请求
//options是一个对象,其中包含了许多用于配置请求的参数,
//例如请求的url、请求方法(GET、POST等)、请求头等
return axios(options)
.then(({ status, data, statusText }) => {
//该函数在请求成功并返回数据时被调用
//status:HTTP状态码,例如200表示请求成功。
//data:服务器返回的数据。
// statusText:HTTP状态文本,例如"OK"表示请求成功。
console.log(data);
if (status == 200) {
return data;
} else {
throw new Error(statusText);
}
})
.catch(e=>{
return Promise.reject(e);
//return Promise.reject(e.message);
});
}
在src中重建api文件夹,在文件夹中创建index.js
import http from '../util/http.js';
const API={
get:(url)=>{return http({url:url,method:'get'})}
};
export default API;
新建一个vue页面(做好路由),发送请求
<script setup>
import {ref,onMounted} from 'vue';
import easyapi from '../api'
var num=ref(12);
const show=ref(true);
const arr=ref([12,34,56,78]);
const staffData=ref({});
const changeNum=function(){
console.log("changeNum method");
num.value=num.value+1;
}
const changeshow=()=>{
show.value=!show.value;
}
onMounted(async function(){
let result=await easyapi.get("/api/staff");
staffData.value=result.data;
console.log(staffData.value);
});
const getData=async()=>{
staffData.value=await easyapi.get("/api/staff");
console.log(staffData.value);
}
</script>
<template>
<el-button type="warning">Warning</el-button>
<table>
<tr><td>ID</td><td>CODE</td><td>NAME</td><td>SALARY</td></tr>
<tr v-for="(item,index) in staffData"><td>{{ item.id }}</td><td>{{ item.code }}</td><td>{{ item.name }}</td><td>{{ item.salary }}</td></tr>
</table>
<h1 v-text="num" v-if="show"></h1>
<button @click="changeNum">按钮</button>
<button @click="changeshow">是否显示</button>
<button @click="getData">获取数据</button>
<div v-for="(item,index) in arr"class="box">{{ index }}:{{ item }}</div>
</template>
<style>
.box{
height: 50px;
width: 50px;
border: 1px solid black;
margin: 10px;
}
</style>
配置代理,在wite.config.js文件中添加以下代码
server:{
// 配置vite冷启动项目自动使用浏览器访问首页
open:true,
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
}
}
最后访问页面
vue3中的生命周期函数
onBeforeMount: 在组件挂载(即插入DOM)之前被调用。这个生命周期阶段通常用于在组件被渲染之前获取数据或执行其他准备工作。
onMounted: 在组件挂载之后被调用。这个生命周期阶段通常用于在组件已经插入DOM之后执行某些操作,例如启动动画或定时任务。
onBeforeUpdate: 在组件更新之前被调用。这个生命周期阶段通常用于在组件更新之前获取数据或执行其他准备工作,例如重新渲染之前的清理工作。
onUpdated: 在组件更新之后被调用。这个生命周期阶段通常用于在组件已经更新之后执行某些操作,例如根据新的数据重新渲染UI。
onBeforeUnmount: 在组件卸载(即从DOM中移除)之前被调用。这个生命周期阶段通常用于在组件卸载之前执行清理操作,例如取消事件监听器或定时任务。
onUnmounted: 在组件卸载之后被调用。这个生命周期阶段通常用于在组件已经从DOM中移除之后执行某些操作,例如清理资源或记录日志。
@CrossOrigin注解
@CrossOrigin 是一个用于 Spring Framework 的注解,用于处理跨域资源共享(CORS)的问题。CORS 是一种浏览器安全策略,限制了一个网页上的脚本如何能够跨域请求不同域的资源。
作用和用法:
启用跨域请求:
当一个后端服务(如 Spring Boot 应用)提供 API,而这些 API 需要被不同域的前端应用调用时,由于浏览器的安全策略限制,这些跨域请求会被阻止。使用 @CrossOrigin 注解可以告诉浏览器,特定的 API 或控制器方法允许特定来源的请求访问。
配置允许访问的来源:
@CrossOrigin 注解可以设置多个参数,其中最常用的是 origins,用于指定允许访问的来源域名。例如:
@CrossOrigin(origins = "http://example.com")
这表示只有来自 http://example.com 域名的请求能够访问被该注解标记的 API。
其他配置参数:
@CrossOrigin 还支持其他配置参数,如 methods(允许的 HTTP 方法)、allowedHeaders(允许的请求头)、exposedHeaders(暴露的响应头)、allowCredentials(是否允许发送身份验证信息)等,通过这些参数可以更细粒度地控制跨域请求的行为。
全局配置:
你也可以在全局范围内配置 @CrossOrigin,例如在整个控制器类上应用该注解,或者配置在 Spring Boot 应用的全局配置类中,从而统一处理所有的跨域请求需求。
ElementUI
在VUE3中要使用element-plu
npm install element-plus --save
使用该命令安装
全局引入,在main.js中直接引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' 这两行代码就是全局引入
createApp(App).use(router).use(ElementPlus).mount('#app') 记得use一下
按需引入