文章目录
- 一,使用热加载工具spring-boot-devtools
- 1,引入devtools依赖
- 2,ctrl+shift+f9 编译静态资源
- 二,thymeleaf原理
- 三,渲染一级分类
一,使用热加载工具spring-boot-devtools
因为我们采用的前后端一体的开发模式,前端页面会频繁修改,如果每次修改都要重启服务,效率就会受到很大影响。
可以引入spring-boot-devtools这个开发工具,避免每次修改都要重启服务。
1,引入devtools依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
引入了devtools的服务,在Idea的Services模块下,服务名后会有标识。

2,ctrl+shift+f9 编译静态资源
修改静态资源后,使用ctrl+shift+f9编译静态资源,之后浏览器请求的资源就是最新的了。
需要注意的是,如果修改了配置文件和Java文件,最好还是重新启动服务,否则可能导致修改的代码未生效。
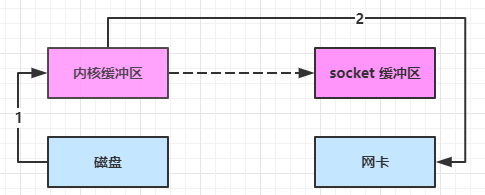
二,thymeleaf原理

如图所示,当Controller的返回值是一个String类型时,thymeleaf将介入。
当用户访问 “localhost:10000/index.html” 这个URL时,Spring会执行以下步骤:
-
路由到控制器:Spring的DispatcherServlet首先捕获这个请求,并根据请求的URL和HTTP方法找到合适的处理器(在这个例子中是一个名为
IndexController的类)。 -
注入服务层对象:在
IndexController类中,有一个CategoryService对象被自动注入。这是通过@Autowired注解实现的,该注解告诉Spring将已配置的服务实例注入到控制器中。 -
处理请求:当请求到达
IndexController后,indexPage()方法会被调用。这个方法接收一个Model参数,用于存储要传递给视图的数据。 -
获取数据:在
indexPage()方法内部,调用了categoryService.getLevel1Categoris()方法来查询所有的1级分类。这些数据将会被添加到Model对象中。 -
返回视图名:最后,
indexPage()方法返回了一个字符串 “index”,这表示要渲染的视图名称。Spring的视图解析器会将此字符串与默认的前缀(在这种情况下可能是"classpath:/templates/“)和后缀(”.html")组合起来,形成实际的视图路径。 -
渲染视图:现在,Spring将控制权交给Thymeleaf模板引擎,后者负责使用
Model中的数据填充HTML模板并生成最终的HTML响应。 -
发送响应:最后,Spring将生成的HTML响应发送回客户端浏览器进行展示。
三,渲染一级分类
前端请求首页时,url是http://localhost:10000/,后端对应的Controller接口如下:
(value = {"/","index.html"})
private String indexPage(Model model) {
//1、查出所有的一级分类
List<CategoryEntity> categoryEntities = categoryService.getLevel1Categorys();
model.addAttribute("categories",categoryEntities);
return "index";
}
这个接口首先查出所有的一级分类数据,并将存储在Model中,返回字符串index。
因为返回的是字符串,所以响应会被thymeleaf拦截,thymeleaf从classpath:/templates/找到index.html,把index.html作为模板,结合存储在Model中数据进行编译,将Model中的数据填充到index.html中,再将index.html返回给浏览器,由浏览器展示对应的页面。
显然,index.html中必须符合thymeleaf规范。
首先,要标明命名空间。
<html lang="en" xmlns:th="http://www.thymeleaf.org">

其次,要使用thymeleaf语法。
<ul>
<li th:each="category : ${categories}">
<a href="#" class="header_main_left_a" th:attr="ctg-data=${category.catId}" ><b th:text="${category.name}">家用电器</b></a>
</li>
</ul>
这段代码是使用 Thymeleaf 模板引擎编写的 HTML 代码,用于动态生成一个包含多个列表项 (<li>) 的无序列表 (<ul>). 每个列表项 (<li>) 都代表一个类别,并且其中包含一个链接 (<a>),该链接显示类别的名称。
<ul>: 开始一个无序列表标签。<li th:each="category : ${categories}">: 这一行定义了一个列表项,并使用 Thymeleaf 的th:each属性来遍历一个名为categories的模型属性。这里的category是迭代变量,它代表列表中的每一个元素。每次迭代时,category变量都会取categories列表中的一个值。<a href="#" class="header_main_left_a" th:attr="ctg-data=${category.catId}">: 这是一个链接标签,其href属性默认设置为"#",但实际应用中可能会通过 JavaScript 或其他方式修改。th:attr属性用来动态地设置链接的一个自定义属性ctg-data,其值为当前category对象的catId属性值。<b th:text="${category.name}">家用电器</b>: 这是一个加粗标签 (<b>),它使用th:text属性来动态设置显示的文本内容。这里文本内容是当前category对象的name属性值。如果category.name没有值,则默认显示"家用电器"。</a>: 关闭链接标签。</li>: 关闭列表项标签。</ul>: 关闭无序列表标签。
当这段代码由 Thymeleaf 渲染时,它会根据传入的 categories 列表生成相应数量的 <li> 元素,并为每个元素填充相应的数据。例如,如果 categories 包含三个元素,那么最终的 HTML 输出将包含三个 <li> 元素,每个元素中都有一个带有正确 ctg-data 值的链接以及显示正确类名的文本。