前言
本文总结一些常见的用户交互体验优化的方法
骨架屏
使用 loading 图或者是骨架屏,可以一定程度上减少用户等待加载的焦虑感,让用户感觉没有等太久,这就是用户体验级的优化。
PS: 可以利用 webpack 实现骨架屏的自动生成
图片懒加载
图片懒加载是一种优化网页性能的技术,它通过延迟加载页面上的图片,直到图片进入用户视野(可见区域)时才进行加载。这有助于减少页面加载时间,特别是在包含大量图片的长页面上。
基本原理如下:
-
页面初次加载时,只加载可见区域内的图片,而对于在用户当前视野之外的图片,不提前加载。
-
当用户滚动页面,当图片进入可见区域时,通过 JavaScript 触发图片的加载,从而实现逐步加载。
在这个示例中,使用 data-src 属性保存图片的真实 URL,而 src 属性则设置一个占位图像或加载中的图像。使用 JavaScript 检测滚动事件,当图片进入可见区域时,将 data-src 的值赋给 src,触发实际的图片加载。

完整的 demo 请看 👉 在线效果预览, 查看示例代码请点击此处
长列表虚拟滚动
只有在用户滚动到可见范围内时,才会渲染和呈现列表项。这可以通过监听滚动事件,计算当前可见的列表项,然后仅渲染这些项来实现。
社区中有很多现成的组件可以使用,比如 react-virtualized, vue-virtual-scroller 等
操作防抖节流
可以参考 防抖节流
动画
直接操作 DOM,有可能会引起大面积的重排和重绘,从而引起掉帧的情况,导致用户体验下降。
合理使用 CSS3 GPU 加速,可以避免使用动画之后的重排和重绘,达到更流畅的动画效果。
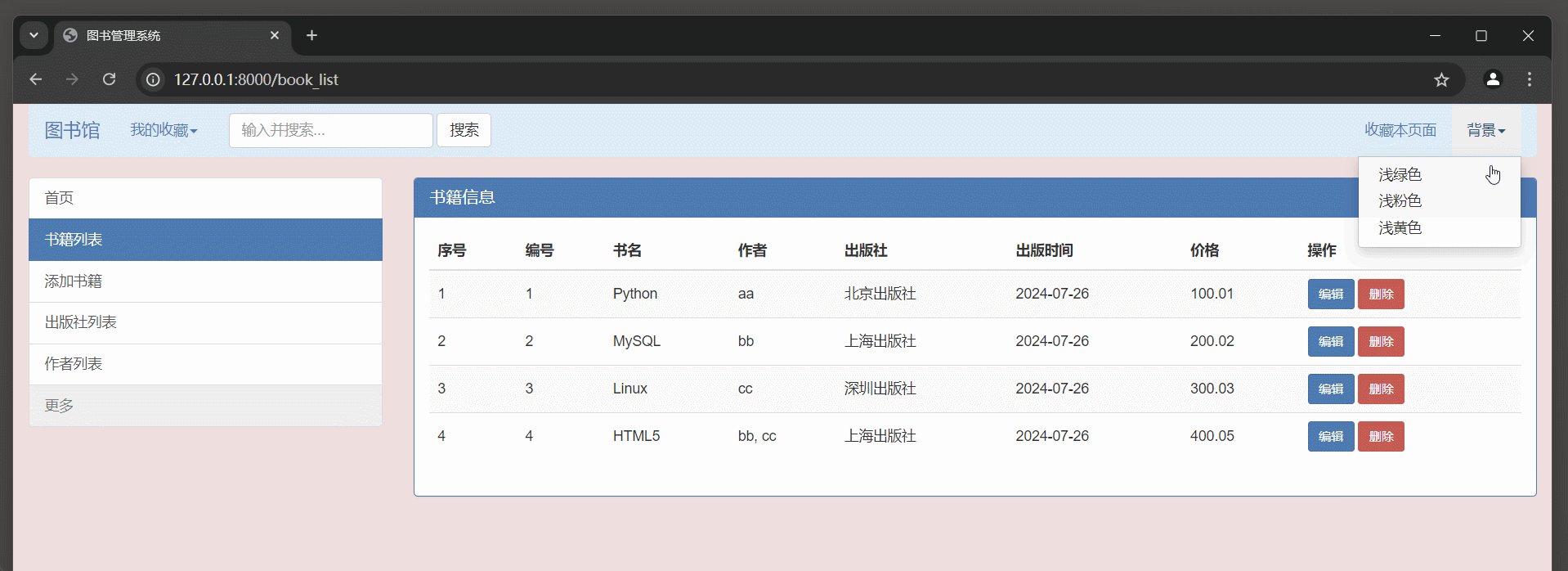
- 展开收起过渡动画效果: 下拉组件可以添加过渡动画,让用户感觉更加流畅
图片加载错误重新加载机制
图片加载失败,点击刷新重新加载图片的实现逻辑无非就是,点击刷新的时候往图片 url 追加时间戳。
let imgUrl = "http://example.com/img.png";
const currentTime = +new Date();
imgUrl = `${imgUrl}?${currentTime}`;
本文首发于个人博客前端开发笔记,由于笔者能力有限,文章难免有疏漏之处,欢迎指正





![[ACM MM 2024] AesExpert 面向图像审美知觉的多模态基础模型](https://i-blog.csdnimg.cn/direct/d4bc7caa707642a384456697e0e75de7.png)