通过返回应用onFrame逐帧回调的方式,让开发者在应用侧的每一帧都可以设置属性值,从而实现设置了该属性值对应组件的动画效果。
使用animator实现动画效果
使用如下步骤可以创建一个简单的animator,并且在每个帧回调中打印当前插值。
-
引入相关依赖。
import {Animator as animator, AnimatorOptions, AnimatorResult } from '@kit.ArkUI'; -
创建执行动画的对象。
// 创建动画的初始参数 let options: AnimatorOptions = { duration: 1500, easing: "friction", delay: 0, fill: "forwards", direction: "normal", iterations: 2, // 动画onFrame 插值首帧值 begin: 200.0, // 动画onFrame 插值尾帧值 end: 400.0 }; let result: AnimatorResult = animator.create(options); // 设置接收到帧时回调,动画播放过程中每帧会调用onFrame回调 result.onFrame = (value: number) => { console.log("current value is :" + value); } -
播放动画。
// 播放动画 result.play(); -
动画执行完成后手动释放AnimatorResult对象。
// 播放动画 result = undefined;
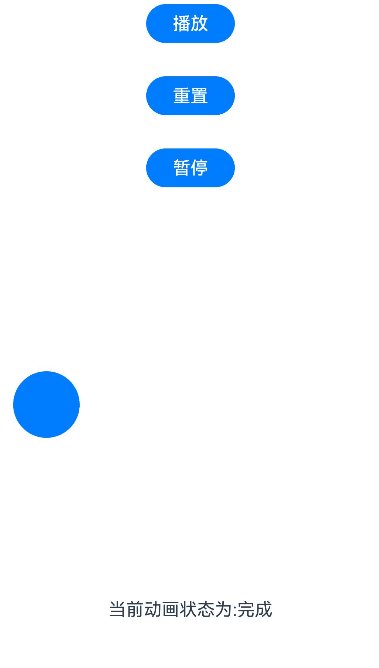
使用animator实现小球抛物运动
- 引入相关依赖
import {Animator as animator, AnimatorOptions, AnimatorResult } from '@kit.ArkUI'; -
定义要做动画的组件
Button() .width(60) .height(60) .translate({ x: this.translateX, y: this.translateY }) -
在onPageShow中创建AnimatorResult对象。
onPageShow(): void { //创建animatorResult对象 this.animatorOptions = animator.create(this.animatorOption); this.animatorOptions.onFrame = (progress: number) => { this.translateX = progress; if (progress > this.topWidth && this.translateY < this.bottomHeight) { this.translateY = Math.pow(progress - this.topWidth, 2) * this.g; } } //动画取消时执行方法 this.animatorOptions.onCancel = () => { this.animatorStatus = '取消'; } //动画完成时执行方法 this.animatorOptions.onFinish = () => { this.animatorStatus = '完成'; } //动画重复播放时执行动画 this.animatorOptions.onRepeat = () => { console.log("动画重复播放"); } } -
定义动画播放,重置,暂停的按钮。
Button('播放').onClick(() => { this.animatorOptions?.play(); this.animatorStatus = '播放中' }).width(80).height(35) Button("重置").onClick(() => { this.translateX = 0; this.translateY = 0; }).width(80).height(35) Button("暂停").onClick(() => { this.animatorOptions?.pause(); this.animatorStatus = '暂停' }).width(80).height(35) - 在页面结束生命周期回调中销毁动画。
onPageHide(): void { this.animatorOptions = undefined; }
完整示例如下。
import { Animator as animator, AnimatorOptions, AnimatorResult } from '@kit.ArkUI';
@Entry
@Component
struct Index {
@State animatorOptions: AnimatorResult | undefined = undefined;
@State animatorStatus: string = '创建';
begin: number = 0;
end: number = 300
topWidth: number = 150;
bottomHeight: number = 100;
g: number = 0.18
animatorOption: AnimatorOptions = {
duration: 4000,
delay: 0,
easing: 'linear',
iterations: 1,
fill: "forwards",
direction: 'normal',
begin: this.begin,
end: this.end
};
@State translateX: number = 0;
@State translateY: number = 0;
onPageShow(): void {
this.animatorOptions = animator.create(this.animatorOption)
this.animatorOptions.onFrame = (progress: number) => {
this.translateX = progress;
if (progress > this.topWidth && this.translateY < this.bottomHeight) {
this.translateY = Math.pow(progress - this.topWidth, 2) * this.g;
}
}
this.animatorOptions.onCancel = () => {
this.animatorStatus = '取消';
}
this.animatorOptions.onFinish = () => {
this.animatorStatus = '完成';
}
this.animatorOptions.onRepeat = () => {
console.log("动画重复播放");
}
}
onPageHide(): void {
this.animatorOptions = undefined;
}
build() {
Column() {
Column({ space: 30 }) {
Button('播放').onClick(() => {
this.animatorOptions?.play();
this.animatorStatus = '播放中';
}).width(80).height(35)
Button("重置").onClick(() => {
this.translateX = 0;
this.translateY = 0;
}).width(80).height(35)
Button("暂停").onClick(() => {
this.animatorOptions?.pause();
this.animatorStatus = '暂停';
}).width(80).height(35)
}.width("100%").height('25%')
Stack() {
Button()
.width(60)
.height(60)
.translate({ x: this.translateX, y: this.translateY })
}
.width("100%")
.height('45%')
.align(Alignment.Start)
Text("当前动画状态为:" + this.animatorStatus)
}.width("100%").height('100%')
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助!~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
点击→纯血版全套鸿蒙HarmonyOS学习资料
2.视频学习资料+学习PDF文档
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》

《鸿蒙进阶实战》

点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。